Рисуем пальчиковую батарейку в Adobe Illustrator
24 января 2019 | Опубликовано в Уроки | 9 Комментариев »
![]() В этом уроке мы будем рисовать упрощенную батарейку в Adobe Illustrator. Иконка пригодится для обозначения уровня заряда, к примеру, но основная польза от урока более общего характера. Вы поймете как в плоском векторном стиле изображать предметы в том числе с округлыми краями.
В этом уроке мы будем рисовать упрощенную батарейку в Adobe Illustrator. Иконка пригодится для обозначения уровня заряда, к примеру, но основная польза от урока более общего характера. Вы поймете как в плоском векторном стиле изображать предметы в том числе с округлыми краями.
Результат

Шаг 1
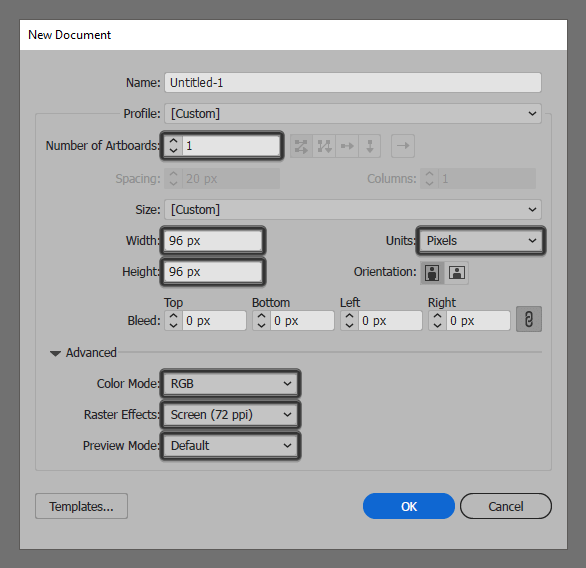
Начнем с создания нового документа. Для этого выберите в меню File > New/Файл>Создать или нажмите Control-N. Настройте параметры документа как показано ниже.

Шаг 2
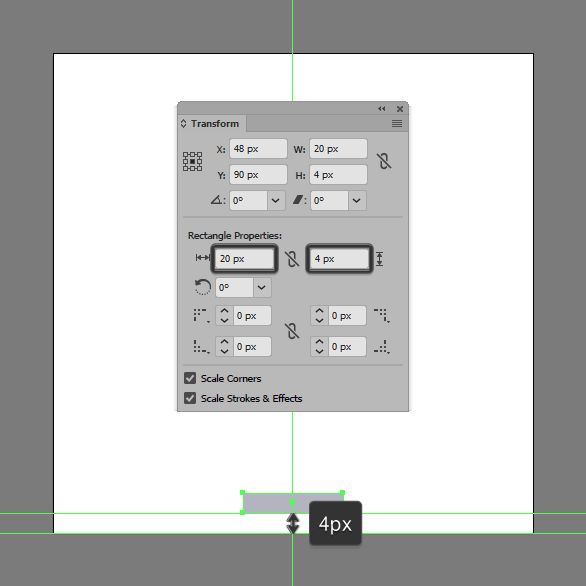
Начинаем работу над иконкой. Для начала нарисуйте прямоугольник размером 20 x 4 px. Укажите ему цвет заливки #B6B6C1. Разместите прямоугольник в рабочей области как показано ниже.

Шаг 3
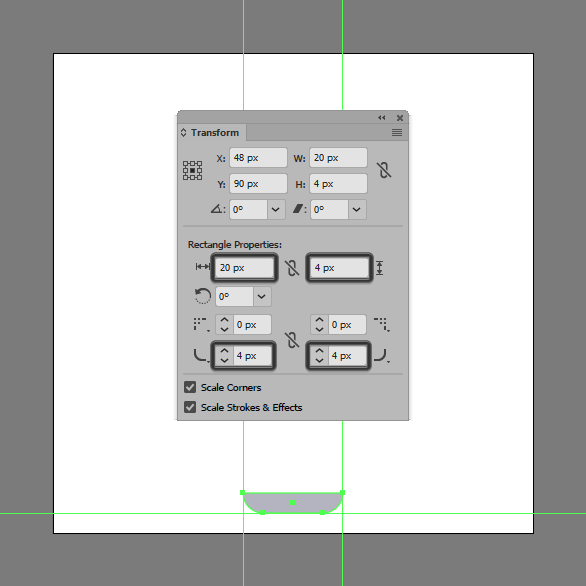
Настройте только что созданную фигуру, округлив нижние углы на 4 px. Для этого воспользуйтесь параметром Radius/Радиус в палитре Transform/Трансформировать в разделе Rectangle Properties/Настройки прямоугольника.

Шаг 4
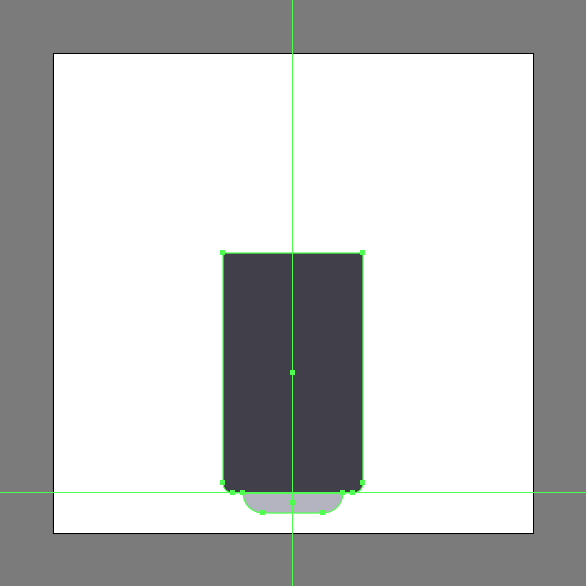
Рисуем основную фигуру размером 28 x 48 px (#3E3D49), и размещаем ее как показано ниже. Скруглите нижние углы на 2 px.

Шаг 5
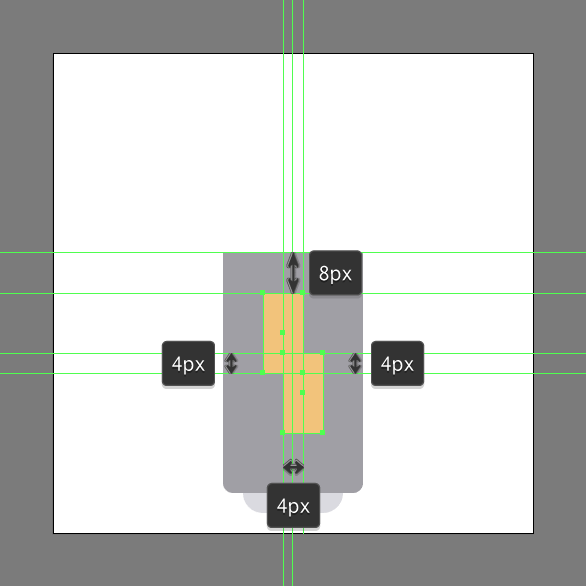
Рисуем два прямоугольника размером 8 x 16 px и цвета #F2C47C, размещаем их как показано ниже.

Шаг 6
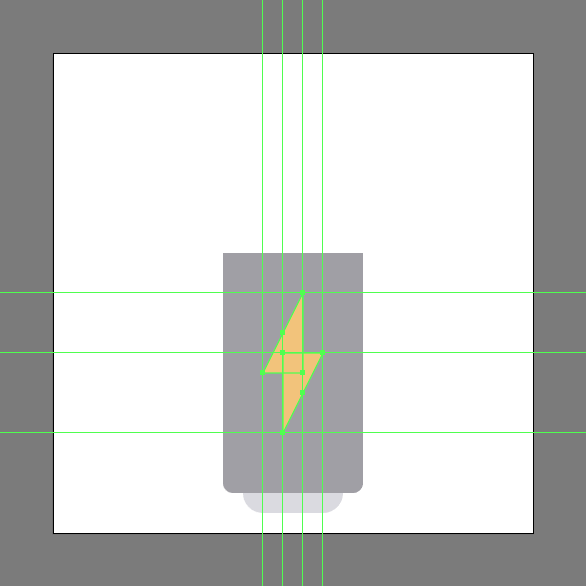
Возьмите инструмент Delete Anchor Point/Удалить опорную точку (-) и кликните по левому верхнему углу верхнего прямоугольника, удалив точку. Таким же способом удалите нижнюю правую точку нижнего прямоугольника.

Шаг 7
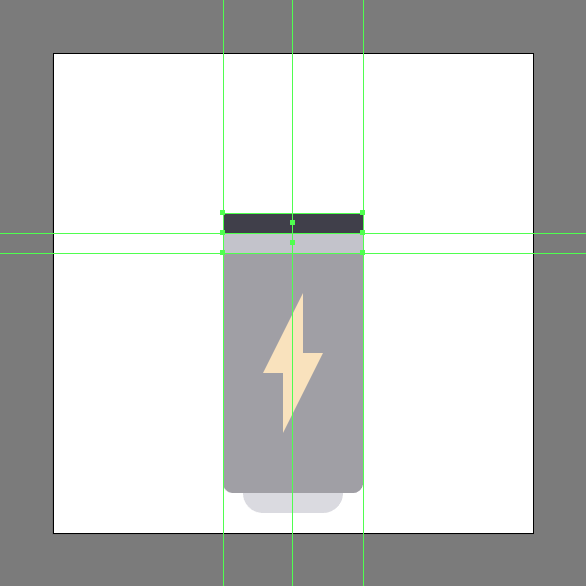
Рисуем еще два прямоугольника, на этот раз размером 28 x 4 px. Укажите им цвета #C4C4CC и #3E3D49 и расположите как показано ниже.

Шаг 8
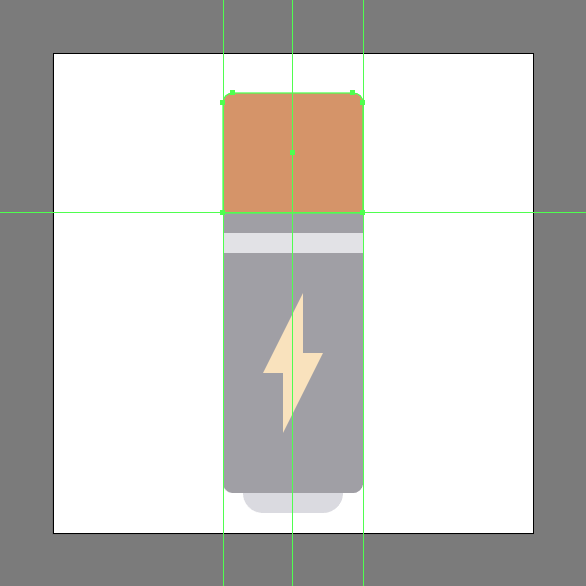
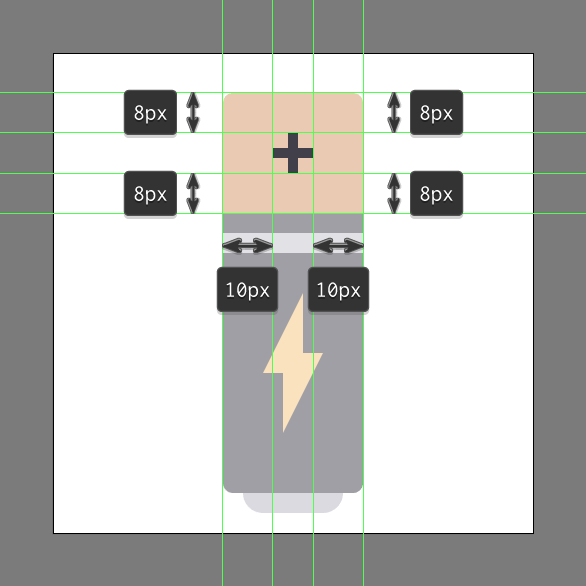
Рисуем верхнюю часть. Создайте прямоугольник размером 28 x 24 px (#D69569), и скруглите верхние углы на 2 px. Расположите прямоугольник как показано ниже.

Шаг 9
Рисуем знак плюс из двух прямоугольников размером 8 x 2 px и 2 x 8 px (#3E3D49). Выделите оба прямоугольник и сгруппируйте их нажав Control-G.

Шаг 10
Завершаем батарейку верхней фигурой. Это прямоугольник размером 12 x 4 px (#B6B6C1), верхние углы которого нужно скруглить на 2 px. Выделите всю батарейку и сгруппируйте все элементы (Control-G).
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка





