Эффект текста-открытки в Adobe Illustrator
4 апреля 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом мы будем работать над эффектом текста-открытки в Adobe Illustrator. Прелесть урока заключается в том, что все манипуляции над буквами будут произведены через палитру Оформление. Таким образом весь эффект открытки будет заключаться в одном объекте с множественными заливками и несколькими эффектами. Мы проработаем эффект для первой буквы и будем дублировать его на остальные, просто меняя цвета.
В этом мы будем работать над эффектом текста-открытки в Adobe Illustrator. Прелесть урока заключается в том, что все манипуляции над буквами будут произведены через палитру Оформление. Таким образом весь эффект открытки будет заключаться в одном объекте с множественными заливками и несколькими эффектами. Мы проработаем эффект для первой буквы и будем дублировать его на остальные, просто меняя цвета.
1. Новый документ
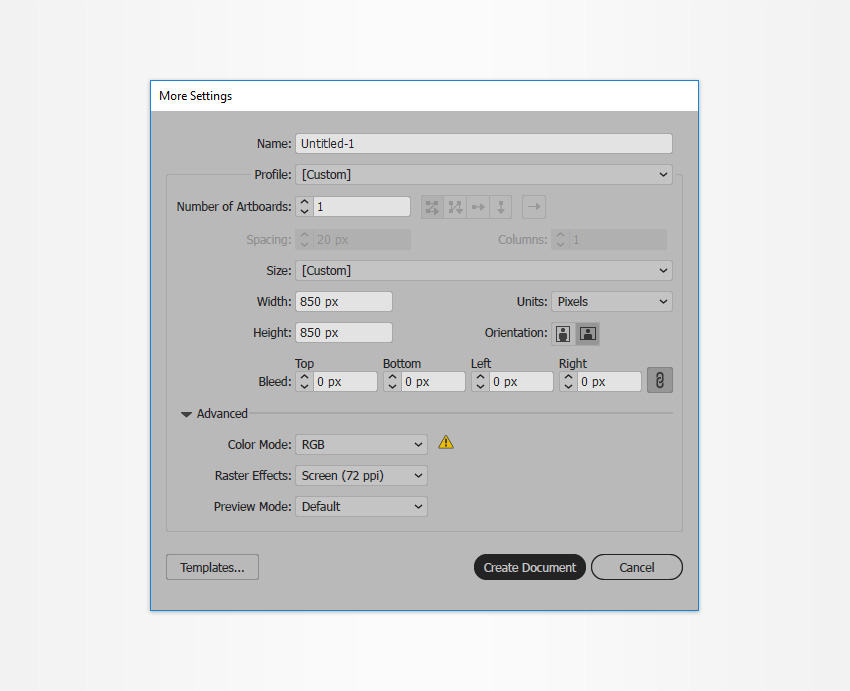
Нажмите Control-N, чтобы создать новый документ. Настройте параметры как показано ниже.

2. Фон
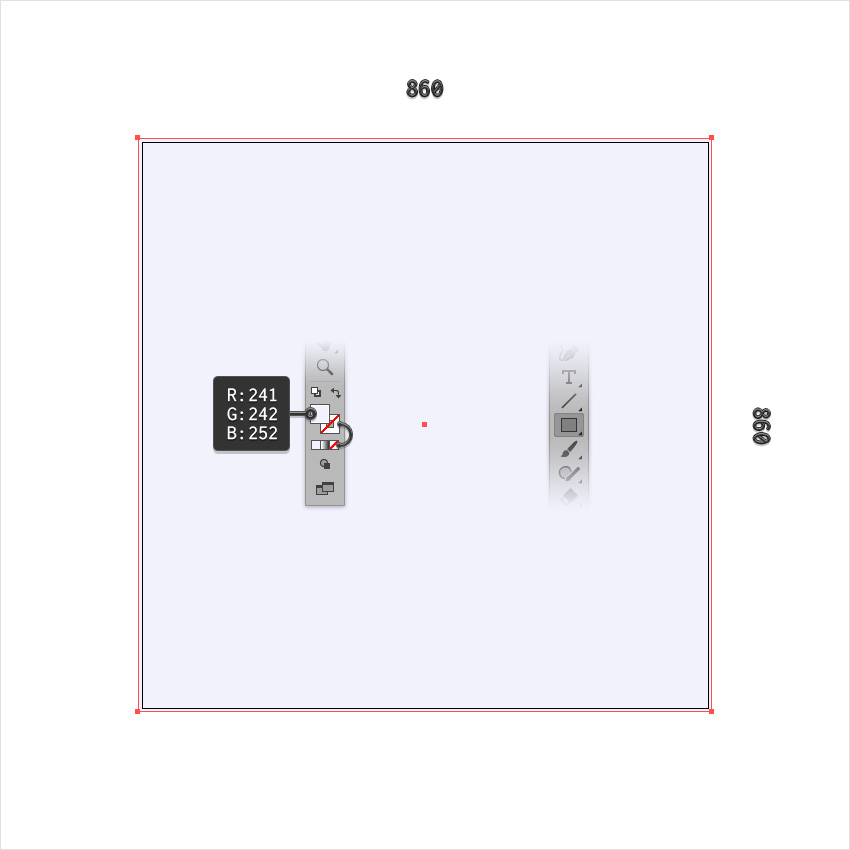
Инструментом Rectangle/Прямоугольник (M) растяните квадрат со стороной в 860 px. Он должен накрывать рабочую область. Укажите квадрату цвет заливки: R=241 G=242 B=252, и отсутствие обводки.

3. Текст
Шаг 1
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символ (Window > Type > Character/Окно>Текст>Символ). Выберите шрифт Tw Cen MT Condensed Extra Bold (или любой жирный шрифт, который нравится вам), размер 200 px и Leading/Интерлиньяж в 240 px.
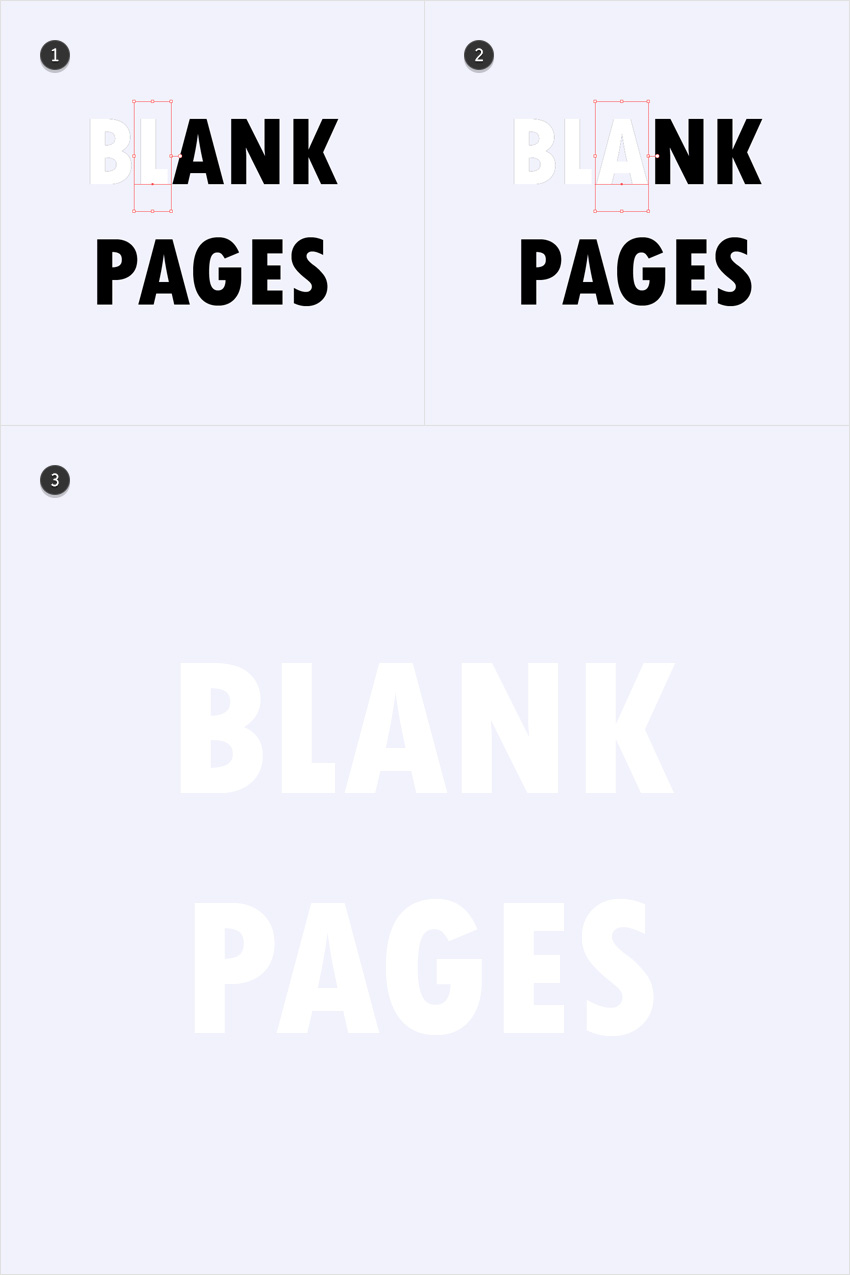
Вернитесь в рабочую область, кликните в место где ходите начать текст и введите ваш текст. Сделайте его черным.

Шаг 2
При помощи того же инструмента, используя те же параметры, введите первую букву своего слова, укажите ей белый цвет и разместите прямо над черной буквой.

Шаг 3
Продолжайте добавлять отдельно белые буквы, и располагайте их поверх черных. После этого зайдите в палитру Layers/Слои и удалите весь черный текст.

4. Первый текстовый эффект
Шаг 1
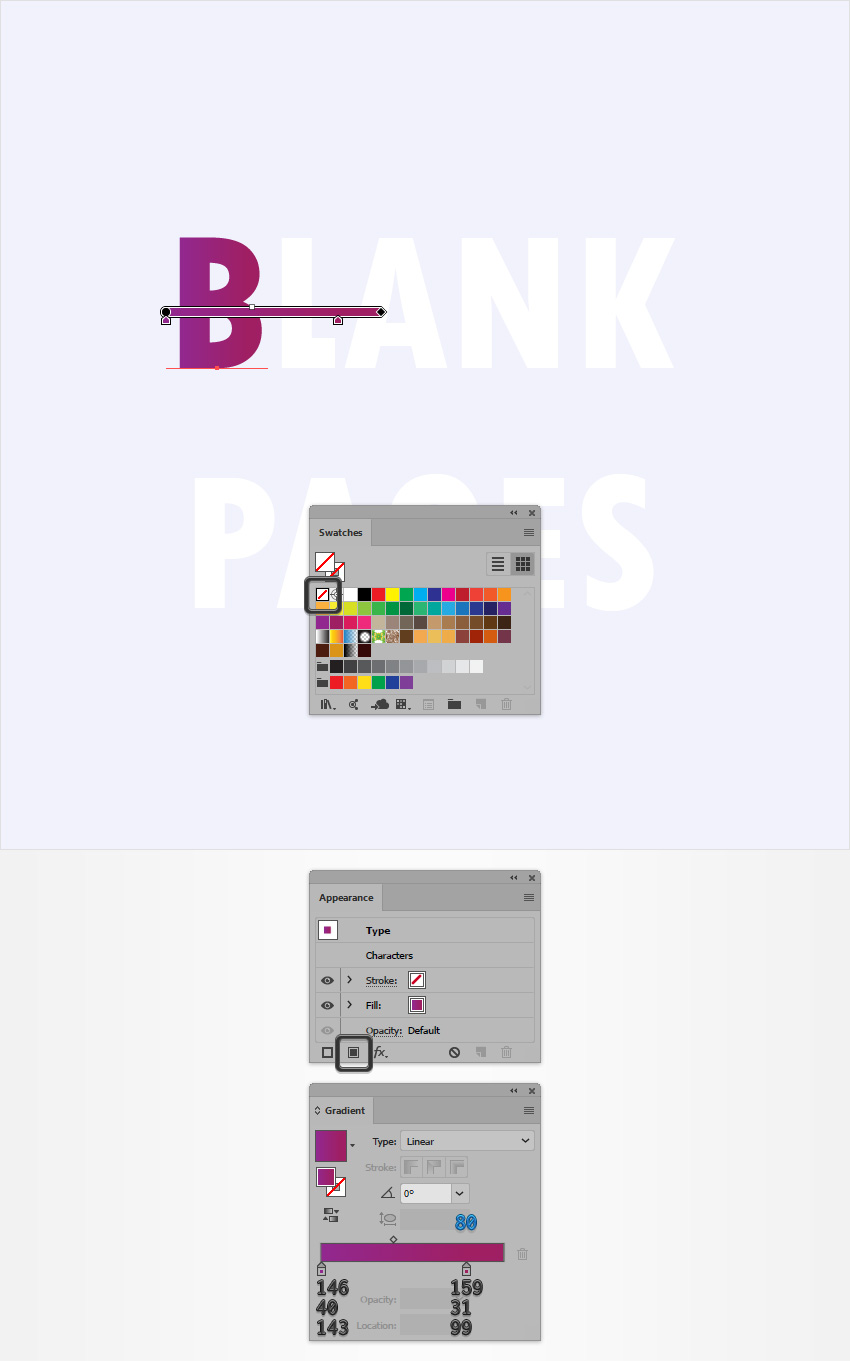
Выделите одну из букв и откройте палитру Swatches/Образцы. Кликните по пустому цвету, чтобы снять заливку с буквы. Перейдите в палитру Appearance/Оформление и добавьте новую заливку, нажав соответствующую кнопку в нижней части палитры.
Выделите эту заливку и укажите ей линейный как показано на картинке ниже. Настройте градиент при помощи инструмента Gradient/Градиент (G).

Шаг 2
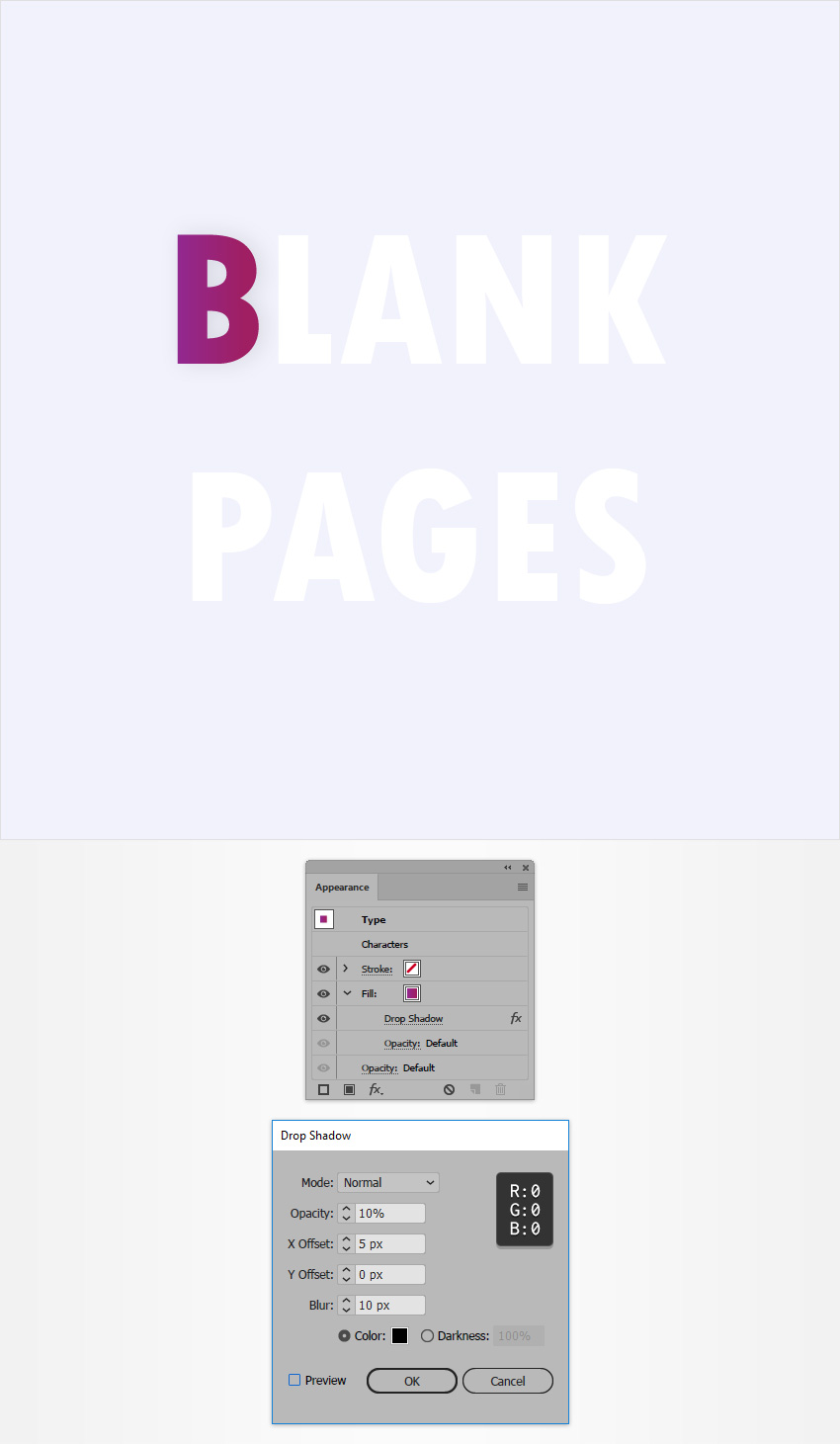
Не снимайте выделения с буквы и вернитесь в палитру Appearance/Оформление. В палитре выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры как показано ниже, и нажмите OK.

Шаг 3
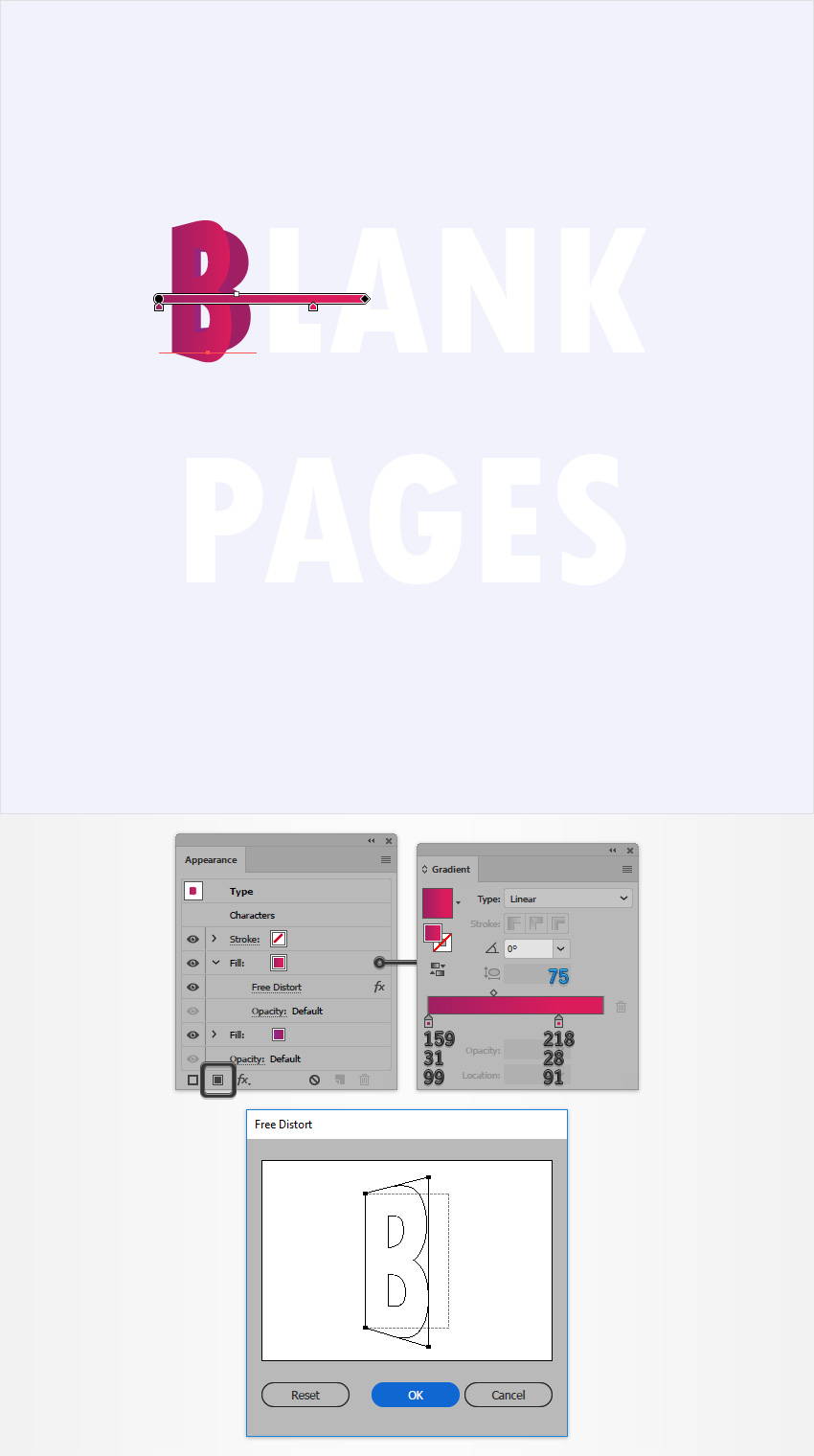
По прежнему не снимайте выделения с буквы, и в палитре Appearance/Оформление добавьте еще одну заливку, нажав на кнопку Add New Fill/Добавить заливку. Выделите эту новую заливку и укажите ей линейный градиент как показано ниже. Теперь выберите Effect > Distort & Transform > Free Distort/Эффект>Искажение и трансформация>Свободное трансформирование. Перетащите две правые точки как показано ниже, и нажмите OK.

Шаг 4
Вновь убедитесь, что ваша буква выделена, и в палитре Appearance/Оформление добавьте еще одну заливку.
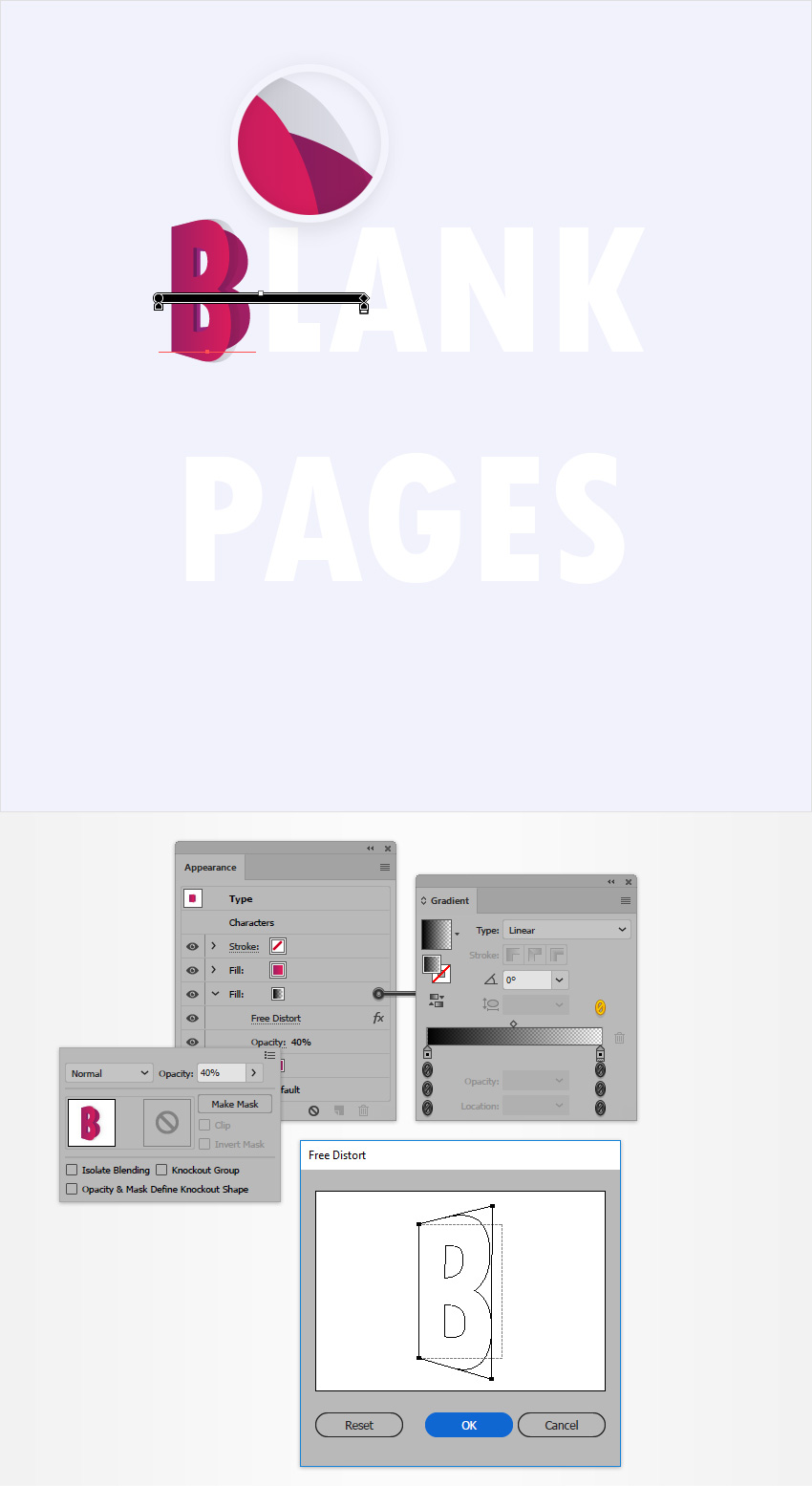
Перетащите эту новую заливку между двух предыдущих и примените к ней линейный градиент как показано ниже. Затем снизьте Opacity/Непрозрачность до 40% и выберите Effect > Distort & Transform > Free Transform/Эффект>Искажение и трансформация>Свободное трансформирование. Вновь перетяните правые точки как показано ниже и нажмите OK.

Шаг 5
Опять вернемся в палитру Appearance/Оформление не снимая выделение с буквы.
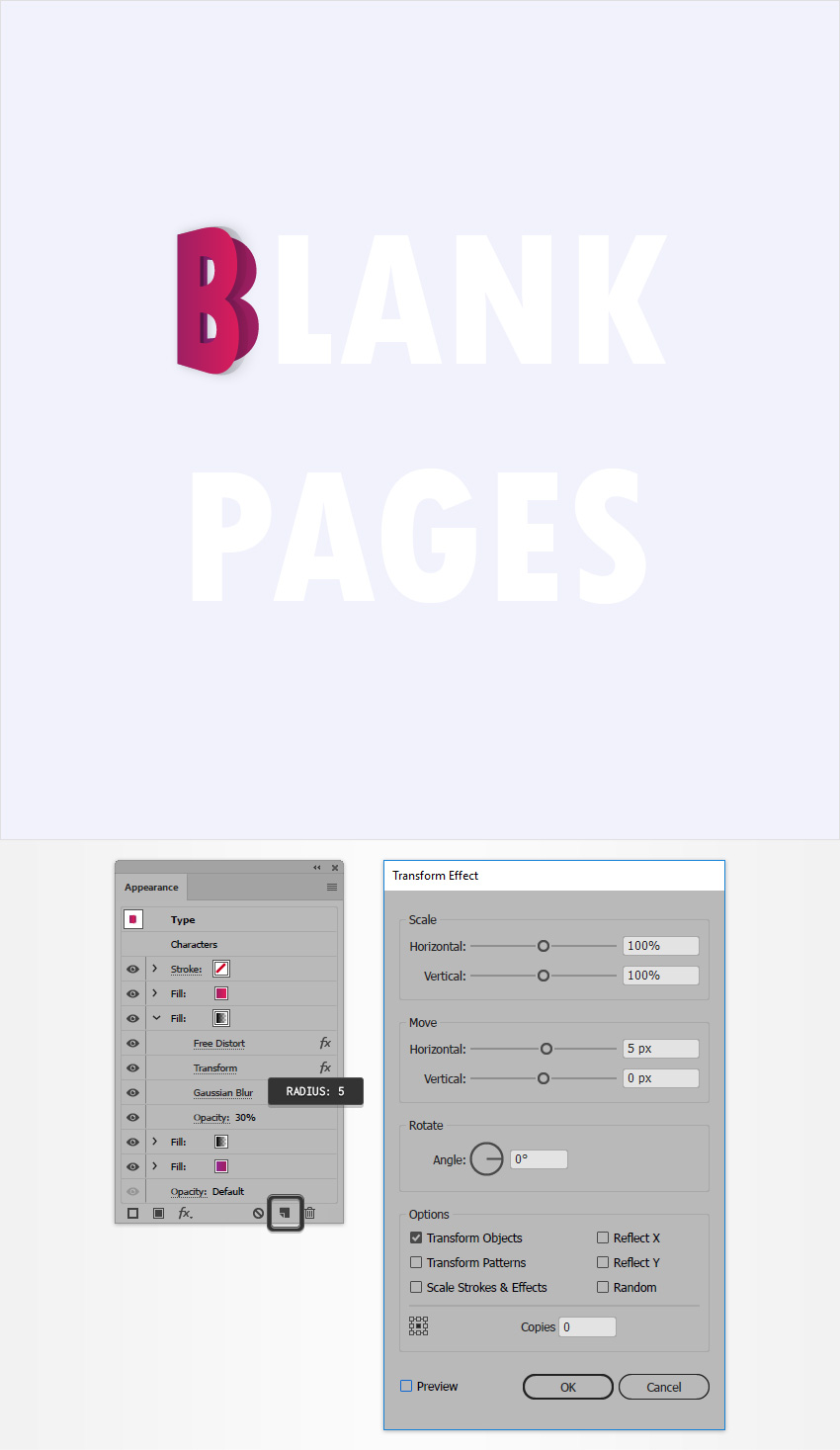
Выделите среднюю заливку и нажмите на иконку Duplicate Selected Item/Дублировать выделенный объект. Выделите новую заливку и снизьте Opacity/Непрозрачность до 30%, затем выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Настройте параметры трансформирования как показано ниже и нажмите OK. Теперь выберите Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу. Укажите радиус размытия в 5 px и нажмите OK.

5. Цветовые вариации
Шаг 1
Для начала вам нужно скопировать оформление первой буквы на вторую. Это довольно просто сделать в палитре Layers/Слои. Разверните слой и вы увидите маленький круг справа от объектов. Теперь зажмите Alt, кликните по этому кругу справа от нашей цветной буквы, и перетащите круг на следующую букву.
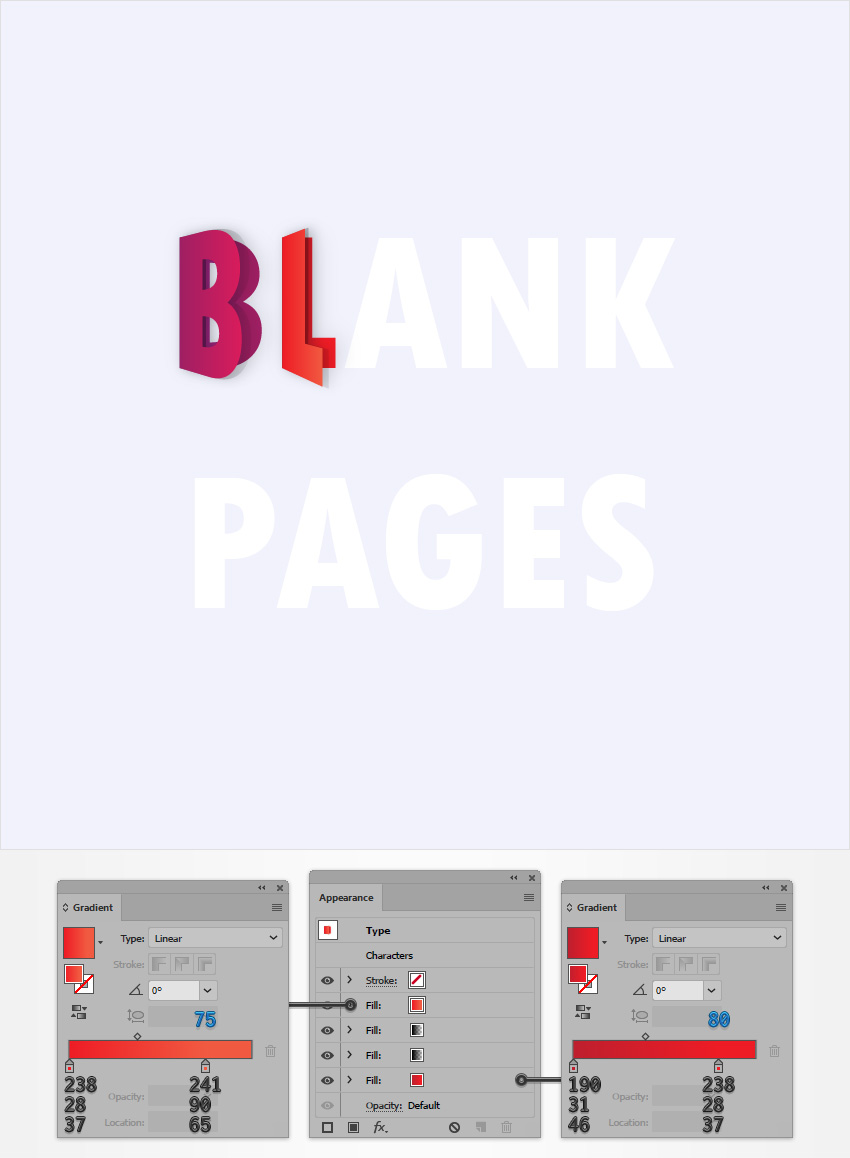
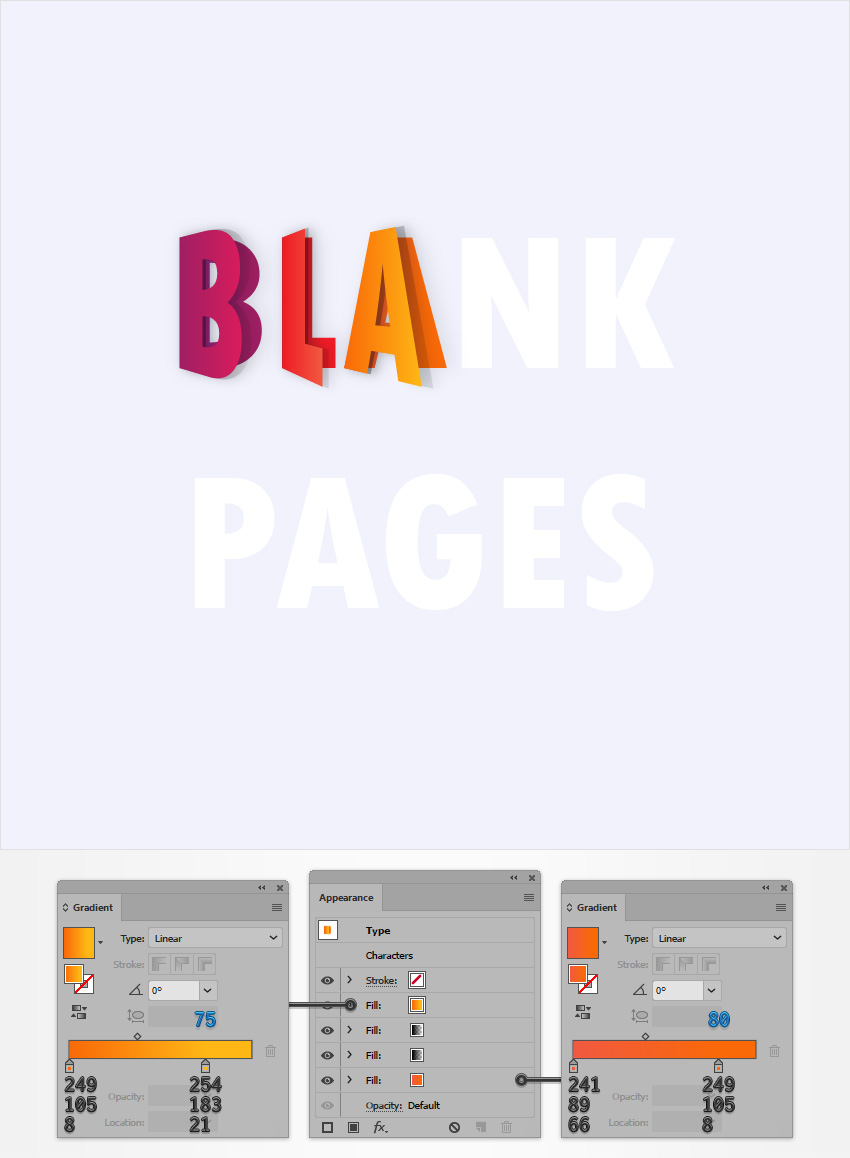
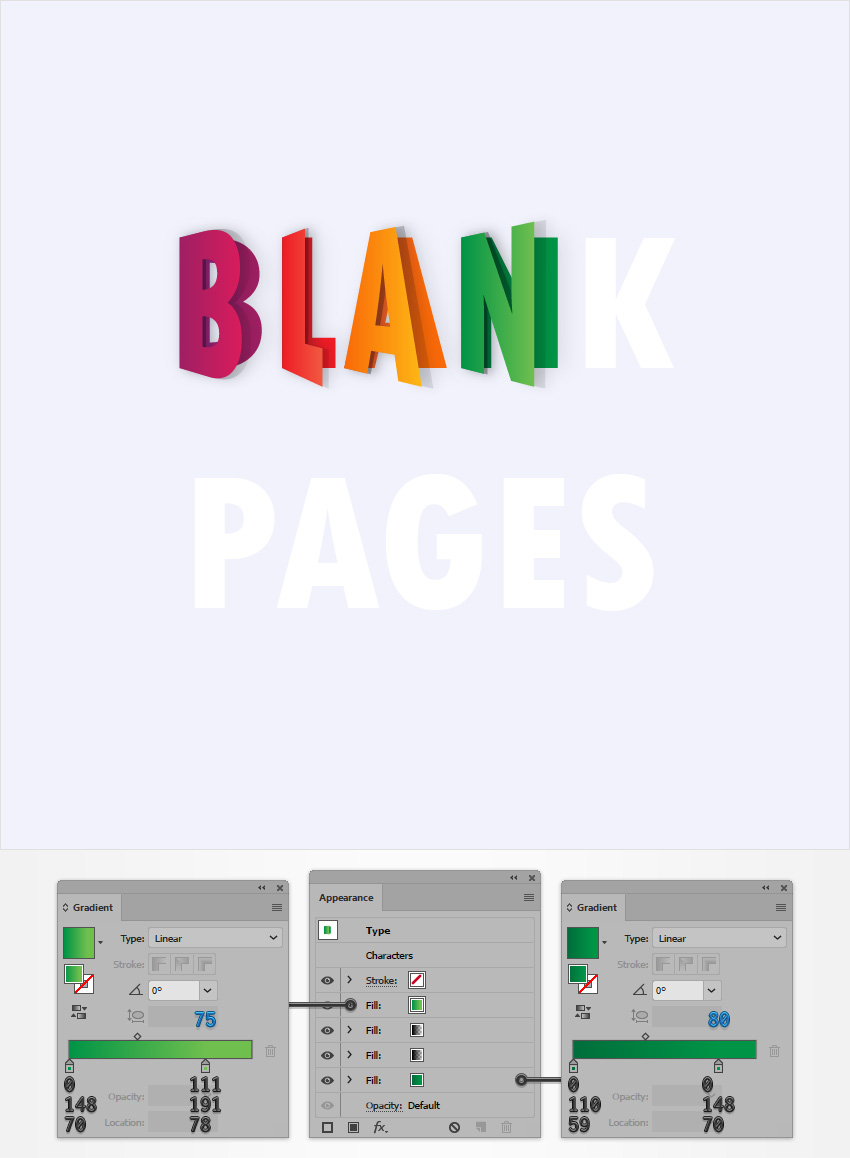
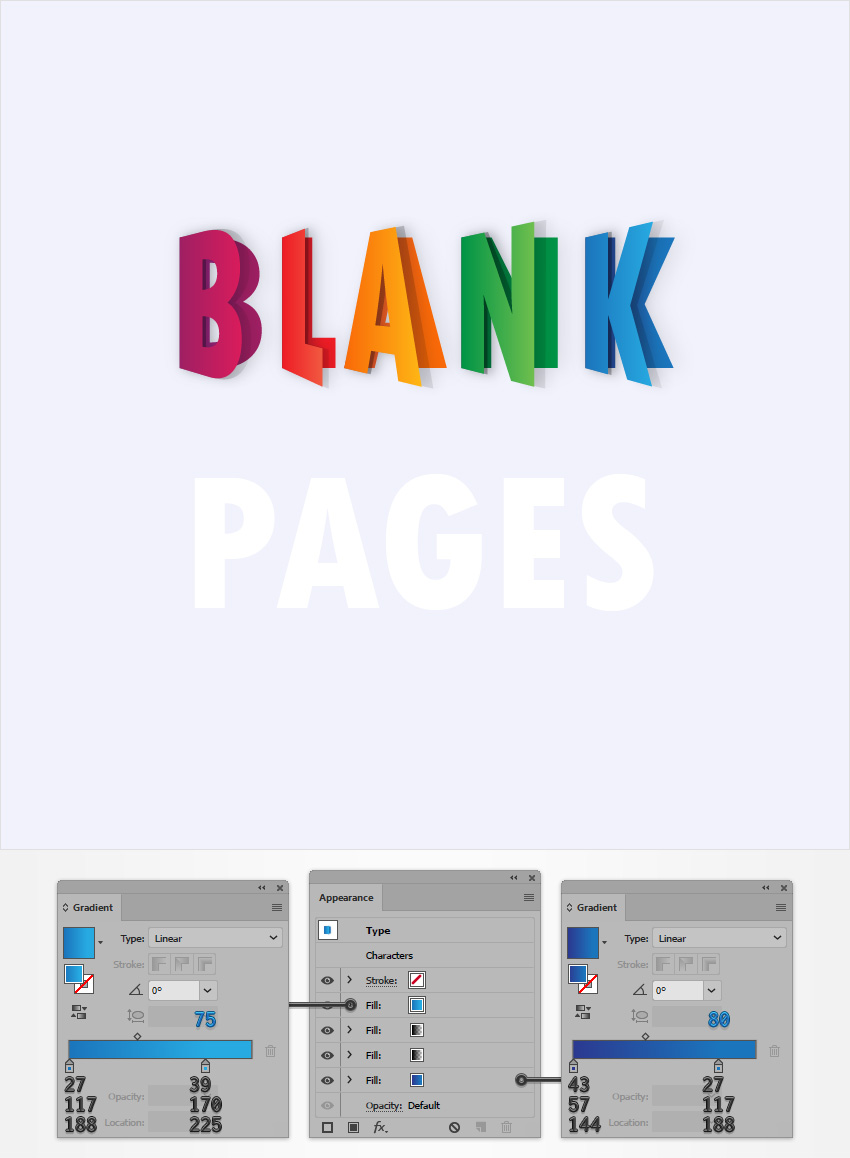
Теперь выделите эту вторую букву и вернитесь в палитру Appearance/Оформление. В ней просто замените два цветных градиента на новые, как показано ниже.

Шаг 2
Повторите этот процесс, чтобы раскрасить все остальные буквы.



Шаг 3
В итоге у вас должны получиться разноцветные раскрывающиеся буквы.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





