Рисуем стилизованный iMac в Adobe Illustrator
17 марта 2019 | Опубликовано в Уроки | Нет комментариев »
![]() В этом уроке мы будем рисовать простую иконку iMac в Adobe Illustrator. Недавно мы публиковали статью о иконках в мобильном дизайне, в которой говорилось, что если вы используете большое количество иконок сразу, то они должны быть простыми. Сегодня мы как раз поработаем над иконкой в таком стиле.
В этом уроке мы будем рисовать простую иконку iMac в Adobe Illustrator. Недавно мы публиковали статью о иконках в мобильном дизайне, в которой говорилось, что если вы используете большое количество иконок сразу, то они должны быть простыми. Сегодня мы как раз поработаем над иконкой в таком стиле.
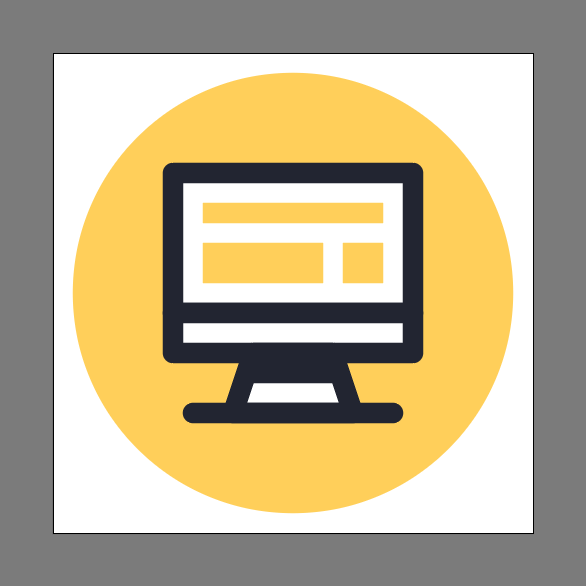
Результат

Шаг 1
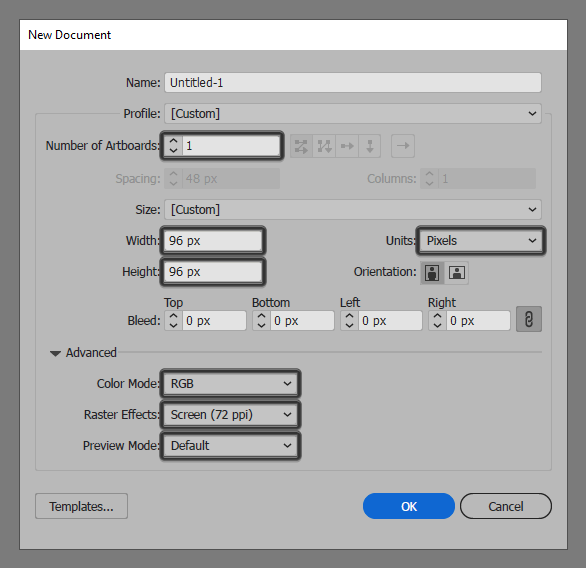
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как показано ниже:

Шаг 2
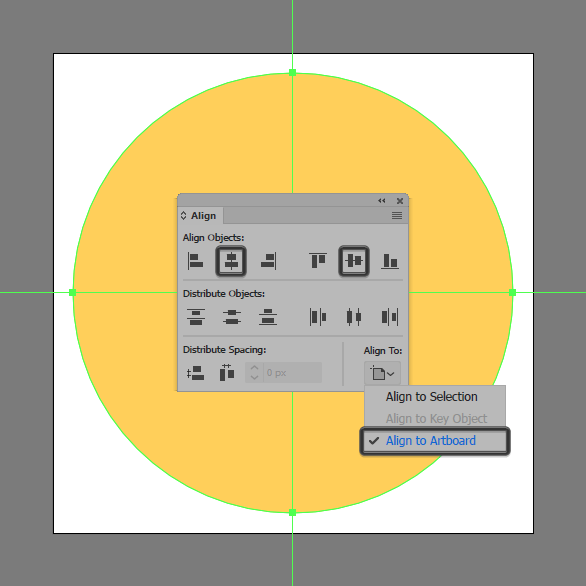
Для начала нарисуем фон для нашей иконки. Растяните круг размером 88 x 88 px с заливкой цвета #FFD05A. Выделите его и отцентруйте, нажав указанные ниже иконки в палитре Align/Выравнивание.

Шаг 3
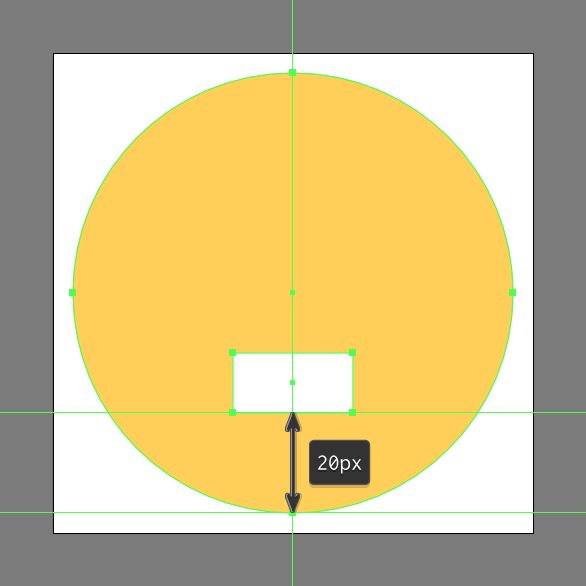
Нарисуем подставку для компьютера при помощи прямоугольника размером 24 x 12 px белого цвета (#FFFFFF). Разместите его как показано ниже.

Шаг 4
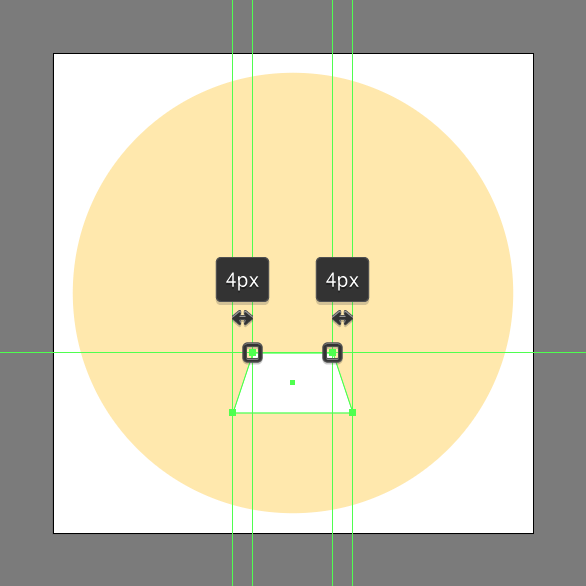
Инструментом Direct Selection/Прямое выделение (A) выделите поочередно правую и левую верхние точки и подвиньте их на 4 px левее и правее соответственно.

Шаг 5
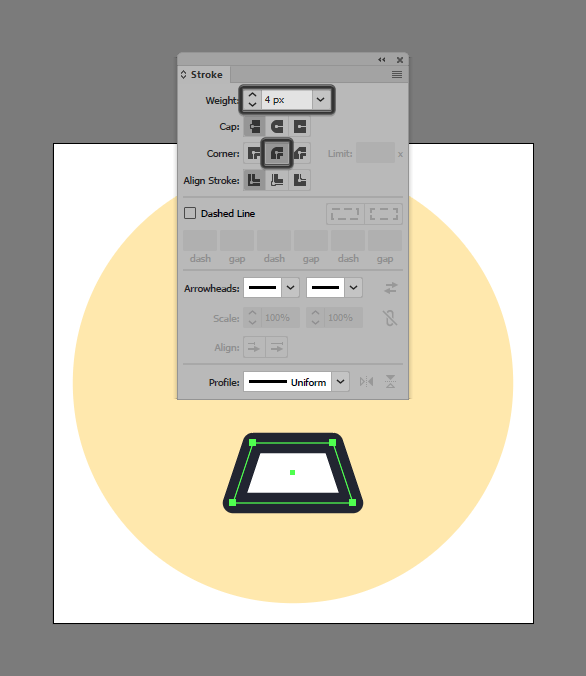
Укажите получившейся трапеции обводку. В палитре Stroke/Обводка укажите ей цвет #1C202D, толщину в 4 px и скругленные углы.

Шаг 6
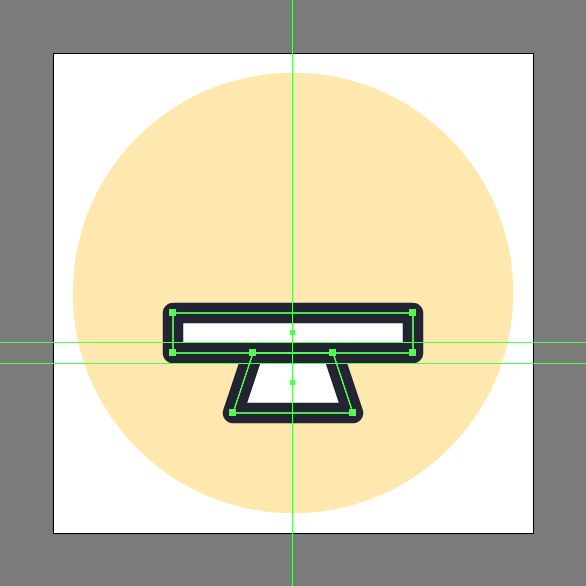
Рисуем нижнюю часть монитора при помощи прямоугольника размером 48 x 8 px белого цвета (#FFFFFF) и с параметрами обводки как и для предыдущей фигуры.

Шаг 7
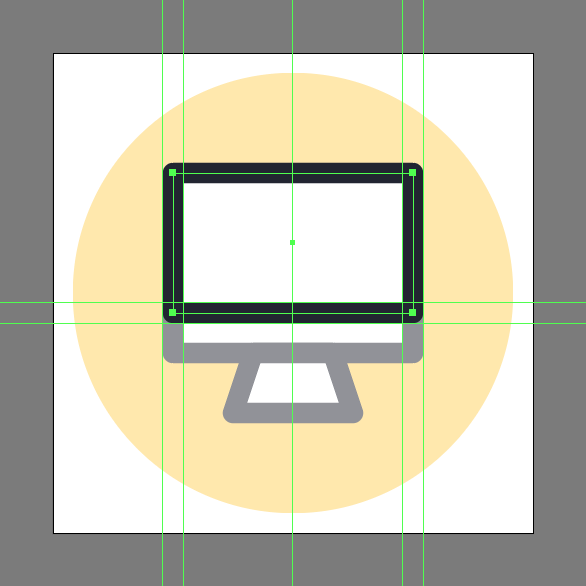
Добавим верхнюю часть монитора. Это прямоугольник размером 48 x 28 px белого цвета и с нашей обводкой.

Шаг 8
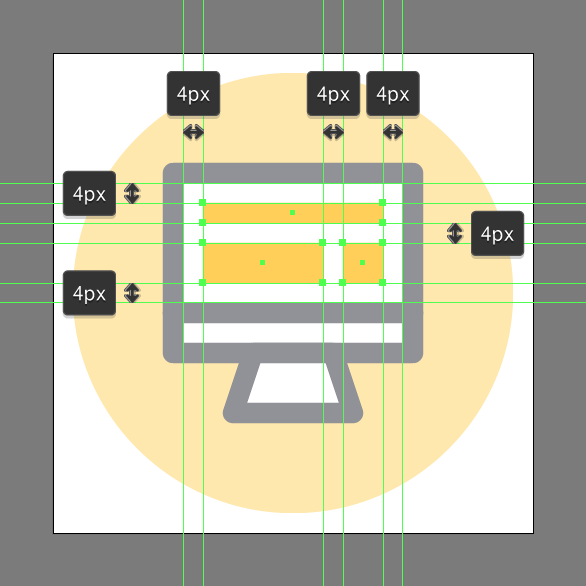
Добавим немного деталей нашему монитору. Для этого используйте прямоугольники цвета #FFD05A и расположите их как показано ниже.

Шаг 9
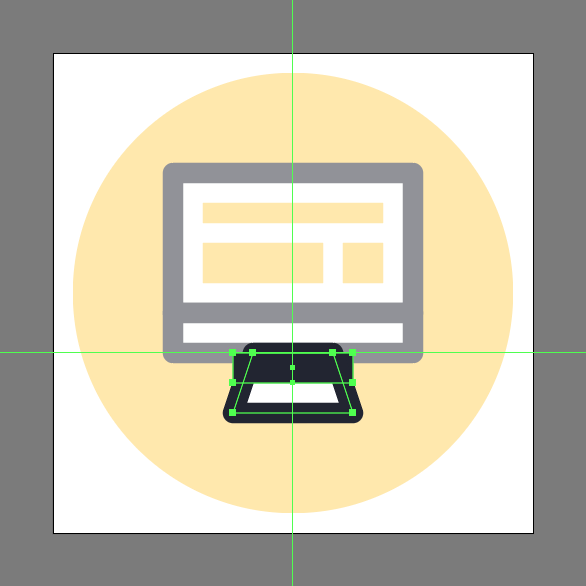
Рисуем тень при помощи прямоугольника размером 24 x 6 px с цветом заливки #1C202D.

Шаг 10
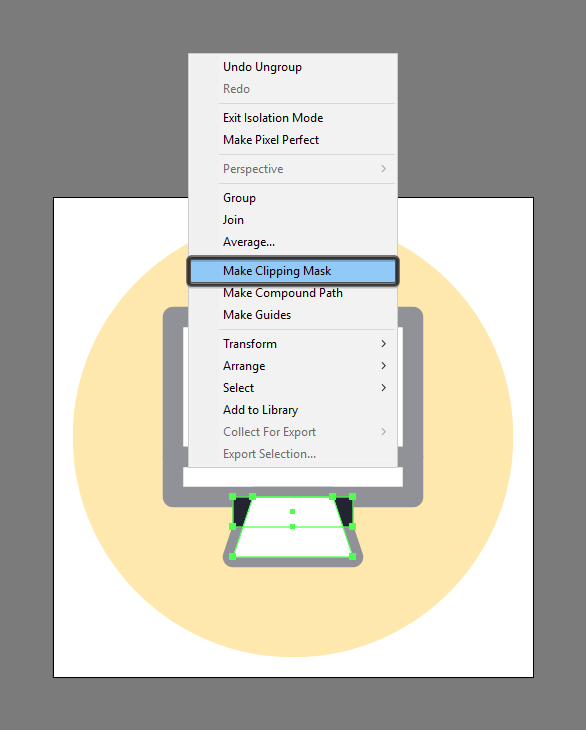
Выделите белую трапецию, копируйте ее (Control-C) затем создайте копию на переднем плане (Control-F). Выделите тень и копию трапеции, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 11
Завершаем нашу иконку подставкой. Для этого просто нарисуйте линию под компьютером. Укажите ей длину в 40 px и нашу стандартную обводку. Выделите все элементы, которые составляют иконку и сгруппируйте их, нажав Control-G.
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:





