Текст из слизи в Adobe Photoshop
24 ноября 2015 | Опубликовано в Уроки | 2 Комментариев »
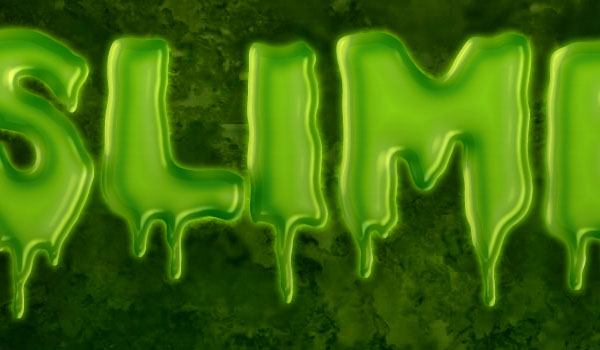
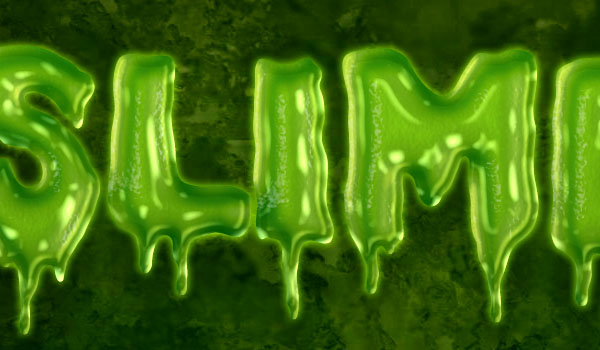
 Результат сегодняшнего урока выглядит конечно немного противно. Однако и такие эффекты тоже иногда нужны. Сегодня мы будем создавать текст из слизи в Adobe Photoshop. Мы воспользуемся стилями слоя и с их помощью сделаем всю работу. Меняя цвета и параметры стилей, вы можете создавать эффект любых густых, текучих жидкостей, таких как варенье.
Результат сегодняшнего урока выглядит конечно немного противно. Однако и такие эффекты тоже иногда нужны. Сегодня мы будем создавать текст из слизи в Adobe Photoshop. Мы воспользуемся стилями слоя и с их помощью сделаем всю работу. Меняя цвета и параметры стилей, вы можете создавать эффект любых густых, текучих жидкостей, таких как варенье.
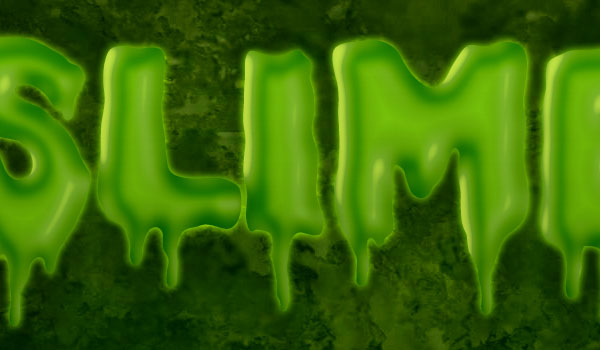
Результат

Исходники
1. Шрифт Double Feature font.
2. Текстура Ice Texture 4 от CageyResources.
3. Паттерн Black Mamba Pattern от Federica Pelzel.
4. Паттерны для фотошопа Of all things fleshy от halmtier.
5. Нам также понадобятся дополнительные контуры в стилях слоя, так что установите их.
Шаг 1
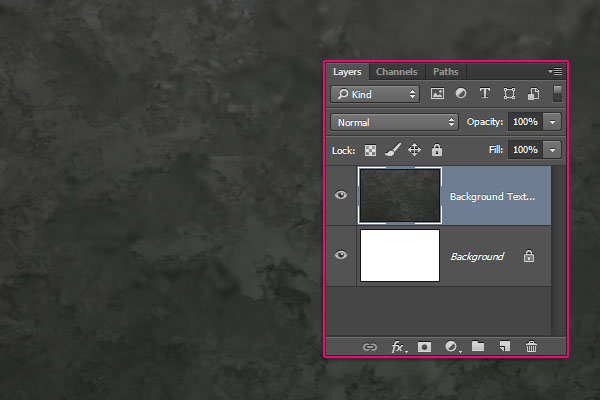
Создайте новый документ размером в 850 x 550 px, поместите поверх фонового слоя изображение Ice Texture 4 и масштабируйте его если нужно.

Кликните дважды по слою с текстурой, чтобы указать ему следующие стили слоя:
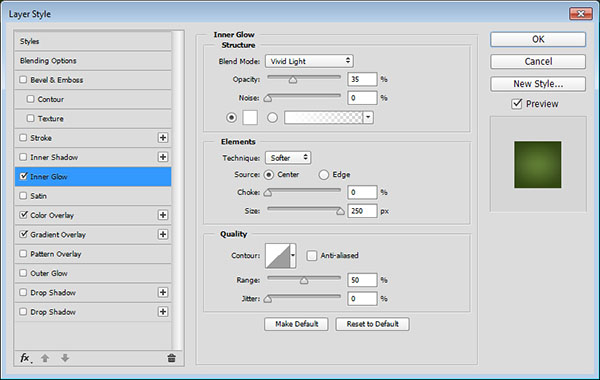
Inner Glow/Внутреннее свечение

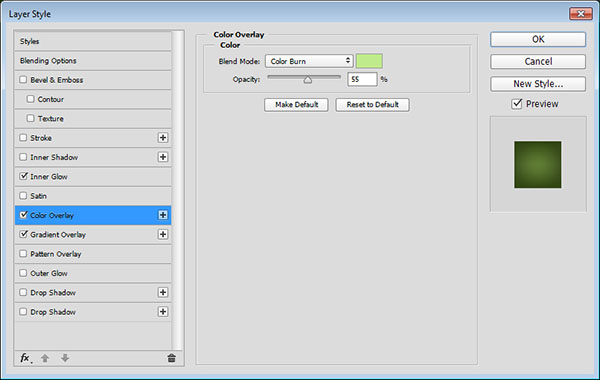
Color Overlay/Перекрытие цвета
Используйте цвет #bfeb8c

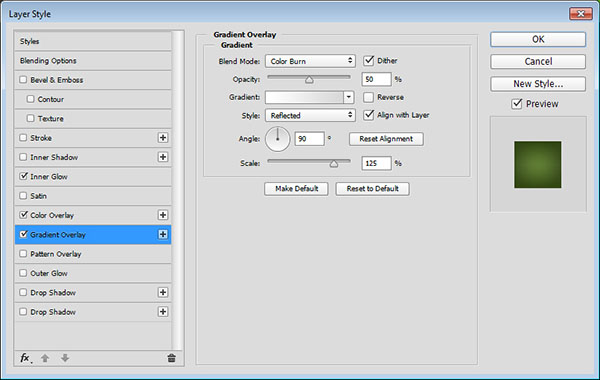
Gradient Overlay/Перекрытие градиента
Используйте градиент от цвета #ffffff к #d7d7d7.

Вот что получится в итоге:

Шаг 2
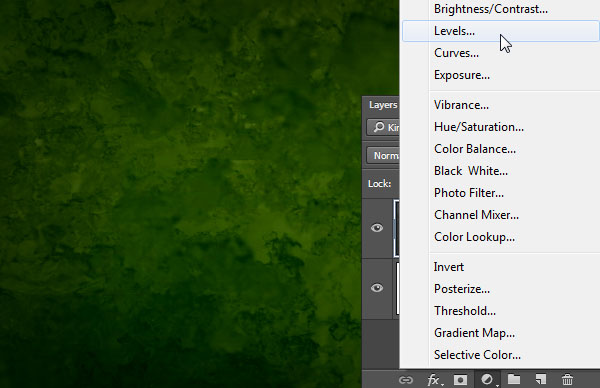
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой заливку в нижней части палитры Layers/Слои и выберите Levels/Уровни.

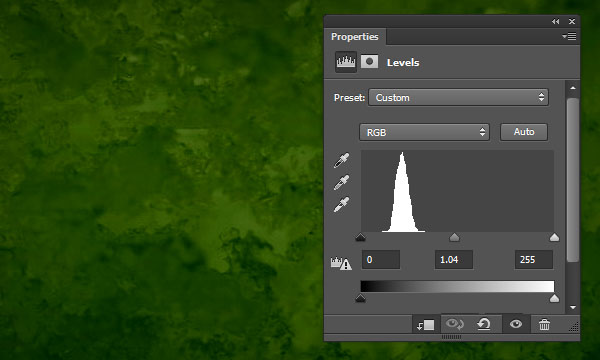
Нажмите на иконку Clip to layer/Отсечение по слою и настройте уровни как показано ниже.

Выберите слои с текстурой и корректирующий слой и дублируйте их. Затем в меню выберите Layer > Merge Layers/Слой>Объединить слои.
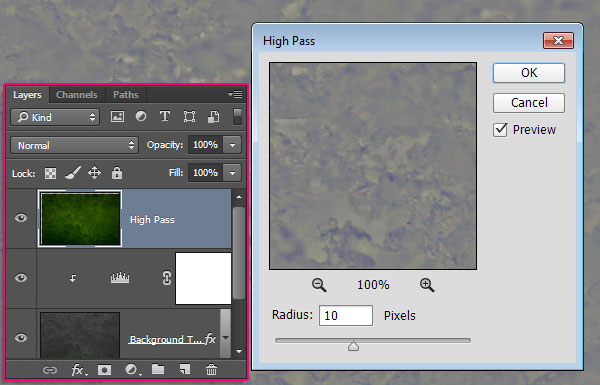
Переименуйте объединенный слой в High Pass/Цветовой контраст, затем в меню выберите Filter > Other > High Pass/Фильтр>Другие>Цветовой контраст, и укажите радиус в 10 px.

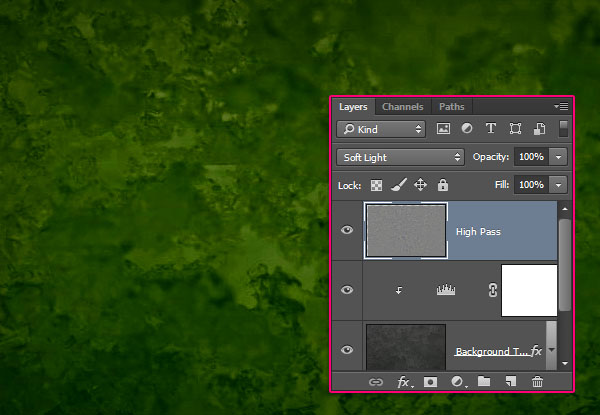
Смените для слоя High Pass режим наложения на Soft Light/Мягкий свет. Это добавит резкости текстуре.

Шаг 3
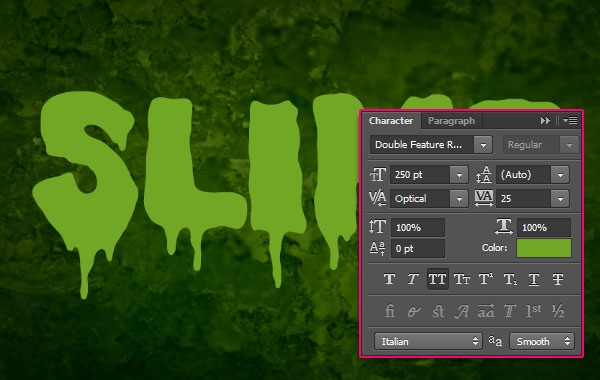
Создайте текст, используя шрифт Double Feature. Укажите ему цвет #72a726, размер в 250 pt и Tracking/Трекинг в 25.

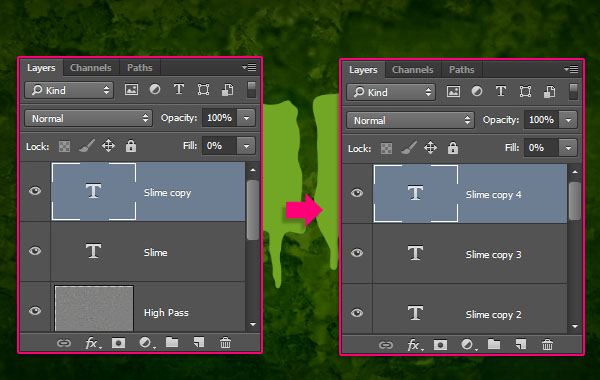
Дублируйте слой и укажите копии слоя Fill/Заливку в 0, затем дублируйте этот слой еще три раза.

Шаг 4
Кликните дважды по слою с оригинальным текстом и укажите ему следующие стили слоя:
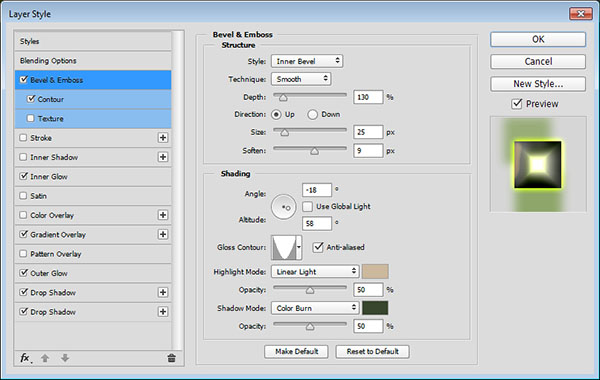
Bevel and Emboss/Тиснение
Используйте цвета #ccb89c и #37462c

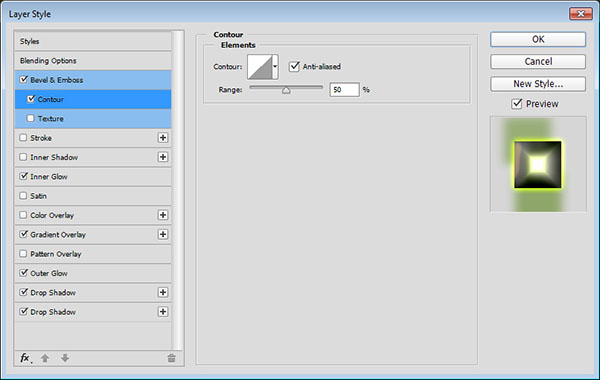
Contour/Контур

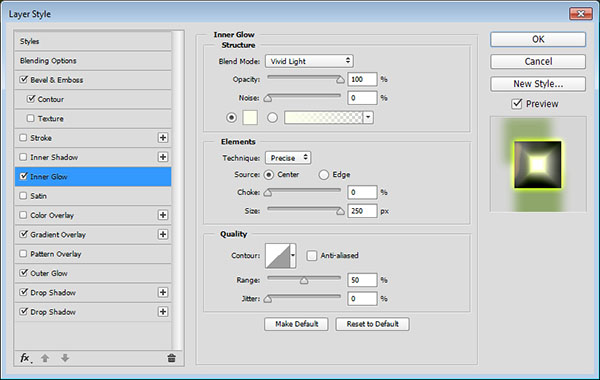
Inner Glow/Внутреннее свечение
Используйте цвет #fcffeb

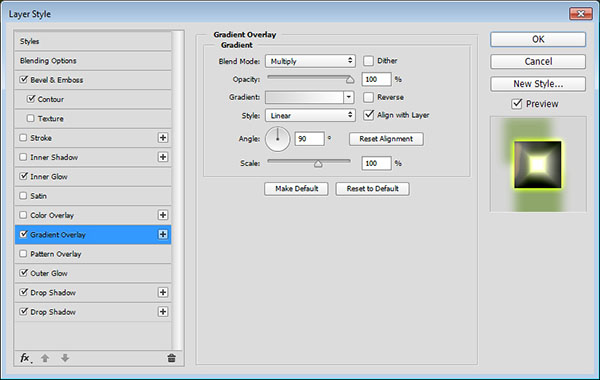
Gradient Overlay/Перекрытие градиента
Используйте градиент от #d7d7d7 к #ffffff

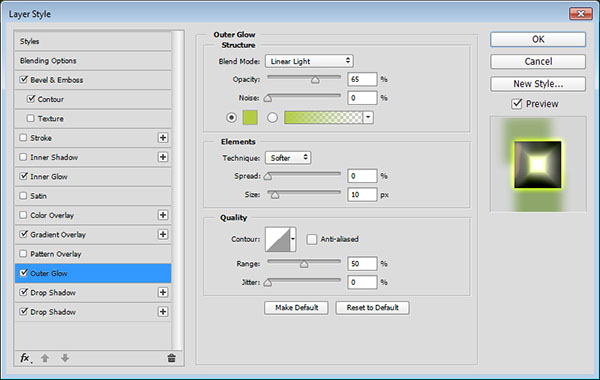
Outer Glow/Внешнее свечение
Используйте цвет #b4cc43

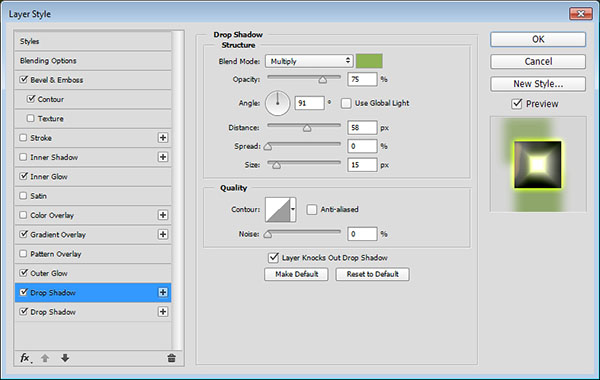
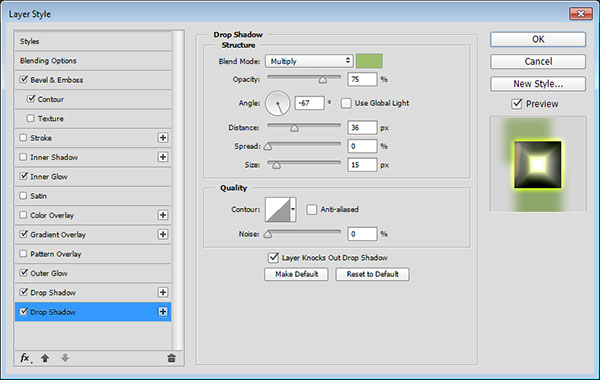
Drop Shadow/Тень
Используйте цвет #8db354

Drop Shadow/Тень – 2
Используйте цвет #9dbe6b

Вот что должно получиться в итоге:

Шаг 5
Кликните дважды по первой копии слоя с текстом, и укажите ему следующие стили слоя:
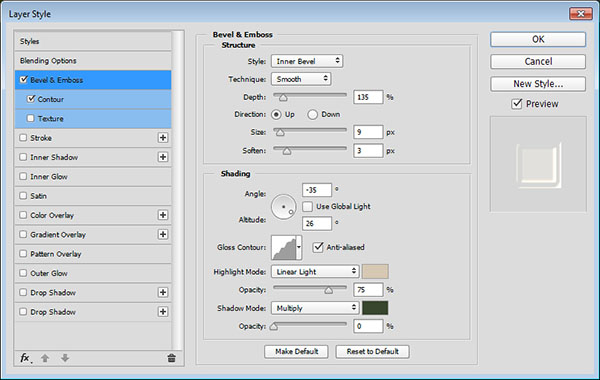
Bevel and Emboss/Тиснение
Цвет: #d7c8b4

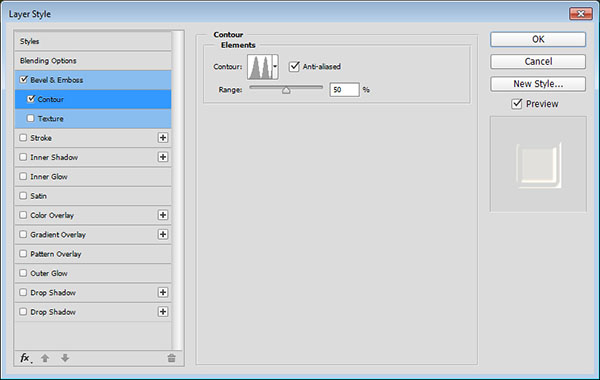
Contour/Контур

Это добавит деталей капающим частям и краям текста.

Шаг 6
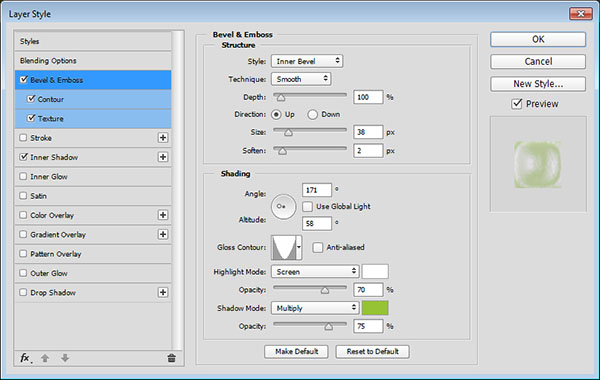
Кликните дважды по второй копии текста и укажите ей следующие стили слоя:
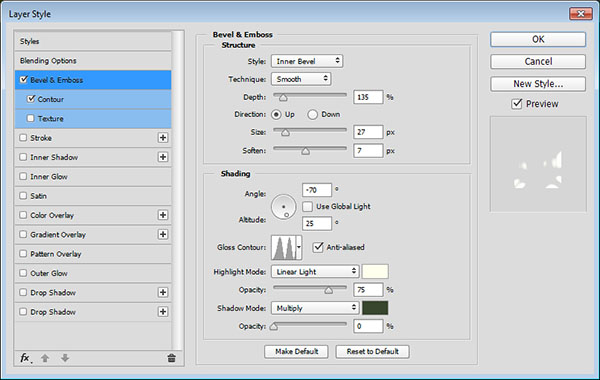
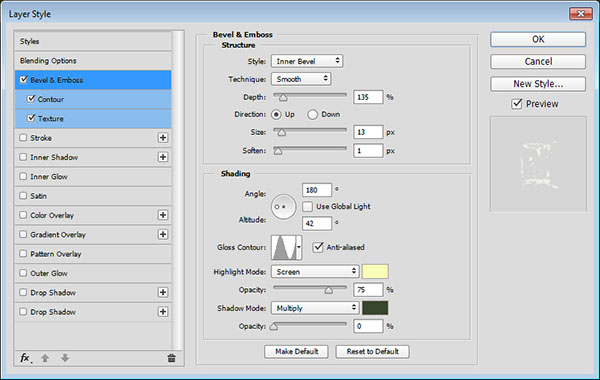
Bevel and Emboss/Тиснение
Цвет тени: # 95c333

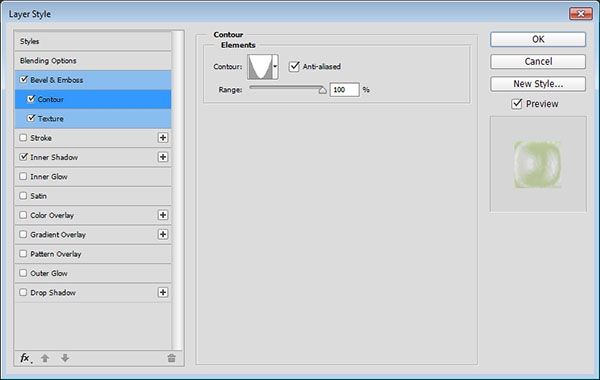
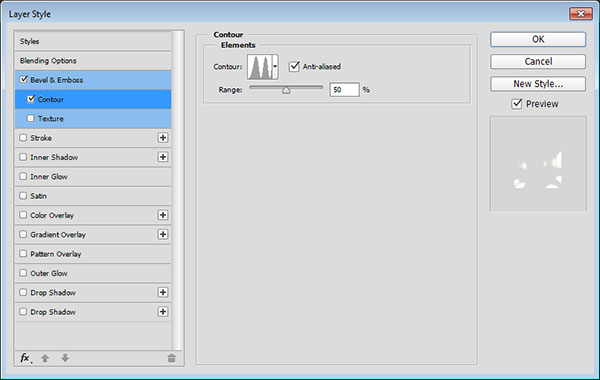
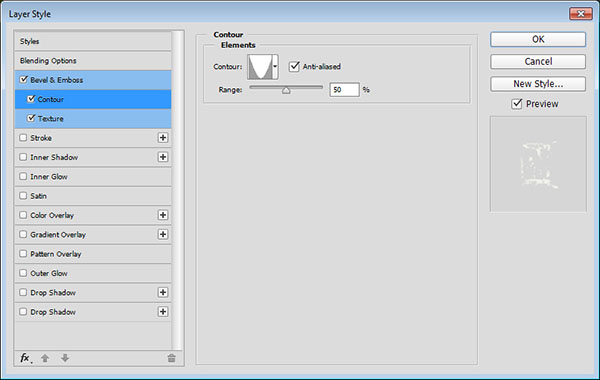
Contour/Контур

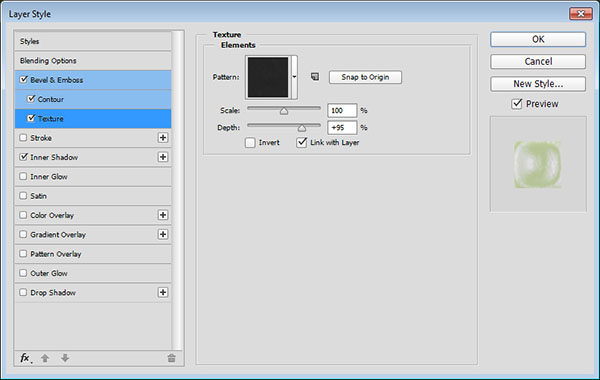
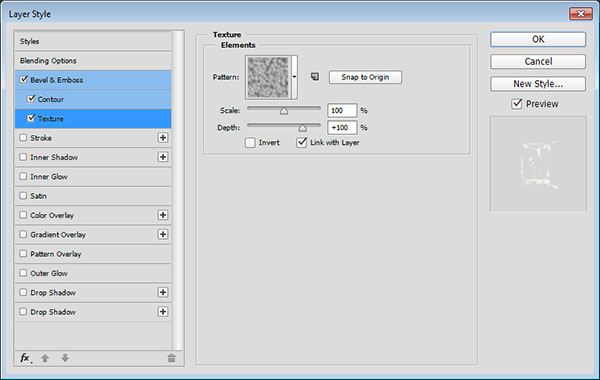
Texture/Текстура
Паттерн Black Mamba

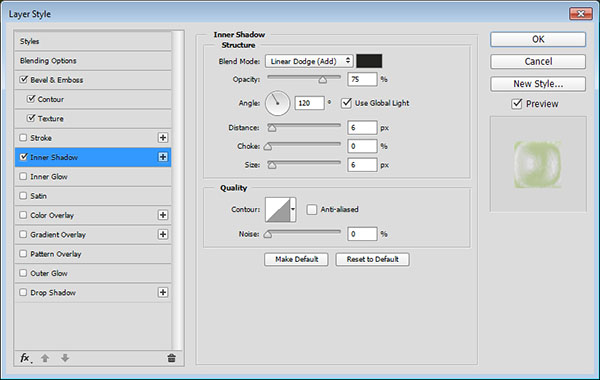
Inner Shadow/Внутренняя тень
Цвет: #222221

Это добавит текстуры слизи.

Шаг 7
Кликните дважды по третьей копии слоя с текстом и укажите следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет: #feffec

Contour/Контур

Это добавит бликов и свечения тексту.

Шаг 8
Четвертой копии слоя с текстом укажите следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет: #f9fdb8

Contour/Контур

Texture/Текстура
Паттерн 6.jpg (из паттернов для фотошопа)

Так мы добавим эффекта текучести.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:






25 ноября 2015 в 6:59
Что за дополнтельные контуры?
2 февраля 2016 в 13:41
Это не первый урок где вижу дополнительные контуры... Уже голову сломала как их себе сделать
Наверное эти уроки созданы последней версией фотошопа и там есть такая возможность...
Если так, то можно было бы и указать вначале, чтоб люди с старой версией сюда не лезли!
А если нет, то могли бы и написать как добавить эти ваши дополнительный контуры :( :(
:( :(