Правильный способ встраивания шрифтов @font-face от google
14 октября 2018 | Опубликовано в css | Нет комментариев »
 Несколько раз мы сталкивались со странным и неправильным способом встраивания шрифтов @font-face от google, поэтому мы решили посвятить этому урок. Например, если вы выберете в Google Fonts шрифт Open Sans, или любой другой, то получите ссылку или @import с ссылкой, которые дают вам возможность использовать этот шрифт для вашего сайта:
Несколько раз мы сталкивались со странным и неправильным способом встраивания шрифтов @font-face от google, поэтому мы решили посвятить этому урок. Например, если вы выберете в Google Fonts шрифт Open Sans, или любой другой, то получите ссылку или @import с ссылкой, которые дают вам возможность использовать этот шрифт для вашего сайта:
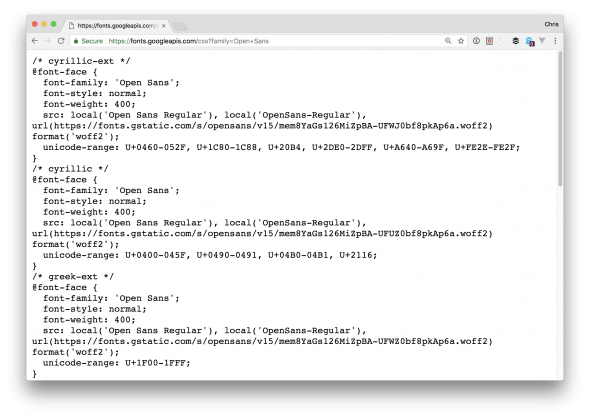
Вы можете посмотреть, что находится по ссылке:
Разумеется, это объявления @font-face.
И в этот момент некоторые веб-разработчики, старающиеся добиться максимального быстродействия своих веб-сайтов, могут подумать, что их веб-сайт сделает один запрос
HTTP для этого файла таблицы стилей, а после этого сделает еще запросы для файлов в формате woff2, на которые ссылается таблица стилей. И если просто скопировать то, что относится к @font-face, можно сэкономить запрос HTTP и улучшить быстродействие веб-сайта.
Это и есть неправильный способ.
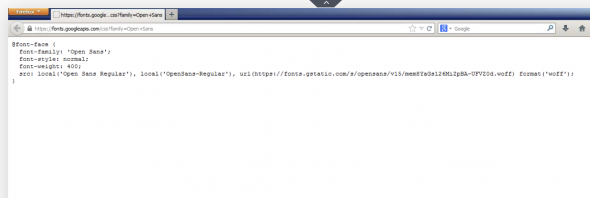
Проблема заключается в том, что содержимое файла таблицы стилей по ссылке изменяется в зависимости от того, какой браузер ее запрашивает. Изображение выше получено при использовании браузера Chrome версии 66. А вот таблица стилей для браузера Firefox версии 20 в системе Windows 7:
И она сильно отличается. В ней есть ссылки только на файлы в формате woff, а файлов в формате woff2 нет. А если открыть эту ссылку в браузере Internet Explorer версии 8, то там будет присутствовать @font-face с ссылкой на файл в формате eot.
Суть в том, что файл таблицы стилей по этой ссылке меняется в зависимости от нужд текущего браузера. Это реально здорово, и в этом ничего не нужно менять. Если новым браузерам понадобятся файлы в других форматах и другой синтаксис CSS, они будут предоставлены.
Конечно, сервис Google Fonts имеет свои недостатки. Например, если Вы не можете изменить объявление @font-face, Вы не сможете использовать свойство font-display (отображение шрифта). Возможно, со временем это будет добавлено, или, возможно, есть смысл держать нужные шрифты Google Fonts на своей площадке.
Автор урока Chris Coyier
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений