Рисуем умные часы в Adobe Illustrator
16 ноября 2017 | Опубликовано в Уроки | 1 Комментарий »
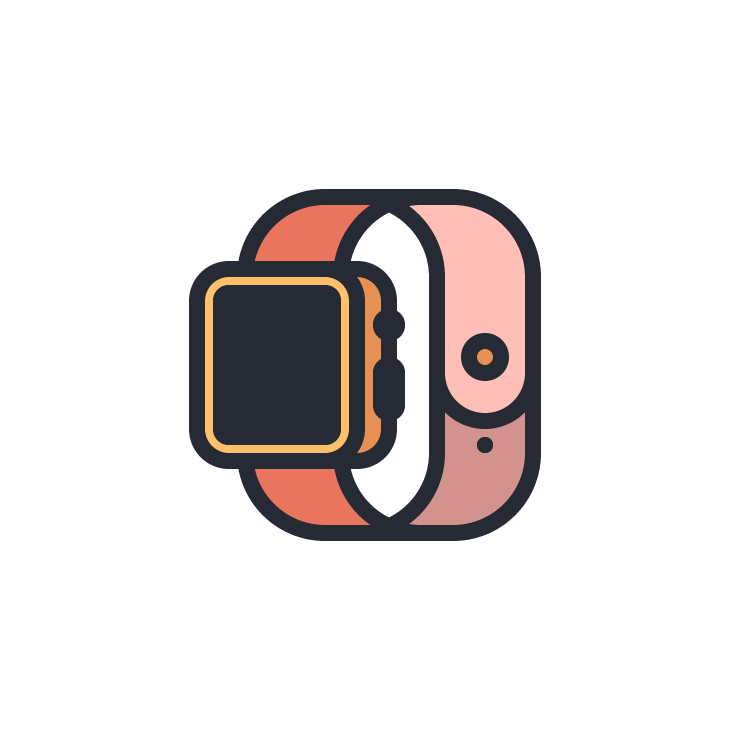
![]() В этом уроке мы будем рисовать умные часы в Adobe Illustrator. Нам предстоит работать со стандартными фигурами, живыми углами, палитрой обработки контура. В итоге вы получите минималистичное и стильное векторное изображение, которое можно использовать в качестве иконки и даже mockup-файла.
В этом уроке мы будем рисовать умные часы в Adobe Illustrator. Нам предстоит работать со стандартными фигурами, живыми углами, палитрой обработки контура. В итоге вы получите минималистичное и стильное векторное изображение, которое можно использовать в качестве иконки и даже mockup-файла.
Шаг 1
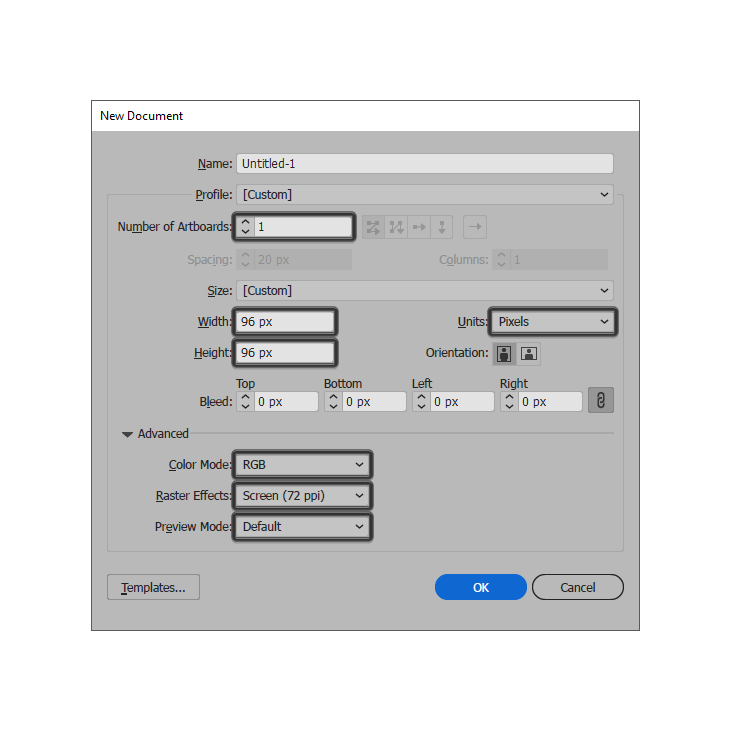
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите документу следующие параметры:

Шаг 2
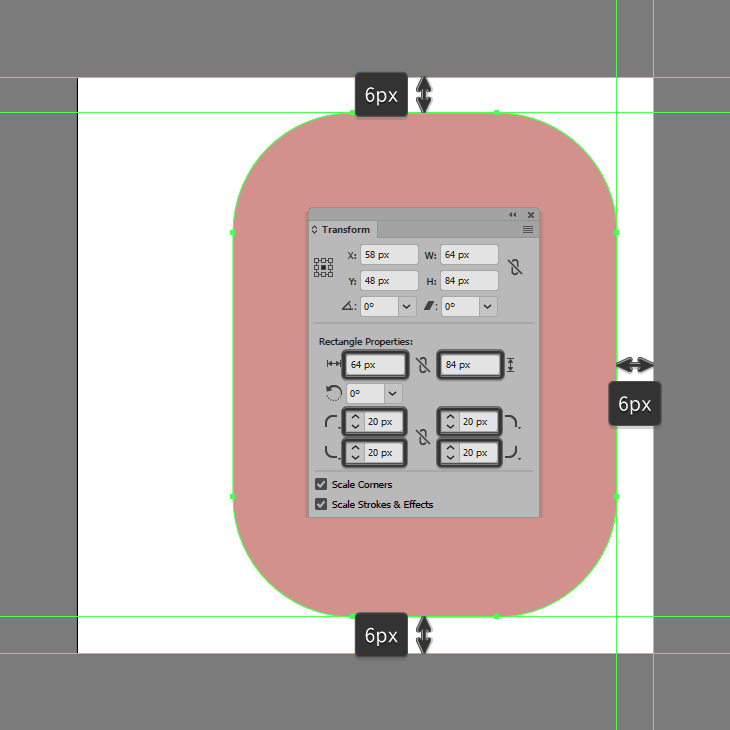
Начнем с создания ремешка. Нарисуйте прямоугольник со скругленными углами (rounded rectangle) размером 64 x 84 px и радиусом скругления углов (Corner Radius) в 20 px. Укажите прямоугольнику цвет #D3928D и поместите его на холсте как показано ниже.

Шаг 3
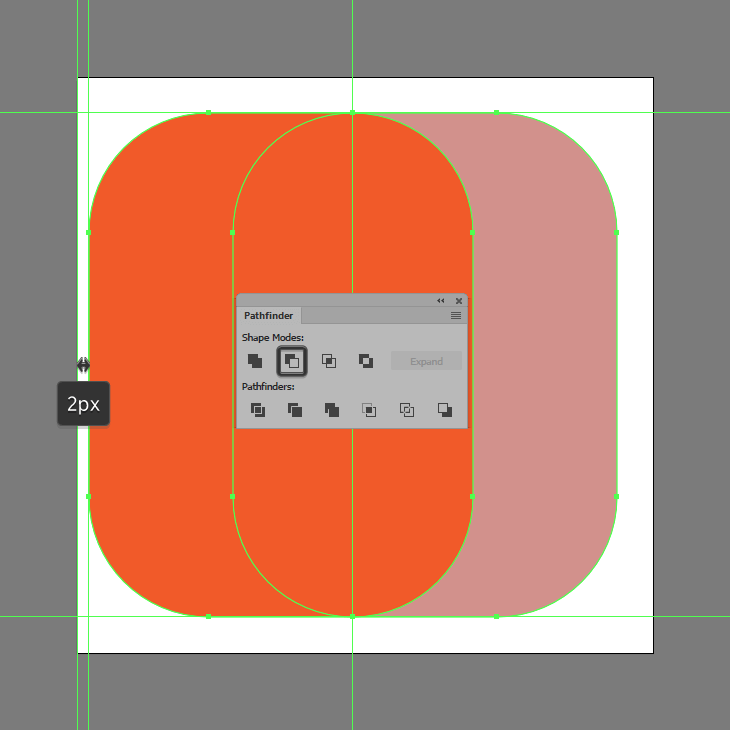
Создайте копию прямоугольника (Control-C > Control-F) и переместите верхнюю копию как показано ниже. Выделите обе фигуры и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

Шаг 4
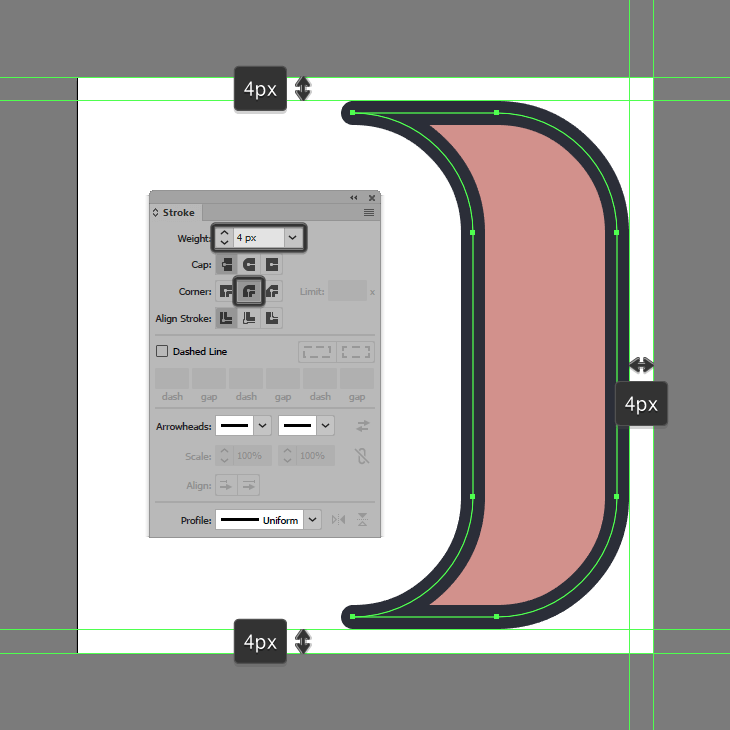
Получившейся фигуре укажите обводку цвета #262A35 и толщиной в 4 px. Укажите обводке скругленные углы в палитре Stroke/Обовдка.

Шаг 5
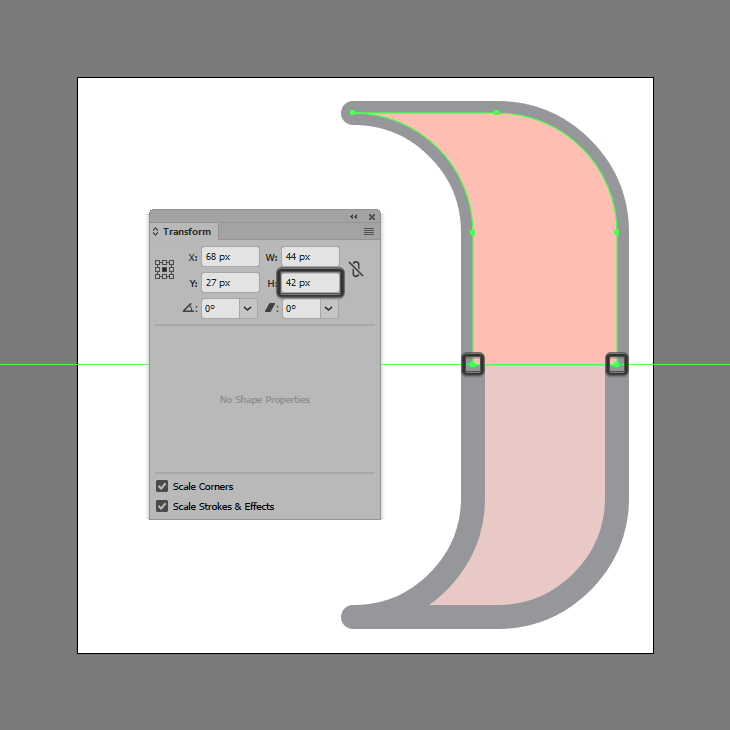
Дублируйте нашу фигуру (Control-C > Control-F), укажите копии цвет заливки #FFBFB6, инструментом Delete Anchor Point/Удалить опорную точку удалите все точки нижние точки так, чтобы осталось только часть, показанная ниже.

Шаг 6
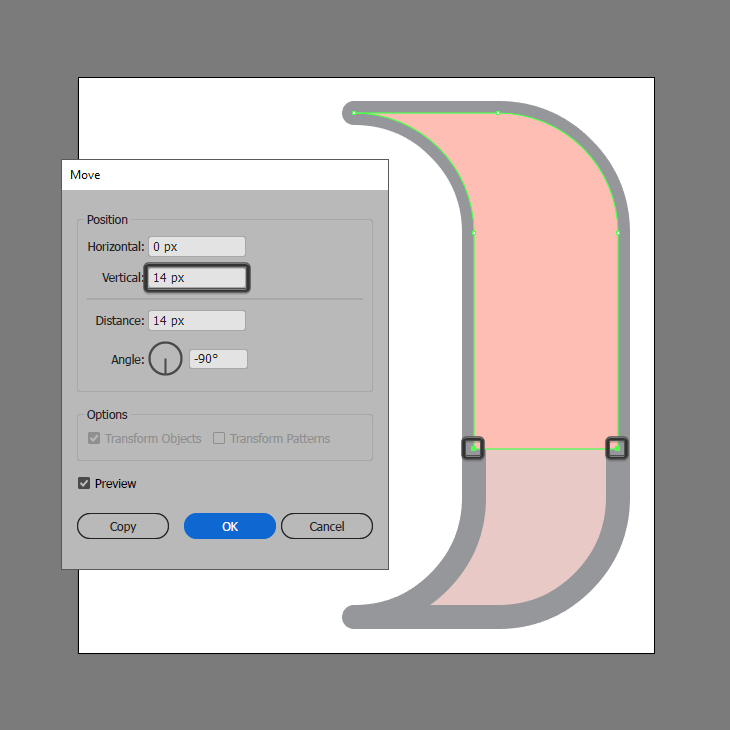
Тем же инструментом выделите нижние две точки и переместите их на 14 px ниже. Для этого кликните правой кнопкой и выберите Transform > Move > Vertical/Трансформировать>Переместить>Вертикально.

Шаг 7
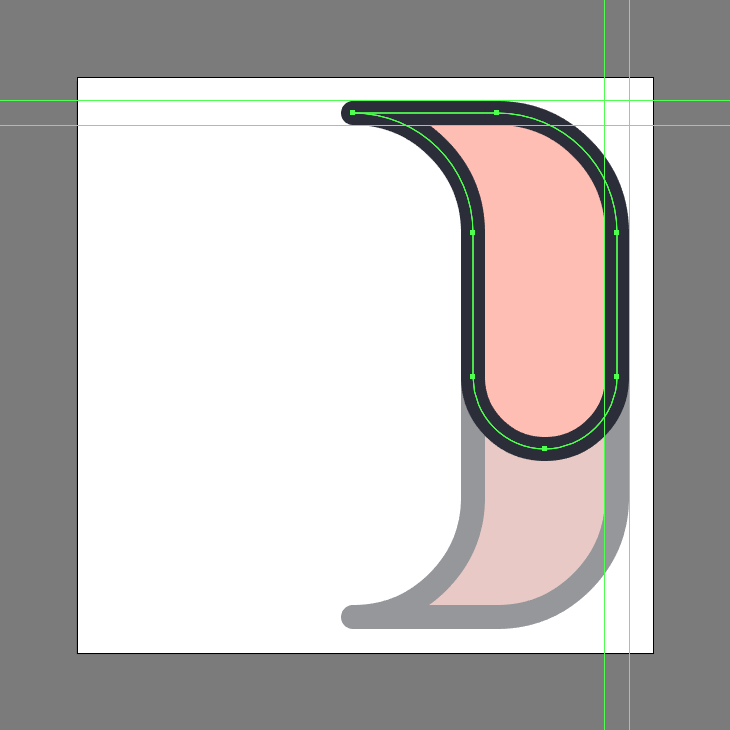
Выделите две нижние точки инструментом Direct Selection/Прямое выделение (A) и скруглите их на 12 px при помощи функции Live Corners/Живые углы. Укажите фигуре обводку толщиной в 4 px и цвета #262A35.

Шаг 8
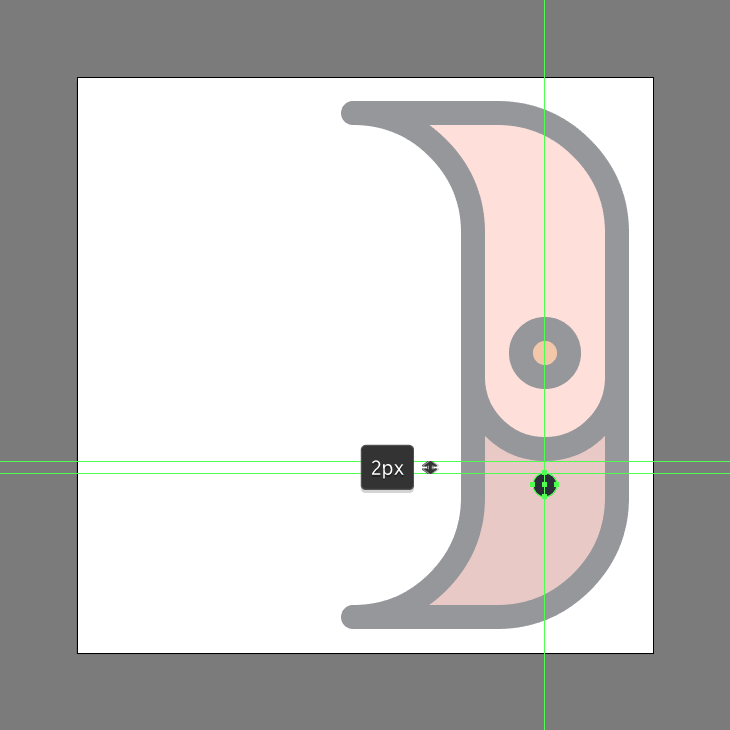
Рисуем застежку. Для этого нарисуйте круг размером 8 x 8 px (#E89054) с обводкой толщиной в 4 px (#262A35). Поместите круг как показано ниже.

Шаг 9
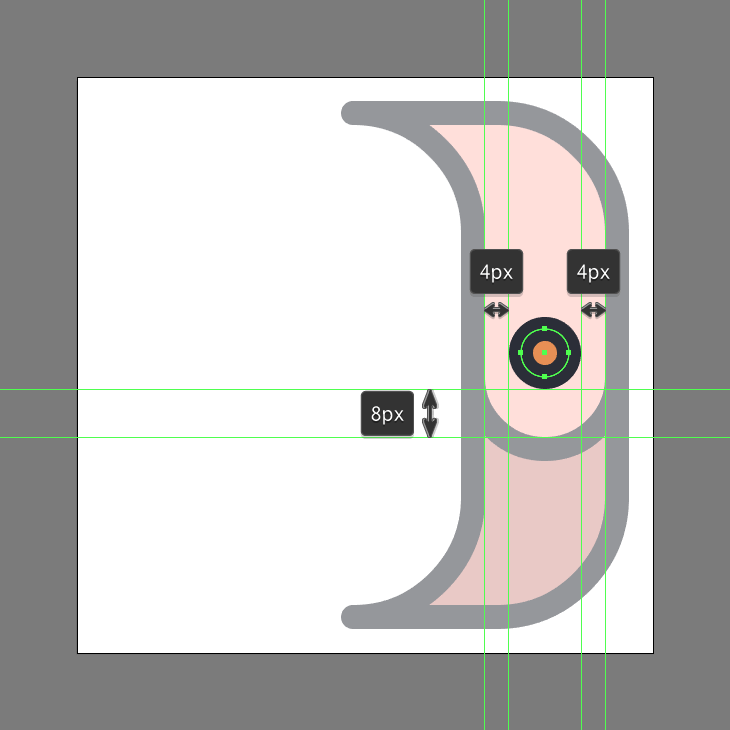
Теперь рисуем отверстие для застежки. Создайте круг размером 4 x 4 px (#262A35) без обводки, и разместите его как показано ниже.

Шаг 10
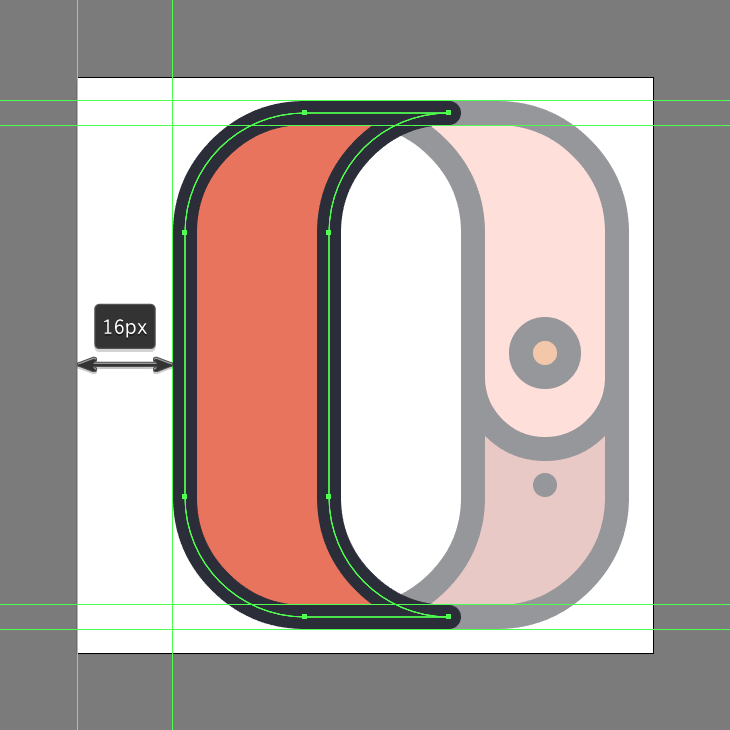
Дублируйте нижнюю (полную) часть ремешка (Control-C > Control-F), кликните по ней правой кнопкой и выберите Transform > Reflect > Vertical/Трансформировать>Отразить>Вертикально. Переместите отраженную копию как показано ниже и укажите ей цвет заливки #EA755E.

Шаг 11
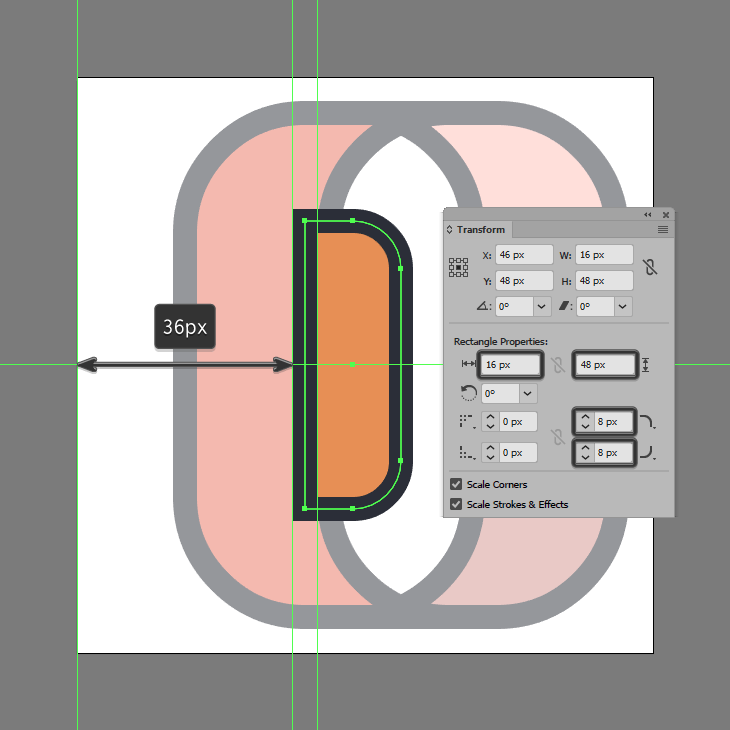
Начнем работу над самими часами. Нарисуйте прямоугольник размером 16 x 48 px (#E89054), скруглите его правые углы на 8 px в палитре Transform/Трансформация в разделе Rectangle Properties/Свойства прямоугольника. Укажите фигуре такую же обводку как у остальных объектов. Поместите фигуру как показано ниже.

Шаг 12
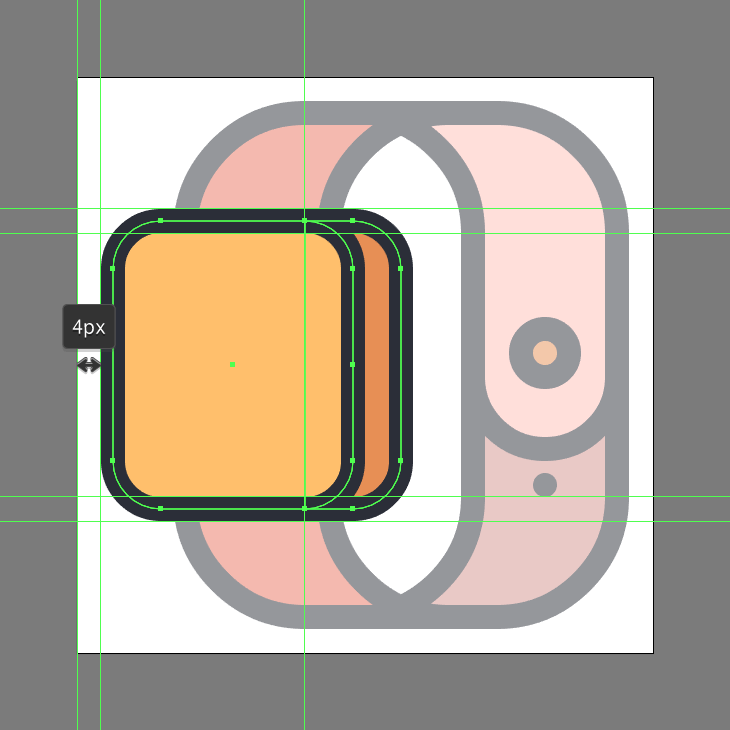
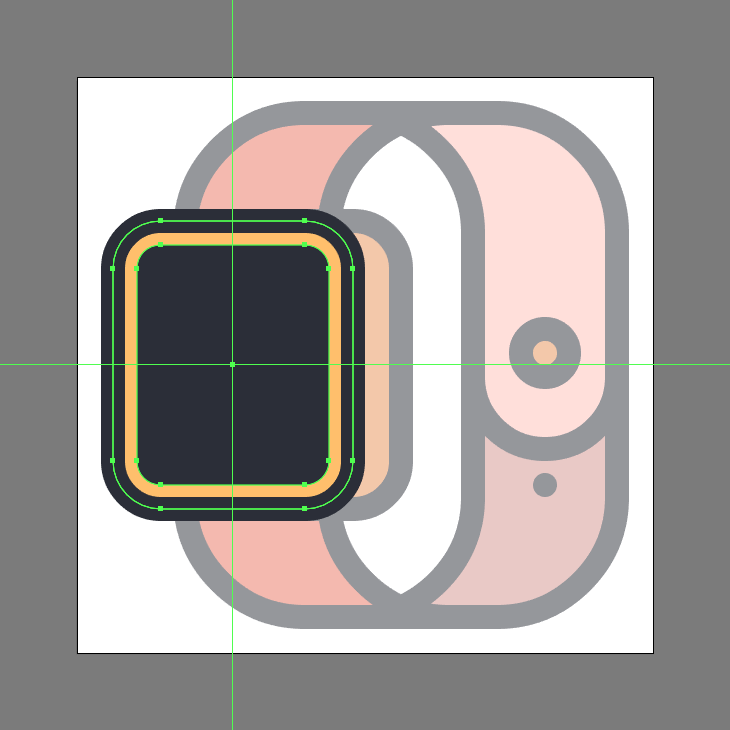
Нарисуйте прямоугольник со скругленными углами размером 40 x 48 px (#FFC06C) с нашей обводкой и поместите как показано ниже.

Шаг 13
Экран рисуем при помощи прямоугольника со скругленными размером 32 x 40 (#262A35) без обводки и с радиусом скругления углов в 4 px. Выравниваем экран по центру прямоугольника из предыдущего шага.

Шаг 14
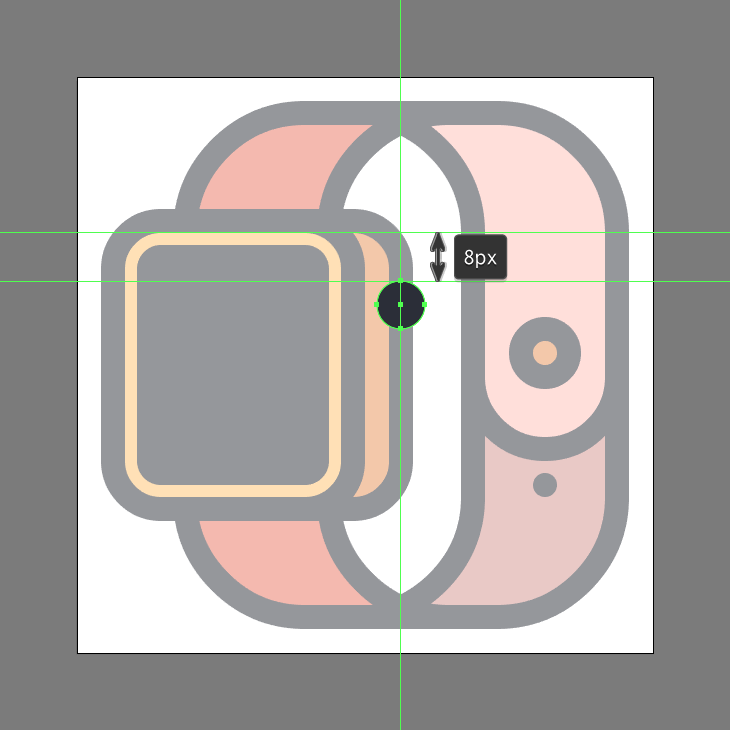
Рисуем кнопку при помощи круга размером 8 x 8 px (#262A35), который поместите как показано ниже.

Шаг 15
Добавляем дополнительную кнопку из прямоугольника со скругленными на 4 px углами размером 8 x 16 px (#262A35). Поместите эту кнопку ниже. Выделите все фигуры и нажмите Control-G, чтобы объединить их в группу.
![]()
Результат

Автор урока ANDREI STEFAN
Перевод — Дежурка
Смотрите также:





