Иконка видео-плеера в Adobe Illustrator
6 ноября 2017 | Опубликовано в Уроки | 1 Комментарий »
![]() В этом уроке мы будем рисовать иконку видео-плеера в Adobe Illustrator. Урок довольно прост, нам понадобятся базовые фигуры, которые мы будем видоизменять, добавляя новые точки и убирая ненужные. Также поработаем с палитрой выравнивания, обработкой контура и трансформации. В итоге у нас получится лаконичная плоская иконка, которую можно использовать для обозначения видео-контента.
В этом уроке мы будем рисовать иконку видео-плеера в Adobe Illustrator. Урок довольно прост, нам понадобятся базовые фигуры, которые мы будем видоизменять, добавляя новые точки и убирая ненужные. Также поработаем с палитрой выравнивания, обработкой контура и трансформации. В итоге у нас получится лаконичная плоская иконка, которую можно использовать для обозначения видео-контента.
Результат

Шаг 1
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите в появившемся окне параметры как показано ниже:

Шаг 2
Нарисуйте прямоугольник размером 112 x 64 px цвета #FC8754, и выровняйте его по центру относительно рабочей области (Artboard).

Шаг 3
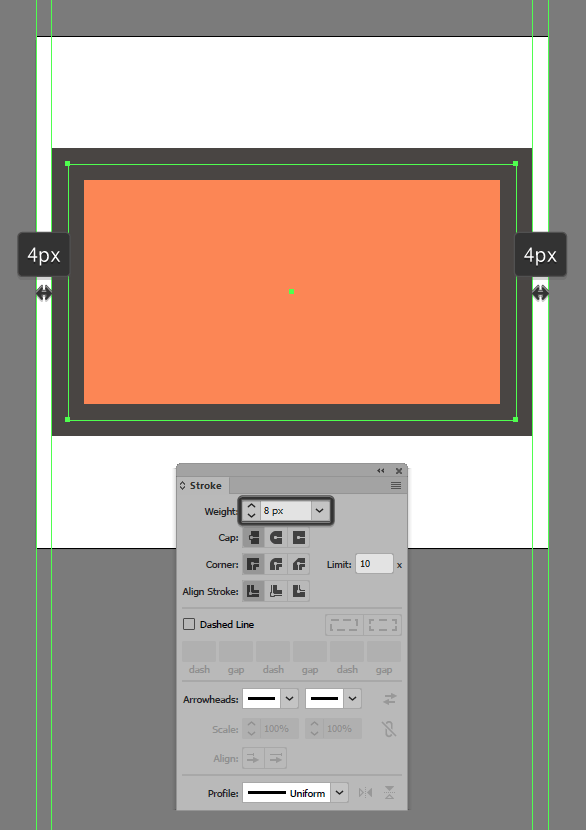
Укажите нашему прямоугольнику обводку цвета #474341, толщиной в 8 px.

Шаг 4
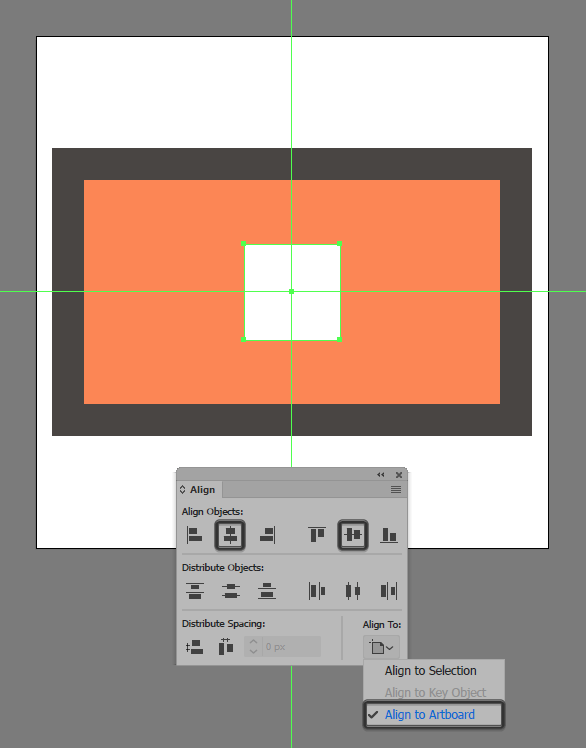
Начнем создавать кнопку play. Нарисуйте квадрат размером 24 x 24 px (#FFFFFF), и выровняйте его по центру прямоугольника.

Шаг 5
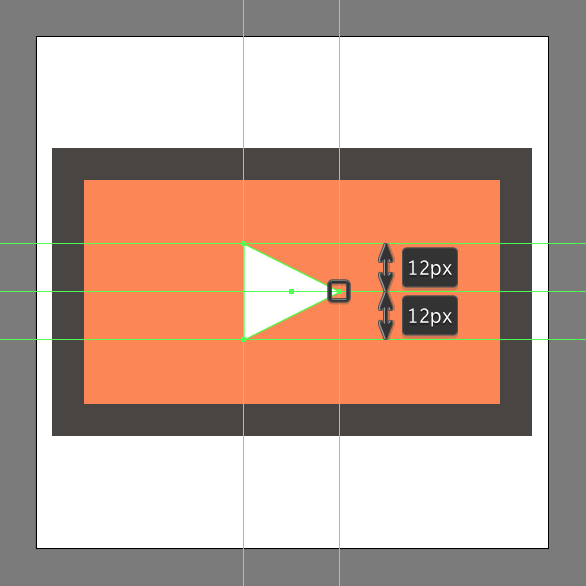
Возьмите инструмент Add Anchor Point/Добавить опорную точку (+) и создайте новую точку посреди правой стенки квадрата. Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите две точки ниже и выше только что созданной.

Шаг 6
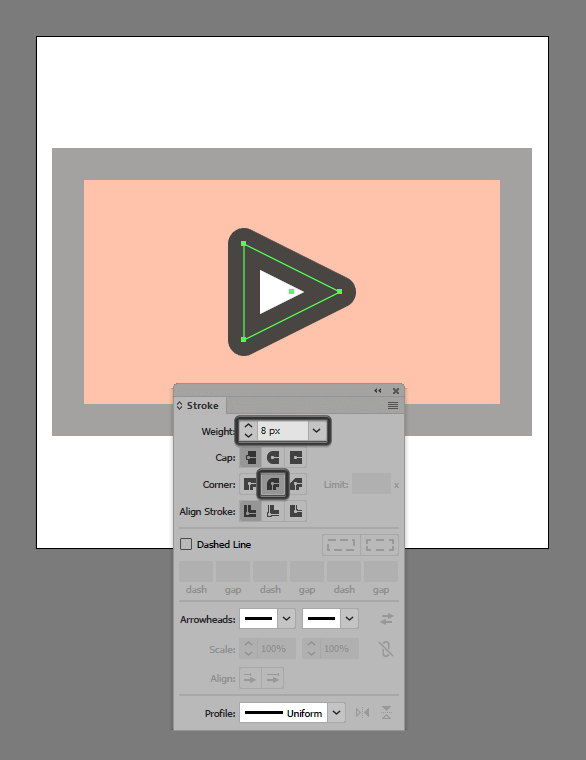
Укажите получившемуся треугольнику обводку толщиной в 8 px (#474341) и Round Join/Скругленные стыки.

Шаг 7
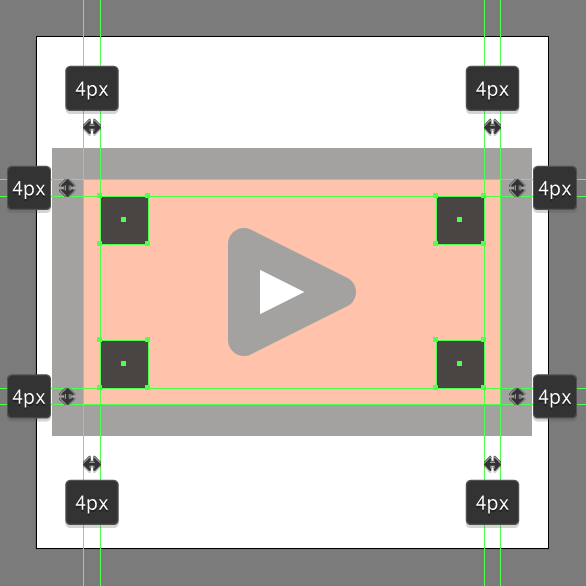
Создайте четыре квадрата размером 12 x 12 px (#474341), и разместите их как показано на скриншоте ниже.

Шаг 8
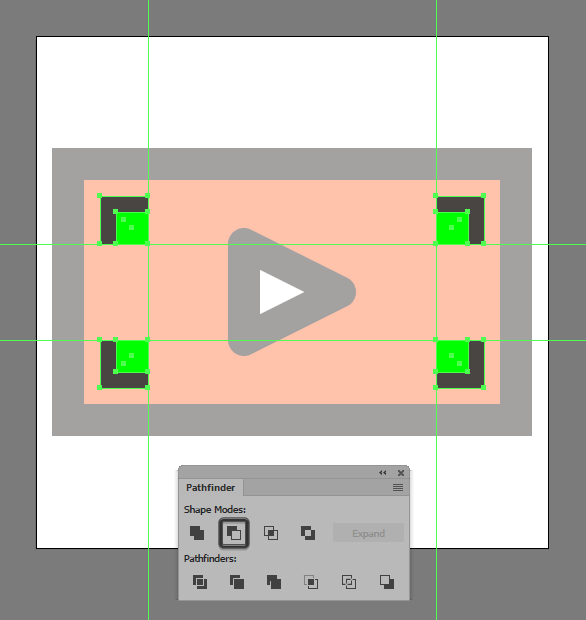
Нарисуйте еще четыре квадрата размером 8 x 8 px и разместите их поверх предыдущих квадратов как на картинке ниже. Выделите один большой и один маленький, находящийся поверх него, и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний. От большого квадрата будет вычтен маленький. Проделайте эту процедуру со всеми четырьмя квадратами и сгруппируйте все созданное на данный момент, выделив все объекты и нажав Control-G.

Шаг 9
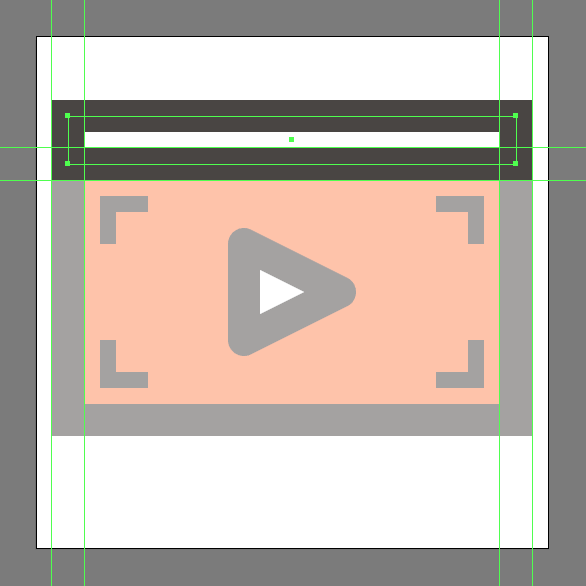
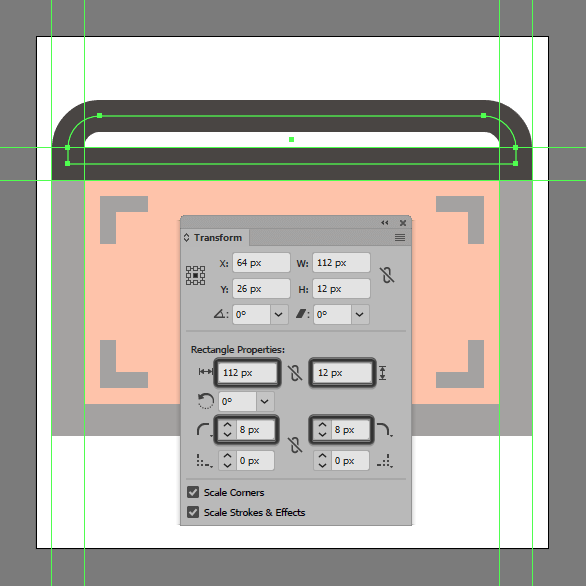
Начнем создавать ряд кинопленки. Нарисуйте прямоугольник размером 112 x 12 px с обводкой толщиной в 8 px (#474341). Поместите его как показано ниже — впритык к большому прямоугольнику.

Шаг 10
Скруглите радиус верхних углов на 8 px в палитре Transform/Трансформация в разделе Rectangle Properties/Свойства прямоугольника.

Шаг 11
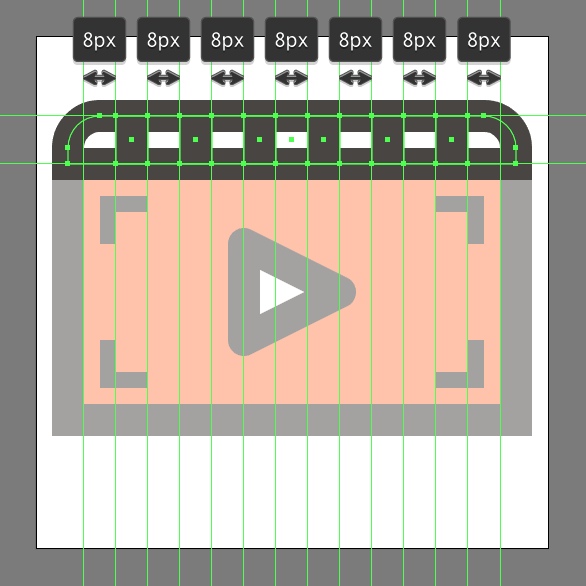
Разделите пленку при помощи прямоугольников размером 8 x 12 px (#474341). Расположите их на расстоянии 8 px друг от друга. Выделите прямоугольник пленки и эти маленькие прямоугольники и сгруппируйте их вместе (Control-G).

Шаг 12
Дублируйте созданную в прошлом шаге группу (Control-C > Control-F) и отразите копию. Для этого кликните по ней правой кнопкой и выберите Transform > Reflect > Horizontal/Трансформировать>Отразить>Горизонтально. Разместите отраженную под большим прямоугольником. Выделите все созданные объекты и нажмите Control-G, чтобы объединить их в группу.
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:





