Список или таблица: что и когда уместнее в мобильном дизайне?
5 декабря 2015 | Опубликовано в статьюшечки | 2 Комментариев »
 Выбрать способ расположения контента в мобильном дизайне непросто. Мониторы настольных компьютеров и ноутбуков предоставляют широкое поле деятельности и большой выбор вариантов. Но в случае с мобильными устройствами место ограничено. Пользователь видит небольшую часть контента, и ему нужно скроллиться, чтобы просмотреть остальное.
Выбрать способ расположения контента в мобильном дизайне непросто. Мониторы настольных компьютеров и ноутбуков предоставляют широкое поле деятельности и большой выбор вариантов. Но в случае с мобильными устройствами место ограничено. Пользователь видит небольшую часть контента, и ему нужно скроллиться, чтобы просмотреть остальное.
Так какое решение является наиболее эффективным в этом случае? Что выбрать: список или таблицу? От вашего решения зависит как быстро и просто пользователи будут находить то, что им нужно.
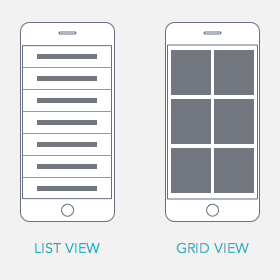
Список или таблица
Список отображает контент в единой колонке. В этом случае используют только текст без изображений. Правда можно использовать небольшие иконки вровень с текстом. Пользователь делает свой выбор, читая текст.
Таблица отображает контент в двух или более колонках с изображениями. Картинки занимают большую часть пространства, и текст в данном случает должен быть очень кратким, если он вообще есть. Пользователь делает выбор, просматривая картинки.
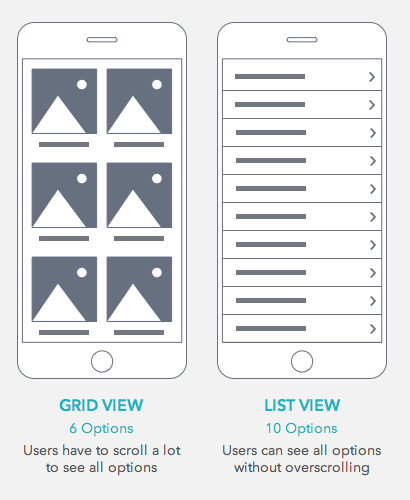
Список предотвращает лишний скролл
Многие дизайнеры отдают предпочтение таблице, потому что это визуально привлекательнее. Но проблема в том, что в этом случае вы заставляете пользователя скроллить больше.
Таблица с изображениями делает страницу намного длиннее. Часто пользователю придется немало пролистать, чтобы увидеть все варианты. Как правило, такого скроллинга оказывается чересчур много.
Список предотвращает лишнее перемещение пользователя по сайту, делая страницу короче. Исключение картинок позволит вам разместить больше вариантов на экране. Это также позволяет вам использовать меню-аккордеоны, чтобы добавлять подпункты и размещать их в том же экране. Пользователи в этом случае ищут нужное, сканируя текст.
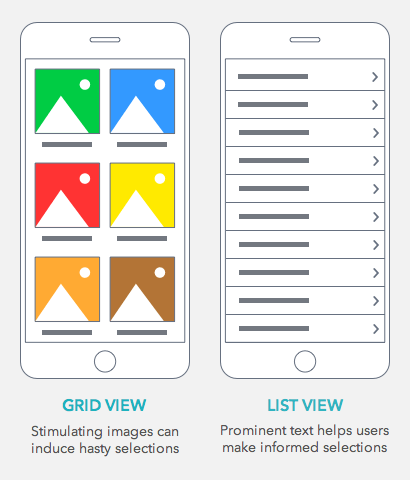
Список предотвращает поспешный выбор
Таблицы не только заставляют пользователей дольше скроллить, но и провоцируют поспешный выбор. Изображения играют настолько стимулирующую роль в мобильном дизайне, что пользователи выбирают первый же вариант, хоть как-то им подходящий.
Это может привести их в раздел, который не содержит нужного контента. В это случае пользователям приходится возвращаться и скроллить дальше. С таким количеством побуждающих к действию изображений, легко отвлечься и ввестись в заблуждение.
Таким образом списки предотвращают поспешный выбор. Текст предоставляет достаточно точную информацию, чтобы помочь пользователям найти искомое. Но у них есть возможность сделать лучший выбор, после прочтения всех вариантов.
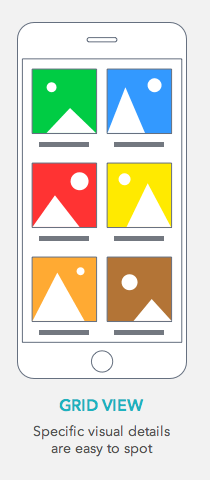
Таблица эффективна для изучения вариаций
Помимо эстетической привлекательности, таблица помогает пользователям изучить детали и вариации. К примеру, если вы хотите выбрать футболку, в вашем воображении есть определенный образ вещи. После того, как вы выбрали категорию из главного списка, таблица будет наиболее эффективной.
Если оформите главный список в виде таблицы, большое количество изображений одежды (всего одно из которых будет футболкой) сыграет отвлекающую роль. Пользователю придется пролистать множество ненужных ему изображений.
Но как только пользователь оказывается в категории с футболками, изображения становятся очень желательны. Вы просматриваете модели, изучая детали и вариации.
Выводы
Во время посещения мобильных версий сайтов большинство пользователей находятся в дороге. Они должны иметь возможность найти искомый контент быстро. Правильно выбранная форма макетирования поможет им в этом. Лучший выбор тот, который обеспечивает посетителя большим количеством контента, но при этом требует меньше действий.
Автор урока anthony
Перевод — Дежурка
Смотрите также: