Милая мордочка медвежонка в Adobe Illustrator
20 октября 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы займемся созданием милого медвежонка в Adobe Illustrator. Урок достаточно прост и подойдет новичкам. Также это хороший ориентир по стилю в традиционном плоском векторном исполнении. У нас получится милая иконка, которая может стать базой для создания набора смайлов или стикеров.
В этом уроке мы займемся созданием милого медвежонка в Adobe Illustrator. Урок достаточно прост и подойдет новичкам. Также это хороший ориентир по стилю в традиционном плоском векторном исполнении. У нас получится милая иконка, которая может стать базой для создания набора смайлов или стикеров.
Результат
Шаг 1
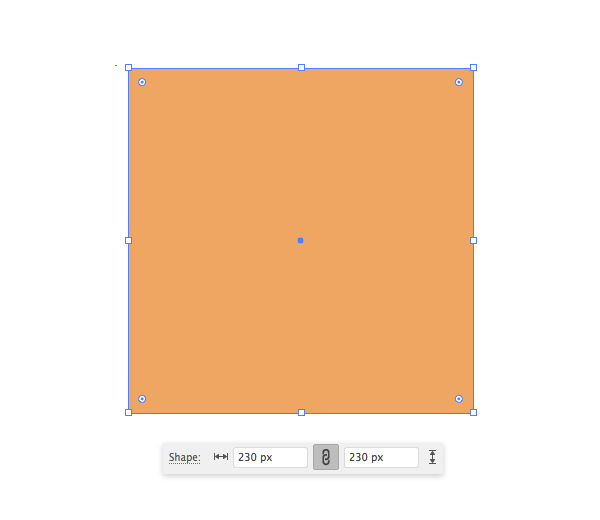
Начнем с создания квадрата при помощи инструмента Rectangle/Прямоугольник (M) размером 230 x 230 px светло-коричневого цвета.
Шаг 2
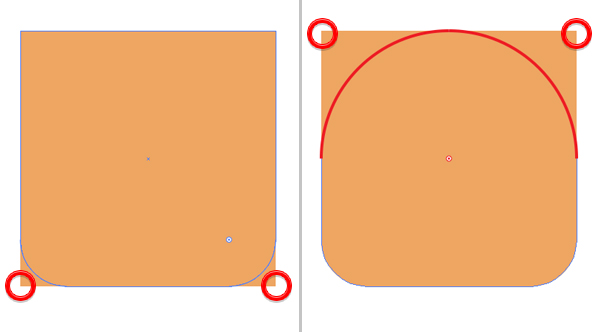
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите две нижние точки квадрата. При помощи манипуляторов Live Corners/Живых углов скруглите углы.
Сделайте то же с верхними углами, скруглив их до максимума.
Шаг 3
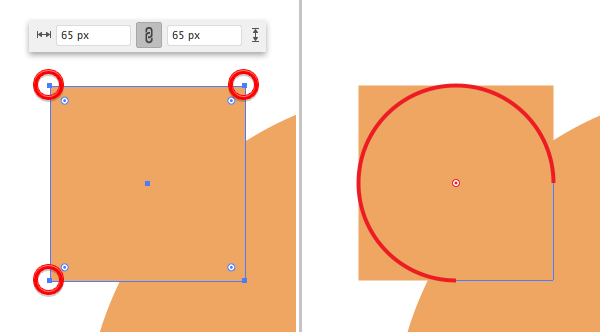
Рисуем ухо. Инструментом Rectangle/Прямоугольник (M) рисуем квадрат размером 65 x 65 px. Инструментом Direct Selection/Прямое выделение (A) выделяем три точки, указанные ниже и скругляем их на максимум.
Шаг 4
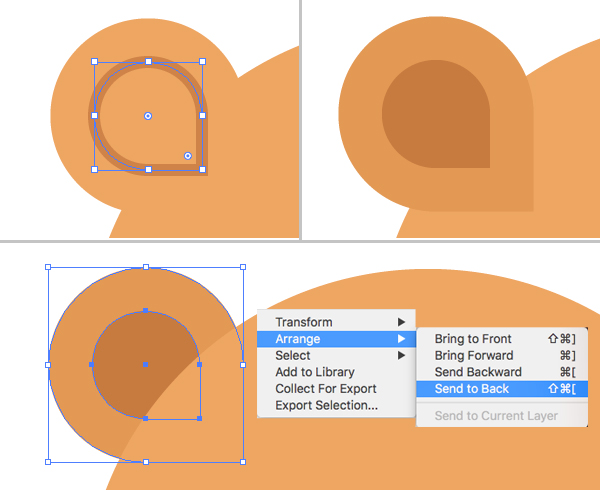
Копируйте (Control-C) получившуюся фигуру и вставьте копию на передний план (Control-F). Сделайте копию меньше и укажите ей более темный оттенок коричневого.
Сгруппируйте обе фигуры, составляющие ухо (Control-G) и пошлите их на задний план Send to Back (Control-Shift-[) чтобы ухо оказалось за головой.
Шаг 5
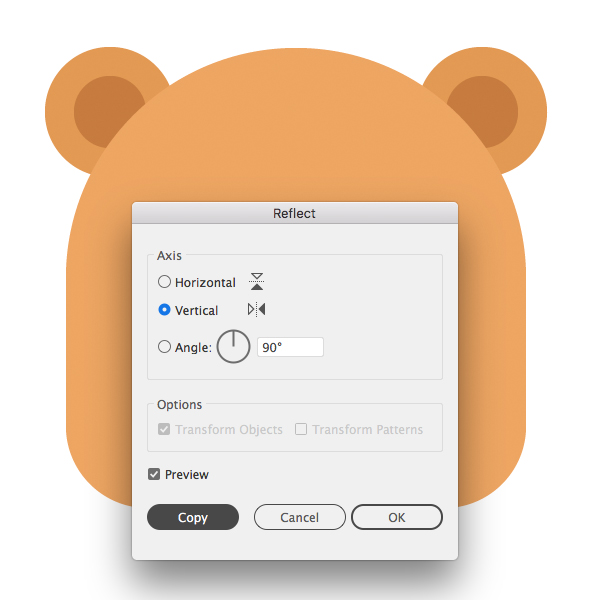
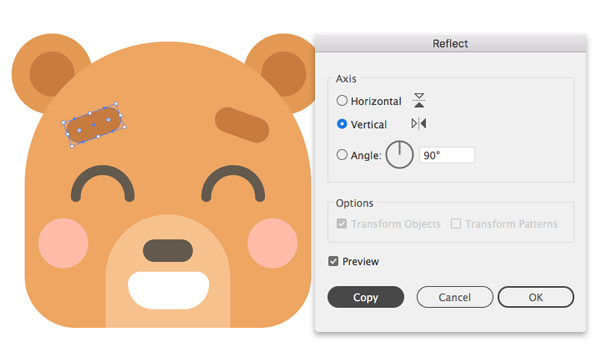
Выделите ухо и кликните дважды по инструменту Reflect/Отразить (O). Выберите Vertical Axis/Вертикальную ось и кликните по кнопке Copy/Копия. Разместите второе ухо симметрично первому.
Шаг 6
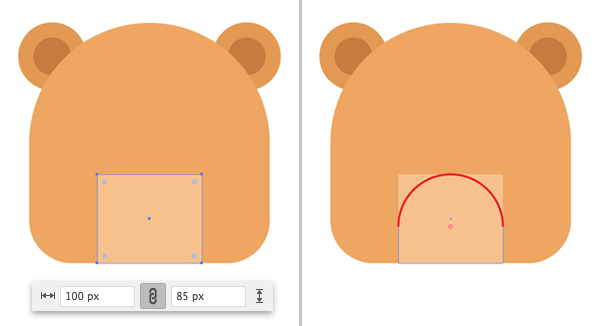
Рисуем мордочку. Инструментом Rectangle/Прямоугольник (M) рисуем бежевую фигуру размером 100 x 85 px и помещаем ее в нижней части головы.
Выделяем верхние точки инструментом Direct Selection/Прямое выделение (A) и скругляем углы до максимума.
Шаг 7
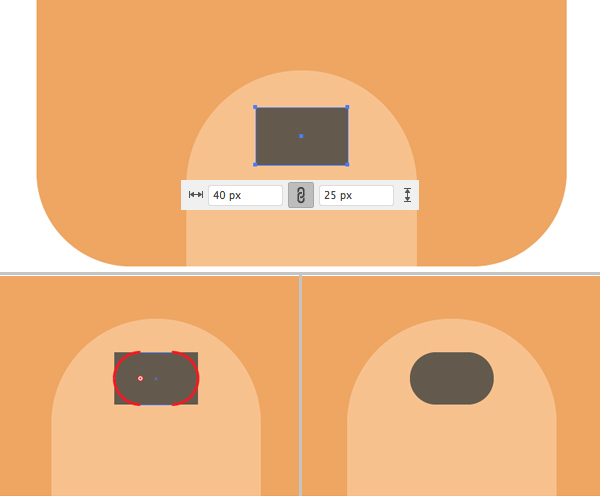
Рисуем прямоугольник размером 40 x 25 px темно-серого цвета и скругляем все углы, как на картинке ниже. Это нос.
Шаг 8
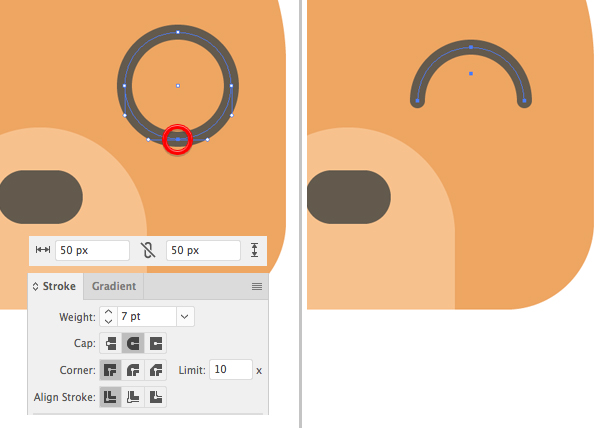
Теперь нарисуем глаза. Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 50 x 50 px и укажите ему обводку темно-коричневого цвета. В палитре Stroke/Обводка (Window > Stroke/ Окно>Обводка) также укажите Weight/Толщину обводки в 7 pt и Round Cap/Скругленные концы.
Инструментом Direct Selection/Прямое выделение (A) выделите нижнюю точку круга и нажмите Delete чтобы удалить ее.
Шаг 9
Удерживая Alt-Shift перетащите глаз на другую часть головы, создавая таким образом копию.
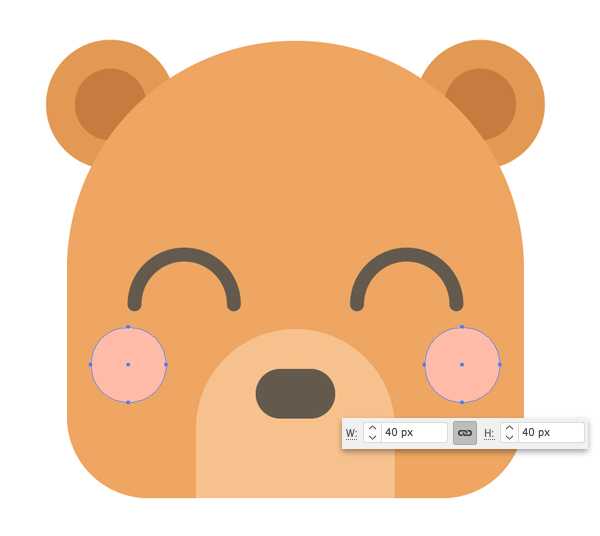
Инструментом Ellipse/Эллипс (L) нарисуйте светло-розовый круг размером 40 x 40 px и дублируйте его, расположив круги как щечки.
Шаг 10
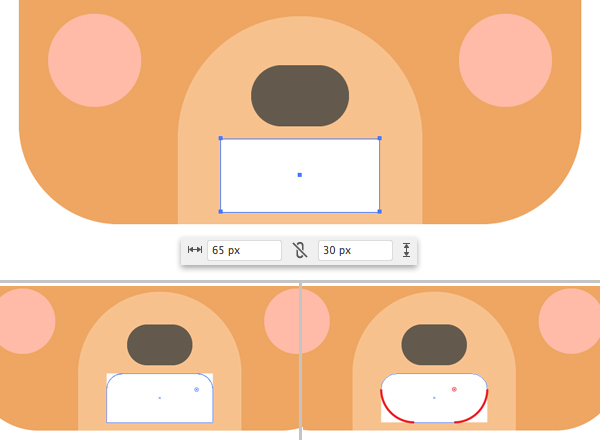
Теперь рисуем рот. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру белого цвета размером 65 x 30 px. При помощи функции Live Corners/Живые углы скругляем углы как показано ниже.
Шаг 11
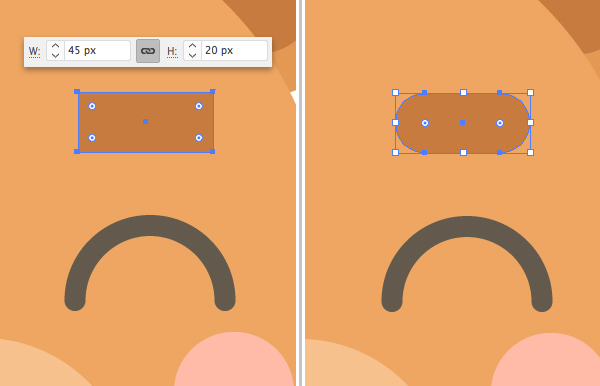
Рисуем прямоугольник размером 45 x 20 px более темного оттенка коричневого. Это будет бровь. Скругляем углы.
Шаг 12
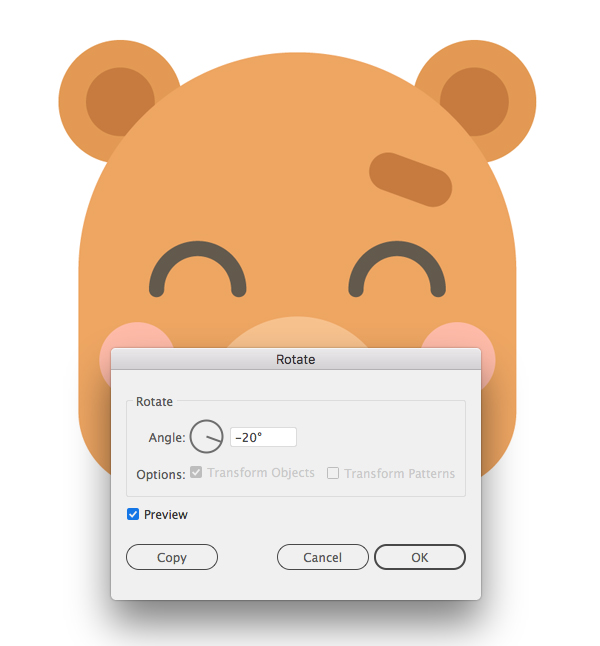
Не снимаем выделение с брови и кликаем дважды по инструменту Rotate/Вращение ®. Укажите угол наклона в -20 градусов.
Шаг 13
Инструментом Reflect/Отразить (O) делаем копию по вертикальной оси.
Результат
Автор урока vectips
Перевод — Дежурка
Смотрите также: