Как сделать удобную форму ввода дня рождения
28 октября 2018 | Опубликовано в статьюшечки | Нет комментариев »
 Форма заполнения дня рождения — довольно сложный элемент дизайна, несмотря на то, что вам может так не показаться. В разных странах принят разный формат написания даты, а это значение, состоящее из трех параметров. Если такое поле не используем максимально простые элементы управления, и не имеет четкого формата, легко ввести пользователей в заблуждение.
Форма заполнения дня рождения — довольно сложный элемент дизайна, несмотря на то, что вам может так не показаться. В разных странах принят разный формат написания даты, а это значение, состоящее из трех параметров. Если такое поле не используем максимально простые элементы управления, и не имеет четкого формата, легко ввести пользователей в заблуждение.
Запутанный вариант
Самых популярных форматов ввода данных всего два: «месяц/день/год» и «день/месяц/год». Когда пользователь видит формат, к которому не привык, ему приходится напрягаться и думать о том, как ввести информацию.

Обычно в поле ввода мы видим «mm/dd/yyyy» или «dd/mm/yyyy». Многим пользователям интуитивно понятно, что «mm» — это месяцы, а "dd" — дни. Но есть и такие, кто обязательно запутаются или вовсе проигнорируют буквенное обозначение.
Пользователи также могут споткнуться на том, писать ли ноль перед цифрами меньше десяти. Это снова заставляет затрачивать умственные усилия, и тормозит процесс заполнения формы.
Другая проблема такого подхода — некоторые пользователи, даже видя требуемый формат, вводят дату рождения так, как привыкли. Все эти ошибки ведут к сбору неверных данных.
Сложный вариант
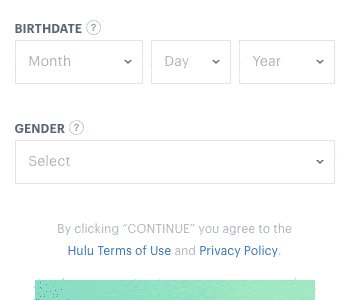
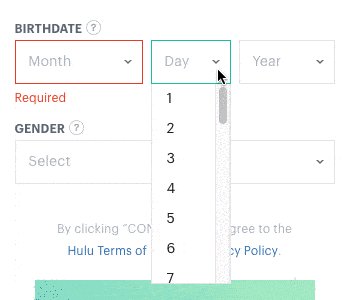
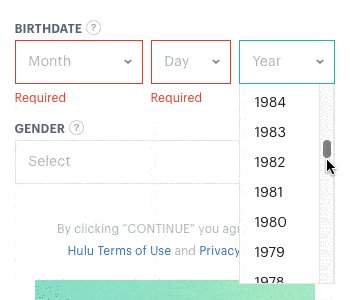
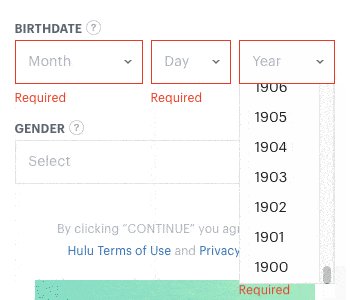
Иногда дизайнеры создают поле заполнения из выпадающих меню дня, месяца и года. Этот вариант не вводит пользователя в заблуждение, зато заставляет его скролить три разных выпадающих меню.

Количество вариантов, через которые пользователю приходится прокручивать меню, слишком большое. Это 12 месяцев, 31 день и 118 лет (с 1900 по 2018). Слишком много опций, и слишком много времени на их перебирание.
Плюс к этому пользователям стационарных ПК придется переключаться с клавиатуры на мышь, чтобы заполнить форму. Это снова снижает скорость регистрации или любого другого процесса, который требует ввод дня рождения. Технически возможна навигация в выпадающих меню при помощи клавиатуры, однако процент пользователей, который пользуется этим методом, крайне мал.
Утомляющий вариант
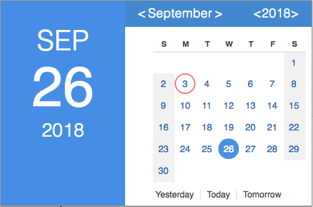
В редких случаях вы можете встретить на сайте виджет календаря для указания дня рождения. Это наиболее сложный для пользователя вариант, потому что ему придется щелкать по крошечным кнопкам со стрелками, чтобы выбрать свой день рождения. Поскольку большая часть пользователей старше трех лет, листать года придется долго — по количеству прожитых.

И когда вы наконец выберите нужный год и месяц, вам придется визуально просканировать 30 дней месяца, чтобы найти ваш день. Как правило, эти цифры написаны мелким шрифтом, и их довольно сложно прочесть.
Простой и понятный вариант
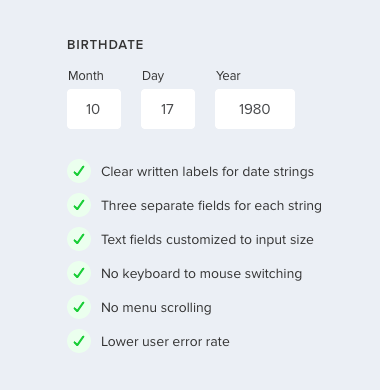
Самый простой способ предполагает, что мы выделяем по полю месяцу, дню и году. Каждое из полей подписано и ограничено в количестве символов. Так мы исключаем путаницу формата. При этом пользователи могут переходить от одного поля к другому, используя клавишу Tab, не используя мышь.

Размер поля и ограничение по количеству символов также важны для ясности. Длина поля — это тоже визуальная подсказка. Пользователь понимает, что он должен ввести номер месяца, а не его название; год нужно ввести полностью, а не сокращенно (1980 вместо просто 80, к примеру), ведь поле года шире.
Текстовые поля удобны еще и тем, что не требуют лишних движений. Пользователям стационарных компьютеров не нужно отрывать руки от клавиатуры, а те, кто использует мобильное устройство также просто вводят значение, а не скролятся через миллион опций.
Слишком много вариантов
Форма ввода дня рождения — это сложное для проектирования поле, потому что вариантов формата и элементов управления для его реализации достаточно много. В современном веб-дизайне часто используются запутанные и сложные формы. Выберите для вашего сайта простой и понятный способ реализации этого элемента!
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





