Эмоциональное восприятие и неудобная сторона дизайна
8 декабря 2016 | Опубликовано в статьюшечки | 1 Комментарий »
 В марте 2016 года Twitter отмечал десятый день рождения. Это был день гордости для компании и многих ее поклонников. Чтобы сделать этот день особенным, Twitter запустили чудесную анимированную кнопку «нравится» в виде взрывающегося фейерверком сердечка.
В марте 2016 года Twitter отмечал десятый день рождения. Это был день гордости для компании и многих ее поклонников. Чтобы сделать этот день особенным, Twitter запустили чудесную анимированную кнопку «нравится» в виде взрывающегося фейерверком сердечка.

Это было превосходно, но вместе с праздничным днем ушла и анимация. Некоторые пользователи не придали этому значения, некоторые даже не заметили, но те кто заметил, остались с чувством пустоты. И это не преувеличение. Сердце взрывалось конфетти — это было весело и красочно. Это делало уже привычный процесс нажатия на кнопку намного более интересным и веселым. Когда эту возможность забрали, стало немного грустно и пришло разочарование.
Начиная со своего минувшего дня рождения Twitter немного изменили обычную кнопку, добавили немного анимации, но это не идет ни в какое сравнение со взрывом конфетти. Как бы глупо это не было, но отмена праздничной кнопки задела людей настолько, что этом даже стали писать в блогах.
Шаг назад
Давайте поговорим о том что лучше — звезды или сердечки. В 2015 году Twitter заменили звездочки на сердечки. «Сердечко — универсальный символ, он намного более всеобъемлющ», сказал об этом Кейси Ньютон из The Verge. Посмотрите гиффку от Twitter, в которой показано о чем вообще говорит кнопка в виде сердца (нет, это не то же сердце со дня рождения компании).

Это решение было бизнес-направлено, Twitter стремились повысить интерактивные действия, введя это изменение. Все это конечно отлично, но что делать с негативными репликами? Как можно использовать сердце в ответ на негативный пост? Никак. Это бестактно и бесполезно. Звездочка в этом случае тоже бесполезна.
Это проблема не только Twitter’а
Тут речь идет не только о Twitter. В интернете множество подобных примеров. Что делать, если пост, к примеру, говорит о срочной новости — ужасном событии?

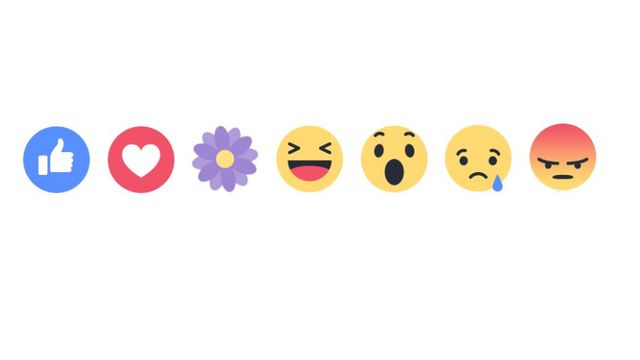
Facebook уже озаботились этим вопросом и создали ряд вариантов для отображения реакции. В соц. сетях все еще много сложностей с корректным отображением эмоциональных откликов, но Facebook сделали первый шаг в эту сторону.

С той же проблемой сталкивается Siri. В интернете статей о Siri, в которых рассказывается, как система не помогает в серьезных ситуациях. Однако при помощи обновления в апреле этого года Apple предоставили полезные ответы и действия для жертв изнасилования и запросов на тему суицида.
Эмоциональное восприятие и дизайн
Бэт Дин написала статью о болезненном опыте, который она получила в общении с системой. В статье рассказывается как сайт пытался проверить личность Бэт, задавая вопросы об умершей матери. В ее публикации говорится о корректном эмоционально дизайне. Корректный дизайн, по ее мнению, должен обладать пятью чертами: самостоятельная информированность, самоцензура, мотивация, эмпатия и умение работать с людьми.
Самостоятельная информированность и самоцензура
Отличный пример самостоятельного информирования — Facebook, который спрашивает пользователей хотят ли они видеть рекламу, основанную на их поведении. Это не только создает хороший пользовательский опыт, но еще и является более релевантным для пользователя.

Дин описывает самоцензуру умным подходом к цифрам. То что показатели google-аналитики растут, еще не значит, что все правильно. Пример из упоминавшийся статьи — сайт, который рассылал спам по контакт-листам пользователей, чтобы повысить охват. Конечно охват стал шире, но доверие к компании сразу падало, когда пользователи узнавали, что их контакты использовались. Вот почему когда вы заходите куда-то, используя логин Facebook, Google или Twitter вы видите сообщение “мы не будем публиковать от вашего имени.”
Мотивация, эмпатия и умение работать с людьми
Объяснить смысл мотивации в данном контексте непросто. Но суть в том, что она сводится к опыту пользователя и его уникальному бэкграунду. Мотивация в данном случае поможет вам быть понятными всей вашей целевой аудитории, но при этом не быть грубыми по отношению к тем кто ее не составляет. Вы не хотите, чтобы кто-то чувствовал себя отвергнутым из-за вашего приложения. Когда речь идет об эмпатии, то здесь все дело в сдержанности. Не расспрашивает ли ваш сайт пользователей об ушедших родственниках?
Осталось умение работать с людьми. Интересный термин, когда речь идет о приложениях и ПО. В данном случае речь идет об общем тоне, в котором выполнен продукт, о настроении которым он пропитан. Это хороший, и в то же время подходящий контент. Вы не скажете друзьям, что у них был чудесный год, если в этом году они попали в ужасную автокатастрофу. Сайт тоже не должен этого делать.
Осваиваем новое
Приведенные примеры из ряда вон. Люди теряют работу, им бывает за что-то стыдно, всякое случается. Программное обеспечение становится все сложнее и невероятнее, поэтому мы не можем сразу понять его досконально. Но мы должны следить за подобными вещами. Мы можем создавать программы и код с более человечным опытом.
Эмпатия и эмоциональная тактичность становятся заметными, когда продукт старается быть индивидуальным. В своей статье Дин говорит, что очень привыкла к «личности софта» и понимает, что в основном приложения и программы создаются для большинства. Тем не менее, наиболее крутое ПО предполагает максимальное количество возможных сценариев.
Автор статьи Paula Borowska
Перевод — Дежурка
Смотрите также:





