10 примеров захватывающего моушн-дизайна в приложениях
14 декабря 2017 | Опубликовано в статьюшечки | Нет комментариев »
 Эффекты взаимодействия — мелкие детали в мобильном интерфейсе, которые могут сыграть огромную роль в популярности приложения, скрасив пользовательский опыт. За последние несколько лет они они стали чуть ли не обязательной составляющей большинства приложений. Эффект запускается касанием, проведением пальцем по экрану или другим действием. Это может быть анимированная кнопка, пункты меню, выпадающие особыми образом и т. д.
Эффекты взаимодействия — мелкие детали в мобильном интерфейсе, которые могут сыграть огромную роль в популярности приложения, скрасив пользовательский опыт. За последние несколько лет они они стали чуть ли не обязательной составляющей большинства приложений. Эффект запускается касанием, проведением пальцем по экрану или другим действием. Это может быть анимированная кнопка, пункты меню, выпадающие особыми образом и т. д.
В этой статье мы покажем 10 очень крутых, свежих и оригинальных примеров эффектов взаимодействия под iOS и Android.
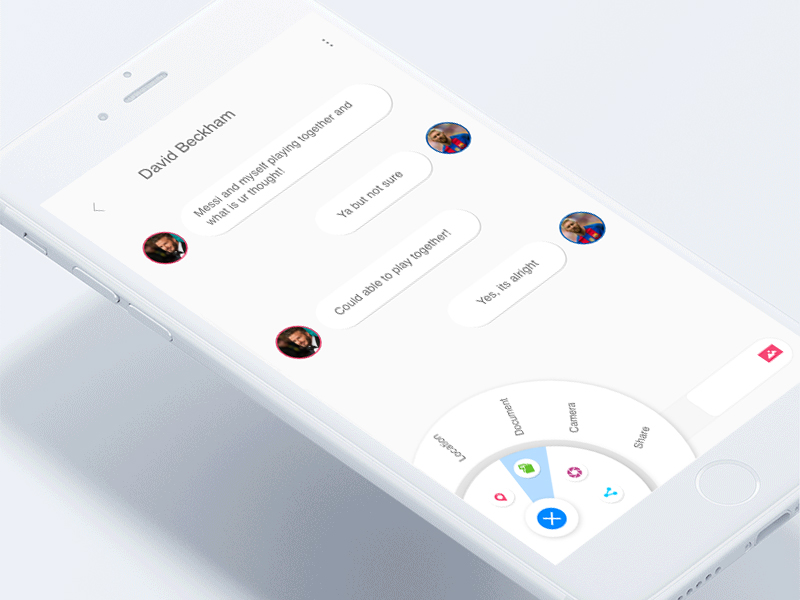
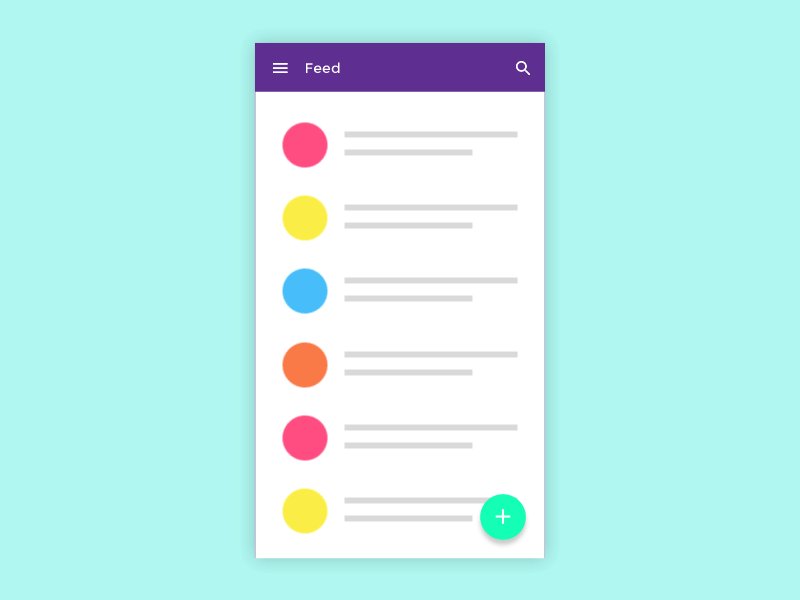
Chat Interaction

В этом примере эффект сосредоточен вокруг кнопки действия в левом нижнем углу. При нажатии, раскрываются четыре варианта действия, которыми очень удобно управлять, не используя вторую руку.
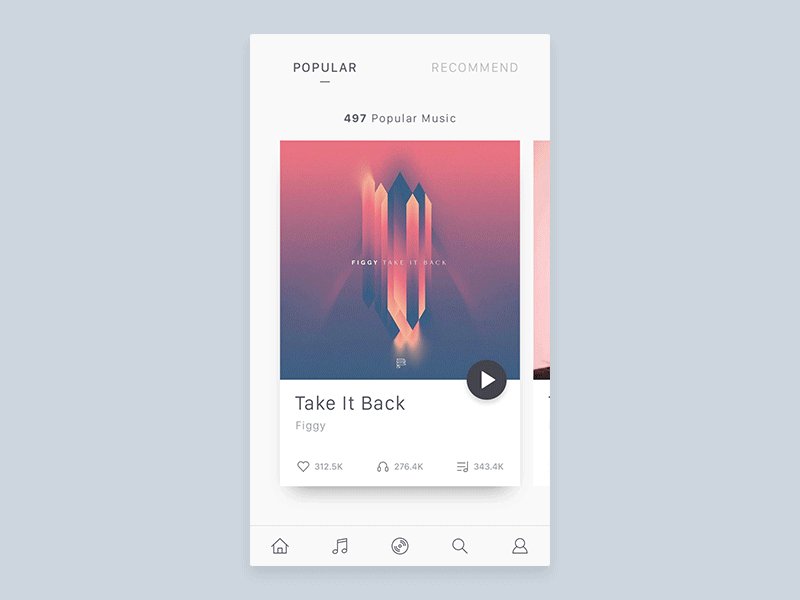
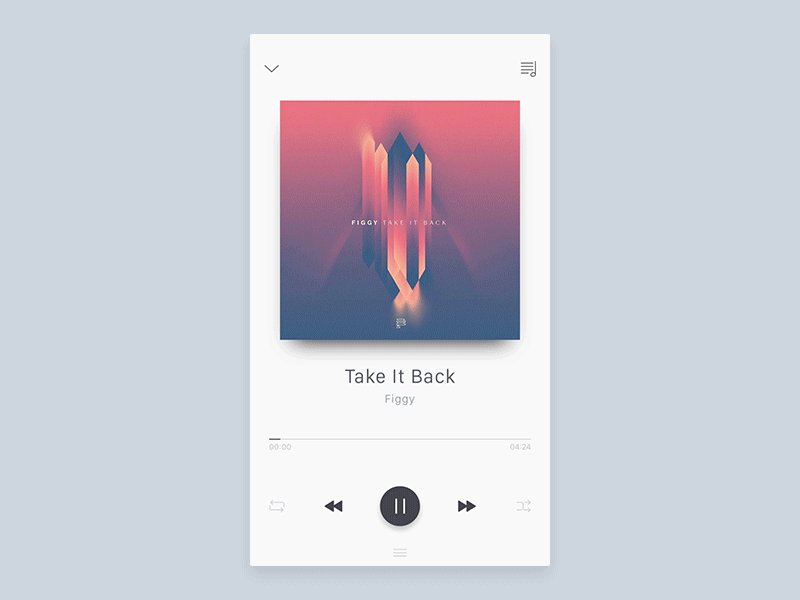
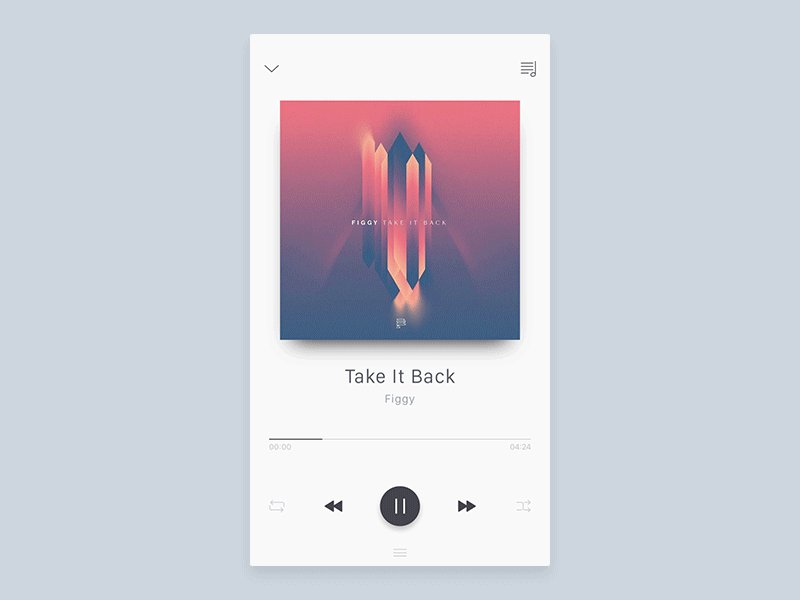
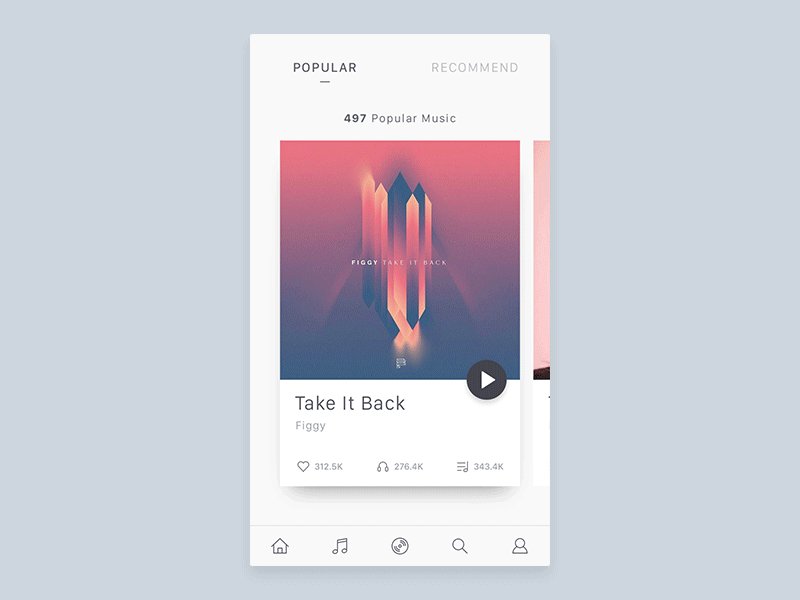
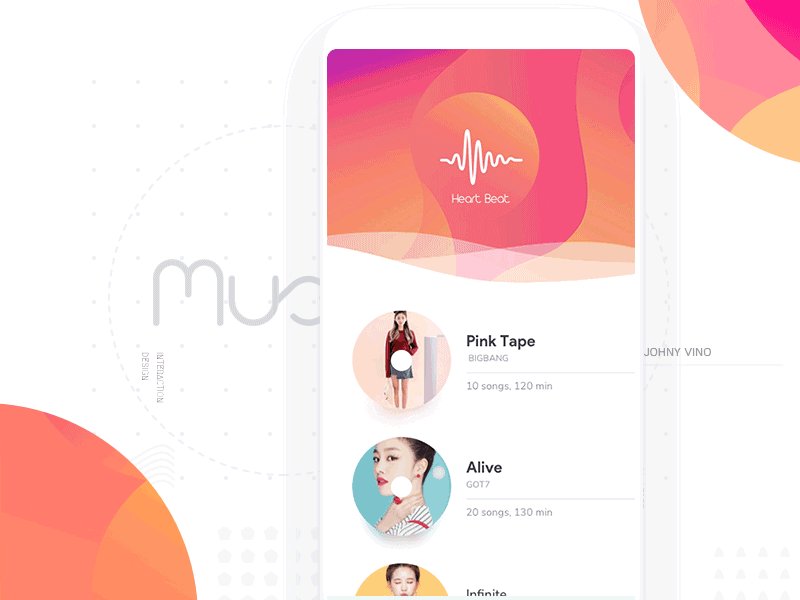
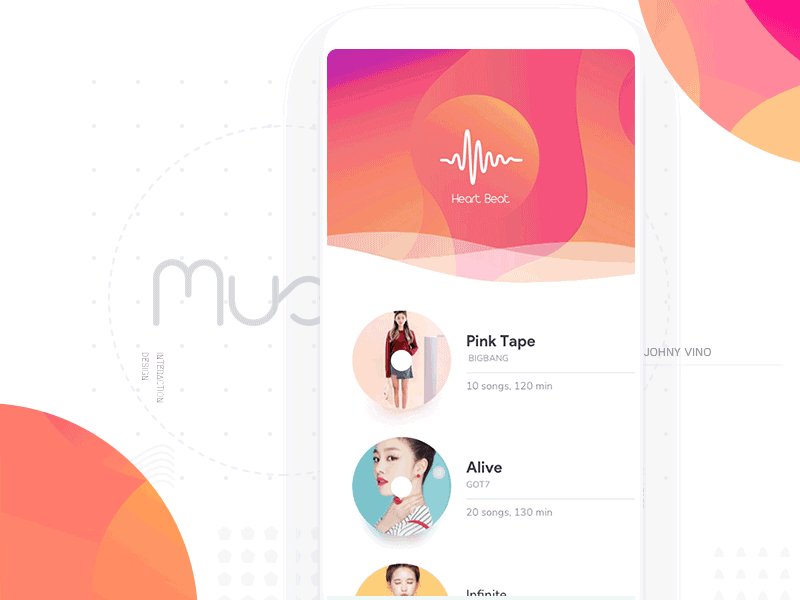
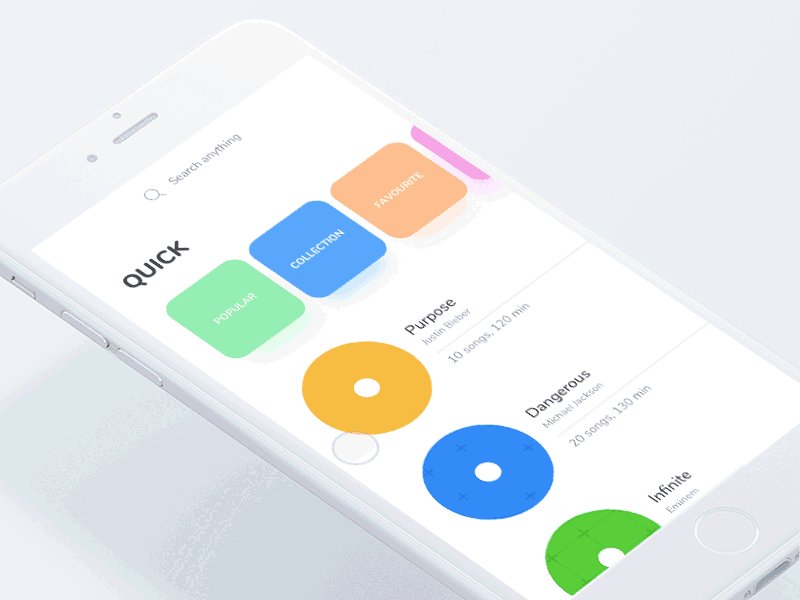
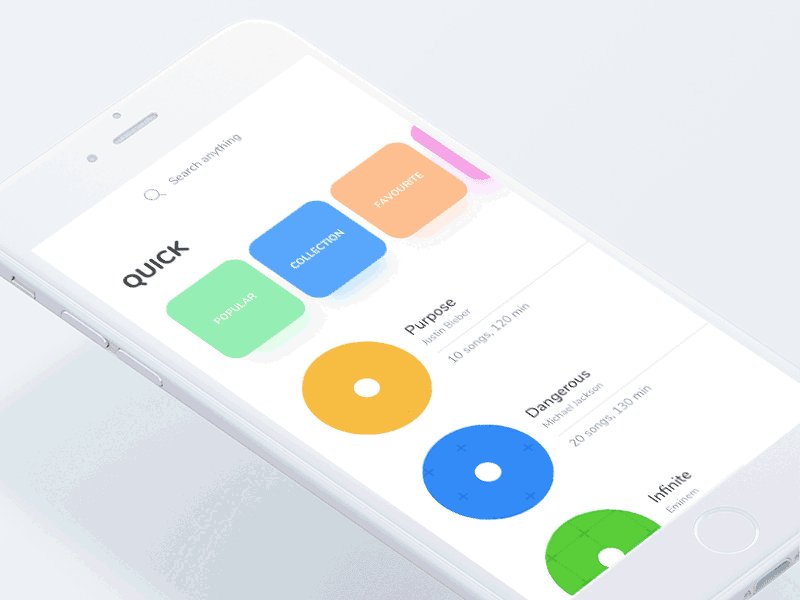
Music App UI & Interaction

В этом музыкальном приложении очень красиво реализован переход между популярной музыкой и проигрыванием выбранного трека.
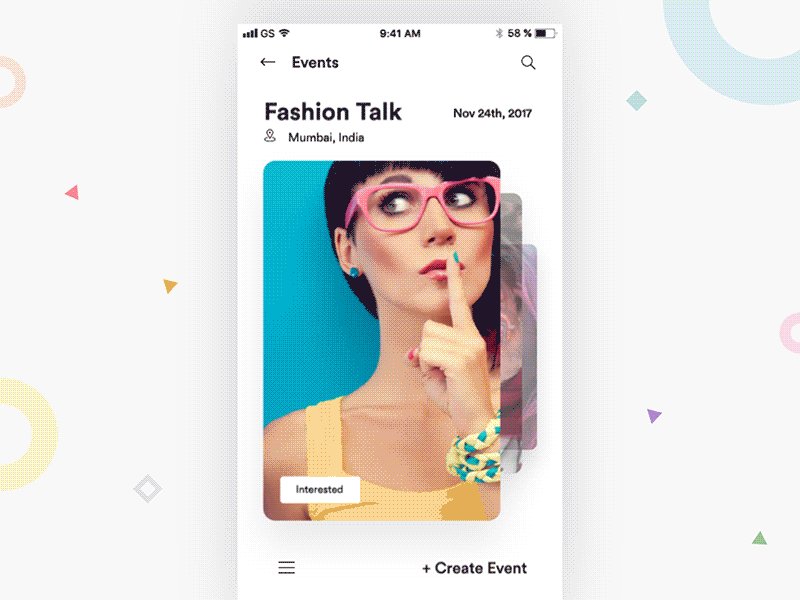
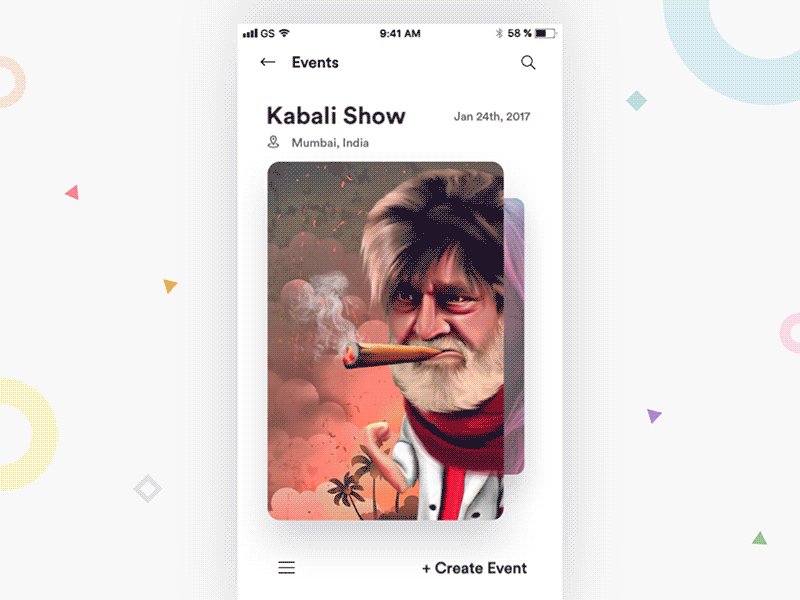
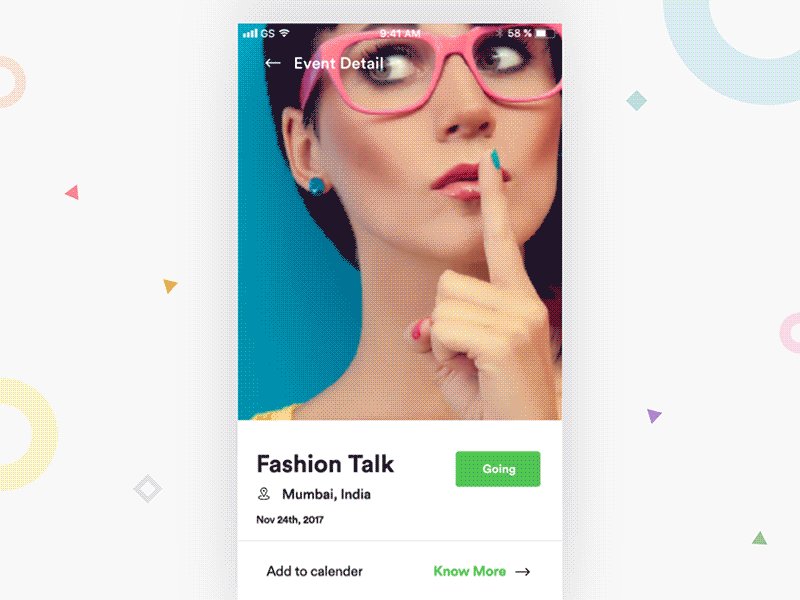
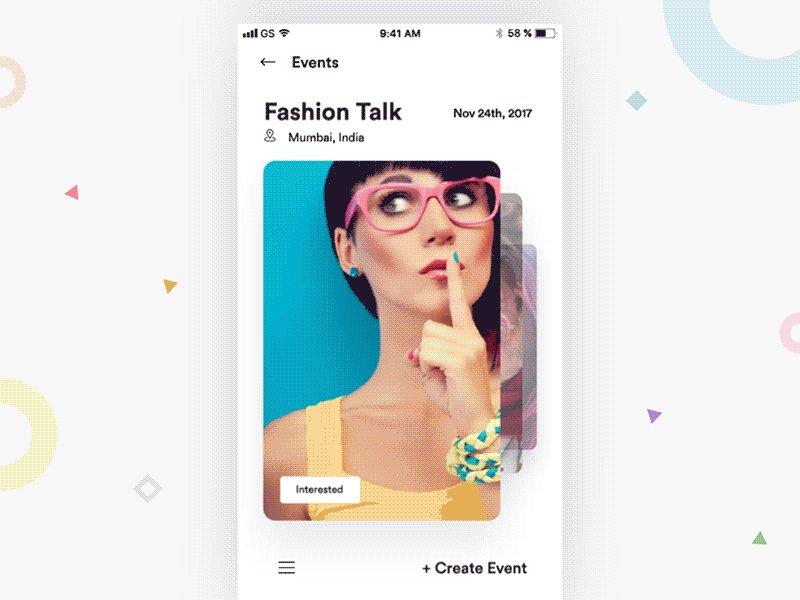
Event Cards iOS Interaction

Дизайн этого приложения о событиях украшен анимацией и эффектами перехода между карточками мероприятий. В результате получился красивый интерфейс, которым легко и понятно пользоваться.
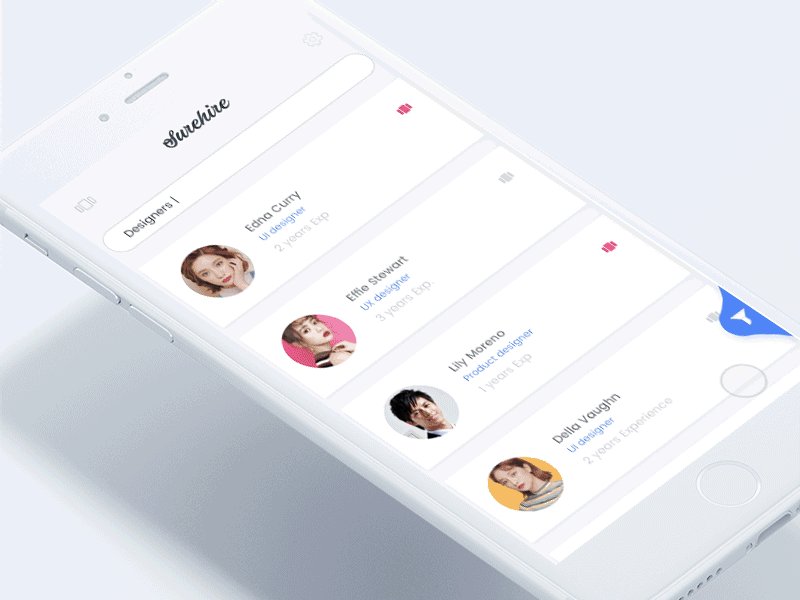
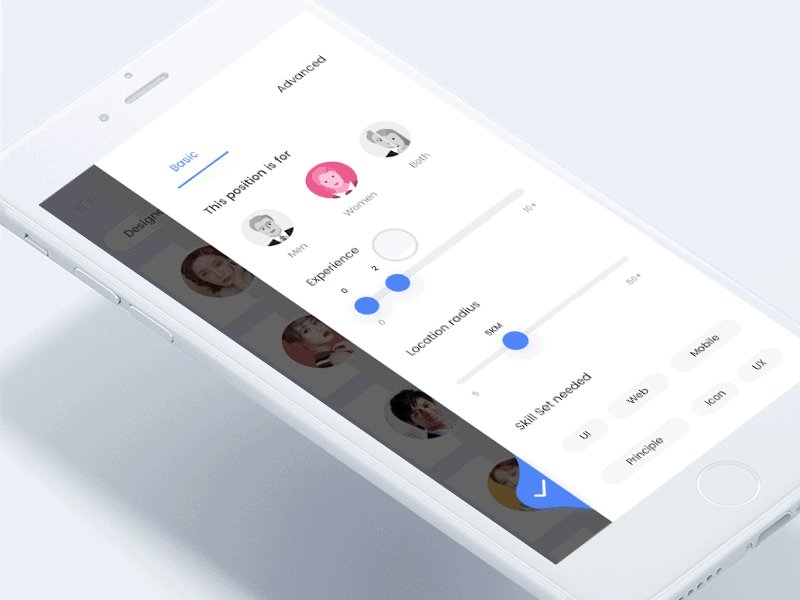
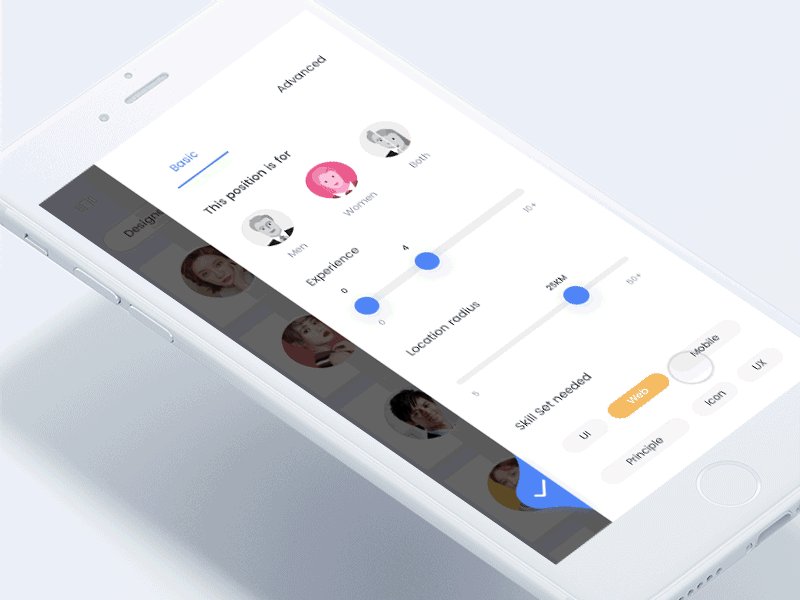
Jelly Button iInteraction

Дизайн этого приложения довольно сложен и включает различные примеры эффектов взаимодействия. Кнопка раскрытия вариантов, слайдеры, выбор пола, настройки фильтров — все это сопровождается ненавязчивой анимацией и собирается в цельный, продуманный интерфейс.
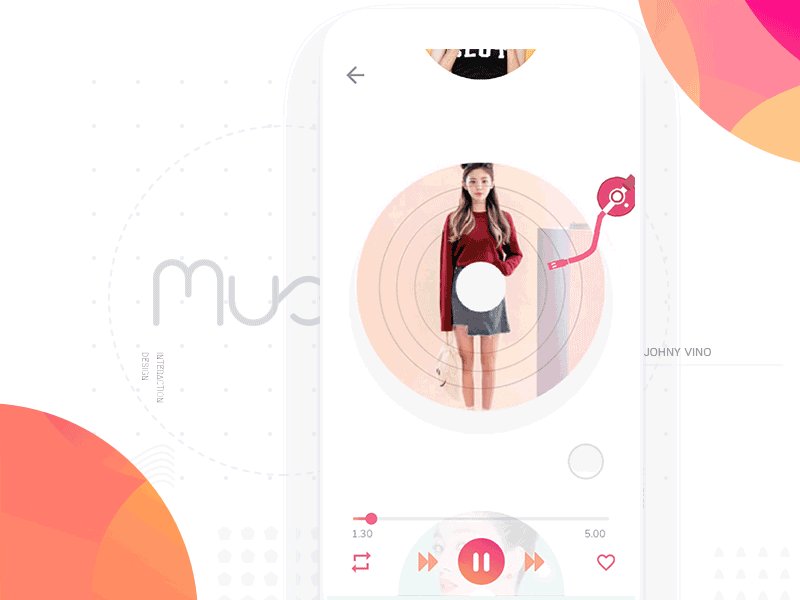
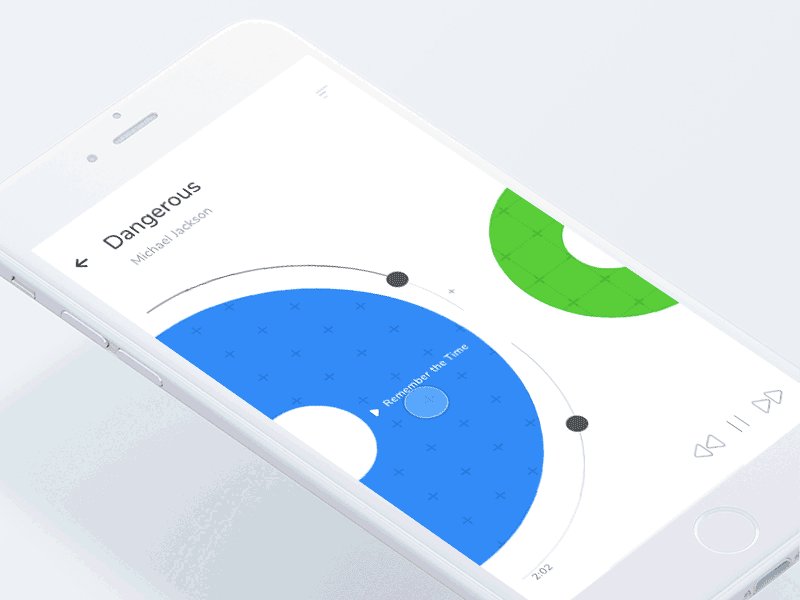
Album Radial Interaction

Это самый романтичный пример в нашей подборке. Анимация этого музыкального приложения имитирует виниловый проигрыватель. Изображения медленно вращаются, создавая привлекательный и приятный интерфейс.
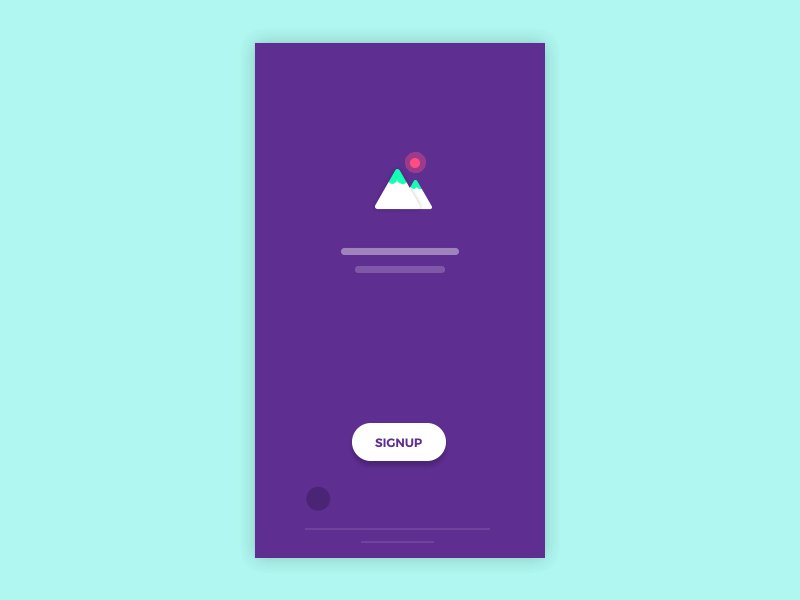
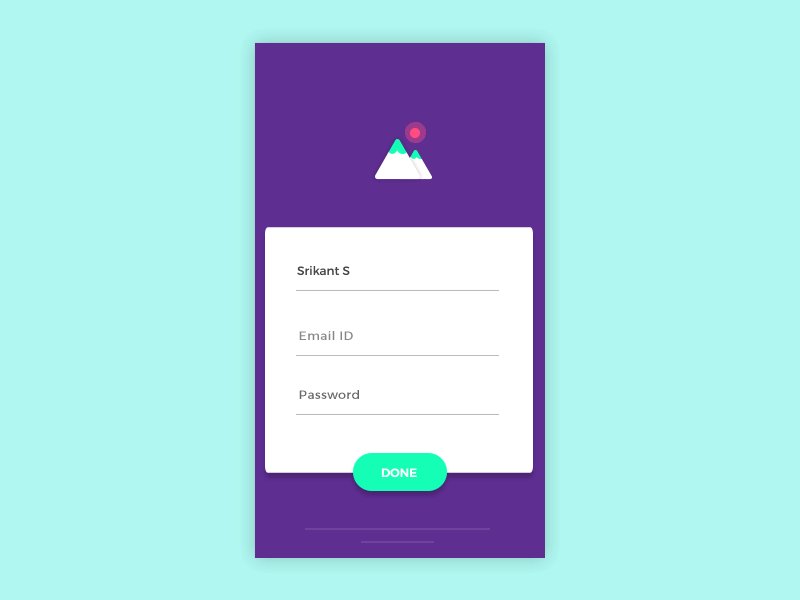
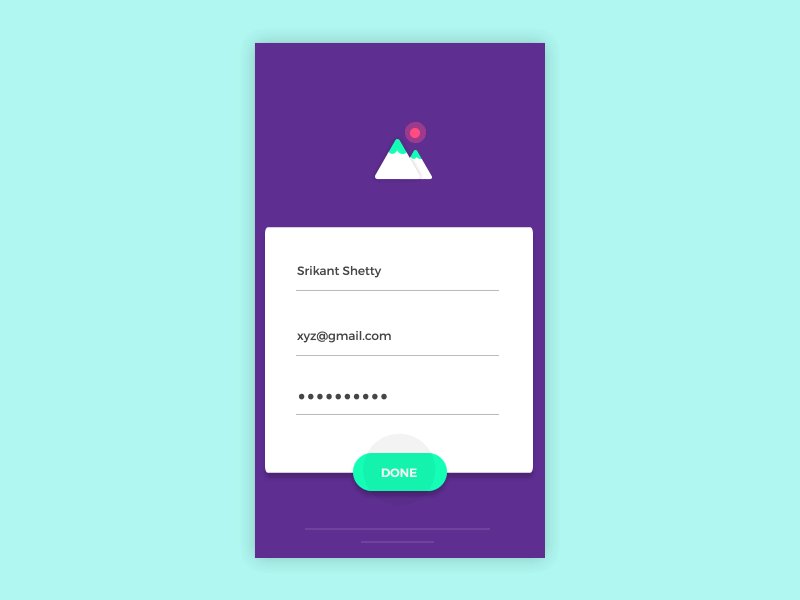
Signup Interaction

В этой форме входа использованы простые, но очень эффективные эффекты перехода между нажатием на кнопку и открытием формы.
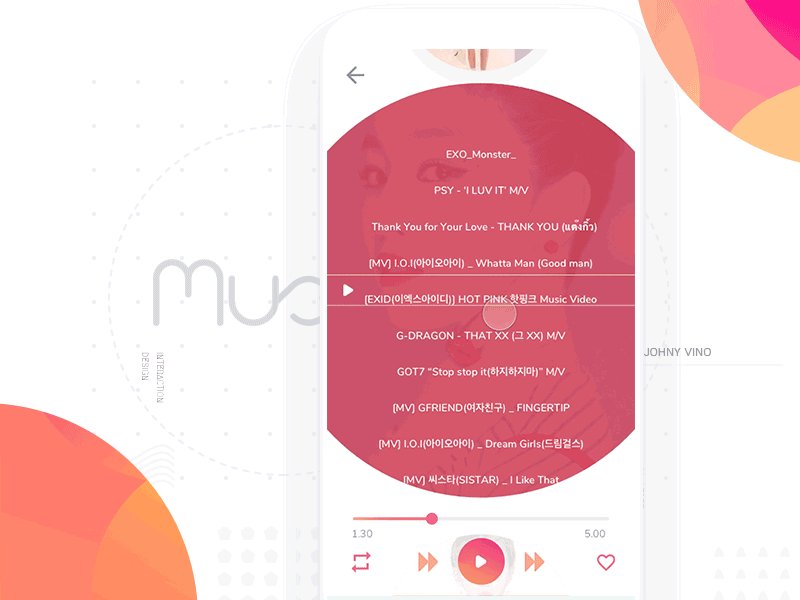
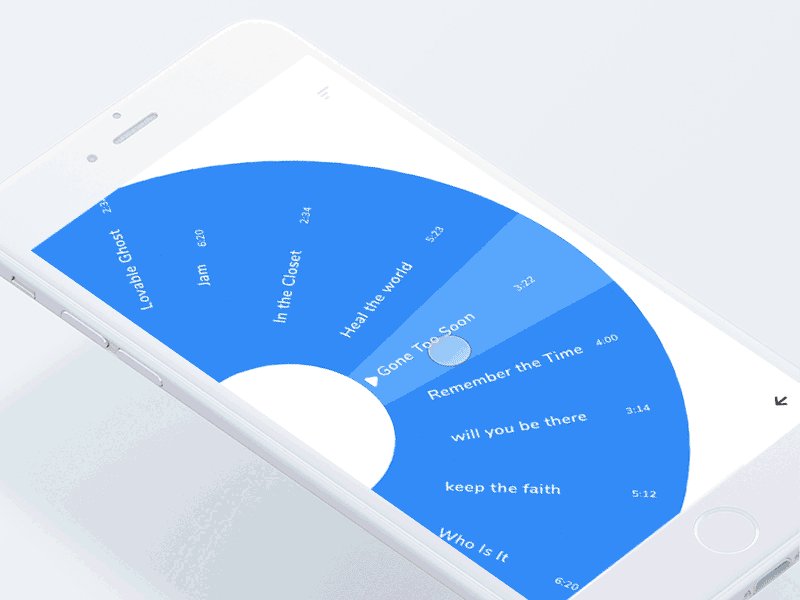
Playlist Radial Interaction

В этом приложении использованы необычные способы навигации по плейлисту. Идея свежа и круто реализована, а особенно хорошо то, что можно листать треки одним лишь большим пальцем.
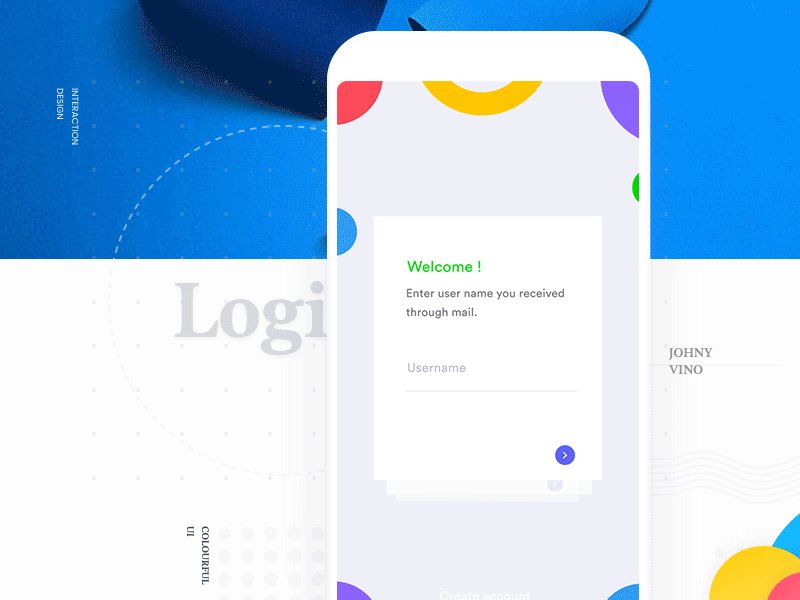
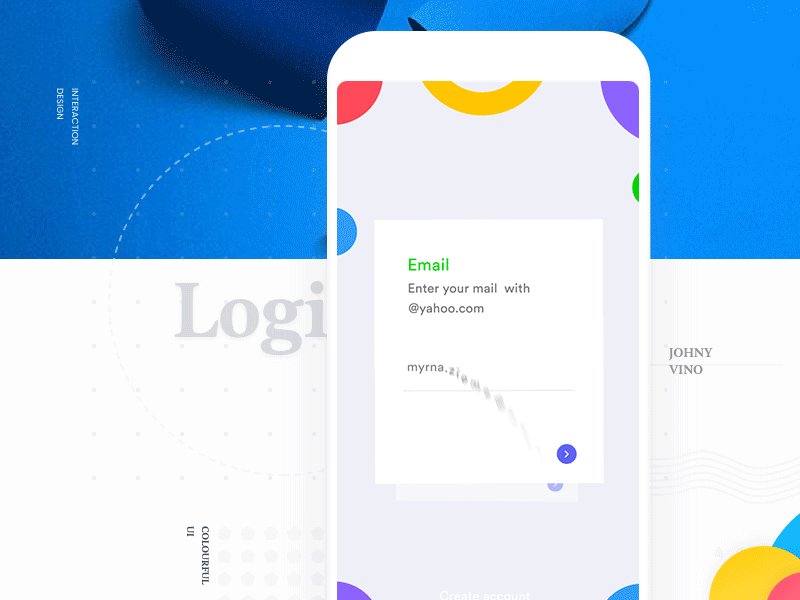
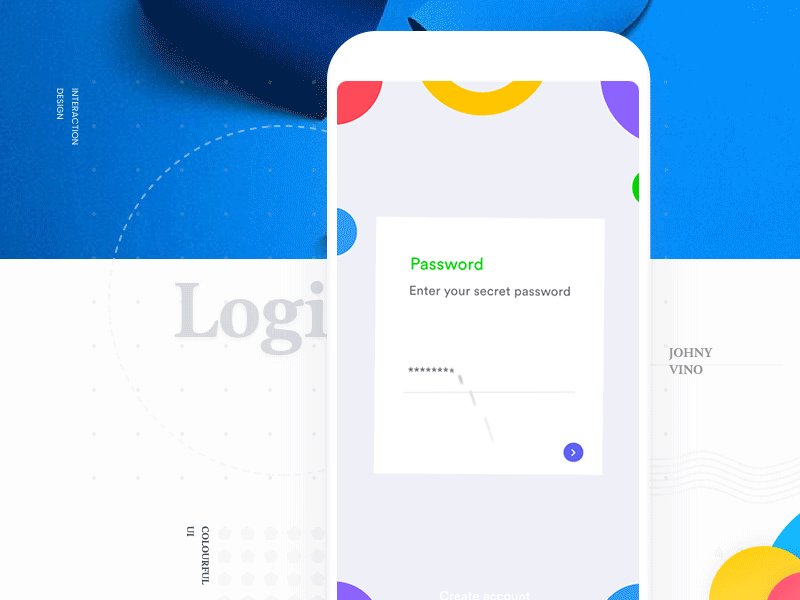
Login Interaction

А в этом приложении использованы приятные эффекты перелистывания бумаги, когда форма заполнена и пользователь нажимает кнопку «Далее».
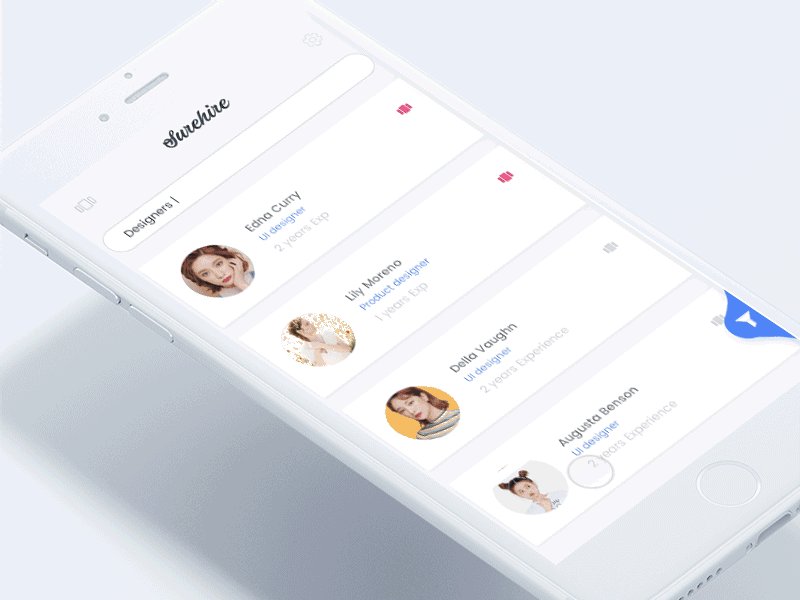
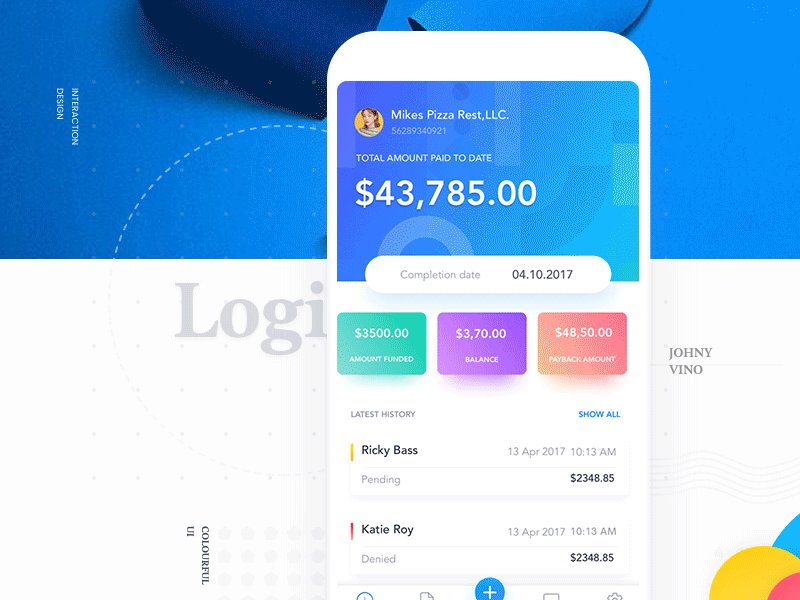
Freelancing App Interaction

В этой концепции навигации все внимание посвящено круглой кнопке внизу экрана. При нажатии раскрывается веер вариантов действия. Пункты меню тоже интересно раскрываются.
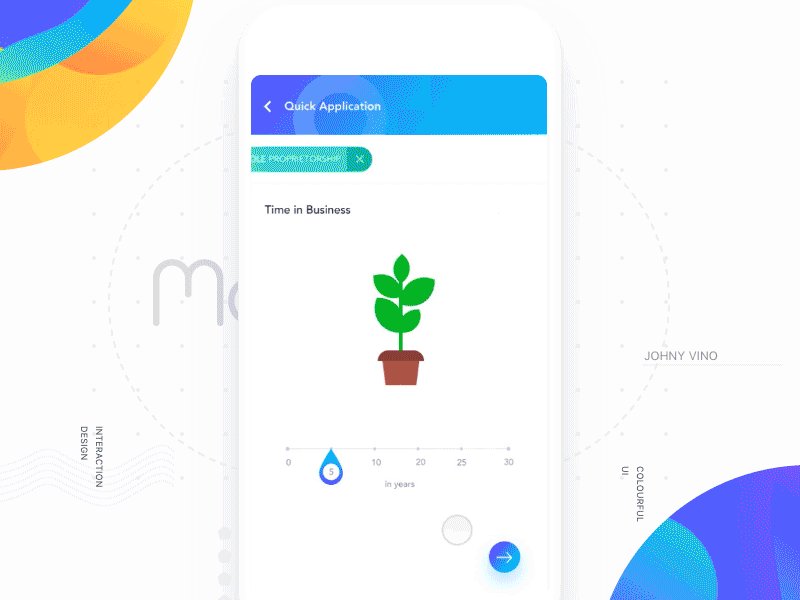
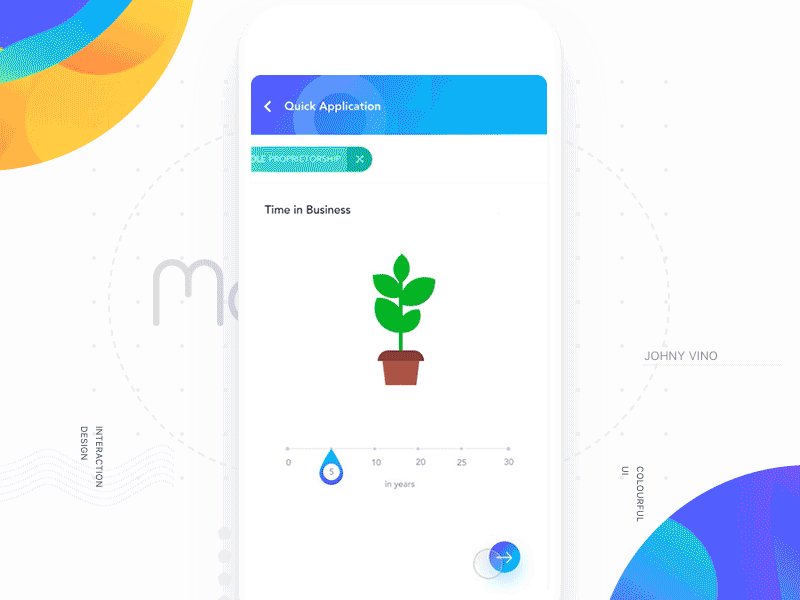
Application Process Interaction

Вот пример того, как простые эффекты могут произвести великолепное впечатление. По мере увеличения значения в слайдере, цветок вырастает. Это дает визуальный отклик на действие пользователя.
Автор статьи Ben Bate
Перевод — Дежурка
Смотрите также:





