10 способов использования пастельных тонов в веб-дизайне
5 января 2015 | Опубликовано в статьюшечки | Нет комментариев »
 Использование пастельных тонов в веб-дизайне — не просто актуальный тренд. Это техника, которую дизайнеры использовали годами, для создания впечатляющих результатов. Словосочетание «пастельные тона» ассоциируется с бледными оттенками розового, синего и желтого, однако на самом деле эта цветовая палитра намного богаче. В ней есть место не только младенческим оттенкам.
Использование пастельных тонов в веб-дизайне — не просто актуальный тренд. Это техника, которую дизайнеры использовали годами, для создания впечатляющих результатов. Словосочетание «пастельные тона» ассоциируется с бледными оттенками розового, синего и желтого, однако на самом деле эта цветовая палитра намного богаче. В ней есть место не только младенческим оттенкам.
Сегодня вы узнаете о десяти способах использования пастельных тонов в веб-дизайне. В каких элементах веб-дизайна они используются наиболее эффективно?
Фотографии
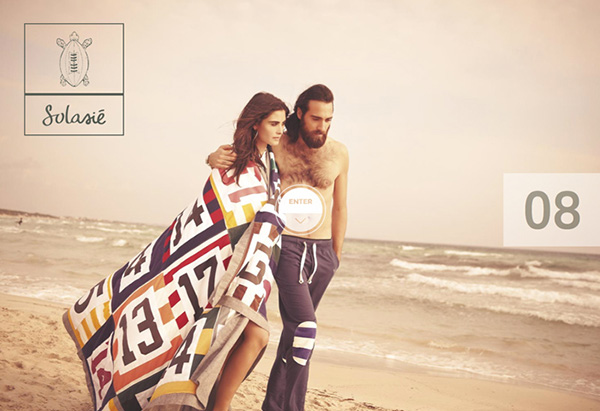
Наложение на фотографию цвета пастельного тона, или же сама фотография, сделанная в таких тонах, может послужить очень аккуратным фоном для сайта. Чем больше приглушены цвета на фотографии, тем у дизайнера больше возможностей для размещения других элементов.
Фотографии в пастельных тонах также помогают создать контраст между изображением и другими элементами, такими как логотипы или кнопки. Обратите внимание как замечательно логотип на сайте Solasie лег на фотографию. В данном случае так же уместно смотрелась бы прозрачная кнопка.
Фон
Фон в пастельных тонах дает возможность использовать множество цветов, но при этом не утомлять пользователя. Из-за своей мягкости, этими оттенками можно заполнит весь фон, не создавая давящего эффекта.
Популярная техника при работе с фоном в пастельных тонах — использование вариаций одного оттенка для создания монохромной цветовой схемы, как на сайте Dear Mum. Всего один цвет с небольшими вариациями создает хорошую картинку и отлично контрастирует с элементами белого цвета. Эта техника также подходит для создания модного настроения и хипстерской стилистики. Но в этом случае нужно правильно подобрать типографику.
Смелые пастельные тона
Конечно выражения «смелый» и «пастельные тона» нечасто встречаются вместе. Однако это не значит что их сочетание не встречается вовсе. Так как пастельные тона всегда отступают в борьбе за внимание пользователя, вы можете делать вокруг них почти что угодно.
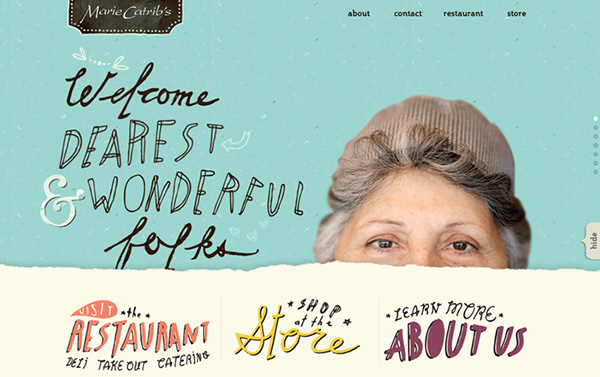
Отличный пример таких экспериментов — сайт Marie Catrib. Пастельные тона выглядят смело, но не бросаются в глаза, давая возможность женщине на фото завладеть вниманием посетителя. Полностью заглушенный фон не производил бы такого эффекта.
Пастельное настроение
Какие чувства вы хотите вызывать у посетителей вашего сайта? Пастельные тона очень помогут вам в создании настроения спокойствия, расслабленности и простоты. Если эти характеристики подходят вашему сайту или бизнесу, тогда делайте выбор в пользу пастельной палитры.
Сайт Sweez — отличный пример того как цвет передает эмоции. Все изображения и графические элементы выполнены в приглушенных, пастельных оттенках. На этом сайте просыпается желание посидеть в тихом, спокойном месте, наслаждаясь вкусным, горячим капучино. Видите как эффективны простые цвета!
Иллюстрации
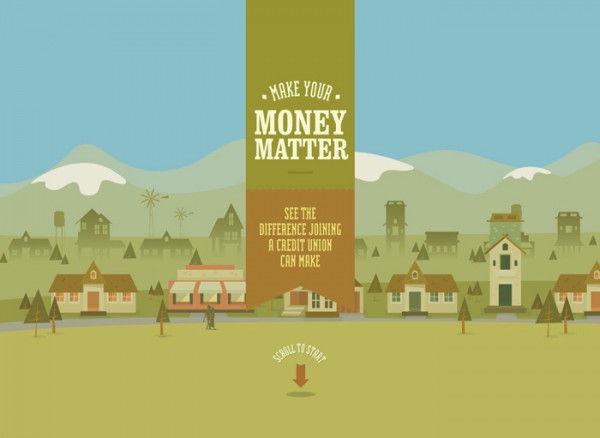
Пастельные тона — отличный выбор для иллюстрации. Используйте такую цветовую схему, чтобы нарисовать иллюстрацию, которая понравится посетителю.
Иллюстрация в пастельных тонах передает идею того, что на ней изображена, однако сочетает посыл с настроением спокойствия, возникающим благодаря цветам. Такое решение позволяет использовать изображения в самых неожиданных местах.
Контраст
Не стоит использовать пастельные тона в вакууме. Они отлично смотрятся, контрастирую с другими элементами.
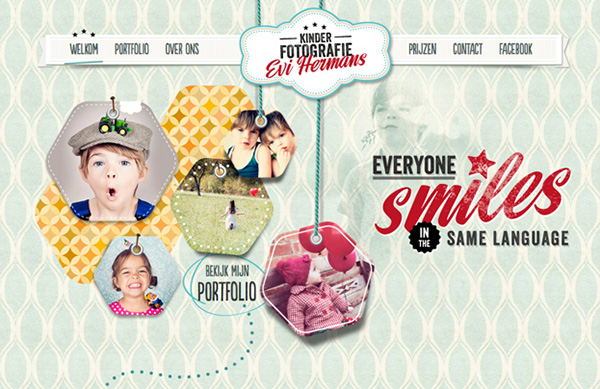
Сайт Kinder Fotografie — прекрасный пример использования пастельных тонов, светлых фотографий и текста. На пастельной части дизайна множество мелких деталей, однако посетитель в первую очередь видит фото детей и слово “smiles.” Уже потом глаз начинает замечать эти замечательные детали.
Навигация
Мягкие цвета также могут подойти для оформления элементов навигации. Обычно панели навигации оформляют в черно-белом, но цветной вариант тоже вполне допустимое решение.
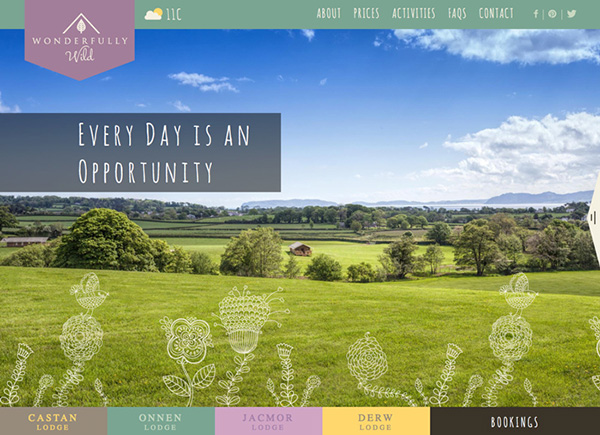
Существует причина, по которой имеет смысл использовать пастельные тона в элементах навигации: они не бросаются в глаза и не отвлекают пользователя от основного контента. Возьмем для примера сайт Wonderfully Wild. Первым делом пользователь замечает фотографию. Элементы навигации хорошо сочетаются с остальным дизайном, но не выходят на первый план.
Плоский дизайн
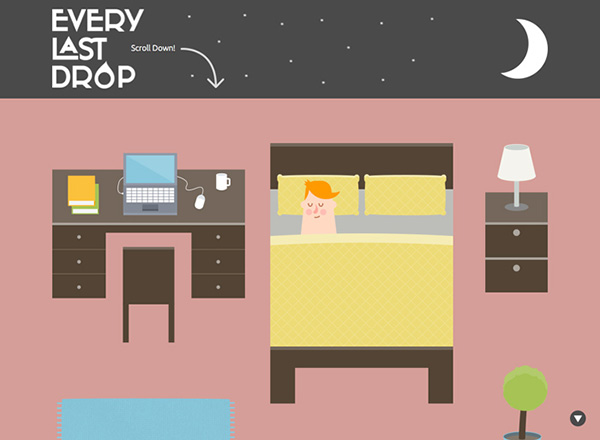
Нынешняя мода на пастельные тона во многом благодарна плоскому дизайну, а точнее самому началу его популярности, когда в тренде был flat-дизайн в очень светлых оттенках.
Использование пастельных тонов в плоском дизайне хорошо тем, что цвета несут тот же смысл и посыл что и обычные оттенки, только в нашем варианте не «перекрикивают» контент, привлекая к себе все внимание. Процесс направления пользователя становится немного проще. Вам без труда удастся привлечь внимание в нужную часть экрана или выделить нужный элемент.
Типографика
Нет ограничений на использование пастельных тонов только в оформлении фона или изображений. Вы вполне можете использовать их и в типографике (правда это совсем непросто).
Лучше всего оформлять в таких оттенках большие, крупные надписи на фоне более жесткого фона. Если вы оформите текст жирной обводкой, то заметите что цвета на экране будут смотреться приглушеннее. Этот концепт применим к надписям, содержащим небольшое количество символов, и ни в коем случае не к обычному общему тексту.
Элементы пользовательского интерфейса
Использование пастельных тонов в оформлении элементов пользовательского интерфейса — это еще решение, которое принес нам плоский дизайн. Кнопки и прочие элементы UI тоже могут быть мягких, светлых цветов.
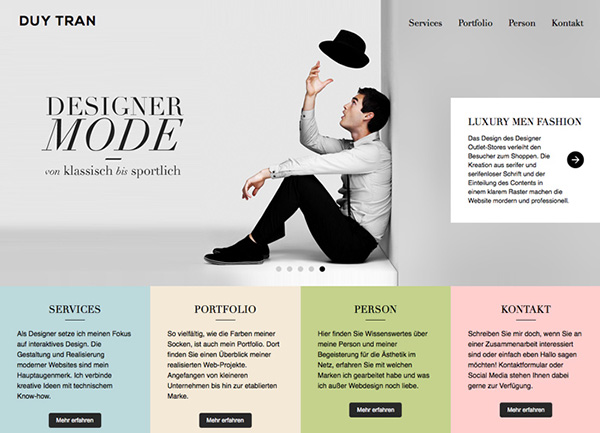
На сайте Duy Tran каждый блок в пастельных тонах по сути является гипертрофированной кнопкой. Мягкие цвета визуально разделяют блоки и делают их легко доступными для клика. Оттенки также выделяются, так как создают контраст с более минималистично оформленной зоной общего контента.
Выводы
Работая с пастельными тонами стремитесь к созданию свежего, а не смытого вида. Сочетайте приглушенные цвета с насыщенными оттенками и фотографиями. Используйте себе на пользу успокаивающий эффект пастельных цветов и следите за тем, чтобы они вписывались в общий дизайн.
Автор статьи Carrie Cousins
Перевод — Дежурка
Смотрите также: