Лучшие методы навигации в мобильных сетях
12 ноября 2012 | Опубликовано в статьюшечки | 1 Комментарий »
 Методы получения информации онлайн растут и увеличиваются. Google сообщает, что в следующем году (2013) более половины посещений веб-сайтов будет поступать из мобильных устройств, а не с помощью компьютеров или ноутбуков. Меняются не только средства доступа, а и потребности большинства пользователей. Они становятся все более целенаправленными. Владельцы смартфонов сегодня используют свои телефоны для выполнения конкретных задач, таких как проверка мест направления, общественных графиков транзита, и остатков на банковских счетах. Многие люди предпочитают путешествовать по страницам Интернета, не выходя из своего дома или офиса.Чаще всего экран ограничивает возможности пользователей портативных устройств, поэтому они ищут информацию в Интернете одним большим или указательным пальцем. По этим причинам мобильная навигации сайта является еще более важной, чем на традиционном веб-сайте. Понимание вопросов и потребностей типичного посетителя сайта, ограничений их устройств, имеет решающее значение для эффективной разработки навигации на мобильном сайте.
Методы получения информации онлайн растут и увеличиваются. Google сообщает, что в следующем году (2013) более половины посещений веб-сайтов будет поступать из мобильных устройств, а не с помощью компьютеров или ноутбуков. Меняются не только средства доступа, а и потребности большинства пользователей. Они становятся все более целенаправленными. Владельцы смартфонов сегодня используют свои телефоны для выполнения конкретных задач, таких как проверка мест направления, общественных графиков транзита, и остатков на банковских счетах. Многие люди предпочитают путешествовать по страницам Интернета, не выходя из своего дома или офиса.Чаще всего экран ограничивает возможности пользователей портативных устройств, поэтому они ищут информацию в Интернете одним большим или указательным пальцем. По этим причинам мобильная навигации сайта является еще более важной, чем на традиционном веб-сайте. Понимание вопросов и потребностей типичного посетителя сайта, ограничений их устройств, имеет решающее значение для эффективной разработки навигации на мобильном сайте.
Что ищут пользователи мобильных устройств в Интернете?
Изучая, что пользователи ищут в Интернете Compuware, обнаружили, что 95% пользователей искали нужную информацию со своих смартфонов или карманных устройств. Поэтому было бы хорошей практикой для мобильных сайтов с информацией о навигации размещать контактные данные и время на видном месте мобильных сайтов.
Поставьте себя на место обычного пользователя сайта. Взгляните на аналитику для мобильного трафика. Выберите первые три или четыре категории, которые ищут пользователи, и дайте им имена, которые отражают наиболее общие поиски. Если это бизнес-сайт, разместите кнопки для информации о расположении и контактной информация на видном месте. Всегда можно добавить ссылку на «посетите наш веб-сайт», а по-настоящему заинтересованные могут посмотреть на более сложную версию мобильного сайта.
Проектирование для различных сред
Помимо параметров и отвлекающего внешнего окружения, при проектировании навигационных элементов веб-дизайнеры должны также оценивать сами устройства.
Как и архитектор, который бы не смог построить здания с одинаковым дизайном в центре города, пустыне или лесу, так же и хороший веб-дизайнер всегда рассматривает все возможности и ограничения мобильной среды для создания наиболее удобной навигации для мобильных устройств.
Проблема, конечно, в том, что дизайнер не знает, какое устройство держит в руках пользователь, когда он заходит на сайт. Это ситуация, которая может быть рассмотрена с помощью инструментов адаптивного дизайна. Будет ли это проектированиe нового мобильного сайта, используя адаптивный дизайн, или адаптация уже существующего сайта для мобильных устройств, так же существуют определенные рекомендации, которые предусмотрены для навигации.
Навигационные меню для маленьких экранов
Веб-дизайнерам известно, что при поиске в Интренете со смартфонов, пользователи ведут себя иначе, чем когда используют свои компьютеры или ноутбуки.
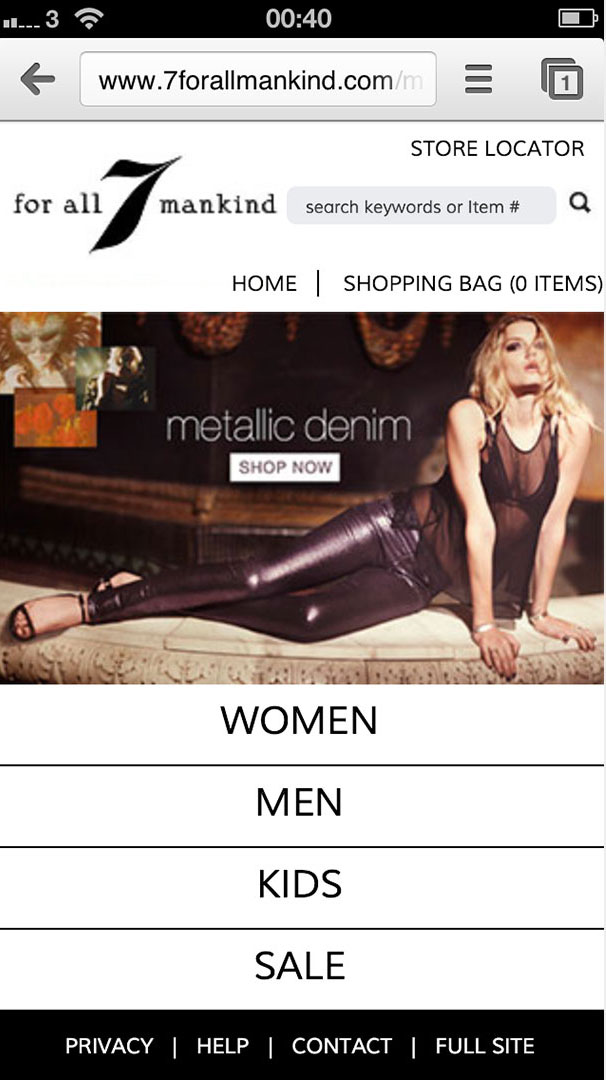
Навигационное меню поиска местоположения на маленьком экране может быть сложно устроено, но с небольшим тщательно спланированным дизайном все же является достижимым.

Как видим, с помощью всего лишь четырех кнопок навигации сайт является удобным и простым в пользовании.
Метод 1: сократить количество кнопок меню
Ограничьте свои основные кнопки навигации. При необходимости можно добавить вложенные меню.
Метод 2: уменьшить количество кликов
Сведите количество действий, которые будут выполняться на мобильном устройстве, до минимума. Чем меньше кликов, чтобы найти нужное пользователю, тем лучше. При этом очень легко сделать ошибку. Поэтому всегда должна быть кнопка «НАЗАД», которую достаточно легко найти.
Метод 3: прокрутка
Храните наиболее важные элементы навигации в верхней части. Мобильные устройства имеют различные размеры экрана, так что подумайте о важности каждой категории. Категории, для которых должна применяться прокрутка, должны быть менее важны.
Метод 4: адаптивные кнопки
Пользователи мобильных устройств видят сайт по-другому, чем пользователи компьютеров. Поэтому адаптируйте меню для мобильных сайтов в вертикальном положении. В меню лучше всего размещать не более, чем 5 категорий.
Метод 5: вложенные меню
Так же известны, как складные навигации. Это удобно для сайтов, которые требуют на экране, помимо меню, еще и отображения содержания.
Оптимизация мобильной навигации для сенсорных экранов
Сенсорные экраны ставят новые задачи для веб-дизайнеров. Пользователи мобильных, не имеют такой роскоши, как компьютерная мышь. По крошечным кнопкам меню или ссылкам они должны попадать только с помощью своих пальцев. А это означает, что точность попадания намного меньше, чем она могла бы быть с использованием мыши. Они могут быть разочарованными, если их попытки не принесут ожидаемых результатов.
Веб-разработчики могут облегчения навигацию для пользователей, добавляя больше пространства вокруг меню ссылки или заменой ссылки на кнопку.
Поэтому нужно снабдить страницу кнопками такого размера, чтобы ими было удобно пользоваться, не прибегая к масштабированию страницы.
Для нажатия пальцем требуется область приблизительно 44px x 44px. Это может привести к тому, что кнопки и навигационные структуры будут занимать основную часть площади на экране. Цели сайта и пользователя могут быть удовлетворены одновременно, если сделать содержание главной страницы вторичным по отношению к основным пунктам меню.
Советы по оптимизации
- Установить меню в верхней или нижней части экрана, в зависимости от основной цели пользователей сайта.
- Поместить ссылку на меню в верхней части экрана, а также добавить кнопки навигации.
- Сложная система навигации может привести посетителя к путанице, разочарованию и уходу. В идеале, нужно вообще отказаться от навигации на мобильных страницах. В качестве приемлемого компромисса можно использовать небольшое вертикальное меню из 4 пунктов максимум. В сочетании с панелью поиска, такого меню будет достаточно для большинства ваших посетителей.
- Для мобильных сайтов лучше использовать короткие широкие навигационные структуры.
- Вам всеми способами следует избегать длительного времени загрузки страницы.
- Уменьшить высоту заголовков изображений или заменить их маленькими логотипами.
- Использовать в дизайне вместо больших изображений различные шрифты, цвета и стили для создания кнопок.
- Сократить текст, особенно в меню. Существует тонкая грань между избыточной и недостаточной информацией. Недостаток информации может привести к тому, что пользователь просто не поймет вашего смысла. Однако, излишне подробная информация просто-напросто может не уместиться на экране мобильного телефона – помните о важнейшем ограничении, накладываемом на вас физическими размерами и разрешением дисплея портативного устройства.
- Как можно больше упрощать.
- Улучшите читаемость.
- Сделайте сайт универсальным: он должен работать на устройствах любого типа.
Заключение
Увеличение темпов использования мобильных устройств в качестве доступа к веб способствует стремительному развитию мобильной навигации.
Элементы навигации для мобильных сайтов могут отличаться от традиционных веб-сайтов, но цель остается той же: у посетителя веб-сайта есть вопрос, ответ на который они ищут в Интеренете. Где находится магазин? Что происходит в мире? Какой банковский счет? Хорошая навигация способствует быстрому поиску ответов. Удовлетворяя их потребности, вы будете делать посетителей вашего сайта довольными и счастливыми.
Основная информация: Best practices for navigation on the mobile web







13 ноября 2012 в 14:25
Хотелось бы, конечно, более внимательной орфографии и пунктуации.