Тестирование дизайна макетов сайта
18 марта 2013 | Опубликовано в статьюшечки | 2 Комментариев »
 Для того чтобы убедиться в том, что будущий сайт будет эффективным нужно тестировать созданные студией дизайн макеты. Причем я рекомендую тестировать именно макеты, а не готовый сайт, так как, если в рамках тестирования выяснится необходимость переделки, то значительно проще (дешевле, быстрее) переделать макеты, а не полностью сайт. К верстке и программированию стоит приступать только, убедившись в эффективности созданных дизайн макетов.
Для того чтобы убедиться в том, что будущий сайт будет эффективным нужно тестировать созданные студией дизайн макеты. Причем я рекомендую тестировать именно макеты, а не готовый сайт, так как, если в рамках тестирования выяснится необходимость переделки, то значительно проще (дешевле, быстрее) переделать макеты, а не полностью сайт. К верстке и программированию стоит приступать только, убедившись в эффективности созданных дизайн макетов.
В крупных корпорациях при создании любой рекламной продукции тестируется все: названия, тексты, слоганы, персонажи, аниматики. Для тестирования сайтов и POS материалов крупные компании привлекают юзабилити экспертов, заказывают пользовательские юзабилити исследования.
Представители малого и среднего бизнеса, как правило, самостоятельно оценивают успешность работы веб-студии или частного дизайнера. Оценка созданных макетов сайта почти всегда осуществляется по принципу «Нравится — Не нравится»! Заказчик или лично оценивает макеты или собирает коллег, членов семьи, друзей и задает им типичные вопрос: «Вам нравится?» Некоторые считают, что уточняющие вопросы способны обеспечить объективность: «… а, что именно не нравится?».
Дизайнеры, особенно начинающие, одиночки и сотрудники микро студий также часто опираются на свой личный вкус при создании макетов сайта, не задумываются о задачах сайта, продукте и целевой аудитории.
Покуда критерии оценки – это личное мнение заказчика или дизайнера, невозможно понять, действительно ли создан эффективный макет будущего сайта или нет.
Сайт создается для пользователей, поэтому и дизайнер и владелец ресурса должны быть готовы к тому, что им лично макет может быть не симпатичен. Главное, чтобы сайт выполнял поставленные перед ним задачи.
В этой статье я расскажу о том, какие существуют методики тестирования макетов сайта и зачем это нужно заказчику и студии.
Зачем тестировать дизайн макетов сайта?
Для владельца веб-ресурса тестирование макетов будущего сайта позволяет убедиться в том, что сайт будет выполнять возложенные на него коммерческие и коммуникативные задачи. Задачи сайта лучше предварительно четко описать в брифе на создание сайта. Описание задач должно быть очень конкретным, так как потом они будут использованы в составлении вопросов для тестирования.
Примеры коммуникативных задач Интернет-магазина:
- Показать, что фирма осуществляет доставку по России,
- Показать, что есть оплата картами,
- Показать, что у фирмы низкие цены (дискаунтер),
- Показать, что у фирмы большой ассортимент и др.
Если в рамках тестирования, на вопрос «Как Вам кажется, какой уровень цен в этом Интернет-магазине» респонденты будут отвечать «Скорее высокий» или «Высокий» или даже «Средний», в то время как задача сайта показать, что Интернет-магазин торгует по сниженным ценам (дискаунтер), значит, задача не выполнена, нужно искать и исправлять причину.

Зуб даешь?
Один мой бывший начальник на все предложения сотрудников спрашивал «…Зуб даешь?». Зуб давать никому не хотелось и даже не из-за отсутствия уверенности в эффективности предложения, а больше потому, что мы живем в вероятностном мире, где все меняется и часто не по нашей воле. Поэтому, будучи на тот момент простым маркетологом, я старалась подкреплять свои предложения обещаниями потребителей (данные статистики, опросов, тестирований). Это позволяло быстрее и проще убедить начальника принять мое предложение. Подкрепление предложений нужно было также на случай, если вдруг идея оказалась бы неуспешной. Мне не пришлось бы «отдавать зуб», так как в своем предложении я опиралась не на свое личное мнение, а на мнение потребителей.
Позже, работая в крупной компании, я к большой радости обнаружила, что в корпорациях тестирует все и вся! Неподкрепленные данными решения не принимаются даже самыми большими начальниками.
Сейчас, занимаясь созданием сайтов, я часто вижу, что менеджер от заказчика лично импонирует созданному макету, но не может «продать» его директору, боится с ним спорить. Еще бы, ведь спор-то сведется к «Нравится», «Не нравится», а в итоге – «Зуб даешь?» В результате делаются макеты на основании личных предпочтений директора. Сайт с таким креативом становится неэффективным, студии часто даже в портфолио такой проект положить стыдно, но зато никто из менеджеров на стороне заказчика не пострадал. Все зубы целы!
Тестирование макетов сайта позволяет уверенно продавать дизайн-решение внутри компании заказчика. Представьте, как упрощается процесс убеждения руководителей компании в том, что созданные макеты хороши, если у менеджера проекта на руках результаты исследования, показывающие, что сайт с предложенным дизайном будет на 100% реализовывать возложенные на него задачи!
Сам дурак!
Нет ничего более бесполезного, чем бездоказательный спор. Однако именно так часто проходят обсуждения макетов сайта между студией и заказчиком.
Тестирование дизайн макетов позволяет объективно оценить работу студии. На встречах с дизайнерами вместо привычных общих и эмоциональных рассуждений: «Не хватает какой-то мулечки и ощущения вау!», «Не верю, все не нравится, переделывайте», «Моя жена сказала, что это уже не модно!», «Скучно, давайте добавим красок!», будут звучать конструктивные предложения: «70% респондентов не заметили возможность оплатить банковской картой, нужно доработать этот макет, важно чтобы все 100% видели возможность оплаты картами». Представляете такое обсуждение?!
Как тестировать макеты сайта?
Существует ряд методик, позволяющих тестировать макеты будущего сайта. Отличия между методиками в основном в стоимости, точности данных и времени необходимом для проведения исследования. Мы рассмотрим две методики: Еye tracking (айтрекинг) и его более дешевые альтернативы («Yandex Вебвизор», «Google Website Optimizer») и классический маркетинговый опрос.
Респонденты (участники опроса или исследования)
Для проведения исследования нужно набрать группу респондентов, потенциальных пользователей будущего сайта. Набор нужно проводить ТОЛЬКО среди представителей целевой аудитории сайта.
Респонденты не должны быть аффилированы со студией или заказчиком, т.е. нельзя привлекать к участию в исследовании в качестве респондентов коллег, друзей, родственников, соседей по офису, знакомых дизайнеров тоже... Эти люди будут стараться не огорчить Вас, угадать Ваше отношение к обсуждаемому вопросу, польстить.
Все исследования, о которых мы будем говорить, в социологии называются количественными, т.е. требуют участия большого количества респондентов для обеспечения репрезентативности (представительности мнений). Количественный опрос обычно подразумевает проведение порядка 1000 интервью с респондентами. В реальности для тестирования макетов сайта такое количество респондентов непозволительная роскошь, поэтому тестирования можно проводить на 5-10 респондентах. В своей статье «Пять пользователей — все, что нужно для теста» гуру исследований удобства сайтов, Я. Нильсон утверждает, что даже 5 респондентов будет вполне достаточно для тестирования простых сайтов. Нильсон также обращает наше внимание на то, что лучше протестировать сайт на пяти пользователях, чем вовсе не тестировать.
Важно при повторных тестированиях (мы что-то поправили в макете и хотим его еще раз протестировать) не использовать тех же респондентов, что и при первом тесте. На каждом цикле исследования нужно набирать новых респондентов.
Респонденты не должны общаться друг с другом до и после исследования, а также знать кто заказчик исследования.
Еye tracking (айтрекинг)
Эта методика активно используется специалистами по исследованию удобства (usability) и эффективности интерфейсов сайтов, программ и рекламной продукции. Сегодня очень часто в раках юзабилити исследований проводится и оценка маркетинговой, коммуникативной эффективности интерфейса.
Методологически в основе Айтрекинга лежит наблюдение за движением глаз респондента и фиксация мест в интерфейсе, на которые пользователь обращает внимание, сила внимания, порядок в котором пользователь замечает те или иные элементы на тестируемой странице.

Исследование по методу Eye tracking
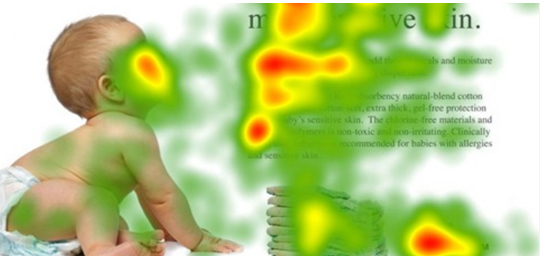
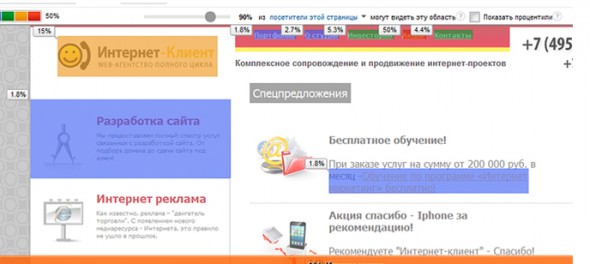
В исследовании задействовано специальное программное обеспечение и камера, осуществляющая наблюдение за движениями глаз. Респондент выполняет задачи на тестируемом сайте или отвечает на вопросы. Ответы фиксируются модератором, а в последующем сверяются с данными тепловых карт. Тепловая карта – это скрин тестируемого интерфейса, на котором отмечены места согласно силе внимания к элементам пользователя.

Тепловая карта
Красным на тепловой карте отмечены области повышенного внимания, желтым уменьшение внимания и зеленым области мимолетного внимания.
Подробно об Еye tracking исследованиях можно ознакомиться в публикациях и на семинарах Д.Сатина, руководителя компании «Usabilitylab», лидера в области услуг тестирования удобства и эффективности ПО и сайтов в России.
Пример исследования дизайна макета сайта методом Айтрекинг вы можете увидеть на видео.

Карта посещений в Google analytics
Плюсы метода очевидны – это и экономия денег, и – времени, и репрезентативность исследования (данные снимаются по всем пользователям).
Однако у данного метода есть два существенных минуса. Во-первых для того чтобы им воспользоваться нужно запустить сайт. Т.е. невозможно протестировать именно дизайн макеты. Мы ранее обсуждали, что это чревато дополнительными расходами на переделку сайта. Второй минус связан с тем, что мы тестируем только поведение и не можем оценить эмоции пользователя.
Тем не менее, крайне рекомендую данный метод для тестирования не только дизайна, но и эффективности сайта в целом.
Опрос
Классическое маркетинговое исследование – оптимальное решение для быстрого и недорогого тестирования дизайн макетов будущего сайта.
Для его проведения необходимо:
- составить список вопросов (анкету),
- набрать респондентов (требования мы уже обсудили),
- показать респондентам макет,
- задать вопросы из анкеты,
- проанализировать результаты.
При составлении анкеты важно опираться на задачи сайта. Не нужно задавать общих вопросов таких как: «Нравится ли вам этот сайт?», «Нравится ли Вам цветовое решение сайта». Нужно задавать респондентам только те вопросы, которые помогут понять решает ли макет задачи сайта или нет. Например:
- Какой основной бренд представлен в ассортименте Интернет-магазина?
- В какой ценовой категории работает интернет-магазин?
- Готовы ли Вы оплатить товар с помощью банковской карты на сайте этого Интернет-магазина?
- Можно ли назвать одежду из этого Интернет-магазина модной?
- Насколько высокий уровень сервиса Вы ожидаете от этого Интернет-магазина?
- Насколько престижно делать покупки в этом Интернет-магазине?
- Насколько вероятно, что вы купили бы то-то в этом Интернет-магазине?
Важно не просто протестировать макеты создаваемого сайта, но и сравнить результаты с метриками конкурентов. Для достижения этой задачи респондентов нужно разделить на 3-5 групп по 5-10 человек в группе. Первой группе нужно показать разрабатываемый макет, а остальным макеты сайтов конкурентов. Теперь Вы не только будете знать, то насколько эффективным может быть будущий сайт, но и насколько конкурентоспособным.
Автор: Смирнова Мария, директор web-студии «Интернет-клиент»






21 марта 2013 в 16:17
Хорошая статья
мая 8, 2014 at 12:51 пп
Согласен, нашел интересный сервис www.attensee.com альтернатива eye-tracking. Можно бесплатно использовать в течении недели.