Создание буквицы с использованием CSS3
7 августа 2015 | Опубликовано в css | Нет комментариев »
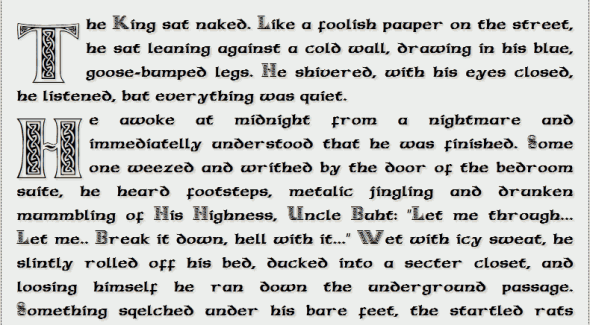
 Этот урок посвящен дизайну. Мы расскажем, как создать интересные буквицы с помощью CSS3. Вы точно видели подобные большие буквы в книгах сказок для детей. Особенно в старых изданиях. Чтобы создать такой эффект, некоторые вебмастера помещают первые буквы в отдельные элементы и применяют к ним особые стили. Но с помощью CSS3 можно сделать по-другому. Можно воспользоваться псевдоклассом :first-letter (первая буква), чтобы выбрать нужный первый символ. Давайте посмотрим, что можно создать этим способом:
Этот урок посвящен дизайну. Мы расскажем, как создать интересные буквицы с помощью CSS3. Вы точно видели подобные большие буквы в книгах сказок для детей. Особенно в старых изданиях. Чтобы создать такой эффект, некоторые вебмастера помещают первые буквы в отдельные элементы и применяют к ним особые стили. Но с помощью CSS3 можно сделать по-другому. Можно воспользоваться псевдоклассом :first-letter (первая буква), чтобы выбрать нужный первый символ. Давайте посмотрим, что можно создать этим способом:
Вот демонстрация работы и исходный код:
Демонстрация работы – Скачать исходный код
Скачайте пример, и приступим к программированию.
Шаг 1. Код HTML
Вот базовая структура HTML этой страницы:
index.html
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8" /> <title>CSS3 Drop Caps | Script Tutorials</title> <link rel="stylesheet" href="css/layout.css" type="text/css" media="screen"> </head> <body> <header> <h2>CSS3 Drop Caps</h2> <a href="http://www.script-tutorials.com/css3-drop-caps/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a> </header> <div class="container"> <div>The King sat naked. Like a foolish pauper on the street, he sat leaning against a cold wall, drawing in his blue, goose-bumped legs. He shivered, with his eyes closed, he listened, but everything was quiet.</div> <div>He awoke at midnight from a nightmare and immediatelly understood that he was finished. Some one weezed and writhed by the door of the bedroom suite, he heard footsteps, metalic jingling and drunken mummbling of His Highness, Uncle Buht: "Let me through... Let me.. Break it down, hell with it..." Wet with icy sweat, he slintly rolled off his bed, ducked into a secter closet, and loosing himself he ran down the underground passage. Something sqelched under his bare feet, the startled rats dashed away, but he did not notice anything, just now, sitting next to a wall he remembered everything; the darkness, the slippery walls, and the pain from a blow on the head against the shakled door to the temple, and his own unberable high yelp.</div> <div>They shall not enter here, he thought. No one shall enter here. Only if the King order's so. But the King shall not order... He snickered hysterically. Oh no, the King will not order! He carefully un screwed up his eyes and saw his blue, hairless legs with scraped knees. Still alive, he thought. I will live, because they shall not enter here.</div> <div>Everything in the temple was blueish from the cold light of the lanterns -- long glowing tubes that were stretched under the ceiling. In the center, God stood on an eminence, big, heavy, with sparkling dead eyes. The King continuously and stupidly stared, until God was suddenly screened by a shabby lay brother, still a greenhorn. Scraching, with an open mouth he gazed at the naked King. The King squinted once again. Scum, he thought, a lousy vermine, catch the mongrel and to the dogs, for them to ravage... He reasoned that he did not remember the lout well, but he was long gone. So scrawny, snotty... That's all right, we'll remember. We'll remeber everything, Your Highness, Uncle Buht. During the father's reighn, I dare say you sat quietly, drank a bit and kept silent, were afraid to be noticed, you knew that King Prostyaga did not forget you ignoble treachery...</div> <div>Great was the father, the King thought with an accustomed envy. You'd be great, if your advisors are God's angels in flesh. All know, all have seen them: their faces fearful, white, like milk, and their garment were such that one could not understand if they were naked or not. And their arrows were fiery, like lightning, they drove off the nomads with the arrows, and although they casted them overhead, half the horde cripled from fear. His Highness, Uncle Buht, wispered once upon a time, drunk and burping, that those arrows can be cast by anyone, that special slings are needed that the angels have and that would be nice to take from them. And he said then -- he was drunk then, -- that if it is nice to have, why not have it, why not... Soon after that table talk one angel fell off the wall into the moat, probably slipped. Next to him they found one of uncle's body guards with a javelin between his shoulder blades. It was a dark, dark deed... It good that the people did not care about the angels, they were scary to look at, but it is not clear why is it scary -- angels were happy, cordial people. Only their eyes were scary. Small, shiny, and they keep racing around... non humanoid eyes, not peaceful. So the people hushed down, although father, King Prostyaga gave them such freedom that it is shameful to remember... although, before the Coup, father, they say was a saddle maker. For saying so, with my own hands I had torn eyes out, and sewen ears shut. But I remember, he used to sit in the evenings by the Crystal Tower, and he would cut out leather -- beautiful work. And I would perch myself at his side, it's warm and comfy... The angels were singing from the rooms, so quietly, and in harmony, and father would start to accompany -- he knew their language -- it used to be spacious, nobody around... not like now, guards are stuck at every corner, but there is no sense in it...</div> </div> </body> </html>
Шаг 2. Код CSS
Вот все стили CSS, нужные для достижения этого эффекта:
css/slider.css
*{ margin:0; padding:0; } body { background-color:#eee; color:#fff; font:14px/1.3 Arial,sans-serif; } header { background-color:#212121; box-shadow: 0 -1px 2px #111111; display:block; height:70px; position:relative; width:100%; z-index:100; } header h2{ font-size:22px; font-weight:normal; left:50%; margin-left:-400px; padding:22px 0; position:absolute; width:540px; } header a.stuts,a.stuts:visited{ border:none; text-decoration:none; color:#fcfcfc; font-size:14px; left:50%; line-height:31px; margin:23px 0 0 110px; position:absolute; top:0; } header .stuts span { font-size:22px; font-weight:bold; margin-left:5px; } .container { border: 1px dotted #000000; margin: 0 auto; overflow: hidden; padding: 20px; position: relative; text-align: justify; width: 75%; } @font-face { font-family: celticmd; src: url("celticmd.ttf") format("truetype"); } .container div { color: #000000; font-family: "celticmd",Sans-Serif; font-size: 18px; line-height: 32px; text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.2); } .container div:first-letter { float: left; font-size: 80px; line-height: 1; margin: 15px 5px 0 0; text-transform: uppercase; }
Сначала идет разметка страницы. А вот три последних правила наиболее важные. Мы добавили уникальный шрифт, используя файл celticmd.ttf с помощью правила @font-face. Первая буква каждого абзац выбрана с помощью псевдокласса :first-letter. Ей задан больший размер, верхний регистр, всплывание влево, чтобы она отделилась от абзаца и, наконец, внешние отступы.
Демонстрация работы – Скачать исходный код
Заключение
Наш урок завершен. Вы узнали из него о настройках буквиц. Надеемся, Вам понравился этот урок, и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений