Создание верстки целой страницы «Robo Splash»
17 августа 2015 | Опубликовано в css | 1 Комментарий »
 В этом уроке мы рассмотрим, как создать верстку страницы «Robo Splash». Это интересная страница на HTML5 и CSS3, которую можно использовать для создания веб-сайта. Давайте разберемся и узнаем, как создать подобную страницу.
В этом уроке мы рассмотрим, как создать верстку страницы «Robo Splash». Это интересная страница на HTML5 и CSS3, которую можно использовать для создания веб-сайта. Давайте разберемся и узнаем, как создать подобную страницу.
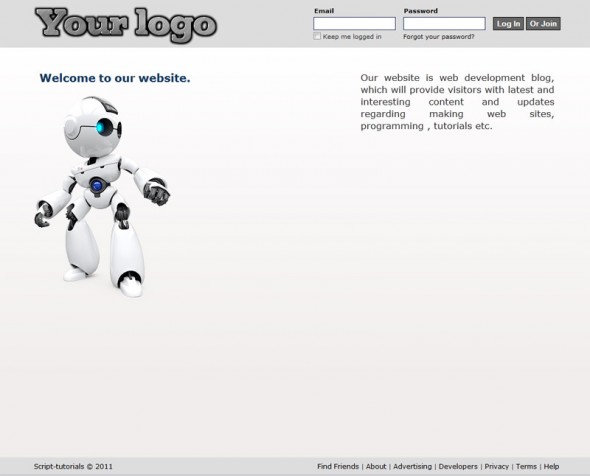
Вот как будет выглядеть конечный результат нашей работы:
Демонстрация работы – Скачать исходный код
Для начала
Итак, давайте начнем. Создадим новую папку и в ней несколько папок, чтобы все было логично расположено:
- Папка под названием css, в которой будут находиться файлы стилей, т. е. style.css.
- Папка под названием images (изображения), в которой будут находиться все использованные изображения.
- Папка под названием js, в которой будут находиться скрипты, html5.js для этого урока.
Код раздела head
Теперь создадим обычный код html раздела head страницы index.html с подключенными файлами CSS и JS:
<!DOCTYPE html><!-- Новый doctype --> <html lang="en"><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Robo splash page layout | Script tutorials</title> <meta charset="utf-8"> <!-- Подключаем таблицы стилей --> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <![endif]--> <script type="text/javascript"> function hide_by_id(id) { if (document.getElementById) { document.getElementById(id).style.display = 'none'; } else { if (document.layers) { document.id.display = 'none'; } else { document.all.id.style.display = 'none'; } } } function show_by_id(id) { if (document.getElementById) { document.getElementById(id).style.display = 'block'; } else { if (document.layers) { document.id.display = 'block'; } else { document.all.id.style.display = 'block'; } } } </script> </head>
Идем дальше — раздел body
Вся верстка состоит из трех основных разделов: шапка сайта с логотипом и формой авторизации, основной раздел, в котором находятся приветствие, область информации и форма регистрации и подвал сайта, в котором расположены только разные ссылки. Целиком верстка выглядит так:
<body> <header><!-- Раздел шапки страницы --> <div class="header_bar"> <a href="http://www.script-tutorials.com/" class="logo"><!-- логотип --> <img src="images/logo.png" title="My logo" alt="My logo" /> </a> <section id="login"><!-- форма авторизации --> <form action="#" method="POST"> ...... </form> </section> </div> </header> <section id="main"><!-- Основной раздел содержимого --> <div id="content"> <div id="promo"><!-- приветствие --> <div class="title">Welcome to our website.</div> <div class="img"></div> </div> <div id="info"><!-- блок информации --> ...... </div> <div id="join" style="display:none"><!-- форма регистрации --> ...... </div> </div> </section> <footer><!-- Раздел подвала страницы --> <div id="links"><!-- дополнительные ссылки --> <div class="copy"> <div><span> <a href="http://www.script-tutorials.com/creating-a-robo-splash-page-layout">Script-tutorials © 2011</a></span></div> </div> <div> <a title="Find Friends" href="#">Find Friends</a> | ...... </div> </div> </footer> </body>
Вот основные стили CSS:
/* основные стили */ body { background-color: #f0edeb; color: #333; font-family: Verdana,Arial,sans-serif; font-size: 11px; margin: 0; padding: 0; text-align: left; } a { color: #000; cursor: pointer; text-decoration: none; } a:hover { text-decoration: underline; } label { color: #222; cursor: pointer; font-weight: bold; vertical-align: middle; } textarea, input[type=text], input[type=password] { border: 1px solid #BDC7D8; font-family: Verdana,Arial,sans-serif; font-size: 11px; padding: 3px; } select { border: 1px solid #BDC7D8; font-family: Verdana,Arial,sans-serif; font-size: 11px; padding: 2px; } ul { list-style-type: none; margin: 0; padding: 0; }
1. Раздел шапки с логотипом и формой авторизации
В шапке этого сайта логотип будет слева, а форма авторизации — справа. Вот код HTML для этого раздела:
<header><!-- Раздел шапки страницы --> <div> <a href="http://www.script-tutorials.com/" class="logo"><!-- логотип --> <img src="images/logo.png" title="My logo" alt="My logo" /> </a> <section id="login"><!-- форма авторизации --> <form action="#" method="POST"> <table cellspacing="0"> <tr> <td class="t"> <label for="email">Email</label> </td> <td class="t"> <label for="pass">Password</label> </td> </tr> <tr> <td> <input type="text" tabindex="1" value="" id="email" name="email"> </td> <td> <input type="password" tabindex="2" id="pass" name="pass"> </td> <td> <label for="login_btn"> <input type="submit" id="login_btn" tabindex="4" value="Log In"> </label> <label for="join_btn"> <input type="button" id="join_btn" tabindex="4" value="Or Join" onclick="hide_by_id('info');show_by_id('join');"> </label> </td> </tr> <tr> <td> <div> <input type="checkbox" tabindex="3" value="1" name="keep_logged" id="keep_logged"> <label for="keep_logged">Keep me logged in</label> </div> </td> <td class="b"> <a rel="nofollow" href="#">Forgot your password?</a> </td> </tr> </table> </form> </section> </div> </header>
Код CSS для раздела шапки страницы:
/* раздел шапки страницы */ header { background-color: #ddd; height: 90px; min-width: 980px; width: 100%; z-index: 300; } header .header_bar { margin: 0 auto; overflow: hidden; padding-top: 13px; width: 964px; } header .logo { float: left } header .logo img { border-width:0; } header #login { float: right } header #login table tr { vertical-align: top; } header #login table tr td { padding: 0 0 0 14px; } header #login .t { padding-bottom: 4px; } header #login .t label { color: #000; font-weight: bold; padding-left: 1px; } header #login input[type=text], header #login input[type=password] { border-color: #1D2A5B; margin: 0; padding-bottom: 4px; width: 142px; } header #login .login_btn input, header #login .join_btn input { border: 1px solid #000; background-color: #666; box-shadow: 0 1px 0 rgba(150, 150, 150, 0.5); padding: 2px 3px; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; color: #FFF; cursor: pointer; display: inline-block; font-weight: bold; margin: 0; outline: medium none; } header #login .login_btn input:active { background: none repeat scroll 0 0 #000; } header #login .b { padding-top: 4px; } header #login .b input[type=checkbox] { float: left; margin: 0; padding: 0; } header #login .b label { display: block; font-weight: normal; margin-left: 17px; vertical-align: baseline; } header #login .b a { font-weight: normal; }
2. Основной раздел содержимого
После раздела шапки страницы идет основной раздел содержимого. Слева находится изображение робота, а справа — небольшой информационный блок с описанием сайта. А если нажать на кнопку «join» (присоединится), с правой стороны вместо информационного блока появится форма регистрации.
<section id="main"><!-- Defining the main content section --> <div id="content"> <div id="promo"><!-- promo --> <div class="title">Welcome to our website.</div> <div class="img"></div> </div> <div id="info"><!-- info block --> <div class="title"> Our website is web development blog, which will provide visitors with latest and interesting content and updates regarding making web sites, programming , tutorials etc. </div> </div> <div id="join" style="display:none"><!-- join form --> <div class="title"> <div class="l1">Sign Up</div> <div class="l2">Today for a free.</div> </div> <div class="cont"> <form> <table cellpadding="1" cellspacing="0"> <tr> <td class="label"><label for="firstname">First Name:</label></td> <td><div class="field_container"><input class="inputtext" id="firstname" name="firstname" type="text"></div></td> </tr> <tr> <td class="label"><label for="lastname">Last Name:</label></td> <td><div class="field_container"><input class="inputtext" id="lastname" name="lastname" type="text"></div></td> </tr> <tr> <td class="label"><label for="reg_email__">Your Email:</label></td> <td><div class="field_container"><input class="inputtext" id="reg_email__" name="reg_email__" type="text"></div></td> </tr> <tr> <td class="label"><label for="reg_email_confirmation__">Re-enter Email:</label></td> <td><div class="field_container"><input class="inputtext" id="reg_email_confirmation__" name="reg_email_confirmation__" type="text"></div></td> </tr> <tr> <td class="label"><label for="reg_passwd__">New Password:</label></td> <td><div class="field_container"><input class="inputtext" id="reg_passwd__" name="reg_passwd__" value="" type="password"></div></td> </tr> <tr> <td class="label">I am:</td><td> <div class="field_container"> <select class="select" name="sex" id="sex"> <option value="0">Select Sex:</option> <option value="1">Female</option> <option value="2">Male</option> </select> </div> </td> </tr> <tr> <td class="label">Birthday:</td> <td> <div class="field_container"> <select name="birthday_month" id="birthday_month"> <option value="-1">Month:</option> <option value="1">Jan</option> <option value="2">Feb</option> <option value="3">Mar</option> <option value="4">Apr</option> <option value="5">May</option> <option value="6">Jun</option> <option value="7">Jul</option> <option value="8">Aug</option> <option value="9">Sep</option> <option value="10">Oct</option> <option value="11">Nov</option> <option value="12">Dec</option> </select> <select name="birthday_day" id="birthday_day"> <option value="-1">Day:</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select> <select name="birthday_year" id="birthday_year"> <option value="-1">Year:</option> <option value="2011">2011</option> <option value="2010">2010</option> <option value="2009">2009</option> <option value="2008">2008</option> <option value="2007">2007</option> <option value="2006">2006</option> <option value="2005">2005</option> <option value="2004">2004</option> <option value="2003">2003</option> <option value="2002">2002</option> <option value="2001">2001</option> <option value="2000">2000</option> <option value="1999">1999</option> <option value="1998">1998</option> <option value="1997">1997</option> <option value="1996">1996</option> <option value="1995">1995</option> <option value="1994">1994</option> <option value="1993">1993</option> <option value="1992">1992</option> <option value="1991">1991</option> <option value="1990">1990</option> <option value="1989">1989</option> <option value="1988">1988</option> <option value="1987">1987</option> <option value="1986">1986</option> <option value="1985">1985</option> <option value="1984">1984</option> <option value="1983">1983</option> <option value="1982">1982</option> <option value="1981">1981</option> <option value="1980">1980</option> </select> </div> </td> </tr> </table> <div class="join_btn"> <input value="Sign Up" id="join_btn" type="submit"> </div> </form> </div> </div> </div> </section>
Код CSS для основного раздела содержимого:
/* основной раздел */ #main { background: -moz-linear-gradient(#ffffff, #f0edeb); /* градиент для браузера Firefox от версии 3.6 */ background: -ms-linear-gradient(#ffffff, #f0edeb); /* градиент для браузера Internet Explorer версии 10 */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #f0edeb)); /* градиент для браузеров Safari от версии 4, Chrome от версии 2 */ background: -webkit-linear-gradient(#ffffff, #f0edeb); /* градиент для браузера Safari от версии 5.1, Chrome от версии 10 */ background: -o-linear-gradient(#ffffff, #f0edeb); /* градиент для браузера Opera 11.10 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f0edeb'); /* градиент для браузера Internet Explorer версий 6 и 7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f0edeb')"; /* градиент для браузера Internet Explorer от версии 8 */ background: linear-gradient(#ffffff, #f0edeb); /* стандартная запись градиента */ position: relative; } #main #content { margin: 0 auto; min-height: 600px; overflow: hidden; width: 980px; } #main #content #promo { float:left; padding-left: 10px; width: 550px; } #main #content #promo .title { color: #0E385F; font-size: 20px; font-weight: bold; line-height: 29px; margin-top: 40px; padding-left: 10px; width: 450px; word-spacing: -1px; } #main #content #promo .img { background: url("../images/robo.png") no-repeat scroll 0 0 transparent; height: 400px; margin-top: 20px; } #main #content #info { float: right; padding: 43px 0 0 15px; width: 383px; } #main #content #info .title { font-size: 17px; margin-bottom: 10px; padding-left: 10px; padding-right: 10px; text-align: justify; width: 354px; } #main #content #join { float: right; padding: 43px 0 0 15px; width: 383px; } #main #content #join .title { border-bottom: 1px solid #9AAFCA; margin-bottom: 10px; padding-left: 10px; padding-right: 10px; text-align: right; width: 354px; } #main #content #join .title .l1 { font-size: 18px; font-weight: bold; margin-bottom: 5px; } #main #content #join .title .l2 { font-size: 15px; font-weight: normal; margin-bottom: 10px; } #main #content #join .cont { padding-bottom: 30px; } #main #content #join table { margin: 0 0 7px; } #main #content #join table td.label { color: #000; font-size: 13px; padding-right: 3px; text-align: right; width: 105px; } #main #content #join table label { color: #000; font-weight: normal; vertical-align: middle; } #main #content #join .field_container { display: inline-block; position: relative; width: auto; } #main #content #join .field_container input { border-color: #96A6C5; font-size: 16px; margin-top: 2px; padding: 6px; width: 250px; } #main #content #join .field_container select { border-color: #96A6C5; font-size: 13px; height: 30px; margin: 2px 0 0; padding: 5px; } #main #content #join .join_btn { margin: 0 0 0 110px; } #main #content #join .join_btn input[type=submit] { border: 1px solid #000; background-color: #666; box-shadow: 0 1px 0 rgba(150, 150, 150, 0.5); padding: 8px; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; color: #FFF; cursor: pointer; display: inline-block; font-size: 14px; font-weight: bold; margin: 0; outline: medium none; } #main #content #join .join_btn input[type=submit]:active { background: none repeat scroll 0 0 #000; }
3. Раздел подвала страницы
И, наконец, вот раздел подвала страницы:
<footer><!-- Раздел подвала страницы --> <div id="links"><!-- дополнительные ссылки --> <div class="copy"> <div><span> <a href="http://www.script-tutorials.com/creating-a-robo-splash-page-layout">Script-tutorials © 2011</a></span></div> </div> <div> <a title="Find Friends" href="#">Find Friends</a> | <a title="About" href="#">About</a> | <a title="Advertising" href="#">Advertising</a> | <a title="Developers" href="#">Developers</a> | <a title="Privacy" href="#">Privacy</a> | <a title="Terms" href="#">Terms</a> | <a title="Help" href="#">Help</a> </div> </div> </footer>
Код CSS для раздела подвала страницы:
/* раздел подвала страницы */ footer { background-color: #ddd; bottom: 0; padding: 8px 0; position: fixed; text-align: center; width: 100%; } footer #links { margin:0 auto; overflow:hidden; position: relative; width: 960px; } footer #links .copy { margin-right: 20px; float: left; color:#808080; } footer #links .nav { text-align: right; } footer #links a { color: #000000; font-size: 12px; text-decoration: none; } footer #links a:hover { text-decoration: none; }
Демонстрация работы – Скачать исходный код
Заключение
Теперь наша верстка полностью готова. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений








18 августа 2015 в 8:57
Верстаем таблицами формы
Дублируем ID
В 2015 году делаем не адаптивную верстку
RLY? Зачем это тут в 2015 году? Еще стоит посмотреть что говорит валидатор.