Использование цветовых схем CSS
23 января 2019 | Опубликовано в css | Нет комментариев »
 С появлением возможности выбирать темную цветовую схему в операционной системе MacOS Технологический Анонс Safari 68 объявил о поддержке нового свойства prefers-color-scheme, которое позволяет нам определить с помощью запроса media, включена ли темная цветовая схема у пользователя. Технологический Анонс Safari 71 объявил также о поддержке свойства supported-color-schemes, с помощью которого можно будет задавать поддерживаемые веб-страницей световые схемы.
С появлением возможности выбирать темную цветовую схему в операционной системе MacOS Технологический Анонс Safari 68 объявил о поддержке нового свойства prefers-color-scheme, которое позволяет нам определить с помощью запроса media, включена ли темная цветовая схема у пользователя. Технологический Анонс Safari 71 объявил также о поддержке свойства supported-color-schemes, с помощью которого можно будет задавать поддерживаемые веб-страницей световые схемы.
Запрос media выглядит следующим образом:
@media (prefers-color-scheme: dark) { }
Хотя пока что это свойство поддерживается далеко не везде, это отличное перспективное улучшение, оно может быть внедрено согласно стандартам, так что уже сейчас его использование довольно безопасно.
Не просто светлый текст на темном фоне
Чтобы в полной мере воспользоваться идеей и возможностями цветовых схем и создать схемы оформления, которые динамически подстраиваются под настройки пользователя, нам важно помнить, что это вопрос доступности и удобства использования веб-сайта, например, настройки свойств изображений, чтобы они не были чересчур яркими для пользователя:
@media (prefers-color-scheme: dark) { img { opacity: .75; transition: opacity .5s ease-in-out; } img:hover { opacity: 1; } }
Удобство использования свойств переменных CSS
Можно пойти еще дальше и добавить фильтры, чтобы в темной цветовой схеме контрастность была выше:
html { --text-color-normal: #0a244d; --text-color-light: #8cabd9; } html[data-theme='dark'] { --text-color-normal: hsl(210, 10%, 62%); --text-color-light: hsl(210, 15%, 35%); --text-color-richer: hsl(210, 50%, 72%); --text-color-highlight: hsl(25, 70%, 45%); }
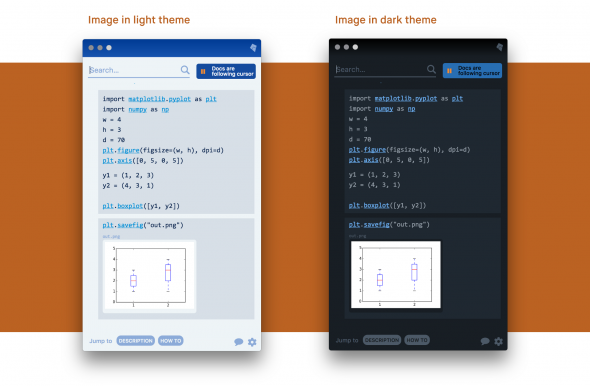
Изображение в светлой цветовой схеме, изображение в темной световой схеме
Это не значит, что нужно отказываться от вашего фирменного цветового решения
Для использования этих новых свойств CSS и применения темной цветовой схемы на веб-сайте важно выбрать выбрать подходящие цвета, чтобы и светлая, и темная цветовые схемы сохраняли фирменный стиль. Возможно, также понадобится изменить стили шрифтов, например, использовать менее жирные версии шрифтов на темном фоне, чтобы сохранить читабельность для пользователей, использующих темною цветовую схему. Светлый текст на темном фоне выглядит более контрастно, чем когда эти же цвета используются наоборот.
Дизайн, удобный для всех
Некоторым людям может быть сложно воспринимать информацию на веб-сайтах с высококонтрастным белым фоном и черным текстом. И им было бы удобно иметь возможность изменить цветовую схему. Например, темная цветовая схема больше подойдет для людей с мигренями, похмельем и другими подобными ситуациями или просто тем, кто просматривает веб-сайты ночью в кровати с выключенным светом. Так что использование цветовых схем повысит удобство для многих пользователей.
Использование темного цветового решения по умолчанию
Не забывайте, вы можете задать применение темной цветовой схемы по умолчанию и изменять ее на светлую, только если это нужно пользователю вашего веб-сайта:
body { background-color: black; color: white; } @media screen and (prefers-color-scheme: light) { body { background-color: white; color: black; } }
Автор урока Robin Rendle
Перевод — Дежурка
Смотрите также: