Создание древовидного разворачивающегося меню
4 мая 2016 | Опубликовано в css | 1 Комментарий »
 Древовидные меню — вертикально расположенные меню с вложенными подменю, которые становятся видны после нажатия или наведения указателя мыши на их родительские пункты меню. Древовидные меню иногда анимируют с помощью JavaScript или CSS, в этом уроке мы рассмотрим раскрывающийся вариант такого меню, созданный на чистом и простом CSS.
Древовидные меню — вертикально расположенные меню с вложенными подменю, которые становятся видны после нажатия или наведения указателя мыши на их родительские пункты меню. Древовидные меню иногда анимируют с помощью JavaScript или CSS, в этом уроке мы рассмотрим раскрывающийся вариант такого меню, созданный на чистом и простом CSS.
Вероятно, несложная разметка для такого меню будет понятна без дополнительных объяснений:
<ul id="nav"> <li> <a href="#">Home</a> <li class="multi"> <a href="#">Our Products</a> <li> <a href="#">Contact</a> <li> <a href="#">Privacy Statement</a> </ul>
В элементе ненумерованного списка класса multi будет находиться подменю, которое добавим позже. Для начала давайте зададим основные стили CSS:
ul#nav { list-style-type: none; width: 12em; background: black; padding-left: 0; } ul#nav li a { color: #fff; text-decoration: none; font-size: larger; line-height: 200%; display: block; border-bottom: 1px solid #777; padding-left: 1em; } ul#nav li a:hover { background: #633; }
Нам также понадобится дополнительный код CSS, чтобы показать, что в элементе ненумерованного списка класса multi находится больше информации:
ul#nav li.multi::before { content: "\25B6"; color: red; float: left; margin: .5em; }
Еще поменяем внешний вид этого элемента ненумерованного списка при наведении на него указателя мыши. Для этого воспользуемся необычным сочетанием псевдокласса и псевдоэдемента: :hover и ::before, именно в этом порядке, чтобы добиться следующего результата:
ul#nav li.multi:hover::before { content: "\25BC"; }
Обратите внимание, что нам не нужно задавать еще раз цвет, внешние отступы и другие стили символа Юникода, так как они наследуются от предыдущего объявления.
Теперь пришло время добавить вложенное подменю.
Обычно правильное древовидное меню практически любой формы — это вложенный список с подменю, расположенными в элементе ненумерованного списка.
<ul id="nav"> <li> <a href="#">Home</a> <li class="multi"> <a href="#">Our Products</a> <ul> <li><a href="#">Widgets</a> <li><a href="#">Bidgets</a> <li><a href="#">Bobs</a> </ul> <li> <a href="#">Contact</a> <li> <a href="#">Privacy Statement</a> </ul>
Обратите внимание, что элементу ненумерованного списка, содержащему вложенный список, добавлен класс multi, что позволяет легко контролировать появление пунктов подменю, особенно если таких элементов с вложенными списками несколько. В нашем примере для простоты используется только один элемент класса multi.
Подменю унаследует стили, заданные списку, но появится в разложенном виде и с отступом с краю, так как браузеры применяют эти свойства для вложенных списков по умолчанию. Нам нужно, чтобы подменю не было видно изначально и у него не было отступов:
ul#nav li.multi ul { display: none; padding-left: 0; } ul#nav li.multi:hover ul { display: block; }
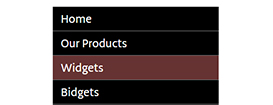
Вот так будет выглядеть это древовидное разворачивающееся меню в итоге:
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





