Страница авторизации при помощи html5
3 октября 2012 | Опубликовано в css | 4 Комментариев »
 HTML5 дает много возможностей и улучшений для веб-форм, появились новые атрибуты и типы полей, которые были введены, главным образом, чтобы сделать жизнь веб-разработчикам проще, а работу с формами более удобной для веб-пользователей. Сегодня мы будем делать страницу авторизации при помощи html5. Если вы не знакомы с новыми «полезностями» для форм, этот урок вам поможет.
HTML5 дает много возможностей и улучшений для веб-форм, появились новые атрибуты и типы полей, которые были введены, главным образом, чтобы сделать жизнь веб-разработчикам проще, а работу с формами более удобной для веб-пользователей. Сегодня мы будем делать страницу авторизации при помощи html5. Если вы не знакомы с новыми «полезностями» для форм, этот урок вам поможет.
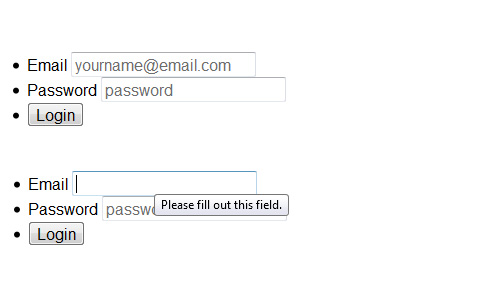
Окончательный результат:
Пишем разметку
Давайте создадим следующую разметку
section class="loginform cf"> <form name="login" action="index_submit" method="get" accept-charset="utf-8"> <ul> <li><label for="usermail">Email</label> <input type="email" name="usermail" placeholder="[email protected]" required></li> <li><label for="password">Password</label> <input type="password" name="password" placeholder="password" required></li> <li> <input type="submit" value="Login"></li> </ul> </form> </section>
Если вы работали с HTML-формами раньше, этот код вам покажется знакомым. Но есть также и некоторые особенности. Поля имеют заполнители и некоторые атрибуты, которые являются новыми.
Заполнители полей (placeholder)
Атрибут placeholderпозволяет включить текст по умолчанию в поле, который исчезнет, когда элемент получит фокус или когда поле заполнено. Раньше мы делали это при помощи JavaScript, но теперь все стало намного проще благодаря новым атрибутам.
Атрибут «required»
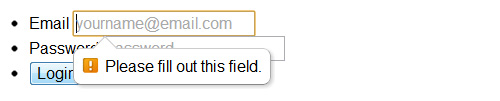
Атрибут required не позволяет оставлять пустые поля до отправки формы. Если пользователь не заполнил поле, появляется следующая ошибка.
Новый селектор также включен в CSS3 (:required). Вот пример:
input:required { border: 1px solid red; }
Типы полей
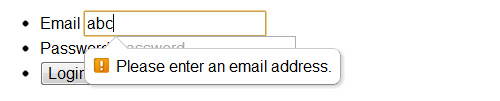
Наше первое поле имеет тип email( типы инпутов — это еще одно нововведение HTML5 ). Если пользователь не заполнит поле с адресом электронной почты, появится следующее уведомление;
Использование такого инпута также удобно тем, что пользователям мобильных устройств (iPhone или Android) будет удобнее заполнять поле с выделенным «@».
Новые возможности, предлагаемые для форм HTML5, являются мощными и простыми в реализации, но они не везде поддерживаются, например;
Атрибут placeholder<strong> </strong>поддерживают только современные браузеры — Firefox 3.7+, Safari 4+, Chrome 4+ and Opera 11+. Если вы хотите это исправить, используйте этот костыль в сочетании с Modernizr.
То же с атрибутом required. Уведомление об ошибке не могут быть персонифицированы, но ошибка будет оставаться: «Пожалуйста, заполните поля» вместо
«Пожалуйста, введите имя», этот атрибут также поддерживается только в нормальных браузерах.
Поэтому используйте JavaScript для валидации поля required.
function validateForm() { var x=document.forms["login"]["username"].value; if (x==null || x=="") { alert("Please fill out the username"); return false; } }
Наводим красоту
Теперь давайте украсим наши формы при помощи CSS. Для начала установим деревянную заливку для фона .
html { background: url('wood_pattern.png'); font-size: 10pt; }
Теперь давайте добавим отступы и расположим два блока по горизонтали.
.loginform ul { padding: 0; margin: 0; } .loginform li { display: inline; float: left; }
Теперь нам нужно убрать обтекание при помощи хака clearfix.
label { display: block; color: #999; } .cf:before, .cf:after { content: ""; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; } :focus { outline: 0; }
Все поля, кроме поля для «submit», будут иметь следующие стили:
.loginform input:not([type=submit]) { padding: 5px; margin-right: 10px; border: 1px solid rgba(0, 0, 0, 0.3); border-radius: 3px; box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, 0.1), 0px 1px 0px 0px rgba(250, 250, 250, 0.5) ; }
А вот стили для кнопки для отправки формы.
.loginform input[type=submit] { border: 1px solid rgba(0, 0, 0, 0.3); background: #64c8ef; /* Old browsers */ background: -moz-linear-gradient(top, #64c8ef 0%, #00a2e2 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottombottom, color-stop(0%,#64c8ef), color-stop(100%,#00a2e2)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #64c8ef 0%,#00a2e2 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #64c8ef 0%,#00a2e2 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #64c8ef 0%,#00a2e2 100%); /* IE10+ */ background: linear-gradient(to bottombottom, #64c8ef 0%,#00a2e2 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#64c8ef', endColorstr='#00a2e2',GradientType=0 ); /* IE6-9 */ color: #fff; padding: 5px 15px; margin-right: 0; margin-top: 15px; border-radius: 3px; text-shadow: 1px 1px 0px rgba(0, 0, 0, 0.3); }
Вот и все! Надеемся, этот урок вам пригодился.
Автор: hongkiat
Перевод: Дежурка










11 февраля 2013 в 0:21
Вполне прокатил в форме такой мэйл: [email protected]
15 марта 2013 в 21:14
Ошибка в HTML, а не
марта 15, 2013 at 9:15 пп
должно быть label for="ID" вмесьл label for="Name"
11 марта 2017 в 12:40