Уроки html5, которые вам пригодятся
12 сентября 2012 | Опубликовано в css | 6 Комментариев »
 HTML5 дает нам новые интересные возможности: семантические теги, право создавать графические элементы, игры, встраивать аудио и видео без внешних плагинов или встроенных скриптов и многое другое. Сегодня мы приготовили подборку уроков html5, которые подойдут как тем, кто хочет освоить этот язык, так и тем, кто желает «копнуть» немного глубже и выучить что-то новое.
HTML5 дает нам новые интересные возможности: семантические теги, право создавать графические элементы, игры, встраивать аудио и видео без внешних плагинов или встроенных скриптов и многое другое. Сегодня мы приготовили подборку уроков html5, которые подойдут как тем, кто хочет освоить этот язык, так и тем, кто желает «копнуть» немного глубже и выучить что-то новое.
1.Making a Beautiful HTML5 Portfolio
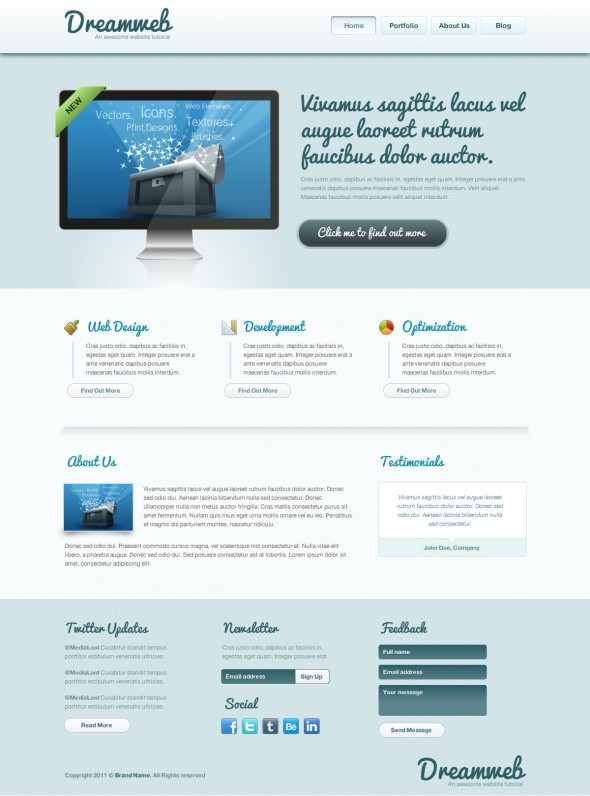
2. Create a Grid Based Web Design in HTML5 & CSS3
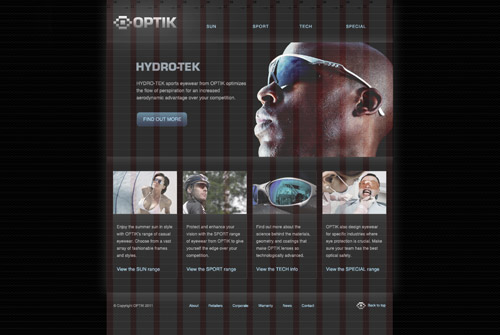
3.How to Code a Clean Website Template in HTML5 & CSS3
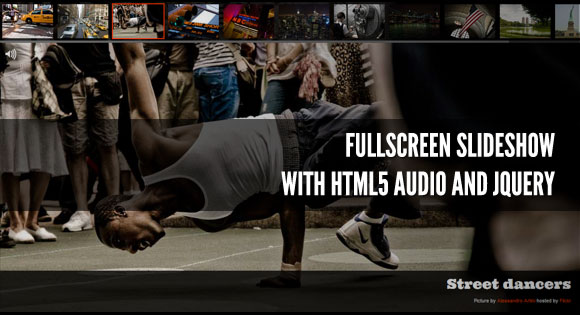
3.Fullscreen Slideshow with HTML5 Audio and jQuery
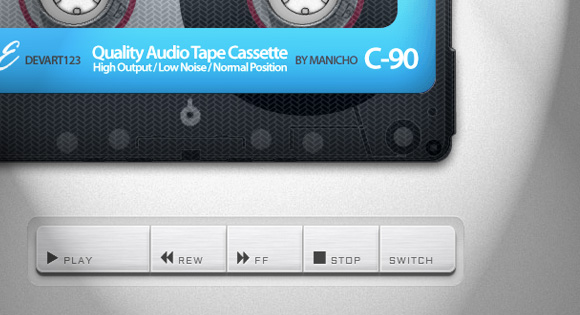
4.Old School Cassette Player with HTML5 Audio
5.Fullscreen Image Blur Effect with HTML5
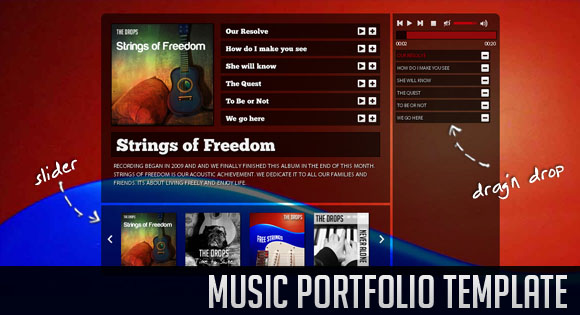
6.Music Portfolio Template with HTML5 and jQuery
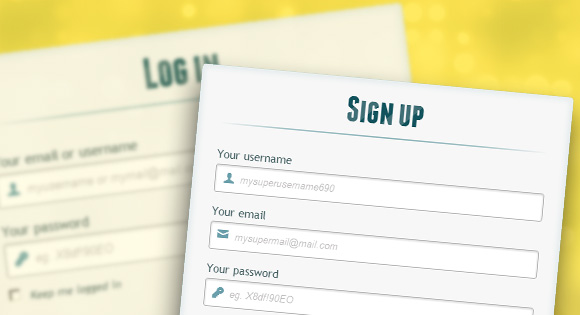
7. Login and Registration Form with HTML5 and CSS3
8. Developing Your First HTML5 Game – Lesson 1
9.HTML5 Game Development – Lesson 2
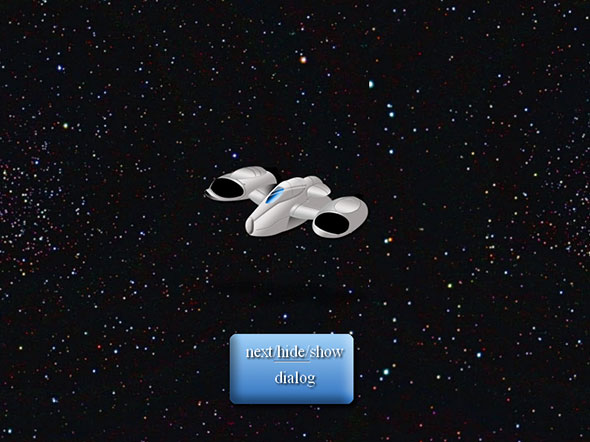
10.HTML5 Game Development – Navigating Your Spaceship- Lesson 3
11.HTML5 Game Development – Lesson 4
12.Build your First Game with HTML5
13.Interactive Typography Effects with HTML5
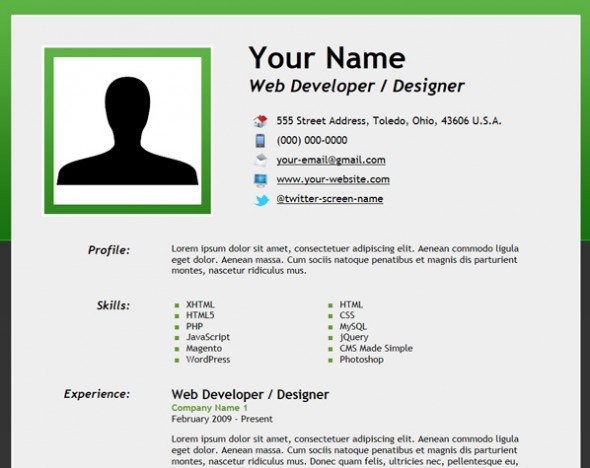
14. How to Create an HTML5 Microdata Powered Resume
15.HTML5 Features, Tips, and Techniques you Must Know
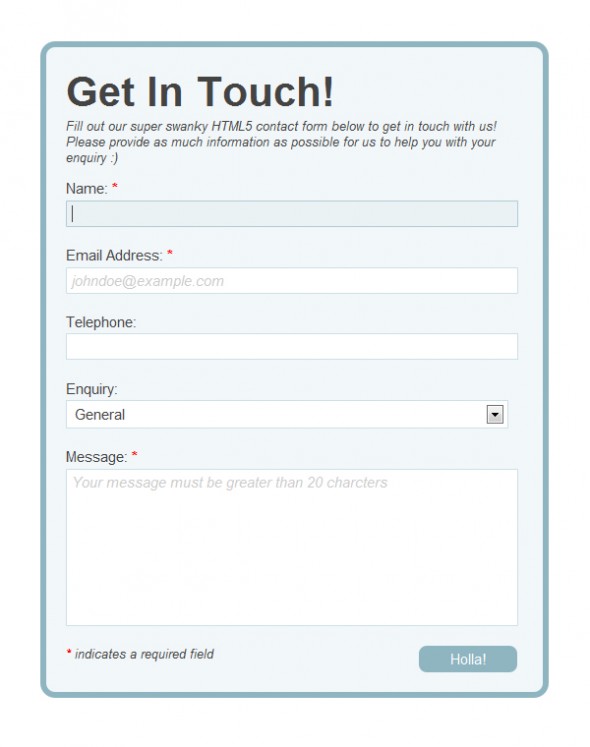
16. Build a Neat HTML5 Powered Contact Form
17. Create a stylish HTML5 template from scratch
18. Slick login form with HTML5 & CSS3
19. HTML5 logo using CSS3
20. How to Build Cross-Browser HTML5 Forms
21. Create a Typography Based Blog Layout in HTML5
Автор подборки — Дежурка
Возможно, вас также заинтересуют статьи:




























12 сентября 2012 в 11:24
Воооо!
12 сентября 2012 в 13:45
Шикарно!!! терь надолго увязну в тех сайтах)
12 сентября 2012 в 13:51
Кассетник крут!!! =-O
13 сентября 2012 в 15:22
Да, отличная подборка, но есть одна штука, которая меня просто ужасно бесит на вашем сайте — это картинки не являющиеся ссылками на материал.
Как может сайт о дизайне иметь такую ужасную систему, когда ты нажимаешь на картинку, и она не направляет тебя на нужный ресурс, а просто открывается в новой вкладке? Я нажал почти на каждую картинку в этом посте, с надеждой узнать для себя много нового о HTML5, а в результате с ужасом обнаружил десяток открытых картинок. Ссылку на материал под изображением не видно.
Думаю вам, как «Дизайн журналу №1» следует перечитать опубликованные на сайте материалы и начать на практике применять эти знания. Прошу извинить меня за мое субьективное мнение, но помоему весь дизайн вашего сайта выглядит не самым лучшим образом как и с юзабельной точки зрения, так и с эстетической. Вкупе с вашим громко заявляющим о себе названием, дизайн сайта выглядит мягко говоря не серьезно.
А вот с контентом у вас все просто замечательно, видно, что люди очень стараются, поэтому и читаю «Дежурку», не смотря на оформление.
Надеюсь мой комментарий заставит вас задуматься. Извините, если мое мнение вас обидело. Спасибо!
сентября 20, 2012 at 1:31 дп
Судя по количеству плюсов к вашему комментарию — вы не одиноки в своих суждениях)
4 ноября 2013 в 17:19
Вот здесь есть, как мне кажется, вариант урока www.e-partner.ru — прямо в шапке сайта.