Использование свойств задания вида подчеркивания ссылок
29 июня 2018 | Опубликовано в css | Нет комментариев »
 Ссылки крайне важны на веб-сайтах. И при этом по соображениям безопасности у них одни из самих жестких ограничений для задания стилей с использованием CSS. Дизайнеры долго жаловались, что внешний вид ссылок по умолчанию может влиять на разборчивость текста, мешая взаимодействию пользователя с сайтом. Но теперь спецификации CSS непосредственно занялись решением этой проблемы, улучшив внешний вид и удобство использования ссылок.
Ссылки крайне важны на веб-сайтах. И при этом по соображениям безопасности у них одни из самих жестких ограничений для задания стилей с использованием CSS. Дизайнеры долго жаловались, что внешний вид ссылок по умолчанию может влиять на разборчивость текста, мешая взаимодействию пользователя с сайтом. Но теперь спецификации CSS непосредственно занялись решением этой проблемы, улучшив внешний вид и удобство использования ссылок.
Свойство выборочной отмены подчеркивания
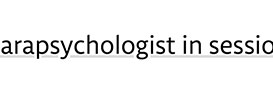
По умолчанию текстовые ссылки на веб-страницах голубого цвета и подчеркнуты. У большинства браузеров подчеркивание проходит через нижние выносные элементы букв у букв, части которых расположены ниже базовой линии, например так, как у строчной буквы «у», что делает ссылки, содержащие эти буквы, более сложными для чтения. Раньше было много вариантов решения этой проблемы, но теперь в спецификации CSS есть собственное решение: свойство text–decoration–skip. Этому свойству можно задать много разных значений, но смысл у всех одинаков: определить, где именно не будет нижнего подчеркивания у ссылки. Наиболее интересное для веб-дизайнеров и веб-разработчиков значение этого свойств это ink, которое решает вышеупомянутую проблему. Со временем оно перешло в отдельное свойство text-decoration-skip-ink. При применении этого свойства со значением auto, подчеркивание ссылки не происходит у букв с нижними выносными элементами, что создает вот такой эффект: 
С помощью следующего кода CSS:
a { text-decoration-skip-ink: auto; }
Так как над обоими свойствами еще идет работа, перед их применением важно проверить, какими именно браузерами они поддерживаются в данный момент и нужны ли им приставки производителей для работы в определенных браузерах. В браузерах Safari от версии 10 и Chrome от версии 64 стили браузера по умолчанию включают отсутствие подчеркивания там, где оно касается или пересекает символ.
Свойство цвета подчеркивания
Стандартно цвет подчеркивания ссылки наследуется от цвета элемента ссылки. В примере ниже текст и подчеркивание любой ссылки будут зеленого цвета, в такой записи они неотделимы друг от друга:
a { color: green; }
Существует много обходных путей для этой ситуации, особенно распространенный — отключение свойства подчеркивания текста для ссылок и создание эффекта подчеркивания с помощью свойства нижней рамки, которому можно задать любой цвет. Но теперь спецификации CSS позволяют дизайнерам напрямую управлять цветом подчеркивания с помощью свойства цвета подчеркивания:
a { text–decoration–color: #ccc; }
Поддержка этого свойства довольно широкая, оно работает в большинстве современных версий браузеров, кроме Internet Explorer и Edge, а также браузеру Safari нужна приставка производителя -webkit.
Заключение
Хотя пока эти свойства поддерживаются не всеми современными версиями браузеров, они очень полезны, поэтому подумайте над их использованием при создании веб-сайтов. Возможно, со временем большинство браузеров установит отсутствие подчеркивания там, где оно касается или пересекает символ по умолчанию, но пока что лучше самим добавлять это свойство в таблицу стилей. Также оба свойства отвечают только за внешний вид, не оказывая влияние на функциональность, так что даже в старых версиях браузеров и в браузерах, не поддерживающих эти свойства, их применение не создаст серьезных проблем.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





