В чем разница между свойством прозрачности и значением rgba?
7 июня 2016 | Опубликовано в css | 3 Комментариев »
 Многие начинающие веб-разработчики и веб-дизайнеры путают значение rgba и его эквивалент hsla со свойством прозрачности, используя их взаимозаменяемо до тех пор, пока не получат не имеющий смысла видимый результат. Это можно понять, так как и свойство прозрачности, и a, часть значения rgba, относятся к одному и тому же: уровню прозрачности. Но их применение и эффект сильно отличаются:
Многие начинающие веб-разработчики и веб-дизайнеры путают значение rgba и его эквивалент hsla со свойством прозрачности, используя их взаимозаменяемо до тех пор, пока не получат не имеющий смысла видимый результат. Это можно понять, так как и свойство прозрачности, и a, часть значения rgba, относятся к одному и тому же: уровню прозрачности. Но их применение и эффект сильно отличаются:
• Прозрачность — это свойство, а a – это часть значения свойства цвета, такого как цвет фона, цвет тени блока или цвет рамки.
• Наиболее важно то, что свойство прозрачности влияет на весь элемент, к которому применяется, а rgba влияет только на одну его часть.
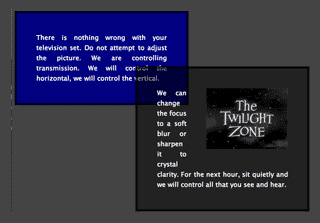
Свойство прозрачности можно воспринимать как эффект исчезания элемента. Например, давайте расположим два блочных элемента так, чтобы один накрывал угол другого, и зададим им абсолютное позиционирование. В обоих блоках будет текст белого цвета. У первого блока будет темно-синий фон. У блока сверху будет черный фон и изображение. Сначала запишем код HTML:
<div id="lower"> <p>There is nothing wrong with your television set. Do not attempt to adjust the picture. We are controlling the transmission. We will control the horizontal, we will control the vertical. </div> <div id="upper"> <p><img src=the-twilight-zone.png alt="The Twilight Zone">We can change the focus to a soft blur or sharpen it to crystal clarity. For the next hour, sit quietly and we will control all that you see and hear. </div>
После это код CSS:
body { background: #444; } div { width: 20em; padding: 3em; position: absolute; border: 5px double #000; color: white; } div p { margin: 0; text-align: justify; } div#lower { background-color: rgb(0, 0, 127); } div img { width: 200px; height: 150px; float: right; margin-left: 3em; margin-bottom: 3em; } div#upper { left: 18em; top: 8em; background-color: rgba(0, 0, 0, 1); }

Уменьшим значение альфа для верхнего блока до 0,5. Обратите внимание, что текст, граница и изображения остаются незатронуты этим изменением, единственное изменение, как мы и ожидали, происходит с цветом фона верхнего блока.
Если уменьшить значение альфа до 0 для цвета фона, то станет не важно, какие значения заданы красному, зеленому и синему цветам, и цвет фона с таким значением альфа всегда будет полностью прозрачным.
div#upper { left: 17em; top: 7em; background-color: rgba(255, 255, 0, 0.5); }
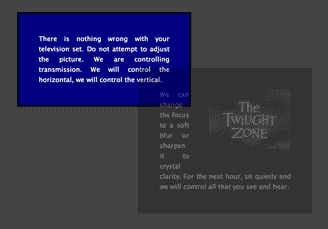
Давайте вернем цвет фона к изначальному значению и добавим свойство прозрачности. По умолчанию его значение 1, так что задание свойства с этим значением не приведет ни к каким изменениям. Если же задать значение как 0.25, то изменения будут очень заметны. Как можно увидеть ниже, весь блок, включая цвет фона, содержимое, границу и изображение, теперь полупрозрачный.

div#upper { left: 19em; top: 9em; background-color: rgba(0, 0, 0, 1); opacity: 0.25; }
Очевидно, что это совершенно другой эффект.
Автор урока Dudley Storey
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений






8 июня 2016 в 8:58
Не знаю в тему ли, НО
при использовании RGBA с прозрачностью на мобильных устройствах мы можем отхватить очень большие проблемы с производительностью.