Создание изображений с адаптивной центровкой с использованием CSS3
31 октября 2014 | Опубликовано в css | Нет комментариев »
 Разные галереи изображений существуют уже много лет. Они обычно удобны пользователям, пока не происходит попытка загрузки изображения большего размера, чем устройство отображения. Разработчики часто забывают об этой важной проверке, и пользователь остается с отцентрированным изображением, от которого сложно избавиться. Это проблема может усугубиться на мобильных устройствах.
Разные галереи изображений существуют уже много лет. Они обычно удобны пользователям, пока не происходит попытка загрузки изображения большего размера, чем устройство отображения. Разработчики часто забывают об этой важной проверке, и пользователь остается с отцентрированным изображением, от которого сложно избавиться. Это проблема может усугубиться на мобильных устройствах.
До недавних пор галереям изображений нужно было провести несколько вычислений, чтобы определить размеры устройства отображения и изображения, после чего изменить размер и расположение центра соответствующим образом. К счастью, теперь CSS3 media queries и трансформации могут с этим справиться.

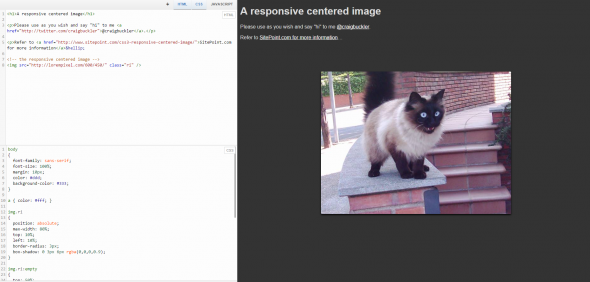
Демонстрация работы и исходный код
HTML
Кода здесь совсем немного: у нас есть тег img, которому мы зададим класс «ri», т.е. responsive image (адаптивное изображение).
<img src="http://lorempixel.com/600/450/" />
Не забудьте удалить все атрибуты высоты и ширины.
Запасной вариант
Браузеры Internet Explorer версий 6, 7 и 8 не поддерживают media queries и трансформации, так что наше изображение окажется не там, где нужно. Есть обходные пути и специфические свойства, которые могут решить эту проблему, но, на наш взгляд, зачастую они вызывают больше проблем, чем решают, например, увеличивают ширину страницы, снижают производительность, добавляют проблем при сопровождении и т. д.
Следовательно, следующий код — подходящий обходной путь для старых браузеров, и он должен нормально работать на большинстве горизонтальных мониторов настольных компьютеров:
img.ri { position: absolute; max-width: 80%; top: 10%; left: 10%; border-radius: 3px; box-shadow: 0 3px 6px rgba(0,0,0,0.9); }
Свойства border-radius и box-shadow тоже не поддерживаются старыми версиями браузера Internet Explorer, но при этом не теряются основные черты изображения.
Расположение изображения
Чтобы отцентровать изображение с помощью CSS, мы передвинем его левый верхний угол в центр устройства отображения. Чтобы сдвинуть его назад в настоящий центр, мы воспользуемся соответствующей трансформацией с приставками производителей для старых версий браузеров:
img.ri:empty { top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
Обратите внимание на селектор img.ri:empty, в котором empty — это структурный псевдокласс, который соответствует только элементам, у которых нет потомков, а у изображений никогда не должно быть потомков. Это селектор CSS3, так что браузер Internet Explorer версии 8 и ниже не поддерживает его. Мы могли бы воспользоваться другим способом, например, таким как условные комментарии, но этот способ выглядит более эффективным решением, и ему нужно всего шесть дополнительных символов.
Делаем изображение адаптивным
Наше изображение должно соответствовать размерам устройства отображения, чтобы никогда не вылазить за его края:
- максимальная ширина должна быть определена, если высота устройства отображения больше его ширины, и
- максимальная высота должна быть определена, если ширина устройства отображения больше его высоты.
Мы можем использовать свойство ориентации media query, чтобы реализовать это:
@media screen and (orientation: portrait) { img.ri { max-width: 90%; } } @media screen and (orientation: landscape) { img.ri { max-height: 90%; } }
Это просто, и все делается без сложного JavaScript.
Посмотрите демонстрацию работы и исходный код
Вы можете использовать код на свое усмотрение. Он может стать основой Вашей легкой современной галереи изображений.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





