Создание сияющих кнопок с использованием CSS
14 апреля 2015 | Опубликовано в css | 2 Комментариев »
 Так как кнопки играют важную роль в вызове функций на веб-сайте, важно, чтобы они производили эффект на посетителей. Этого можно добиться разными способами, в этом уроке мы рассмотрим, как с помощью CSS3 создать эффектные кнопки. Мы воспользуемся свойствами тени блока CSS, радиуса границы CSS и анимациями CSS, чтобы создать кнопки, сияющие при наведении указателя мыши.
Так как кнопки играют важную роль в вызове функций на веб-сайте, важно, чтобы они производили эффект на посетителей. Этого можно добиться разными способами, в этом уроке мы рассмотрим, как с помощью CSS3 создать эффектные кнопки. Мы воспользуемся свойствами тени блока CSS, радиуса границы CSS и анимациями CSS, чтобы создать кнопки, сияющие при наведении указателя мыши.
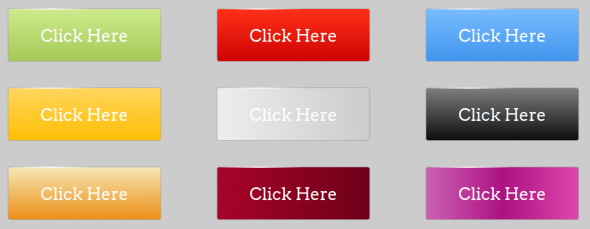
Вот пример кнопок, которые мы создадим:
Пожалуйста, посмотрите пример того, что мы будем создавать в этом уроке. Наведите указатель мыши на кнопки, чтобы увидеть эффекты анимации CSS.
Перед тем, как начать, мы должны предупредить, что не все будет работать в старых браузерах, так как мы будем использовать много свойств CSS3.
Код HTML
Для начала мы добавим странице код HTML:
<a href="#" class="button green"><div class="light"></div>Click Here</a> <a href="#" class="button red"><div class="light"></div>Click Here</a> <a href="#" class="button blue"><div class="light"></div>Click Here</a> <a href="#" class="button yellow"><div class="light"></div>Click Here</a> <a href="#" class="button grey"><div class="light"></div>Click Here</a> <a href="#" class="button black"><div class="light"></div>Click Here</a> <a href="#" class="button brown"><div class="light"></div>Click Here</a> <a href="#" class="button darkred"><div class="light"></div>Click Here</a> <a href="#" class="button purple"><div class="light"></div>Click Here</a>
Стоит отметить, что в находящемся выше коде HTML используются классы для ссылок. У всех кнопок есть класс button (кнопка), чтобы у них всех были одинаковые свойства, нужные для кнопок. А чтобы они выглядели по-разному, добавлен класс, который изменяет цвет кнопок.
У каждой кнопки также есть блок, вложенный в ссылку, класса light (свечение), который придает сияние кнопке, о нем будет подробно рассказано далее.
Стили CSS
CSS – это основная тема этого урока, и в ней много информации, так что мы разделим ее на пять частей: общие свойства, цвета, тени блока при наведении указателя мыши, события при нажатии и анимация свечения.
Сначала рассмотрим сами кнопки, все они используют класс CSS button, который задает размеры. Цвет фона задается другим классом CSS, называющимися как соответствующий цвет.
.button{ height:2em; padding:15px 50px; margin:20px 40px; cursor:pointer; display:inline-block; color:#FFF; font-size:1em; border:1px solid #eee; background:#eee; border-radius:4px; line-height:2em; border:1px solid #aaa; text-decoration:none; -webkit-transition: all 0.3s linear; -khtml-transition: all 0.3s linear; -moz-transition: all 0.3s linear; -o-transition: all 0.3s linear; transition: all 0.3s linear; }
Как видите, при помощи кода CSS выше задается высота и внутренние отступы кнопки. Еще с помощью класса CSS button устанавливается свойство переходов CSS, которое используется, чтобы при наведении указателя мыши появилась тень блока.
Цвета кнопки
Следующий код — это градиенты фона CSS, используемые для всех кнопок:
/*********************************************************************** * Green Background **********************************************************************/ .green{ background: #cdeb8e; /* Old browsers */ background: -moz-linear-gradient(top, #cdeb8e 0%, #a5c956 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#a5c956)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #cdeb8e 0%,#a5c956 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #cdeb8e 0%,#a5c956 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #cdeb8e 0%,#a5c956 100%); /* IE10+ */ background: linear-gradient(top, #cdeb8e 0%,#a5c956 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdeb8e', endColorstr='#a5c956',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Red Background **********************************************************************/ .red{ background: #ff3019; /* Old browsers */ background: -moz-linear-gradient(top, #ff3019 0%, #cf0404 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff3019), color-stop(100%,#cf0404)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ff3019 0%,#cf0404 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ff3019 0%,#cf0404 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ff3019 0%,#cf0404 100%); /* IE10+ */ background: linear-gradient(top, #ff3019 0%,#cf0404 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff3019', endColorstr='#cf0404',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Yellow Background **********************************************************************/ .yellow{ background: #ffd65e; /* Old browsers */ background: -moz-linear-gradient(top, #ffd65e 0%, #febf04 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffd65e), color-stop(100%,#febf04)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffd65e 0%,#febf04 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffd65e 0%,#febf04 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffd65e 0%,#febf04 100%); /* IE10+ */ background: linear-gradient(top, #ffd65e 0%,#febf04 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffd65e', endColorstr='#febf04',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Grey Background **********************************************************************/ .grey{ background: rgb(238,238,238); /* Old browsers */ background: -moz-linear-gradient(left, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* IE10+ */ background: linear-gradient(left, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#cccccc',GradientType=1 ); /* IE6-9 */ } /*********************************************************************** * Black Background **********************************************************************/ .black{ background: #7d7e7d; /* Old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */ background: linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Brown Background **********************************************************************/ .brown{ background: #f6e6b4; /* Old browsers */ background: -moz-linear-gradient(top, #f6e6b4 0%, #ed9017 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6e6b4), color-stop(100%,#ed9017)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #f6e6b4 0%,#ed9017 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #f6e6b4 0%,#ed9017 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #f6e6b4 0%,#ed9017 100%); /* IE10+ */ background: linear-gradient(top, #f6e6b4 0%,#ed9017 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6e6b4', endColorstr='#ed9017',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Blue Background **********************************************************************/ .blue{ background: #7abcff; /* Old browsers */ background: -moz-linear-gradient(top, #7abcff 0%, #60abf8 44%, #4096ee 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7abcff), color-stop(44%,#60abf8), color-stop(100%,#4096ee)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* IE10+ */ background: linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7abcff', endColorstr='#4096ee',GradientType=0 ); /* IE6-9 */ } /*********************************************************************** * Dark Red Background **********************************************************************/ .darkred{ background: rgb(169,3,41); /* Old browsers */ background: -moz-linear-gradient(left, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(169,3,41,1)), color-stop(44%,rgba(143,2,34,1)), color-stop(100%,rgba(109,0,25,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); /* IE10+ */ background: linear-gradient(left, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=1 ); /* IE6-9 */ } /*********************************************************************** * Purple Background **********************************************************************/ .purple{ background: rgb(203,96,179); /* Old browsers */ background: -moz-linear-gradient(left, rgba(203,96,179,1) 0%, rgba(173,18,131,1) 50%, rgba(222,71,172,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(203,96,179,1)), color-stop(50%,rgba(173,18,131,1)), color-stop(100%,rgba(222,71,172,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, rgba(203,96,179,1) 0%,rgba(173,18,131,1) 50%,rgba(222,71,172,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, rgba(203,96,179,1) 0%,rgba(173,18,131,1) 50%,rgba(222,71,172,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, rgba(203,96,179,1) 0%,rgba(173,18,131,1) 50%,rgba(222,71,172,1) 100%); /* IE10+ */ background: linear-gradient(left, rgba(203,96,179,1) 0%,rgba(173,18,131,1) 50%,rgba(222,71,172,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#de47ac',GradientType=1 ); /* IE6-9 */ }
Событие при наведении указателя мышиПри наведении указателя мыши на кнопку добавится тень блока, чтобы кнопка выглядела высовывающейся. Для добавления тени блока, используйте следующий код CSS:
.button:hover{ -webkit-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px; -khtml-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px; -moz-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px; -o-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px; box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px; }
Событие при нажатииСобытие при нажатии происходит, когда пользователь нажимает на кнопку, и нужно изменить тень блока, чтобы было заметно, когда кнопка нажата.
Добавьте следующий код CSS:
.button:active { -webkit-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; -khtml-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; -moz-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; -o-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; text-shadow:1px 1px 1px #eee; }
СияниеВ этой части урока мы рассмотрим анимацию сияния кнопки, которая появится на кнопке и будет вращаться с левой стороны кнопки на правую.
Для создания этого эффекта воспользуемся анимациями CSS, чтобы добавить событие, которое изменяет блок сияния в разных ключевых кадрах.
Для начала нам нужно, чтобы блок выглядел, как сияние света, для этого мы воспользуемся фоновым градиентом CSS, который начинается ярко в средине и угасает к краям блока:
.light { display: block; position: relative; background: -moz-linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,0.9) 50%, rgba(255,255,255,0) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(255,255,255,0)), color-stop(50%,rgba(255,255,255,0.9)), color-stop(100%,rgba(255,255,255,0))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%); /* IE10+ */ background: linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#00ffffff',GradientType=1 ); /* IE6-9 */ padding: 1px 9px; top: -16px; left: -53px; height: 0px; }
Этот код разместит сияние на верхней части кнопки, а теперь добавим анимацию, запускающуюся при наведении указателя мыши, блоку класса light кнопки.
.button:hover .light{ padding:1px 5px; -webkit-animation-name: shine; -webkit-animation-duration: 0.6s; -webkit-animation-timing-function: linear; -khtml-animation-name: shine; -khtml-animation-duration: 0.6s; -khtml-animation-timing-function: linear; -moz-animation-name: shine; -moz-animation-duration: 0.6s; -moz-animation-timing-function: linear; -o-animation-name: shine; -o-animation-duration: 0.6s; -o-animation-timing-function: linear; -webkit-animation-name: shine; -webkit-animation-duration: 0.6s; -webkit-animation-timing-function: linear; left:45px; } @-webkit-keyframes shine { 0% { top: -15px; left: -48px; } 10% { top: -5px; } 20% { top: 5px; } 30% { top: 15px; } 40% { top: 25px; } 50% { top: 35px; } 60% { top: 25px; } 70% { top: 15px; } 80% { top: 5px; } 90% { top: -5px; } 100% { top:-15px; left:45px; -webkit-transform: rotate(-360deg); } } @-khtml-keyframes shine { 0% { top: -15px; left: -48px; } 10% { top: -5px; } 20% { top: 5px; } 30% { top: 15px; } 40% { top: 25px; } 50% { top: 35px; } 60% { top: 25px; } 70% { top: 15px; } 80% { top: 5px; } 90% { top: -5px; } 100% { top:-15px; left:45px; -khtml-transform: rotate(-360deg); } } @-moz-keyframes shine { 0% { top: -15px; left: -48px; } 10% { top: -5px; } 20% { top: 5px; } 30% { top: 15px; } 40% { top: 25px; } 50% { top: 35px; } 60% { top: 25px; } 70% { top: 15px; } 80% { top: 5px; } 90% { top: -5px; } 100% { top:-15px; left:45px; -moz-transform: rotate(-360deg); } } @-o-keyframes shine { 0% { top: -15px; left: -48px; } 10% { top: -5px; } 20% { top: 5px; } 30% { top: 15px; } 40% { top: 25px; } 50% { top: 35px; } 60% { top: 25px; } 70% { top: 15px; } 80% { top: 5px; } 90% { top: -5px; } 100% { top:-15px; left:45px; -o-transform: rotate(-360deg); } } @-keyframes shine { 0% { top: -15px; left: -48px; } 10% { top: -5px; } 20% { top: 5px; } 30% { top: 15px; } 40% { top: 25px; } 50% { top: 35px; } 60% { top: 25px; } 70% { top: 15px; } 80% { top: 5px; } 90% { top: -5px; } 100% { top:-15px; left:45px; transform: rotate(-360deg); } }
Это все, что нужно для создания такого эффекта.
Посмотрите пример, чтобы увидеть, как это работает.
Автор урока Paul Underwood
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений







14 апреля 2015 в 19:14
Привет, 2000-е.
С любовью к Дежурке.