Эффектов изысканных паспарту для изображения с использованием CSS
25 марта 2017 | Опубликовано в css | 1 Комментарий »
 При создании эффектов обрамления большинство дизайнеров выбирают один из двух вариантов: или рисуют рамку полностью в программе Photoshop, или создают много вложенных друг в друга блоков HTML, которым задают стили с помощью кода CSS. В этом уроке мы не будем детально объяснять, как создать эффекты сложных рамок с помощью свойства рамки изображения, а расскажем о более утонченном искусстве создания паспарту.
При создании эффектов обрамления большинство дизайнеров выбирают один из двух вариантов: или рисуют рамку полностью в программе Photoshop, или создают много вложенных друг в друга блоков HTML, которым задают стили с помощью кода CSS. В этом уроке мы не будем детально объяснять, как создать эффекты сложных рамок с помощью свойства рамки изображения, а расскажем о более утонченном искусстве создания паспарту.
Паспарту — термин, использующийся среди оформителей, — это то, что отделяет произведение искусства от его рамки одним или несколькими полями. Паспарту часто создаются из картона или бумаги разных цветов и текстур. Цель этого урока — воссоздать эффект паспарту на веб-станице без добавления дополнительных элементов вокруг изображения. Вся разметка будет состоять из одного элемента:
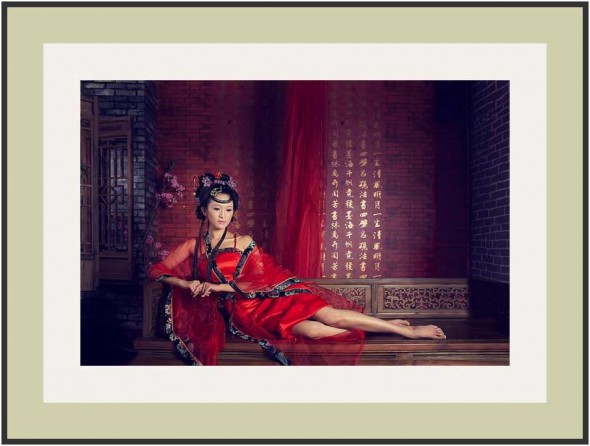
<img src="chinese-princess.jpg" alt="Photograph of a Chinese princess reclining on a wooden bench">
Сперв давайте рассмотрим свойства CSS, с помощью которых можно создать обрамление вокруг изображения. Для начала понадобится свойство типа блока, свойство рамки — для создания основного эффекта и свойство внутреннего отступа между рамкой и элементом — для создания впечатления внутренних полей. Ко всему этому можно добавить свойство внутренней тени блока для эффекта внутренней рамки и свойство контура — для самой внешней.
Конечно, нужно, чтобы наше изображение и его паспарту были адаптивными, так что базовый код CSS будет следующим:
img.mat { box-sizing: border-box; width: 80%; height: auto; display: block; margin: 4rem auto; padding: 10%; background: #F4F0EC; border: 8px solid #333; box-shadow: 0 0 0 50px rgba(125,135,18,0.3) inset; }
Обратите внимание, здесь используется свойство размера блока со значением включения границ и внутренних отступов для упрощения относительного масштабирования эффектов.

Хитрость состоит в том, что внутренней тени не задается горизонтальный или вертикальный отступ и размытие, только распространение, внутреннее положение и цвет, и они создают эффект внутренней рамки.
Можно усилить впечатление глубины у рамки, разместив вторую обычную тень внутри и добавив текстуру паспарту с помощью сочетания свойств фонового изображения и цветов со значением прозрачности:
img.mat { box-sizing: border-box; width: 80%; height: auto; display: block; margin: 4rem auto; padding: 10%; background-image: url(cardboard.jpg); background-repeat: no-repeat; background-size: contain; border: 8px solid #333; box-shadow: 0 0 0 50px rgba(125,135,18,0.3) inset, 0 0 30px rgba(0,0,0,0.8) inset; }
Последним шагом будет добавление свойства контура изображению для создания наружной рамки. Этот шаг нужно тщательно обдумать по следующим причинам:
• Свойство контура играет важную роль в доступности
• Некоторые версии браузера Firefox отображают свойство контура немного иначе, чем другие браузеры: у них есть значение отступа по умолчанию, равное 12px, и контур будет отталкиваться наружу любой внешней тенью блока.
Не забывая об этом, посмотрим на конечный код CSS для создания эффекта паспарту и демонстрацию его результата ниже:
img.mat { box-sizing: border-box; width: 100%; height: auto; display: block; padding: 10%; background-color: #A67B5B; background-image: url(cardboard.jpg); background-repeat: no-repeat; background-size: cover; border: 6px double #483C32; box-shadow: 0 0 0 50px rgba(244,240,236,0.4) inset, 0 0 0 11px rgb(180, 130, 90), 0 0 30px rgba(0,0,0,0.8) inset; outline: 2px solid #333; outline-offset: 0px; }
Конечно, это только начало: есть много других возможностей, надеемся, наш урок вдохновит вас на их изучение.
Использована фотография Bin Suzhou, лицензированная по лицензии Creative Commons.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





