Включаем и выключаем свет при помощи css
19 сентября 2012 | Опубликовано в css | 3 Комментариев »
 Сегодня мы будем создавать один интересный проект. Сначала мы сделаем демонстрационную страницу, а затем добавим кнопку, которая позволит пользователю переключать цветовую схему (эффект «День и ночь»). Изменяться будут как цвета, так и другие элементы на странице. Самое главное, что мы сделаем все это только при помощи CSS.
Сегодня мы будем создавать один интересный проект. Сначала мы сделаем демонстрационную страницу, а затем добавим кнопку, которая позволит пользователю переключать цветовую схему (эффект «День и ночь»). Изменяться будут как цвета, так и другие элементы на странице. Самое главное, что мы сделаем все это только при помощи CSS.
Приступаем к работе
По умолчанию у нас будет установлена тема «День» со светлым фоном и темным текстом. При нажатии на кнопку тема измениться на «Ночь» с темным фоном и светлым текстом (и наоборот). Мы будем изменять не только цвет, но и некоторые другие детали (заголовки и фоновые изображения). И сделаем все это без помощи JavaScript.

Шаг 1. HTML-разметка
Для начала создадим разметку страницы. Как видите, здесь использованы заголовки и параграфы.
<div class="main"> <h2>Lights</h2> <div class="features"> <p>Lorem ipsum dolor sit...</p> <p>Lorem ipsum dolor sit...</p> <p>Lorem ipsum dolor sit...</p> </div> <div class="headerimage"></div> </div>
Обратите внимание на пустой див “headerimage”. В CSS мы добавим фотографию к этому блоку, чтобы иметь возможность изменять изображение.
Шаг 2. CSS
Во-первых, мы будем использовать border-box sizing , чтобы легче управлять размерами наших изображений.
Обратите внимание, что если вы хотите использовать height: 100% для основного класса, то должны убедиться, что и тело HTML-документа имеет 100%-ую высоту.
/*Sizing & Transition*/ *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } * { margin: 0; padding: 0; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } html, body { height: 100%; } /*Wrapper*/ .main { padding: 20px; width: 100%; height: 100%; }
Шаг 3. Заголовки CSS
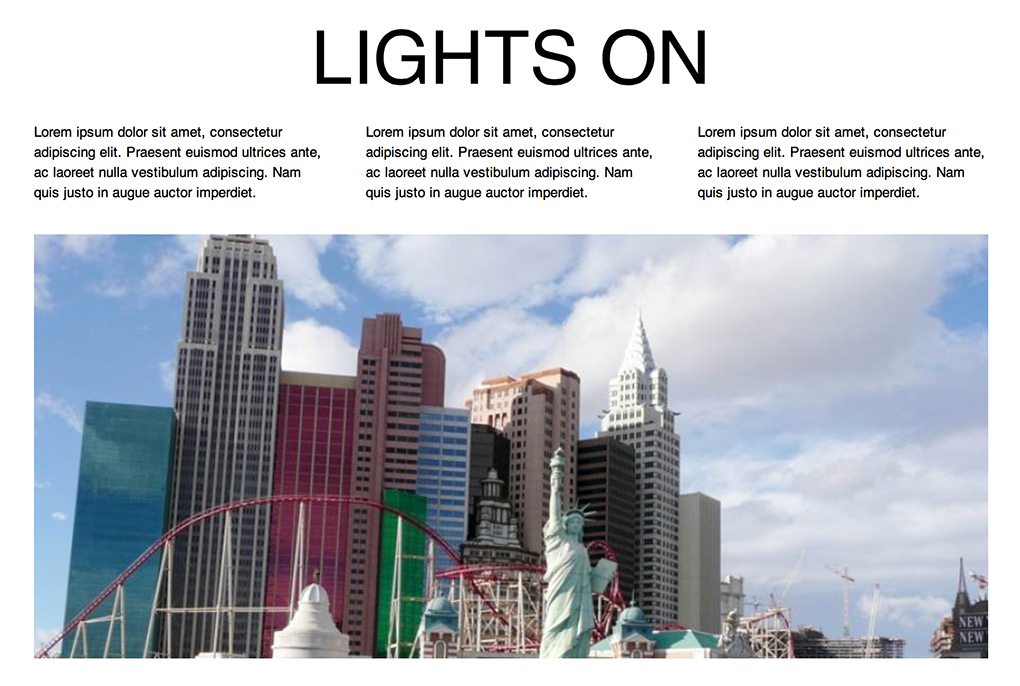
Теперь пришло время поработать над элементами страницы. Давайте начнем с заголовков. Центрируйте их, пропишите семейства шрифтов и установите для них заглавные буквы. Обратите внимание на использование псевдоэлемента :after . С его помощью мы добавим слово “On” после “Lights” (см. изображение внизу)
/*Headline*/ h2 { text-align: center; text-transform: uppercase; font: 70px Helvetica, Arial, sans-serif; margin-bottom: 20px; } h2:after { content: " On" }

Шаг 4. Параграфы CSS
Теперь давайте поработаем над параграфами. Мы добавили им обтекание по левому краю и установили ширину размером треть родительского дива (features).
/*Feature Paragraphs*/ .features { width: 940px; margin: 0 auto 30px auto; } .features p { width: 33.33%; float: left; padding: 0 20px; font: 13px/1.5 Helvetica, Arial, sans-serif; } .last { padding-right: 0; } .features:after { content: ""; display: table; clear: both; }
Шаг 5. Большая фотография
Чтобы закончить демонстрационную страницу, давайте добавим фоновое изображение к классу headerimage. Мы взяли изображение из LoremPixel .
/*Big Photo*/ .headerimage { height: 400px; width: 900px; margin: 0 auto; background: url(http://lorempixum.com/900/400/city/3); }
У нас получился такой результат:

Шаг 6. Разметка для переключения
Теперь, когда у нас есть демонстрационная страница, пришло время добавить функцию “выключить свет.” Для этой цели мы будем использовать checkbox.
<body> <label for="lightswitch">Light Switch</label> <input type="checkbox" id="lightswitch" /> <div class="main"> <h2>Lights</h2> <div class="features"> <p>Lorem ipsum dolor sit...</p> <p>Lorem ipsum dolor sit...</p> <p>Lorem ipsum dolor sit...</p> </div> <!-- end .features --> <div class="headerimage"></div> </div> <!-- end .main --> </body>
Шаг 7. Стили для переключения CSS
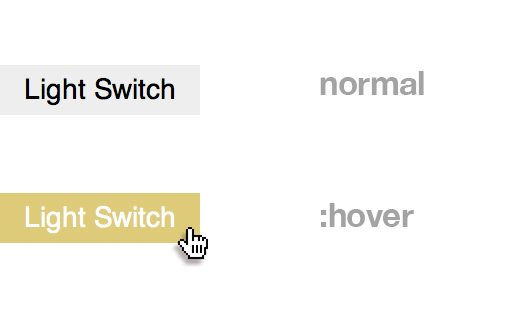
Теперь мы заставим label выглядеть как кнопка. Установите display":block;" для label, затем установите высоту, ширину, цвет фона, выравнивания текста, шрифт и поля, как показано ниже. Также обратите внимание на position: fixed (свойство устанавливает фиксированную позицию для переключателя и позволяет ему оставаться на месте при прокрутке страницы). При наведении на него будет изменяться цвет. Также мы используем абсолютное позиционирование для инпута, чтобы скрыть его со страницы.
/*Light Switch*/ label { display: block; height: 25px; width: 100px; background: #eee; text-align: center; font: 14px/25px Helvetica, Arial, sans-serif; margin: 20px 0; position: fixed; } label:hover { background: #ddca7e; color: #fff; cursor: pointer; } input#lightswitch { position: absolute; top: -9999px; left: -9999px; }

Шаг 8. Изменяем цвет фона
Теперь давайте изменим цвет фона. Вся магия заключается в том, что для этого мы будем использовать только селекторы.
input#lightswitch:checked + .main { background: #222; }
Шаг 9. Другие изменения
Теперь давайте установим цвет текста, цвет фона и даже фоновое изображение на фотографии для темы «Ночь»! Мы также изменилb h2: after на «Off», чтобы заголовок чередовался между «Lights On» и «Lights Off», как будто вы играете с переключателем. Очень здорово!
/*Switched Off*/ input#lightswitch:checked + .main { background: #222; } input#lightswitch:checked + .main h2 { color: #ddca7e; } input#lightswitch:checked + .main h2:after { content: " Off" } input#lightswitch:checked + .main p { color: #aaa; } input#lightswitch:checked + .main > .headerimage { background: url(http://lorempixum.com/900/400/city/4); border: 8px solid #fff; }

Смотрите результат
Теперь можете посмотреть плоды нашего труда. Не забудьте нажать на выключатель слева, чтобы увидеть эффект.

Автор — designshack
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:






20 сентября 2012 в 12:06
Это замечательно, но я ожидала, что функцию включения и выключения будут осуществлять именно ON и OFF.
26 сентября 2012 в 15:55
давно есть схожие примеры с checked для каруселей и тп. Но все это как-то стремно, Т.к. для большие проектов замаешься такое писать, а что-то менять — так вообще.. Т.е. здорово конечно что в css, извратившись, можно такое сделать, но скриптами данные вещи все же надежнее и логичнее
19 февраля 2017 в 16:00
КЛАСНО