Создание классических типографских эффектов: перенос слов
13 февраля 2018 | Опубликовано в css | Нет комментариев »
 Автоматическое разрывание слов в конце строк по слогам — очень полезная функция для веб-страниц, особенно при использовании узких столбцов выровненного текста или содержимого внутри небольших ячеек таблица, или столбцов текста, которые могут стать уже из-за того, что они применяются в адаптивном дизайне. Перенос слов позволяет разместить больше текста на каждой строке, при этом текст занимает меньше места на экране, и помогает избежать «белых рек» — оптической иллюзии, созданной широкими промежутками между словами.
Автоматическое разрывание слов в конце строк по слогам — очень полезная функция для веб-страниц, особенно при использовании узких столбцов выровненного текста или содержимого внутри небольших ячеек таблица, или столбцов текста, которые могут стать уже из-за того, что они применяются в адаптивном дизайне. Перенос слов позволяет разместить больше текста на каждой строке, при этом текст занимает меньше места на экране, и помогает избежать «белых рек» — оптической иллюзии, созданной широкими промежутками между словами.
Есть три способа создания переноса слов на веб-странице:
• Вставить элемент HTML ­ или ­ — «мягкий перенос» в те места слов, в которых они могут быть разорваны. Это можно считать подсказкой места для переноса слов, и перенос не должен появится, если все слово может поместиться на строку, но если может влезть только часть слова до этого элемента, слово будет разорвано и перенос будет показан в браузере. К сожалению, поддержка мягких переносов на данный момент неполная.
• Вставить тег <wbr> в качестве альтернативы . Тут используется та же идея с подсказкой места для переноса слова, несколько более широкая поддержка, но отсутствие символа переноса там, где браузер разрывает слово.
• Применение свойств CSS переноса и разрыва слов.
В целом мы бы рекомендовали последний подход, а не применение отдельных подсказок места для переноса слова. Задание переноса слова для всех абзацев — хорошая идея, если все элементы абзацев использованы правильно, т. е., ничего не помещено в абзац, только для того, чтобы это содержимое располагалось на отдельной строке. Нужные стили могут выглядеть следующим образом, если Вам нужна поддержка даже старых версий браузеров:
p { word-break: break-word; -ms-word-break: break-all; -ms-hyphens: auto; -moz-hyphens: auto; -webkit-hyphens: auto; hyphens: auto; }
Значения для свойства переноса слов требуются для браузеров Internet Explorer версии 8 и 9 и для браузеров Chrome и Opera. К сожалению, они до сих пор не поддерживают свойство CSS переноса слов, но в них слова будут разбиты на строки.
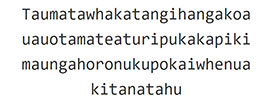
В результате получим следующее:
Пример автоматического переноса длиннейшего в мире названия местности, расположенной в Новой Зеландии. Попробуйте открыть окно с примером в разных браузерах и посмотрите, как он будет выглядеть.
Чтобы добиться правильного переноса слов, нужно задать язык содержимому веб-страницы, что позволит браузеру обратиться к словарю за соответствующими расположениями разрыва слов. Проще всего добавить язык в открывающий тег <html>:
<html lang=en>
Чтобы отключить перенос слов, например, для особого класса абзацев, слова в которых нельзя разбивать, задайте свойствам переноса слов и разрыва слов значение отсутствия. Задание значения вручную свойству переноса слов приведет к тому, что браузер будет разрывать слова только там, где был задан мягкий или жесткий перенос.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





