11 эффективных HTML5 видео-плееров
25 мая 2011 | Опубликовано в Flash | 15 Комментариев »
 HTML5 стал новым стандартом для показа видео в Интернете. Когда Стив Джобс (генеральный директор компании Apple Inc) говорит в своем открытом письме озаглавленном как «Мысли о Flash», что с развитием HTML5, Adobe Flash не будет являться необходимым для просмотра видео или любого другого веб-контента. Элемент видео или видео-плеер на HTML5 очень упрощает все, поскольку с ним, вы можете вставлять видео в веб-страницы без использования Flash, плагинов или других элементов управления ActiveX, а также обеспечения обратной совместимости. HTML5 также увеличил свою популярность, когда появились iPhone Apple, IPAD и Android телефоны, так как их браузеры не поддерживают Flash. Теперь все больше и больше разработчиков веб-дизайна вынуждены создавать свои веб-сайты с помощью HTML5.
HTML5 стал новым стандартом для показа видео в Интернете. Когда Стив Джобс (генеральный директор компании Apple Inc) говорит в своем открытом письме озаглавленном как «Мысли о Flash», что с развитием HTML5, Adobe Flash не будет являться необходимым для просмотра видео или любого другого веб-контента. Элемент видео или видео-плеер на HTML5 очень упрощает все, поскольку с ним, вы можете вставлять видео в веб-страницы без использования Flash, плагинов или других элементов управления ActiveX, а также обеспечения обратной совместимости. HTML5 также увеличил свою популярность, когда появились iPhone Apple, IPAD и Android телефоны, так как их браузеры не поддерживают Flash. Теперь все больше и больше разработчиков веб-дизайна вынуждены создавать свои веб-сайты с помощью HTML5.
В этой подборке вы найдете 11 эффективных HTML5 видео-плееров. Большинство из них также имеют инструкцию по установке видео на ваш сайт, что может значительно облегчить вам вашу работу.
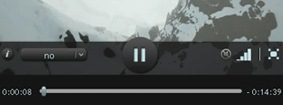
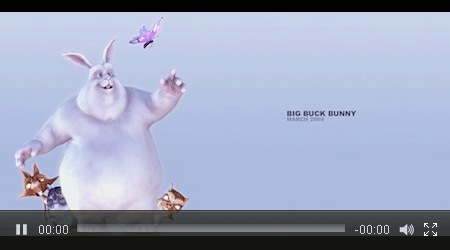
Плеер Projekktor
Этот плеер абсолютно бесплатен, открытое программное обеспечение(GPL) HTML5-плеер написан на чистом JavaScript, но использует Flash, когда нет встроенной поддержки H.264. Плеер поддерживает воспроизведение видео в полноэкранном масштабе. Панели управления настраиваются путем редактирования одного CSS файла.
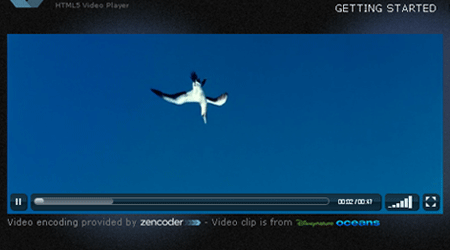
Плеер FryPlayer
FryPlayer это быстрый и простой в использовании плеер, с открытым исходным кодом HTML5, работающий на JQuery JavaScript. ОН предлагает полезные свойства, такие, как способность замены скинов, буферизация, полноэкранный режим и клавиши быстрого доступа.
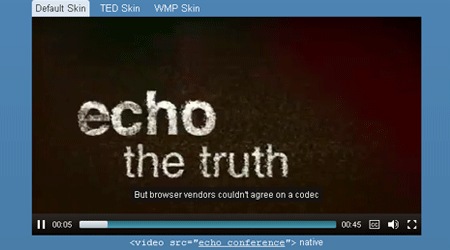
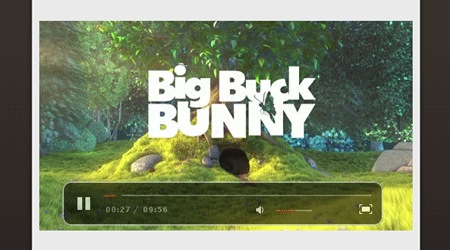
VideoJS удивительный HTML5 видео плеер, с встроенным Javascript и CSS, что помогает детектировать кодеки. И исполняет резервную функцию поддержания Flash, если не поддерживается другое. Он использует новый элемент HTML — видео тег, который встроен в современных браузерах и JavaScript для добавления пользовательских элементов управления, новые функциональные возможности и исправляет ошибки кросс-браузера.

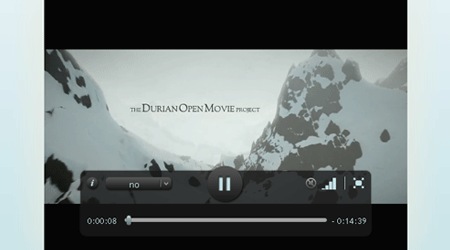
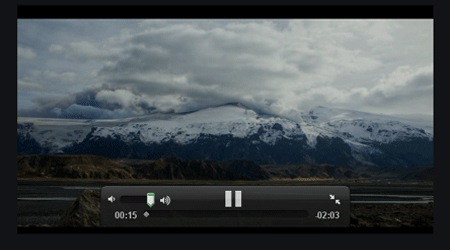
Видео-плеер SublimeVideo
SublimeVideo является открытым ресурсом HTML5, рабочим видеоплеером, который позволяет воспроизводить видео без необходимости плагинов для браузеров или Flash, независимо от того будет это ваш Iphone, iPad или Android смартфон, а также другие мобильные платформы.
Видео-плеер Moovie
Свободно контролируемая видео-библиотека на HTML 5 контролируемая MooTools.
Плеер MediaElement.js
Это видео и аудио проигрыватель на HTML5 в чистом HTML и CSS с резервной поддержкой Flash Silverlight и функцией совмещаемой его с любым браузером.
Плеер Mooplay
Mooplay удивительный HTML 5 видео плеер, который построен на MooTools. Mooplay полностью настраиваемый и имеет большие возможности, включая его способность интегрировать субтитры в видео, которые работают с Ajax и синхронизируют с видео (.srt и .sub форматы поддерживаются).
Плеер FlareVideo
FlareVideo является открытым ресурсом и бесплатным видео HTML5 плеером, который автоматически подключается к Flash, когда браузер несовместим или не поддерживает HTML 5. Все элементы управления могут быть легко настроины с помощью CSS. Показывает на полный экран.
Плеер Dplayer
Этот HTML5 видео-плеер на JavaScript, что помогает пользователю легко вставлять видео в любую страницу, блог или сайт, использующие новейшие веб-стандарты.
Видео-плеер Akamai’s Open Video Player
Это открытый ресурс, видео плеер с HTML5 кодом. Он упростит задачи и уменьшит время, необходимое для создания гибких HTML5-видео приложений. Этот плеер поможет вам доставить контент через HTTP.
Плеер LeanBack Player
LeanBack видео-плеер с открытым исходным кодом HTML5, который поддерживает субтитры с помощью HTML5 трек элемента и даже имеет встроенный в полноэкранном режим.
Автор – blueblots
Перевод — Дежурка
















25 мая 2011 в 1:34
Вы этот обзор Гуглом что-ли переводили? По-русски так говорят только роботы.
августа 4, 2011 at 7:07 пп
Комментарий скрыт из-за рейтинга
марта 19, 2012 at 12:12 дп
VideoJS удивительный HTML5 видео плеер, с встроенным Javascript и CSS, что помогает детектировать кодеки. — мне кажется промпт года этак 97. Даже Гугл так не переведет!
6 декабря 2011 в 4:58
Комментарий скрыт из-за рейтинга
февраля 9, 2013 at 5:13 пп
Они просто будущее читали. Сейчас уже не дружат.
4 января 2012 в 12:56
Комментарий скрыт из-за рейтинга
24 января 2012 в 11:46
Комментарий скрыт из-за рейтинга
26 марта 2012 в 13:39
Комментарий скрыт из-за рейтинга
июля 12, 2012 at 3:32 дп
Комментарий скрыт из-за рейтинга
1 апреля 2013 в 23:13
Комментарий скрыт из-за рейтинга
18 февраля 2014 в 11:30
Кто нибудь пробовал Spruto.ru ? бесплатный и все форматы поддерживает
февраля 9, 2015 at 11:48 пп
Spruto говно, плагиат www.sublimevideo.net, видео долго запускается и нельзя перейти к любой позиции видео, пока до какой-либо позиции видео не догрузится
videojs пока лучшее есть, быстр, без реклам, логотипов и прочей фигни, имеет красивый интерфейс, особенно кнопка плей
26 августа 2014 в 7:47
Например вот с применением MediaElement.js siteacademy.ru/index.php/...ery/video-player
31 июля 2015 в 23:04
Ты дебил хоть бы ссылки плеер нормальные ставил, куда не зайди левая страница. Ублюдок ебаные убейся об стену
августа 18, 2016 at 9:07 пп
Ты еще два года подожди и возможно вместо этого блога будет магазин.
На дату создания тебя не учили смотреть?