Оригинальные навигационные меню на Flash: примеры и особенности, акцент на интерактивность
12 марта 2012 | Опубликовано в Flash | 13 Комментариев »
 Говоря о дизайне, мы рассказываем о различных инструментах и ресурсах для веб-дизайна. Каждая деталь сайта особенная — будь то логотип или надпись, оформление меню, внешний фон сайта, навигация, оформление каждой отдельной страницы сайта. Чем лучше все детали будут проработаны, оформлены в одном стиле и реализованы на сайте — тем лучше будет выглядеть интерфейс, и, соответственно, тем лучше будет реакция посетителей сайта. В сегодняшнем мире, где 80% населения развитых стран имеют свободный доступ к международной паутине, дизайн и контент на сайте (последний кстати, во многом зависим от дизайна самого сайта) играет определяющую роль. Пользователь должен не только «заглянуть» на сайт, но «задержаться», «заинтересоваться» сайтом и выделить его среди тысячи подобных на одну и ту же тематику. Главная задача дизайнера — заставить пользователя вернуться на сайт. При этом не стоит исключать игровой момент — если сказать грубо и прямо, то для юзера веб-сайт часто подобен высокотехнологической игрушке, которую хочется изучать во всех деталях. С этим заданием чудесно справляются сайты на Flash.
Говоря о дизайне, мы рассказываем о различных инструментах и ресурсах для веб-дизайна. Каждая деталь сайта особенная — будь то логотип или надпись, оформление меню, внешний фон сайта, навигация, оформление каждой отдельной страницы сайта. Чем лучше все детали будут проработаны, оформлены в одном стиле и реализованы на сайте — тем лучше будет выглядеть интерфейс, и, соответственно, тем лучше будет реакция посетителей сайта. В сегодняшнем мире, где 80% населения развитых стран имеют свободный доступ к международной паутине, дизайн и контент на сайте (последний кстати, во многом зависим от дизайна самого сайта) играет определяющую роль. Пользователь должен не только «заглянуть» на сайт, но «задержаться», «заинтересоваться» сайтом и выделить его среди тысячи подобных на одну и ту же тематику. Главная задача дизайнера — заставить пользователя вернуться на сайт. При этом не стоит исключать игровой момент — если сказать грубо и прямо, то для юзера веб-сайт часто подобен высокотехнологической игрушке, которую хочется изучать во всех деталях. С этим заданием чудесно справляются сайты на Flash.
И тут абсолютно неважно — любим мы Flash или нет. Хотим того или нет, но сегодня большое количество сайтов используют Flash если не для всего сайта, то для создания определенного элемента.
Помимо интереса к сайту (к интерфейсу сайта), конечно же, не стоит забывать о том, что любой ресурс несет информацию определенной тематики и, безусловно, эстетическую функцию. Подавляющее большинство пользователей интернета воспринимают интерфейс сайта и сайт целиком, как картинку. А значит, сайт помимо функциональной (контентной) нагрузки должен нести функцию эстетического наслаждения от созерцания. При этом, наиболее ценно, когда пользователь не разбирает «картину» сайта на детали — не задумывается, как создан тот или другой элемент сайта, не пытается найти какие-либо «недочеты», а воспринимает сайт целиком, как законченное совершенное полотно. Безусловно, "разбор" сайта (как и что создано) - чрезвычайно важный этап, но доступен далеко не всем ;-) .
Неслучайно в связи с этим сайты на Flash всегда вызывают интерес у пользователей. Особого восхищения достойна навигация и меню на многих флешовых сайтах. Меню и навигация в целом на таких сайтах — может показать вам различные решения задачи, продемонстрирует интересные находки и может вдохновить на создания своих оригинальных решений.
Помимо этого, меню на Flash сайтах заставляет нас задуматься о том, что элементы веб-интерфейса несут помимо функциональной и эстетической нагрузки еще и психологический. Часто именно технология Flash делает сайт интерактивным, вызывает пользователя на взаимодействие и позволяет представить владельца сайта намного ярче, подчеркивая индивидуальность. Зачастую название компании, место, где расположена контора, или же род занятий визуализированы непосредственно в интерфейсе сайта.
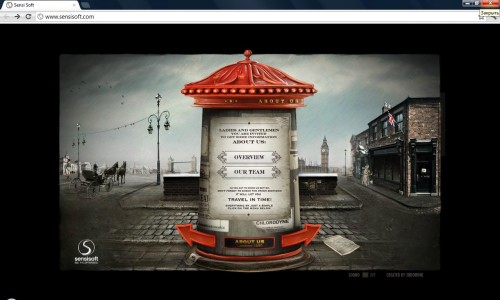
1. Так, первый же сайт с нашей подборки sensisoft сразу же дает пользователю намек на то, что компания владелец — находится в Англии, в Лондоне и уже долго работает на рынке ( первое, что видит юзер — старый Лондон и афиша-меню). sensisoft -британская компания, которая отличается оригинальными бизнес-решениями. Впрочем, об их оригинальности лучше расскажет их сайт. Приготовьтесь окунуться в атмосферу старинного Лондона.
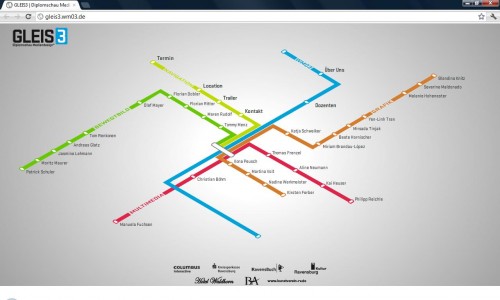
2. Еще одним ярким примером решения меню для Flash сайта является сайт немецкого творческого объединения Gleis3. Так как с немецкого «Gleis» означает «путь», то сам интерфейс сайта как будто визуализирует железнодорожные пути (или быть может карту метрополитена). Таким образом, название компании становится основой для реализации навигации на сайте. Любая работа, а в особенности, творчество - это путь. Этот поступлат подтверждает немецкое творческое объединение Gleis3 и предлагает вам попутешествовать «по путям». Навигация на сайте реализована по ассоциации с картой линий метрополитена или ж/д поездов — удобно, содержательно и ярко.
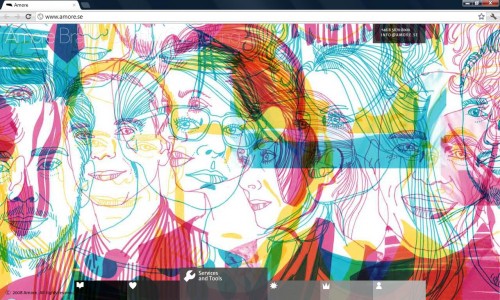
3. Корона, гаечный ключ, сердце, силует, книга, звезда — это меню для управления сайтом шведской дизайнерской компании Amore. Акцент на креативность и да, возвышенность. Создатели сайта подчеркивают яркость и нестандартность компании-владельца сайта, а значит, оригинальность в решении любых задач. Отметим еще один важным элементом дизайна этого сайта является фон. Это как будто тонкий намек на количество ярких идей и ярких креативных людей. Каждый вправе прочитать это по-своему, но сложно отказаться, что, открывая сайт, мы обращаем внимание на фон, а уже на фоновой фотографии на те всплывающие из меню окошка.
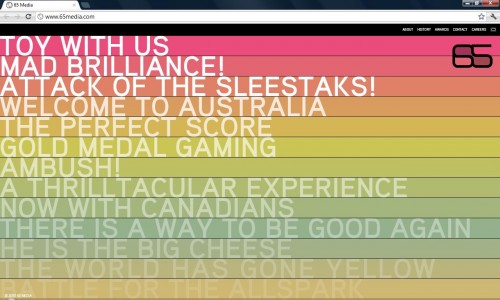
4. Меню на этом сайт — это уже сами по себе работы студии 65Media, а каждая работа требует отдельного представления. Меню реализовано по принципу списка названия всех работ компании. А, клакая на название в списке, можно уже более детально ознакомиться с творчеством этой студии.
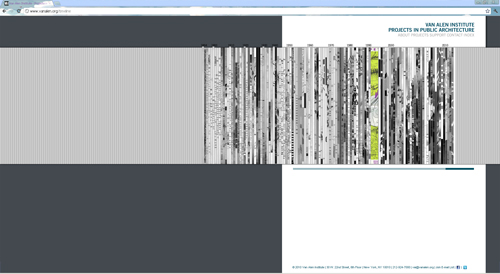
5. Van Alen Institute — уж поистине необычный сайт. И кто сможет предположить, что этот креативный сайт принадлежит институту? Правда, если сказать точнее Van Alen Institute является независимой некоммерческой организацией, что исследует тенденции и процессы в архитектуре, которые в свою очередь могут формировать общие тенденции в архитектурном дизайне. Впрочем, нас больше всего интересует сайт института, а реализован он в виде теки проектов, при клики на которые можно детально узнать о каждом отдельном проекте института.
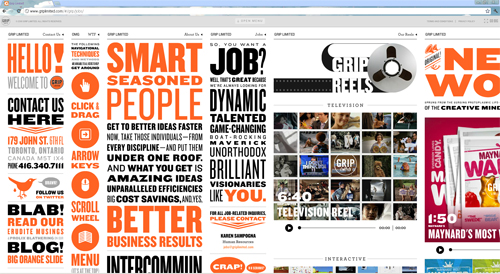
6. Griplimited - удивительный сайт, реализованый как разворот огромной газеты, которая на самом деле является портфолио компании. Каждый элемент — самостоятельный и на самом деле является отдельным проектом, созданным этой креативной группой. Если сложить все вкладки с помощью небольших навигационных стрелочек вверху экрана, то перед вами предстанет вертикальное меню. Также открыть меню можно с помощью соответствующей кнопки вверху дисплея.
7. Work Life Balance Сentre представляет отличную реализацию меню. Каждая из рубрик открывается с мини-описанием на отдельной черной вставке, тем самым акцентируя внимание на контенте страницы. Еще одним интересным решением является формат «знакомства с сайтом». Для начала нас просят войти на сайт, нажав Enter, а потом с пользователем здороваются. Этот нехитрый прием способствует не только интерактивности, но и персонализации (обращение к каждому отдельному пользователю сайта).
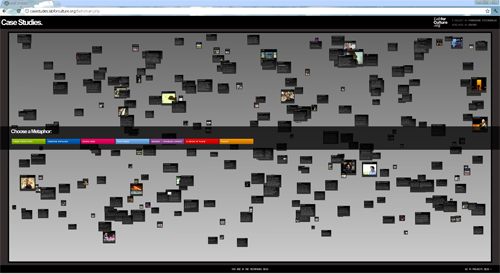
8. Сasestudies. Хороший сайт, который предстает как агрегатор различного контента — видео, фото и текстовых файлов. При этом огромное количество контента хорошо структуровано по рубрикам. Впрочем, у пользователя создается впечатление, что перед ним мозаика, которую можно начать собирать с любого элемента и в результате изучить полностью весь сайт.
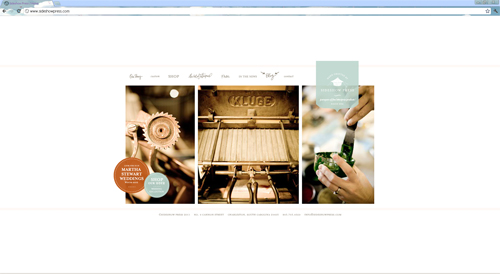
9. Sideshowpress. На этом сайте с помощью технологии Flash интересно реализовано именно меню. Каждая рубрика — особенная и это подчеркивается всевозможными стрелочками, кружками и прочим.
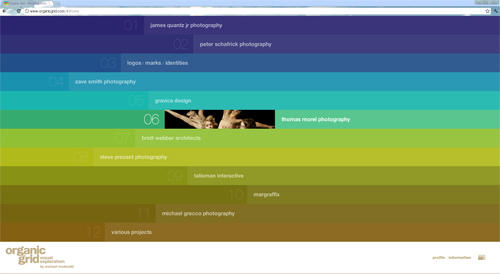
10. Оrganicgrid - еще один пример реализации меню через список работ. Только в данном случае зафиксировано не только название, но и миниатюрное превью работы.
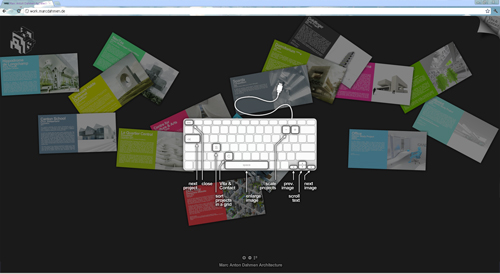
11. Marcdahmenю Как вам навигация с помощью виртуальной клавиатуры? Попробуйте свои силы на этом немецком сайте. Клавиатура — это еще и своеобразное меню.
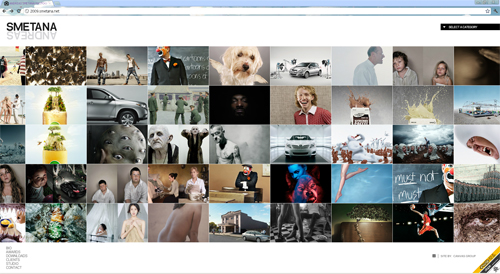
12. Сайт агентства Smetana представлен как бесконечная вереница работ и проектов. При этом интересным образом осуществляется навигация по сайту — Вашим другом станет колесико мышли или клавишы «вверх», «вниз» на клавиатуре.
13. Nickad Минимализм — во всем и вся. Ключ к управлению сайта — «звездочка», которая при нажатии открывает полноценное меню сайта.
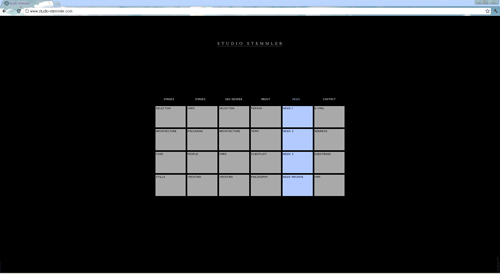
14. Студия Stemmler Каждая секция меню открывается отдельно как полноценная галерея работ. При этом изображения скрыты от пользователя и открываются, только при нажатии на каждую рубрику отдельно. Кроме того, существует звуковое сопровождение.
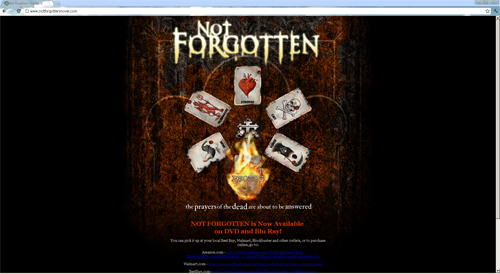
15. Сайт, посвященный выходу фильма Not forgotten Movie, но нам интересен не этот факт. Вход на сайт в каждую отдельную рубрику реализовывается через игральные карты. Каждая из шести карт загорается пламенем, если на нее навести мышью. Таким образом, у пользователя создается впечатление взаимодействия с сайтом, личного участия в игре.
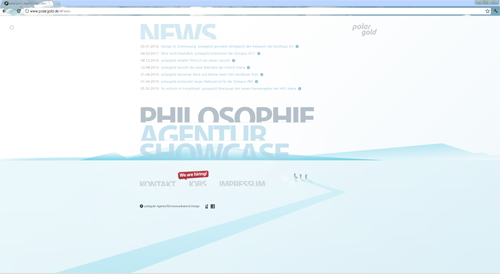
16. Немецкий сайт Polargold предлагает нам еще один вариант навигации, основанной на тексте — в меру сдержанно, интересно, и в тоже время чрезвычайно содержательно. Хороший пример, как можно сделать акцент на текст, а не на визуальные эффекты.
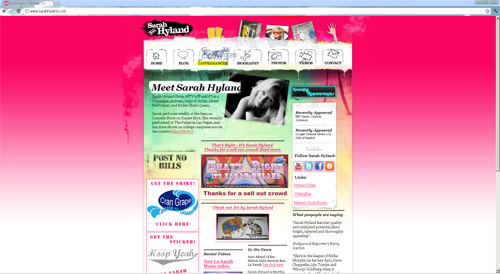
17. На персональном сайте художницы и дизайнера Sarah hyland внимание привлекает меню: при наведении курсивом, рубрика с обычной надписи превращается в полноценное граффити. Также метаморфозы сопровождаются характерными звуковыми эффектами.
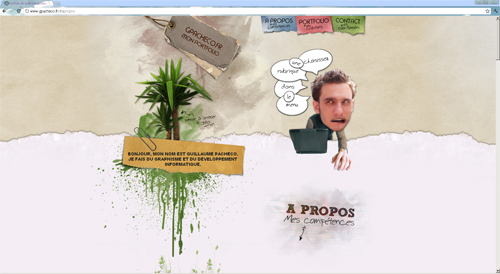
18. Забавный личный сайт французского дизайнера Gpacheco. Интерактивность этого сайта заключается в том, что путешествуя с мышкой по сайту пользователь неожиданно открывает все новые и новые дополнительные элементы сайта.
Автор — Дежурка
























13 марта 2012 в 15:32
Безусловно есть хорошие сайты... но большинство из них настолько перегружены... лично я противник флеша, да все можно сделать красиво и интерактивное, но практически тоже самое можно сделать и на JS... а флеш использовать только к отдельным элементам...