Радужный мозаичный бэкграунд в Adobe Illustrator
12 ноября 2014 | Опубликовано в Уроки | 1 Комментарий »
 Сегодня мы создадим интересный радужный бэкграунд в Adobe Illustrator. Мы будем работать с сетчатым градиентом, с символами и режимами наложения, научимся редактировать отдельные символы в наборах символов и создавать эффект мозаики. Урок довольно прост и поможет тем, кто не очень хорошо знаком с программой узнать ее лучше и глубже. Также он будет интересен тем, кто не работал с символами в Adobe Illustrator.
Сегодня мы создадим интересный радужный бэкграунд в Adobe Illustrator. Мы будем работать с сетчатым градиентом, с символами и режимами наложения, научимся редактировать отдельные символы в наборах символов и создавать эффект мозаики. Урок довольно прост и поможет тем, кто не очень хорошо знаком с программой узнать ее лучше и глубже. Также он будет интересен тем, кто не работал с символами в Adobe Illustrator.
Результат

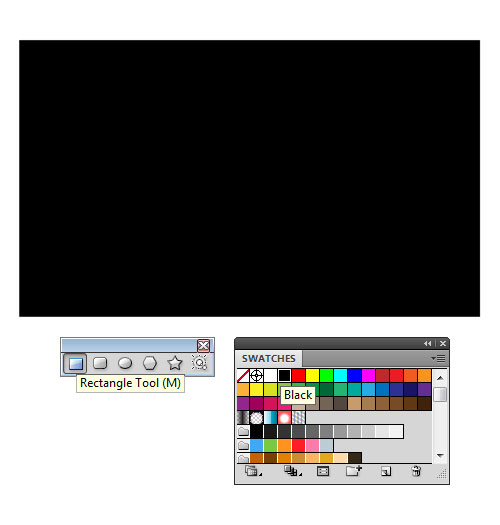
1. Создайте новый документ и укажите ему размер 800 x 600px. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте прямоугольник размером 800px х 480px. Не снимайте выделения с прямоугольника и укажите ему черный цвет заливки (R=0, G=0, B=0), выбрав черный цвет в палитре Swatches/Образцы.

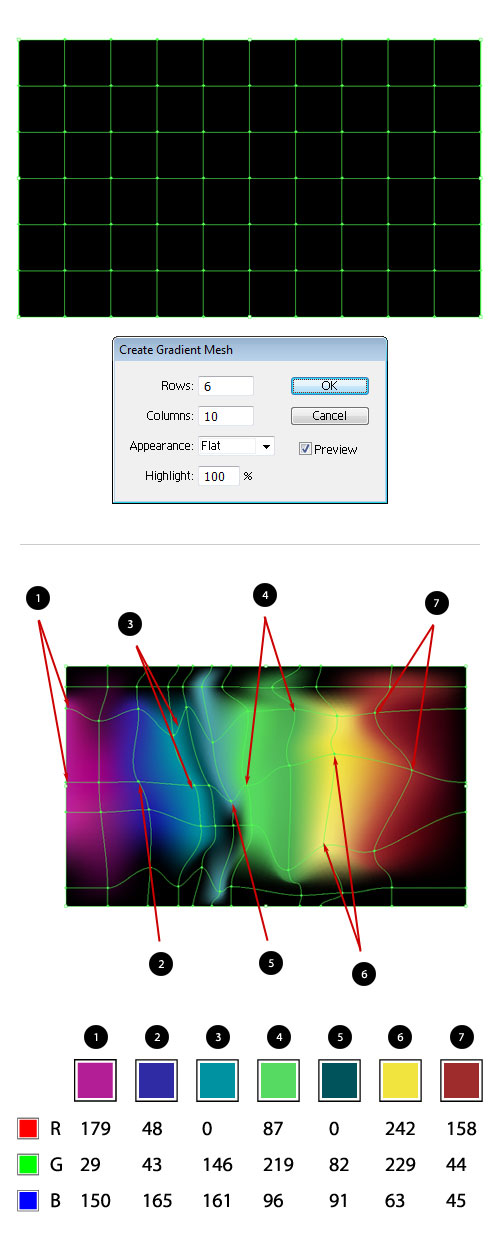
2. Выделите фон, который мы только что создали и в меню выберите Object > Create Gradient Mesh/Объект>Создать сеточный градиент. Откроется диалоговое окно. Настройте параметры так, как показано на картинке ниже.
Инструментом Direct Selection/Прямое выделение (A) исказите сетку, смещая узлы и укажите узлам цвета, как показано ниже.

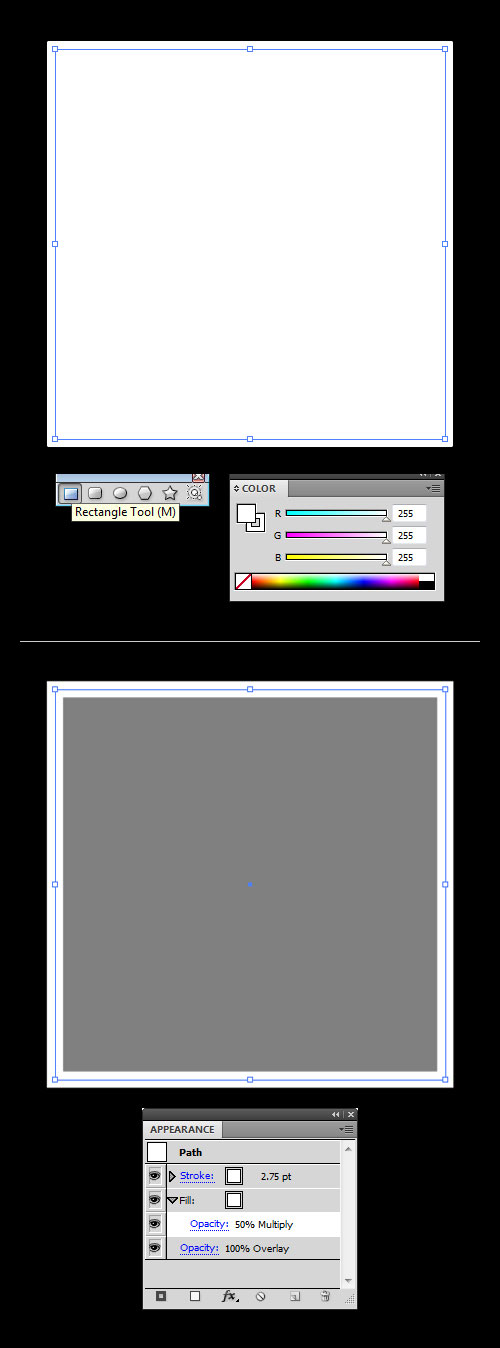
3. Теперь мы создадим эффект свечения. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте квадрат с длиной стороны в 65px. Укажите квадрату заливку и обводку белого цвета (R=255, G=255, B=255). В палитре Stroke/Обводка укажите толщину обводки в 2.75pt. В палитре Appearance/Оформление нажмите на стрелочку вниз, чтобы открыть содержимое вкладки “Fill/Заливка”. Укажите Blending Mode/Режим наложения для этой заливки Multiply/Умножение (Opacity/Непрозрачность 50%). После этого в палитре Transparency/Прозрачность измените Blending Mode/Режим наложения для всего объекта на Overlay/Перекрытие.

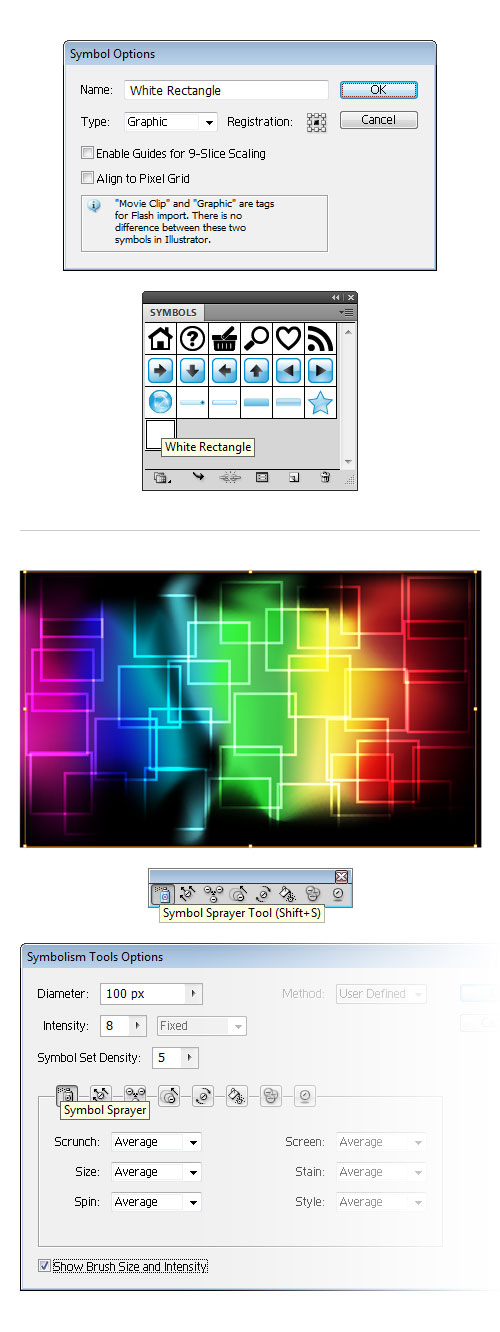
4. Не снимайте выделения с объекта из предыдущего шага. В палитре Symbols/Символы нажмите на кнопку New Symbol/Новый символ. Назовите новый символ “White Rectangle”, укажите настройки как показано ниже и нажмите OK. Возьмите инструмент Symbol Sprayer/Распыление символов (Shift+S) и выберите наш новый символ из палитры Symbols/Символы. Распылите символы по изображению.
Совет: Вы можете настраивать параметры распыления. Для этого кликните дважды по инструменту Symbol Sprayer/Распыление символов в палитре Tools/Инструменты. Экспериментируйте с параметрами, чтобы добиться лучшего результата.

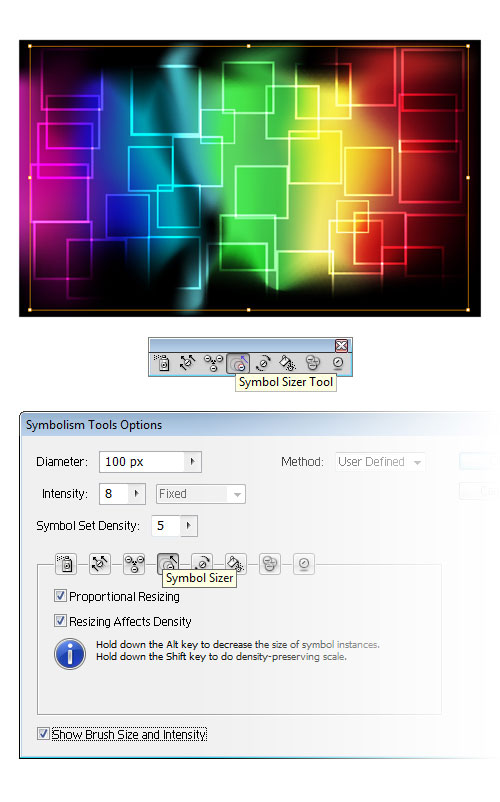
5. Давайте внесем разнообразие в наш набор символов. Возьмите инструмент Symbol Sizer/Размер символов (вы найдете его во вкладке инструмента Symbol Sprayer/Распыление символов, если кликните по инструменту и будете удерживать нажим мыши немного). Убедитесь что набор символов выделен. Теперь просто наводите инструмент Symbol Sizer/Размер символов на определенный символ, кликайте и удерживайте нажим, чтобы увеличить символ. Чтобы уменьшить символ, делайте то же самое, но удерживая кнопку Alt. Когда вы закончите, у вас должно получиться нечто подобное:

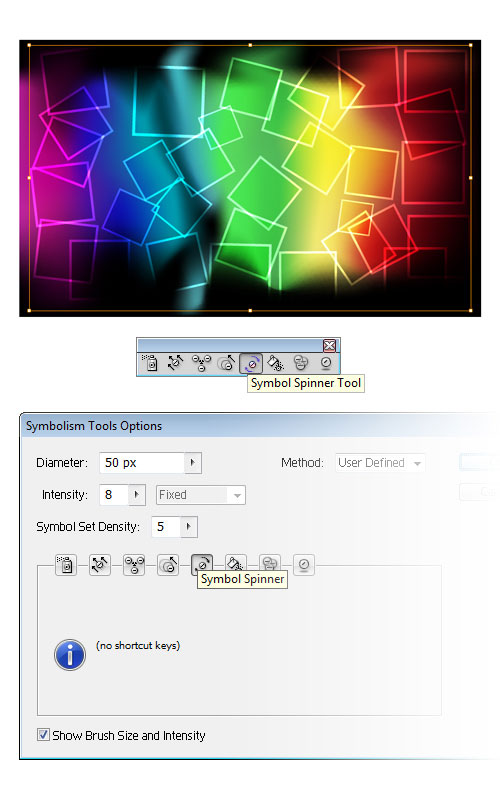
6. Еще один инструмент, который вы найдете рядом в предыдущим — Symbol Spinner/Вращение символов. Возьмите его, кликайте и тяните в разные стороны, чтобы вращать каждый элемент по отдельности. Если есть необходимость, вы можете увеличивать и уменьшать размер кисти инструмента при помощи скобок [" и "]"".

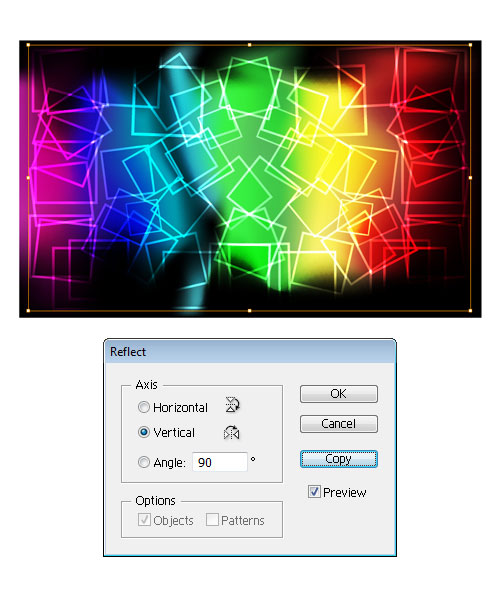
7. Теперь нам нужен еще один набор символов. Чтобы было проще, просто копируйте и вставьте уже существующий набор символов. Убедитесь что копия все еще выделена и в меню выберите Object > Transform > Reflect/Объект>Трансформировать>Отразить. Отразите набор символов по вертикальной оси.

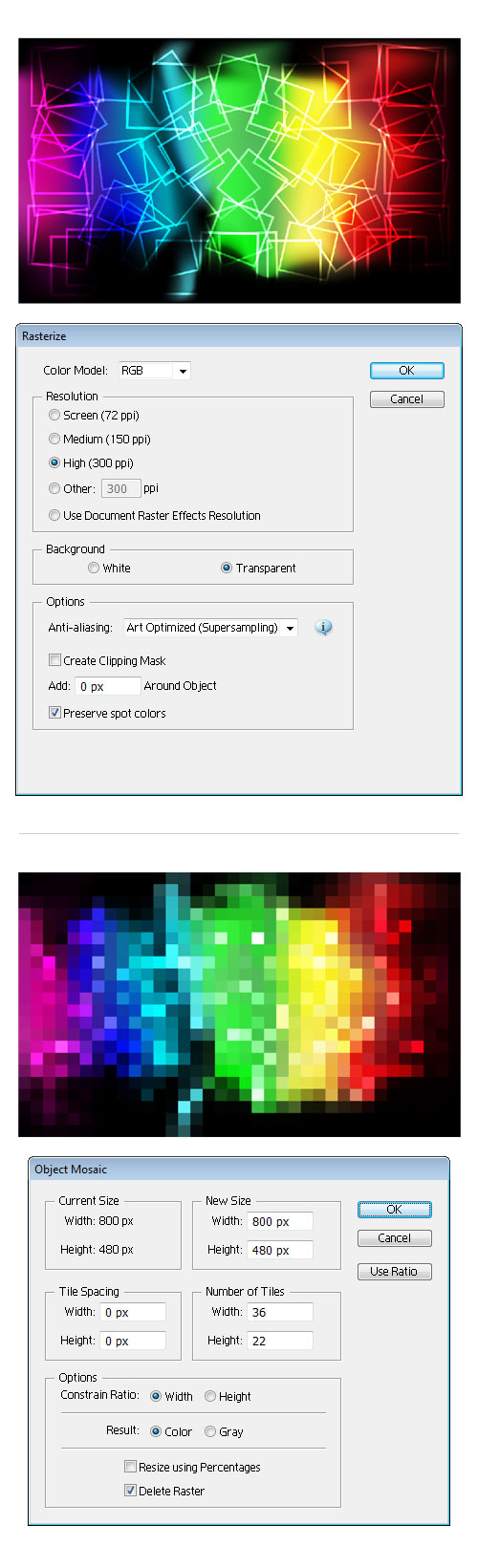
8. Теперь создадим эффект мозаики. Выделите все объекты и в меню выберите Object > Rasterize/Объект>Растрировать. Появится диалоговое окно. Настройте параметры как показано ниже.
Теперь в меню выберите Object > Create Object Mosaic/Объект>Создать фрагментацию. Настройте параметры как показано на картинке ниже и нажмите OK.

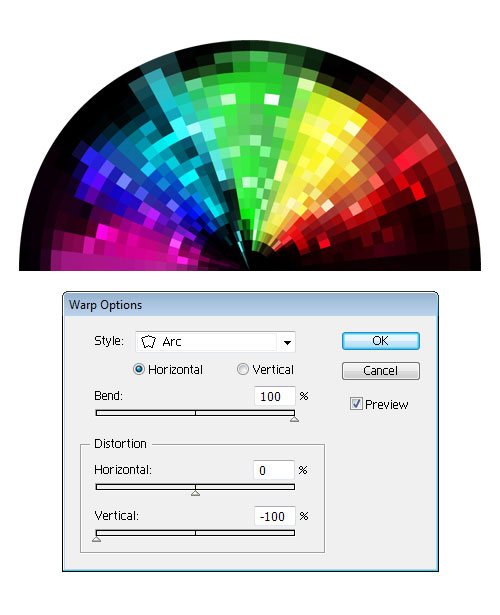
9. А вот самая интересная часть. Убедитесь что все объекты выделены и в меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга. Настройте параметры эффекта как показано ниже.

10. Возьмите инструмент Rectangle/Прямоугольник (M) и создайте два черных прямоугольника размером 800 x 480px. Выделите один из них и отправьте его на задний план, нажав Shift+Ctrl+[. Второй прямоугольник отправьте на передний план, нажав Shift+Ctrl+]. Выделите все объекты, созданные ранее, в меню выберите Object > Clipping Mask > Make/Объект>Обтравочная маска> Создать (Ctrl+7). Вот и всё!

Автор урока Nikola Adzic
Смотрите также:





