Фотоманипуляция по мотивам игры «Квантовый Разлом» в Adobe Photoshop
2 мая 2016 | Опубликовано в Уроки | 1 Комментарий »
 Сегодня мы продолжим обучаться секретам фотоманипуляций и создадим в Adobe Photoshop CC иллюстрацию по мотивам культовой игры «Quantum Break». Мы покажем, как использовать обтравочнуюумаска и режимы наложения, а также научим создавать кисть из фигур, которые вы сами нарисуете в фотошопе.
Сегодня мы продолжим обучаться секретам фотоманипуляций и создадим в Adobe Photoshop CC иллюстрацию по мотивам культовой игры «Quantum Break». Мы покажем, как использовать обтравочнуюумаска и режимы наложения, а также научим создавать кисть из фигур, которые вы сами нарисуете в фотошопе.
Имейте в виду, что этот урок сделан с использованием Photoshop CC, поэтому ваша картинка на мониторе в более ранних версиях может выглядеть совсем иначе. Некоторые кисти также доступны только в версии Photoshop CS6 и выше.
Вот, что мы собираемся сделать:

Для урока нам понадобится:
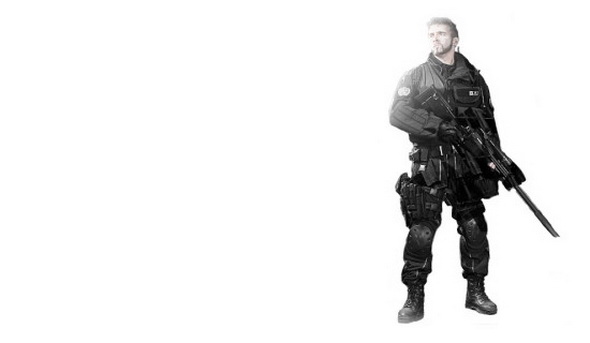
- 1. Фото Model от PhelanDavion
- 2. C4D Render
- 3. Фото City Stock
- 4. Иллюстрация War Scene Stock
Шаг 1.
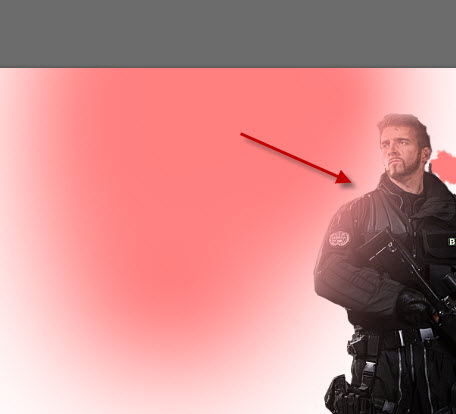
Создайте новый документ с размерами 1440 х 810 пикс с белым фоном. Загрузите нашего стокового героя, скопируйте и вставьте его в документ. Расположите его на холсте справа.

Добавьте слой с маской и воспользуйтесь большой мягкой резинкой, чтобы подтереть цвет в левом верхнем углу, где расположен герой.

Должно получиться вот так:

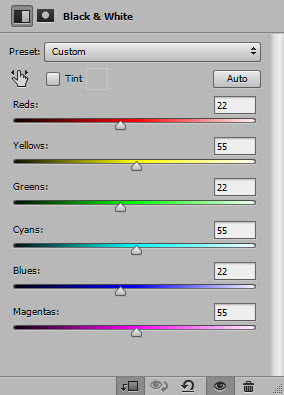
Примените следующий корректирующий слой — обтравочная маска (следуйте нашим скриншотам):
Black & white / Черно-белое:

На черно-белом корректирующем слое маски потрите немного лицо героя.

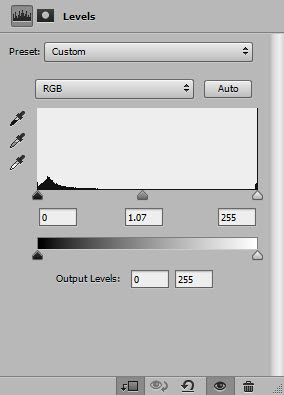
Добавьте Levels / Уровни:

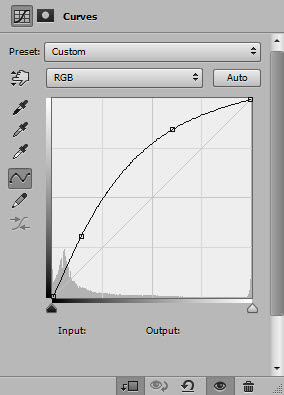
Поработайте с Curves / Кривые:

И вот следующий промежуточный результат:

Шаг 2.
Загрузите рендер C4D, о котором мы писали в самом начале, в свой фотошоп:

Скопируйте и вставьте его и разместите в районе ног героя, сжав при помощи инструмента Free transform tool / Свободное трансформирование:

Добавьте на тело героя, как показано ниже, только убедитесь, что соблюден адекватный масштаб:


Шаг 3.
Сейчас мы будем, как и обещано, работать с кистью. Создайте новый документ размером 300 х 300 пикс, создайте новый слой и нарисуйте приблизительно такую фигуру, как показано на картинке. Выключите фоновый слой.

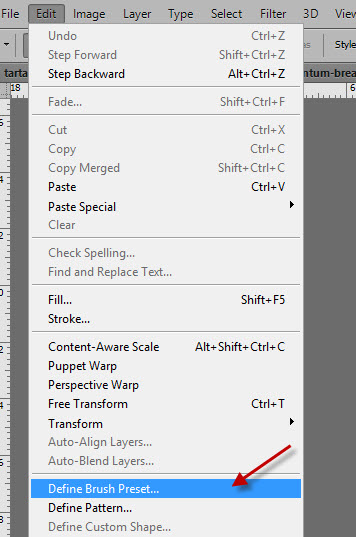
Примените Edit > Define Brush Preset / Редактирование > Определить кисть:

Дайте своей кисти название:

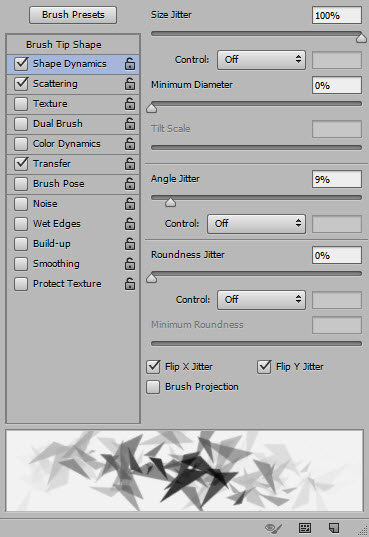
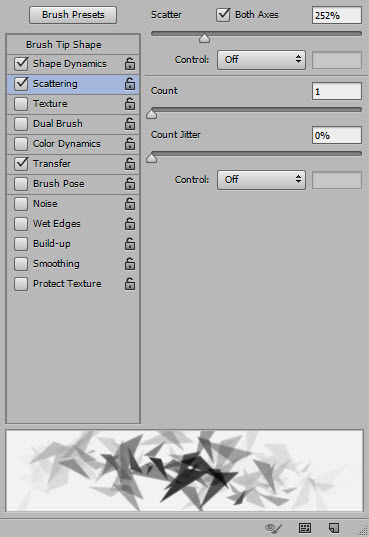
Нажмите F5 и измените параметры кисти, следуя нашему примеру на картинках ниже:



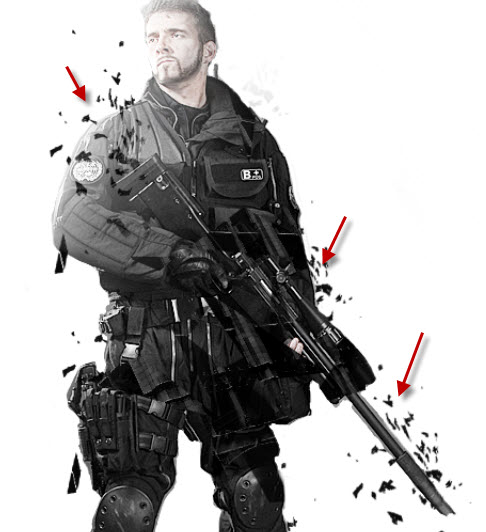
Используйте получившуюся кисть, чтобы нарисовать паттерн, как показано ниже:

Шаг 4.
Загрузите в фотошоп следующую картинку и выделите показанную ниже область:

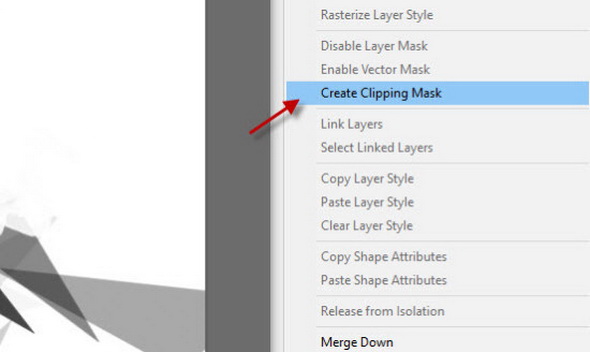
Скопируйте и вставьте выделенную область в документ, расположите ее поверх слоя, где только что работали кистью, затем примените как Clipping mask / Обтравочная маска:

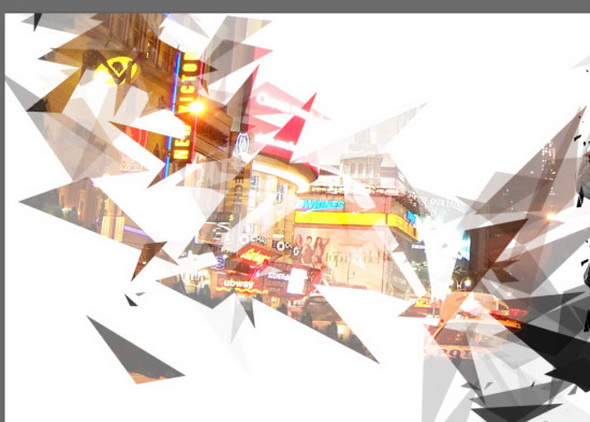
Должно получиться вот так:

Шаг 5.
Загрузите следующую картинку в фотошоп. Мы используем ее для придания некого эффекта драматизма своему дизайну.

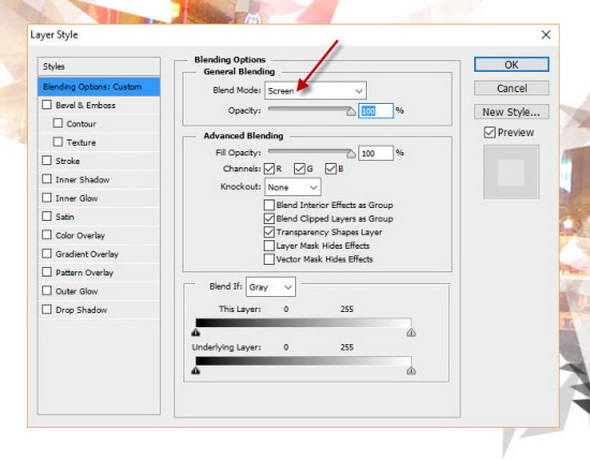
Скопируйте и вставьте выделенную часть в наш документ. Установите режим слоя на Screen / Экран:

Сдвиньте этот слой по отношению к предыдущему слою с городом, чтобы они хорошо смотрелись вместе:

Возьмите еще одну область со стокового изображения войны. Например, такую:

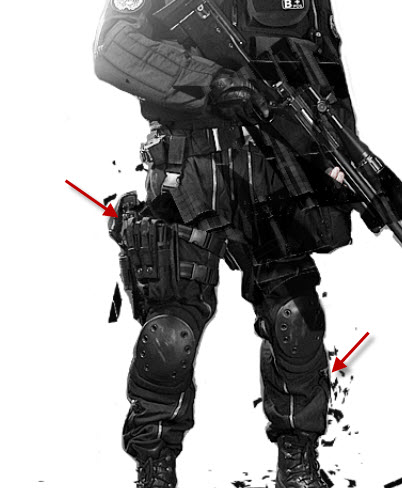
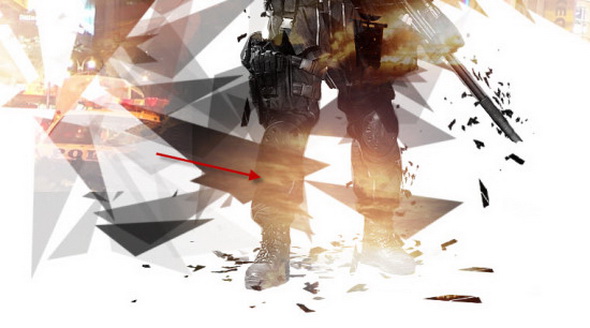
На этот раз мы расположим картинку в области ног нашего героя, все еще используя режим наложения Screen / Экран:

Шаг 6.
По желанию: вы можете применить мазки или акварельную кисть, чтобы добавить фактуры вокруг героя.

Финал.
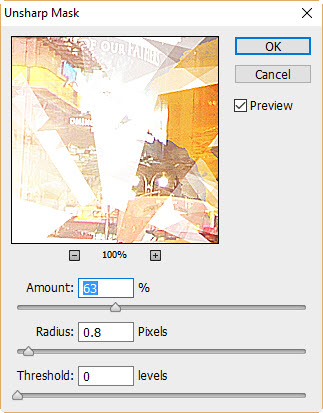
Примените Flatten / Выполнить сведение всех масок и сделайте дубликат фонового слоя. Примените Filter > Sharpen > Unsharp mask / Фильтр > Усиление резкости > Контурная резкость на дубликате слоя, чтобы увеличить резкость изображения.

Добавьте следующие корректирующие слои (Аdjustment layers), чтобы доработать цвета:
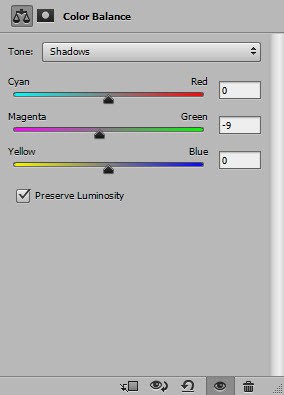
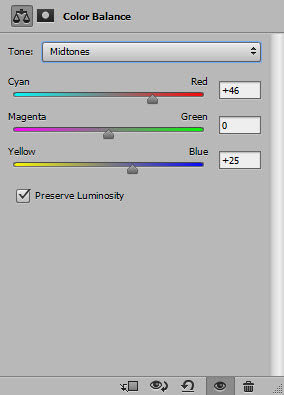
Color Balance / Цветовой баланс:


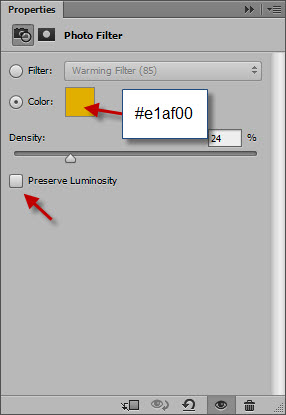
Photo Filter / Фотофильтр:

И вот наш финальный результат!

Автор - James Qu
Смотрите также:
- Новое небо для лучшего вида в Adobe Photoshop
- Выравнивание цвета кожи в Adobe Photoshop
- Рисуем кисти солнечных лучей в Adobe Photoshop





