Объемный разбросанный текст в Adobe Illustrator
6 апреля 2015 | Опубликовано в Уроки | 189 Комментариев »
 В этом уроке вы узнаете как просто и сравнительно быстро создать типографический эффект объемных упавших букв в Adobe Illustrator. Для выполнения урока вам понадобится версия Adobe Illustrator CC 2014, а также конфигурация компьютера, которая позволяет работать с 3D. Освоив эту технику, вы без труда сможете применять ее не только к тексту, но и любым другим объектам.
В этом уроке вы узнаете как просто и сравнительно быстро создать типографический эффект объемных упавших букв в Adobe Illustrator. Для выполнения урока вам понадобится версия Adobe Illustrator CC 2014, а также конфигурация компьютера, которая позволяет работать с 3D. Освоив эту технику, вы без труда сможете применять ее не только к тексту, но и любым другим объектам.
Результат

Шаг 1
Чтобы начать работу откройте Adobe Illustrator CC и создайте New Document/Новый документ. Выберите узкий шрифт без засечек, например Nexa Light, и при помощи инструмента Type/Тект (T) введите ваш текст.

Шаг 2
Выберите цветовую гамму для вашей работы. В примере использованы цвета из палитры Beach/Пляж, найденной в стандартной Swatch Library/Библиотеке образцов Adobe Illustrator.

Шаг 3
Подготовим текст. Для этого нам нужно его Expand/Разобрать и Ungroup/Разгруппировать. После этого выделите первую букву и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос, укажите настройки как показано ниже и нажмите OK:

Шаг 4
Выделите вторую букву и также в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. На этот раз настройте параметры иначе, как показано на картинке ниже, и нажмите OK.

Шаг 5
Выделите третью букву. И вновь в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. И на этот раз мы расположим букву по-новому. Для этого укажите параметры как показано ниже:

Шаг 6
Расположите буквы так, чтобы они смотрелись так, словно они стоят рядом в одной плоскости.

Шаг 7
Для остальных букв вашей работы параметры 3D Extrude & Bevel Options/3D Вытягивания и скоса будут такими:

Шаг 8
Настройте расположение и угол наклона букв так, чтобы они выглядели так, словно лежат на одной поверхности.

Шаг 9
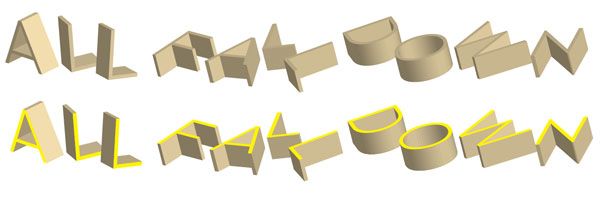
Выделяя каждую букву отдельно, Expand/Разберите каждую букву в меню Object/Объект. Затем в палитре Pathfinder/Обработка контура укажите каждой грани каждой буквы Unite/Объединить. Выберите яркий цвет для лицевой части каждой буквы. В примере использован желтый.

Шаг 10
Подредактируйте оттенки каждой грани. Округлые места заливайте линейным градиентом, редактируя его при помощи палитры Gradient/Градиент. Мы хотим, чтобы каждая грань была залита градиентом и чтобы заливка была ровной.

Шаг 11
После того как вы выбрали цвета и настроили градиенты для каждый грани букв, используйте инструмент Pen/Перо, чтобы нарисовать тени под буквами. Залейте тени градиентом от цвета вашего фона к более темному его оттенку (в примере использованы оттенки бирюзового). Настройте градиент при помощи инструмента Gradient/Градиент, чтобы более темная часть располагалась прямо под буквой, а более светлая уходила против направления света.

Результат
Вот и всё! Используйте эту технику применительно к тексту или любым другим объектам.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:






6 апреля 2015 в 15:05
Это срам, а не урок.
9 апреля 2015 в 18:07
трэш... сложно поверить, что это выдала Мэри Винклер)