В этом уроке мы будем рисовать милый скворечник в Adobe Illustrator. Это простой урок, который тем не менее позволит новичкам и не только освоить несколько не самых простых функций программы. Мы будем работать с инструментом Создание фигур, с эффектами, составными контурами и палитрой выравнивания.
В этом уроке мы будем рисовать милый скворечник в Adobe Illustrator. Это простой урок, который тем не менее позволит новичкам и не только освоить несколько не самых простых функций программы. Мы будем работать с инструментом Создание фигур, с эффектами, составными контурами и палитрой выравнивания.
Результат
Шаг 1
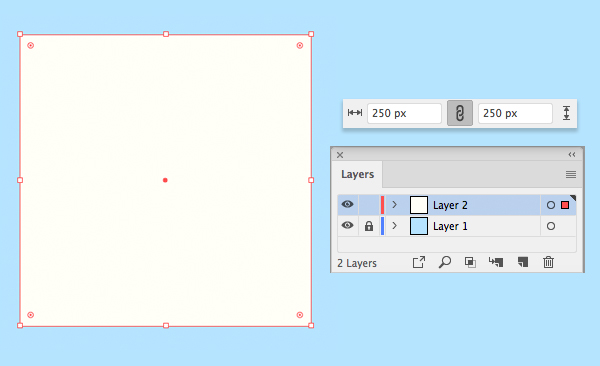
Создайте новый документ размером 600 x 600 px в цветовом режиме RGB. Инструментом Rectangle/Прямоугольник (M) растяните квадрат по размеру рабочей области и укажите ему голубой цвет заливки. Lock/Заблокируйте слой с фоновым квадратом в палитре Layers/Слои и создайте новый слой для самого скворечника.
Инструментом Rectangle/Прямоугольник (M) создайте белый квадрат размером 250 x 250 px.
Шаг 2
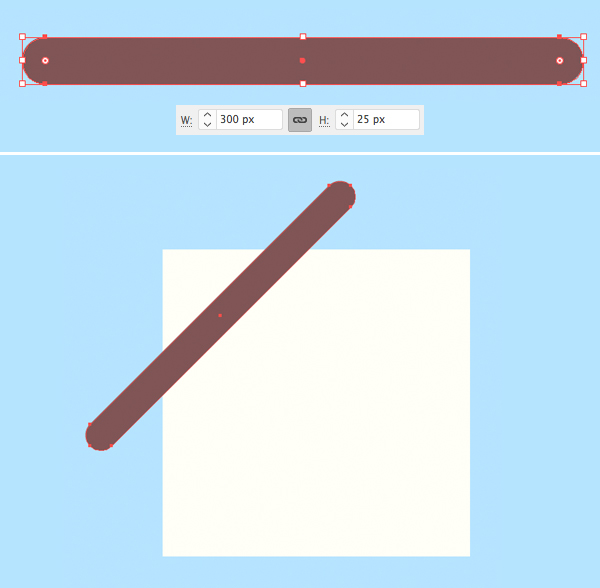
Рисуем крышу. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 300 x 25 px и укажите ей коричневый цвет заливки. Вы можете регулировать степень скругления углов в режиме инструмента Direct Selection/Прямое выделение (A) при помощи функции живых углов.
Поверните прямоугольник на 45 градусов.
Шаг 3
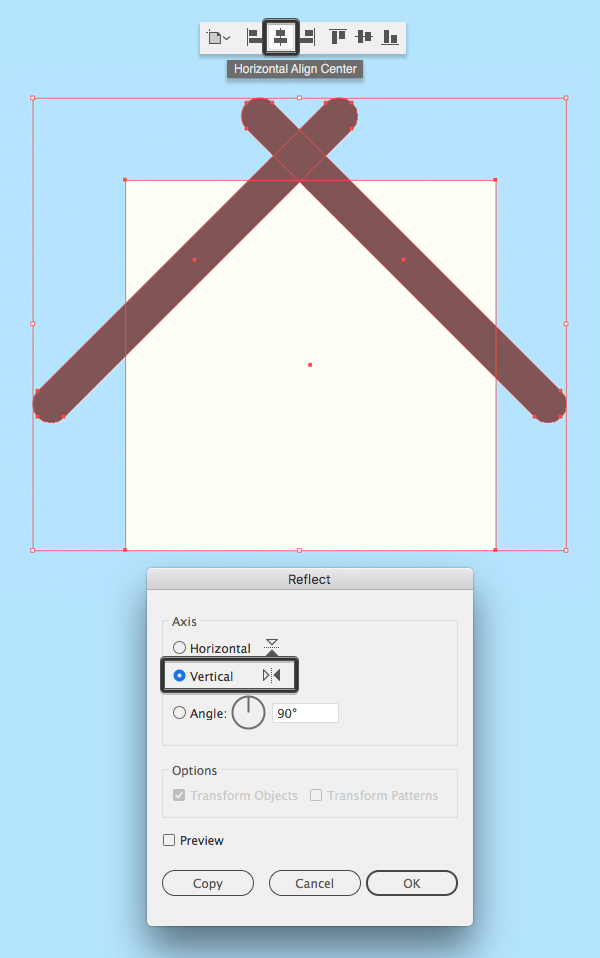
Не снимая выделения со скругленного прямоугольника, кликните дважды по инструменту Reflect/Отражение (O). Выберите Vertical Axis/Вертикальную ось и нажмите Copy/Копия. Разместите оба прямоугольника как показано ниже и сгруппируйте их (Control-G).
Выделите белый квадрат и группу прямоугольников и выровняйте все по центру.
Шаг 4
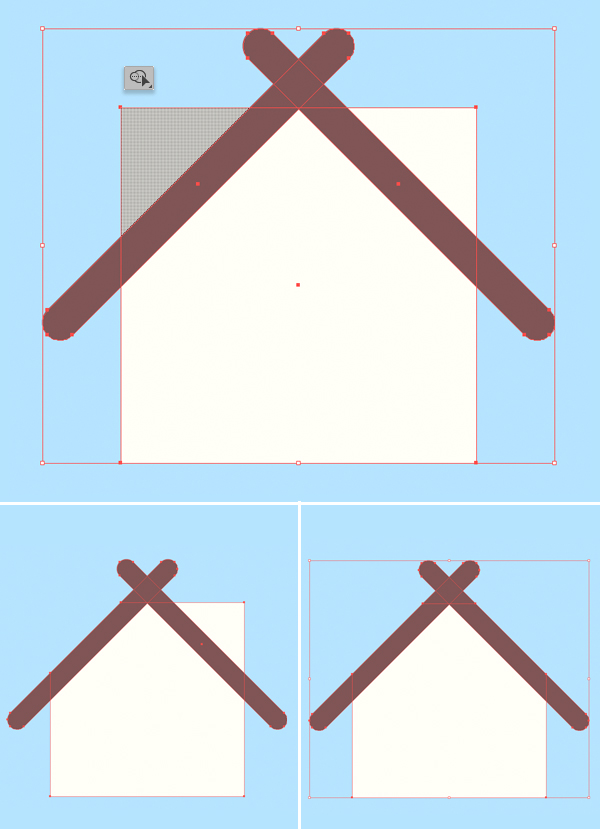
Не снимайте выделения с объектов, и при помощи инструмента Shape Builder/Создание фигур (Shift-M), удерживая клавишу Alt, удалите лишние части белого квадрата.
Шаг 5
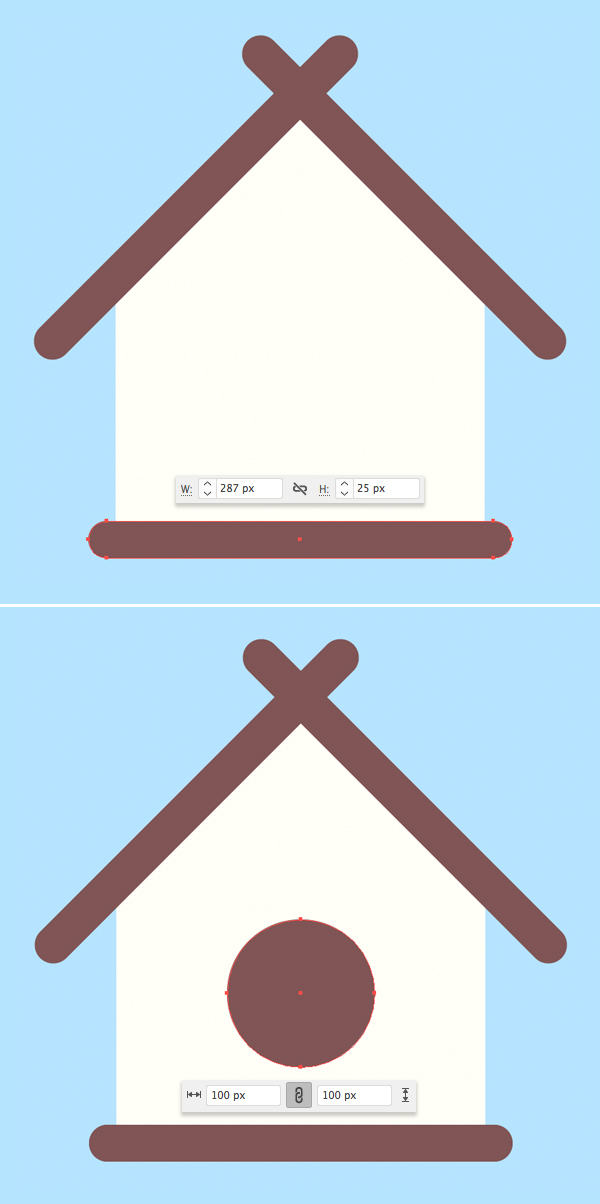
Рисуем нижнюю часть при помощи прямоугольника со скругленными углами размера 287 x 25 px коричневого цвета.
Выберите инструмент Ellipse/Эллипс (L), зажмите Shift и растяните круг размером 100 x 100 px.
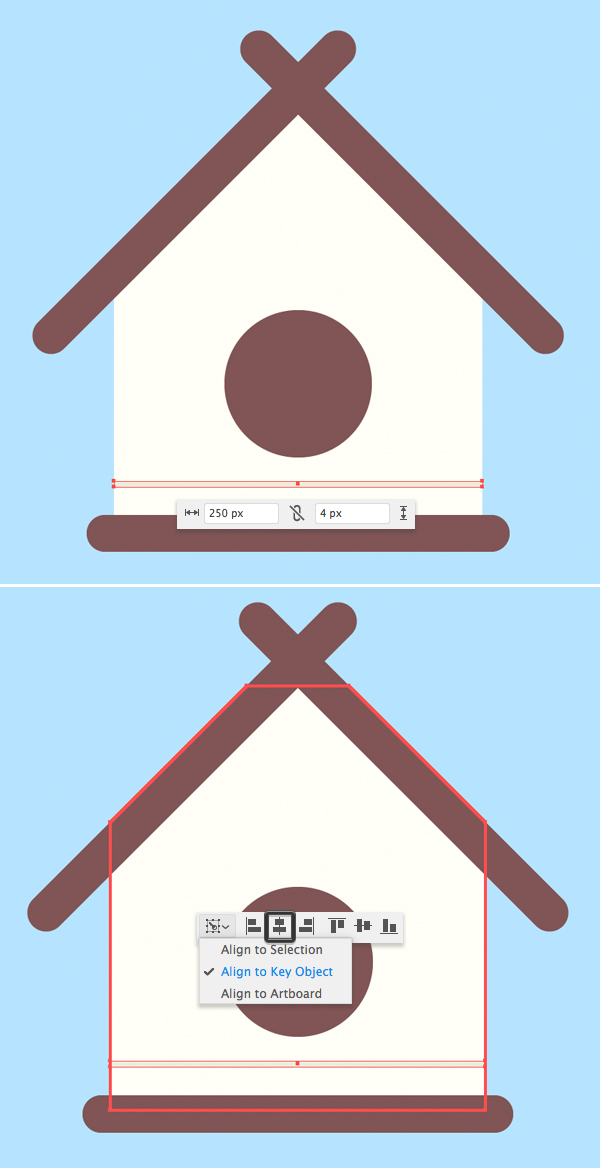
Выровняйте все элементы по центру относительно рабочей области. Используйте палитру Align/Выравнивание.
Шаг 6
Инструментом Rectangle/Прямоугольник (M) растяните серую линию размером 250 x 4 px как показано ниже. Выровняйте ее относительно домика.
Шаг 7
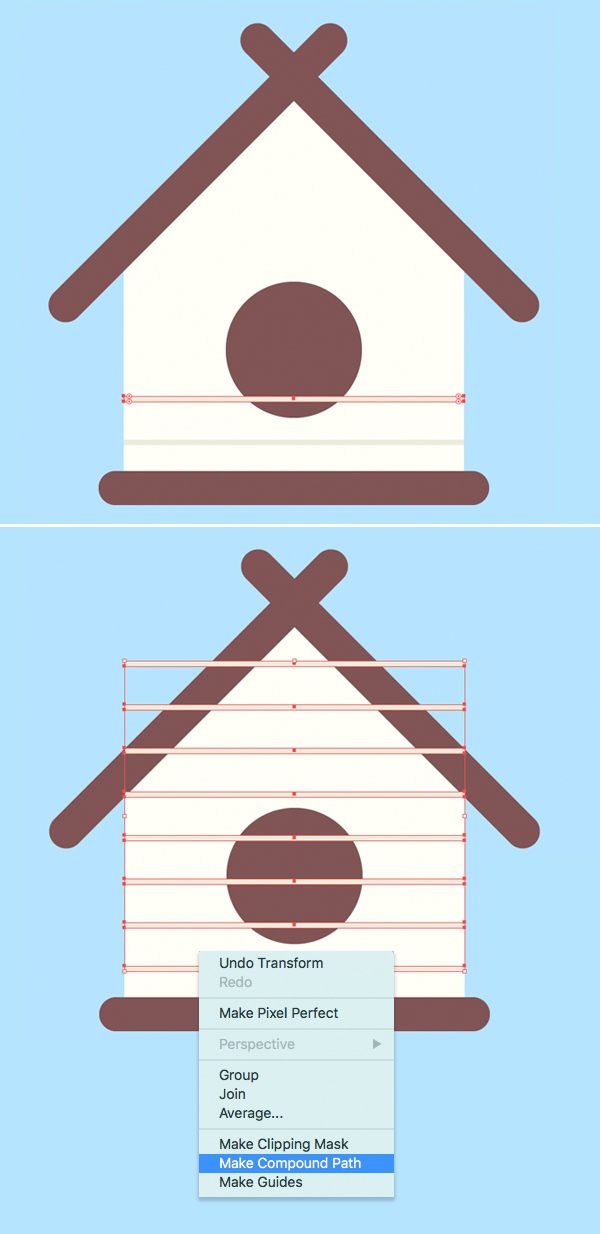
Выделите только что созданную линию, зажмите Alt-Shift и перетащите копию немного выше. Нажмите Control-D несколько раз, чтобы повторить процедуру.
Выделите все серые линии и нажмите Control-8 чтобы создать Compound Path/Составной контур.
Шаг 8
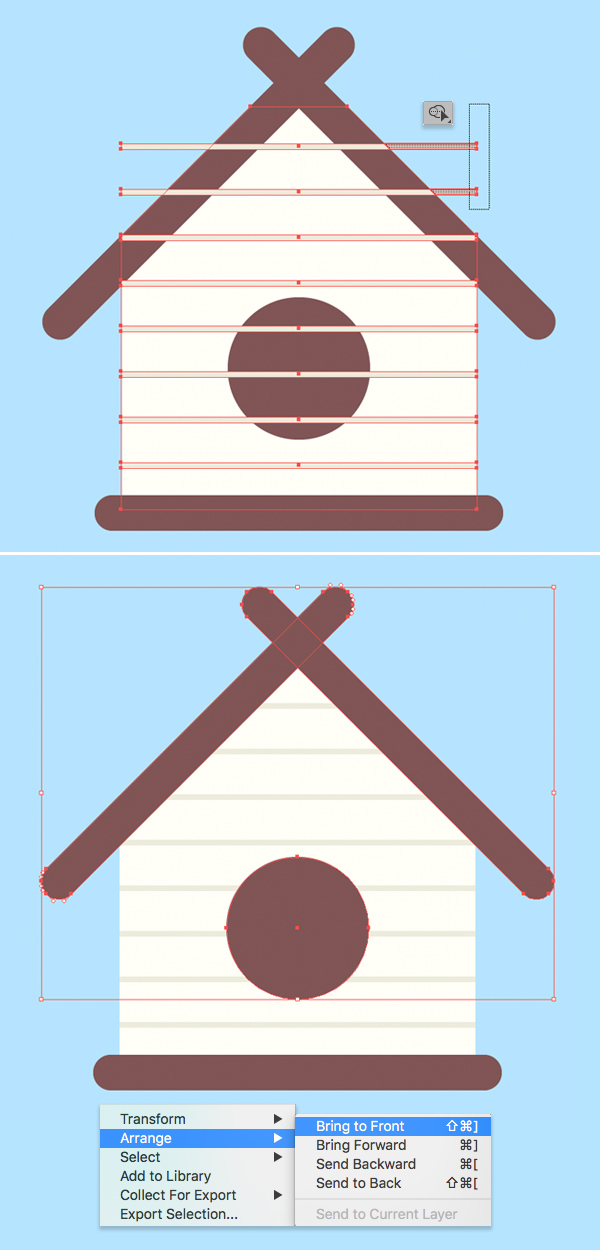
Выделите все объекты и инструментом Shape Builder/Создание фигур (Shift-M) удалите лишние части серых полос. Не забывайте зажимать Alt, чтобы работать в режиме удаления.
Выделите все коричневые объекты и нажмите Shift-Control-] чтобы поместить их на передний план.
Шаг 9
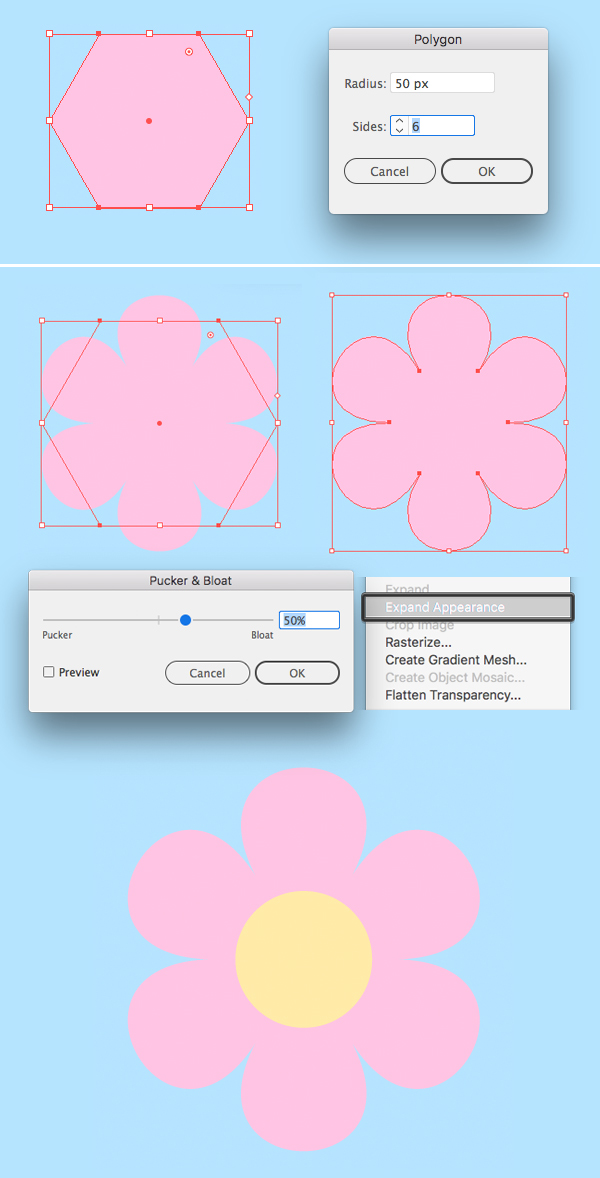
Нарисуем цветы для декора. Возьмите инструмент Polygon/Многоугольник и создайте шестиугольник. В меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Искажение и трансформация>Сморщивать и раздувать. Укажите 50%. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Дорисуйте цветочку желтую серцевинку.
Шаг 10
Украсьте домик копиями цветов.
Результат
Автор урока vectips
Перевод — Дежурка
Смотрите также: