Мультяшный домик в Adobe Illustrator
9 октября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать здание в мультяшном стиле в Adobe Illustrator. Мы будем работать с основными формами, изменяя их немного при помощи инструмента Прямое выделение. Также поработаем с инструментом Создание фигур и режимами наложения. Урок подходит для новичков.
В этом уроке мы будем рисовать здание в мультяшном стиле в Adobe Illustrator. Мы будем работать с основными формами, изменяя их немного при помощи инструмента Прямое выделение. Также поработаем с инструментом Создание фигур и режимами наложения. Урок подходит для новичков.
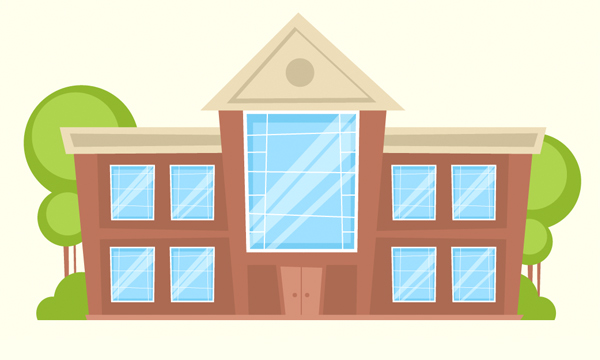
Результат
Шаг 1
Начнем создание дома с его фасада. Возьмите инструмент Rectangle/Прямоугольник (M) и создайте фигуру коричневого цвета размером 15×170 px. Получится такая высокая колонна. Инструментом Direct Selection/Прямое выделение (A) выделите верхнюю левую точку и переместите ее левее.
Таким же образом мы будем изменять другие базовые фигуры, чтобы придать работе мультяшный вид.
Шаг 2
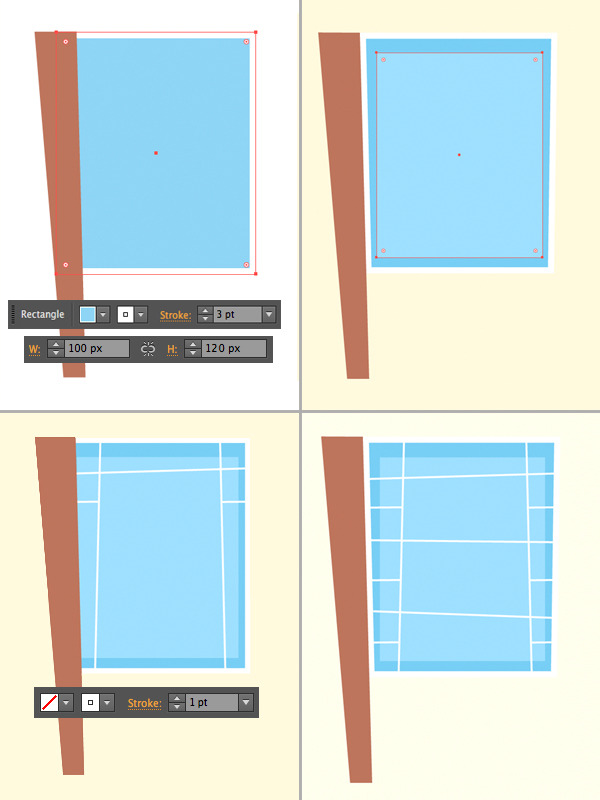
Теперь давайте нарисуем большое окно. Создайте прямоугольник размером 100×120 px инструментом Rectangle/Прямоугольник (M). Укажите синий цвет заливки и белый цвет обводки.
Откройте палитру Stroke/Обводка (Window > Stroke/Окно>Обводка) и укажите толщину обводки в 3 pt.
Дорисуйте меньший прямоугольник светло-синего цвета поверх окна, это сделает окно объемнее.
Инструментом Line Segment/Отрезок линии (\) добавьте горизонтальных и вертикальных линий поверх окна, чтобы украсить его. Укажите толщину обводки линий в 1 pt.
Шаг 3
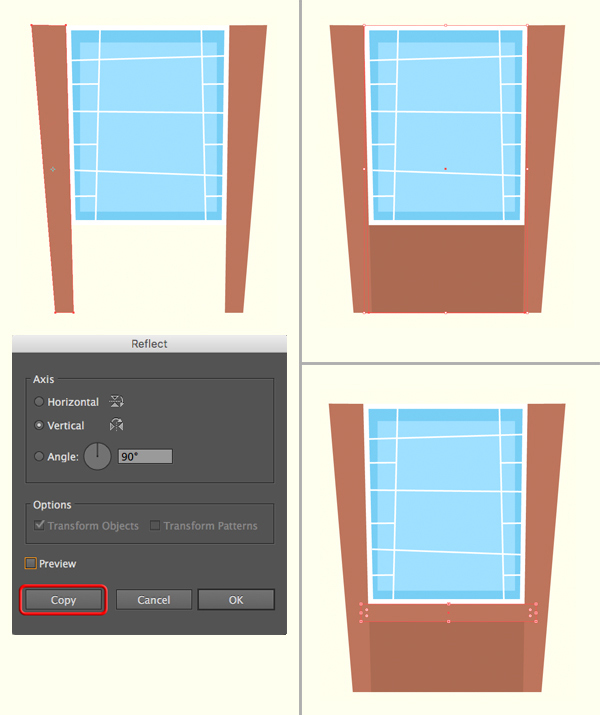
Выделите коричневую колонну и кликните дважды по инструменту Reflect/Отражение (O). Выберите Vertical Axis/Вертикальная ось и нажмите Copy/Копия, чтобы создать отраженную копию колонны. Разместите ее с другой стороны от окна.
Добавьте более темную коричневую фигуру под окном и поместите ее на задний план, нажав Shift-Control-[.
Нарисуйте еще один светлый коричневый прямоугольник под окном, чтобы сбалансировать композицию.
Шаг 4
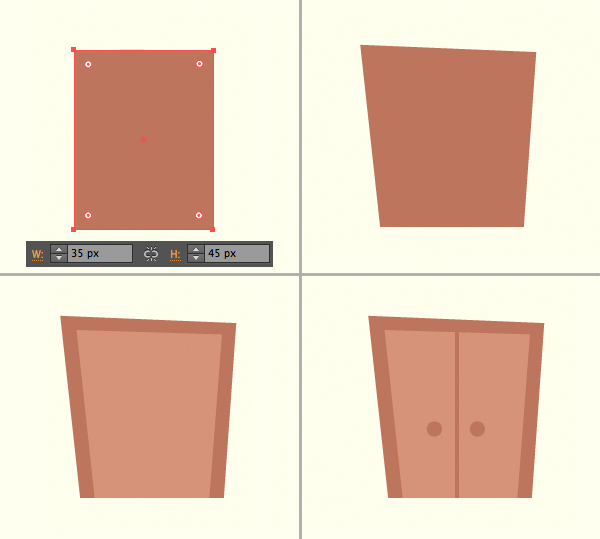
Теперь займемся дверью. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 35×45 px. Укажите фигуре темно-коричневый цвет заливки.
Деформируйте фигуру инструментом Direct Selection/Прямое выделение (A), чтобы сделать ее более мультяшной.
Копируйте и вставьте на передний план (Control-C > Control-F) только что созданную фигуру. Сделайте верхнюю копию меньшего размера и укажите ей светлый коричневый цвет.
Добавьте двери деталей: вертикальную линии, разделяющую створки, ручки двери инструментом Ellipse/Эллипс (L).
Шаг 5
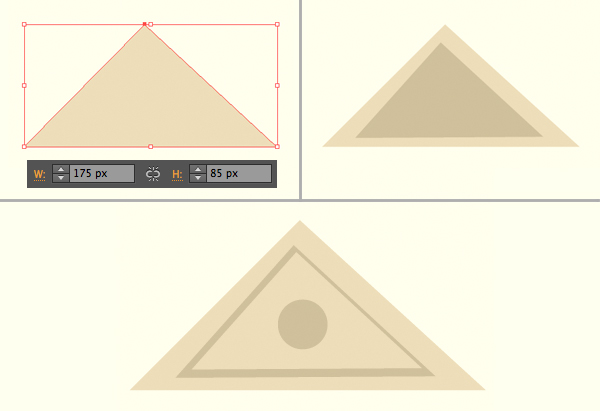
Переместимся на крышу. Инструментом Polygon/Многоугольник создайте фигуру с тремя сторонами, затем в палитре Transform/Трансформация (Window > Transform/Окно>Трансформация) укажите размер фигуры 175×85 px, а также укажите ей бежевый цвет заливки.
Дублируйте (Control-C > Control-F) треугольник и сделайте верхнюю копию меньшего размера и более темного цвета.
Создайте третью копию еще меньше, и залейте ее светлым бежевым. Завершите работу над крышей, нарисовав круг темного бежевого цвета инструментом Ellipse/Эллипс (L).
Шаг 6
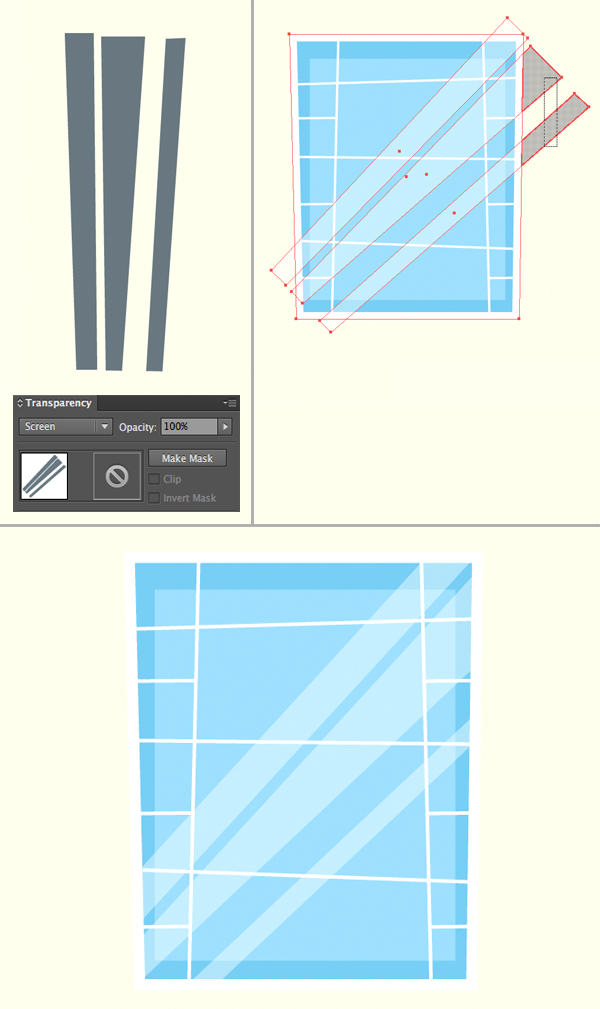
Добавим бликов окну. Инструментом Rectangle/Прямоугольник (M) нарисуйте три вертикальных тонких прямоугольника. Деформируйте их инструментом Direct Selection/Прямое выделение (M). Выделите все три прямоугольника и нажмите Control-8. Так вы превратите их в составной контур.
Укажите прямоугольникам темно-синий цвет заливки и Blending Mode/Режим наложения Screen/Осветление в палитре Transparency/Прозрачность. Так вы сделаете блики полупрозрачными.
Поверните блики на 45 градусов. Выделите блики и окно, и инструментом Shape Builder/Создание фигур (Shift-M), удерживая Alt, удалите лишние кусочки бликов за пределами окна.
Шаг 7
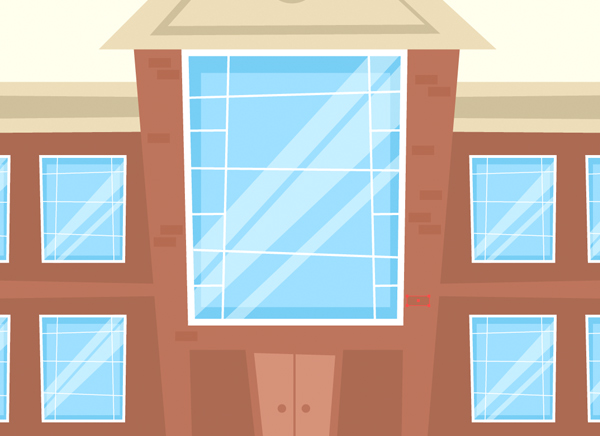
Теперь давайте объединим все элементы и посмотрим что получается. На этом шаге у нас получился стилизованный дом. Давайте расширим его.
Шаг 8
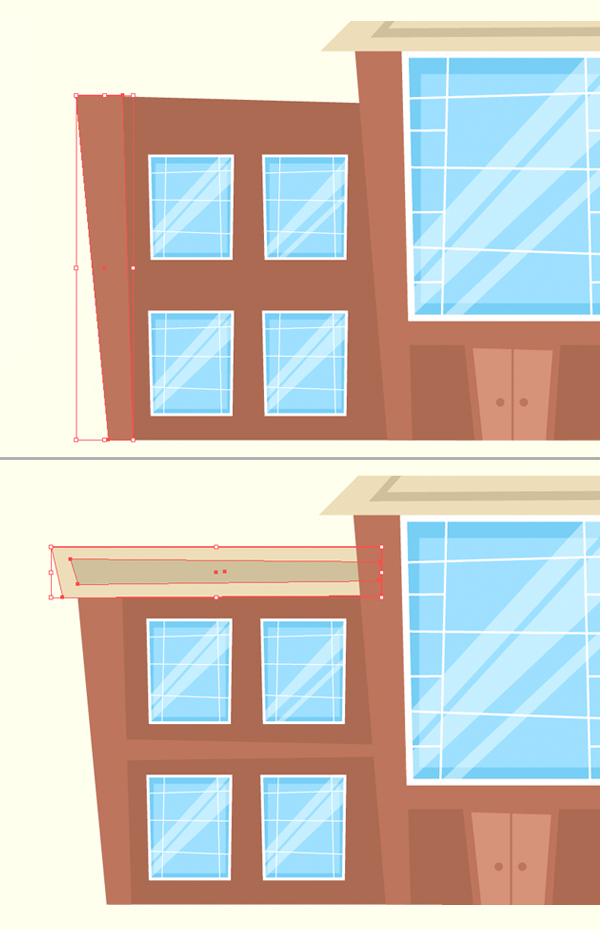
Сгруппируйте (Control-G) все объекты составляющие окно, и сделайте их меньшие копии. Снизьте количество мелких элементов в маленьклм окне, чтобы сделать его проще.
Используйте копию колонный, чтобы обозначить левый край здания, обозначьте этажи и нарисуйте простую плоскую крышу.
Шаг 9
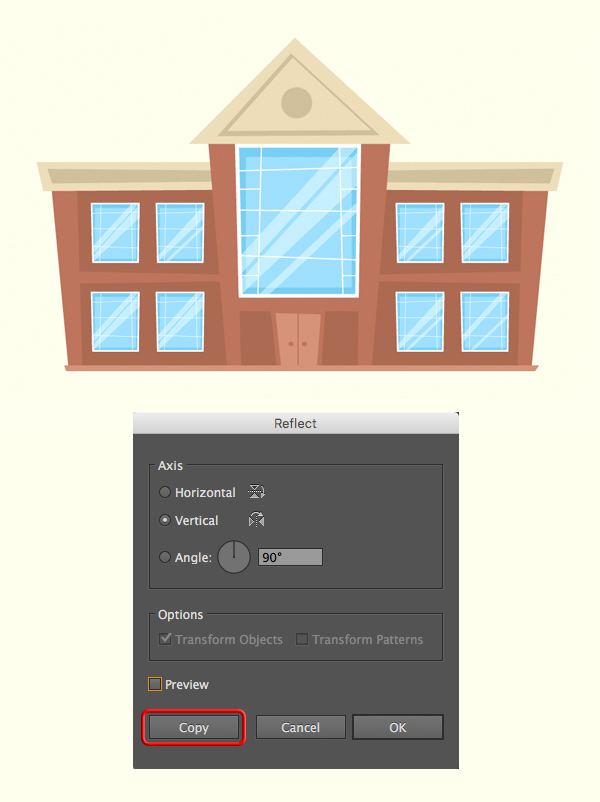
Сгруппируйте (Control-G) все элементы, составляющие левое крыло и при помощи инструмента Reflect/Отразить (O) создайте его зеркальную копию.
Обратите внимание что окна нужно будет отразить обратно, чтобы сохранить угол бликов.
Шаг 10
Добавим зелени. Инструментом Ellipse/Эллипс (L) нарисуйте кроны деревьев и кусты зеленого цвета более светлого и темного оттенков.
Инструментом Rectangle/Прямоугольник (M) нарисуйте стволы.
Из нескольких накладывающихся друг на друга кругов сделайте кусты. Инструментом Eraser/Ластик (Shift-E), удерживая Alt, сотрите нижнюю часть кустов.
Шаг 11
Добавьте больше деревьев, чтобы сбалансировать композицию.
Выделите все растения, сгруппируйте (Control-G) их, и отправьте на задний план, нажав them Shift-Control-[.
Шаг 12
Наше здание уже ничего, но давайте добавим ему деталей. Например, темные кирпичики на фасаде, при помощи инструмента Rectangle/Прямоугольник (M).
Результат
Автор урока vectips
Перевод — Дежурка
Смотрите также: