Рисуем шоколадный текст в Adobe Illustrator
6 января 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать векторный шоколадный текст в Adobe Illustrator. Урок подойдет новичкам, так как в нем описан процесс создания объема на изначально плоском тексте. Вы узнаете как создавать эффект тягучей жидкости на примере шоколада, а затем сможете использовать этот навык для создания эффекта других густых жидкостей.
В этом уроке мы будем рисовать векторный шоколадный текст в Adobe Illustrator. Урок подойдет новичкам, так как в нем описан процесс создания объема на изначально плоском тексте. Вы узнаете как создавать эффект тягучей жидкости на примере шоколада, а затем сможете использовать этот навык для создания эффекта других густых жидкостей.
Результат

Шаг 1
Начнем работу с создания текста. Выберите любой шрифт от руки. В примере использован AT Mahogany Script.
Инструментом Pen/Перо(P) или Pencil/Карандаш (N) (как вам удобнее) обведите буквы, изменяя их так, чтобы они смотрелись как из жидкого шоколада. Старайтесь сделать концы букв жирными, каплеобразными. Когда вы закончите обводить буквы, сгруппируйте их вместе (Control-G) и текст в палитре Layers/Слои.

Шаг 2
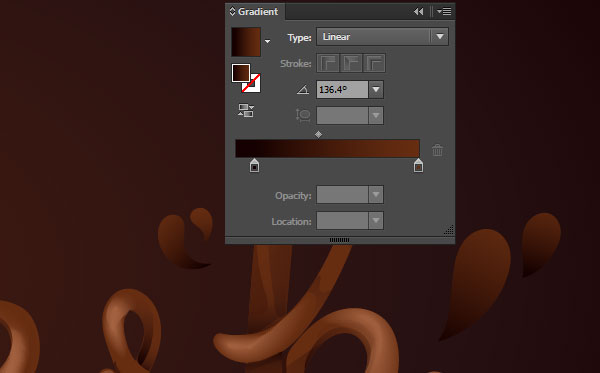
Нарисуйте дополнительные капли вокруг текста и укажите тексту и каплям коричневый цвет заливки. Инструментом Pen/Перо или Pencil/Карандаш нарисуйте фигуры для градиента поверх буквы D, чтобы начать затемнять шоколадную надпись.
Используйте линейный градиент от темно-коричневого цвета на 100% Opacity/Непрозрачности к такому коричневому, которым мы залили буквы на 0% Opacity/Непрозрачности. Используйте инструмент Gradient/Градиент чтобы настроить угол градиента. А настройки прозрачности меняйте в палитре Gradient/Градиент. Наша цель — придать объем тексту, создавая закрученные фигуры в дизайне.

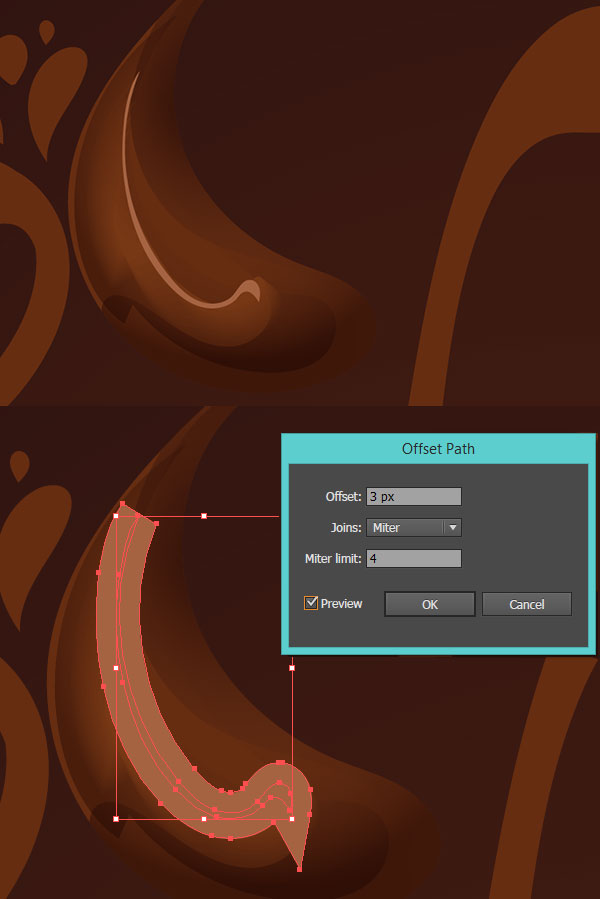
Шаг 3
Для создания бликов на тексте, используйте очень светлый оттенок коричневого, рисуя тонкие завивающиеся фигуры. Выделите фигуру и в меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. Укажите отступ примерно в 2-4 px.

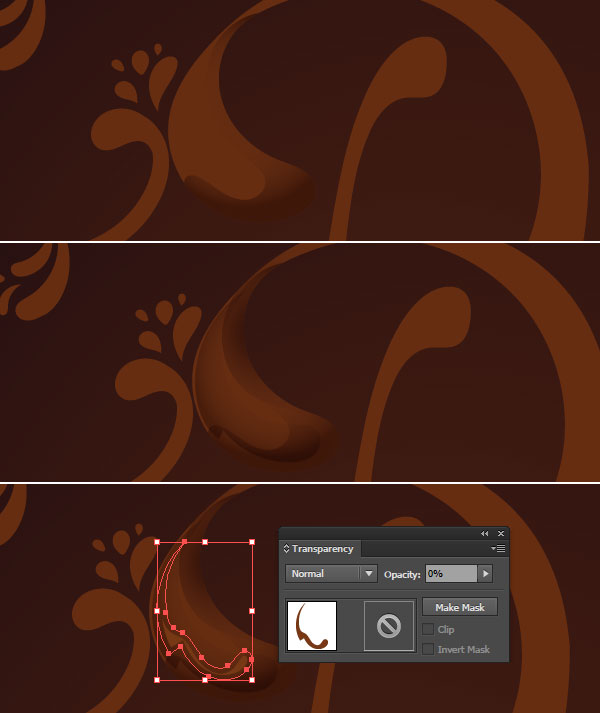
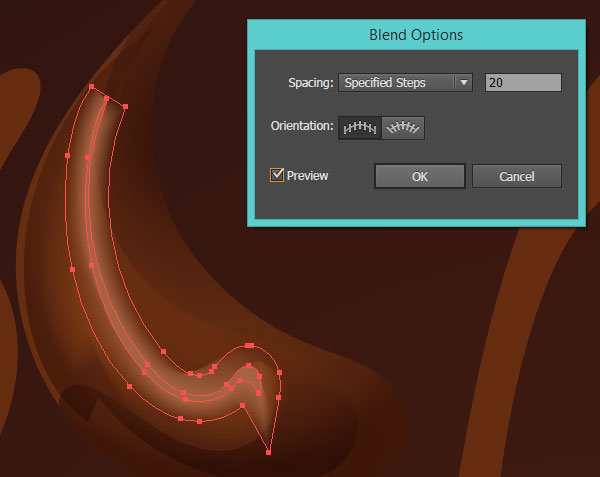
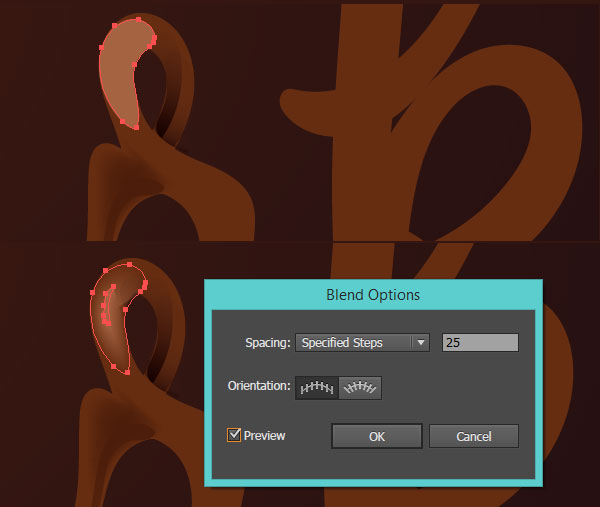
Шаг 4
Укажите созданному только что параллельному контуру Opacity/Непрозрачность в 0% в палитре Transparency/Прозрачность. Выделите тонкую фигуру и параллельный контур и используйте инструмент Blend/Переход (W), чтобы создать переход примерно в 20 шагов. Нам нужно чтобы переход был плавным. При необходимости, снизьте непрозрачность перехода в палитре Transparency/Прозрачность.

Шаг 5
Продолжайте использовать линейные и радиальные градиенты, чтобы затемнять фигуры, созданные по контуру букв. Также создавайте переходы светлого цвета, чтобы сделать блики. При желании, вы можете нарисовать большую фигуру вдоль буквы, указать ей отсутствие обводки, затем при помощи инструмента Mesh/Сетчатый градиент (U) добавить несколько точке светло-коричневого цвета, имитирующих блики.

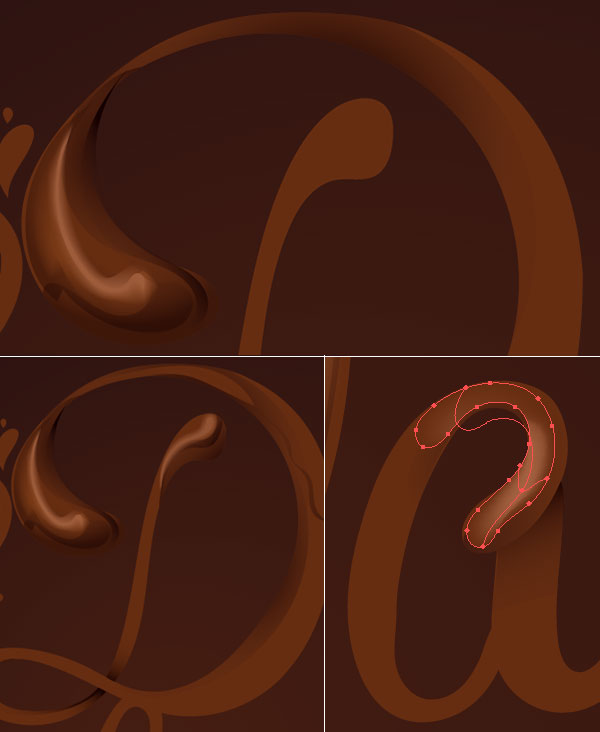
Шаг 6
Обратите внимание как накладываются один на другой порции шоколада. Рисуйте фигуры и заливайте их градиентом темно-коричневого цвета, чтобы обозначить места которые визуально остаются под верхней порцией шоколада.

Шаг 7
Есть еще один вариант создания параллельного контура с переходом. Создайте большую фигуру и укажите ей Offset Path/Параллельный контур в -4 px и Blend/Переход между ними. При этом опять же меньшая фигура остается на 100% непрозрачности, а большая на 0%. В этом случае вы можете намного лучше контролировать переход создать внутреннюю фигуру меньшего размера.

Шаг 8
Старайтесь создавать блики на местах изгибов, а тени — на нижней части букв.

Шаг 9
С буквами типа K могут возникнуть сложности, так как в нашем случае здесь много точек перекрытия. Для начала решите какие части буквы будут накладываться поверх других и отметьте места перекрытия при помощи фигур, залитых темно-коричневым градиентом, как показано в примере ниже.

Шаг 10
В некоторых случаях удерживать шоколад в рамках букв может быть проблематично. В таком случае вы можете выйти за рамки, как в примере с буквой К, представленном ниже. Посмотрите как блики с переходами и фигуры с градиентами, используемые для теней была набросаны поверх буквы. Сейчас мы уберем лишнее.

Шаг 11
Сгруппируйте все оформление, созданное поверх букв (градиенты, переходы, прозрачные объекты). Копируйте (Ctrl+C) и вставьте на передний план (Ctrl+B) базовый текст, затем кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура. Поместите копию базового текста поверх всего остального (Ctrl+Shift+]), выделите группу с оформлением и копию базового текста. Кликните правой кнопкой по выделенным объектам и выберите Create a Clipping Mask/Создать обтравочную маску (Control-7). Так вы скроете все лишние детали.

Шаг 12
Для маленьких брызг и капель используйте в качестве заливки линейный градиент от темно-коричневого к коричневому. Темный цвет должен быть в нижней части брызг.

Шаг 13
Нарисуйте мелкие каплеобразные фигуры в верхней части брызг и укажите им радиальный градиент от светло-коричневого на 100% Opacity/Непрозрачности к тому же цвету на 0% Opacity/Непрозрачности.

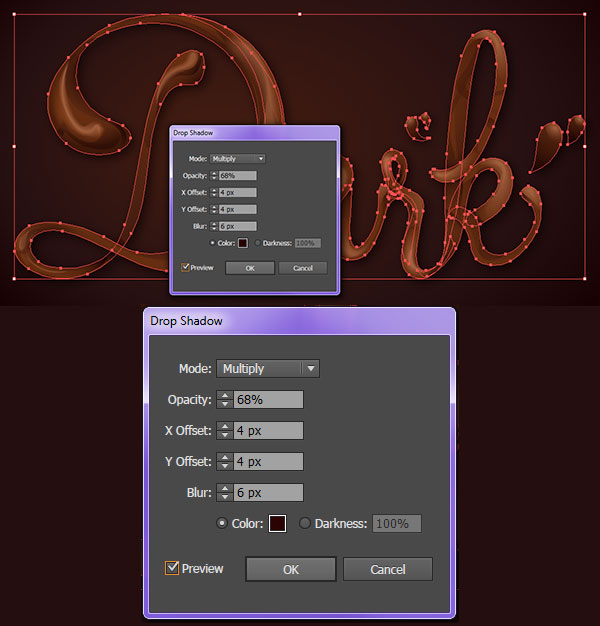
Шаг 14
Выделите базовый текст, который находится под всеми элементами оформления и в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте тень как показано ниже.

Результат
Наш шоколадный текст готов. По тому же принципу вы можете создавать текст из чернил, карамели, масла и других густых жидкостей.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





