Рисуем школьную доску в Illustrator
24 августа 2012 | Опубликовано в Уроки | 11 Комментариев »
 Сегодня мы будем учится рисовать школьную доску при помощи Illustrator. Урок подойдет для новичков, так как с его помощью вы сможете освоить новые инструменты и техники создания различных эффектов.
Сегодня мы будем учится рисовать школьную доску при помощи Illustrator. Урок подойдет для новичков, так как с его помощью вы сможете освоить новые инструменты и техники создания различных эффектов.
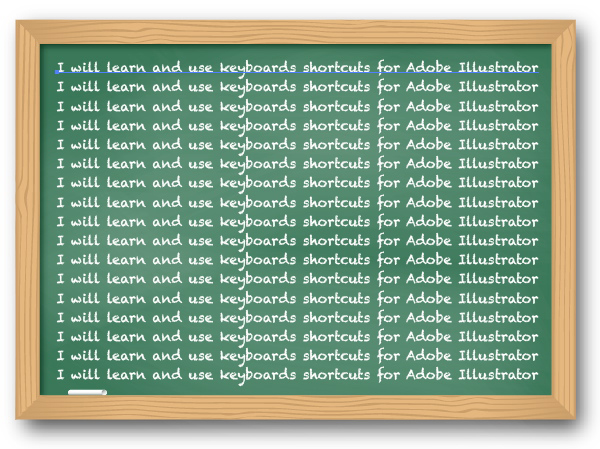
Окончательный результат:
Шаг 1
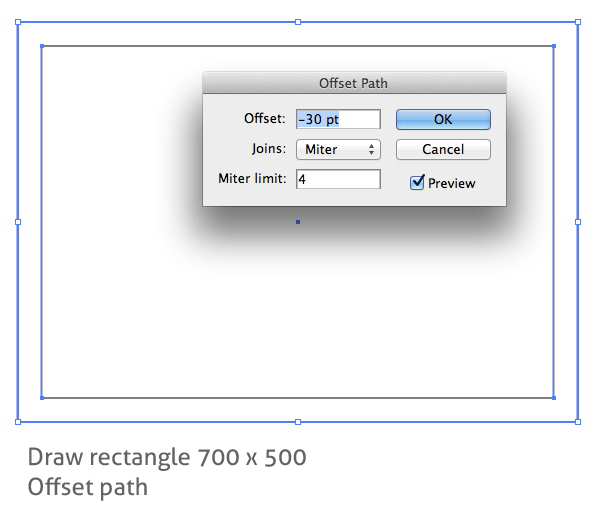
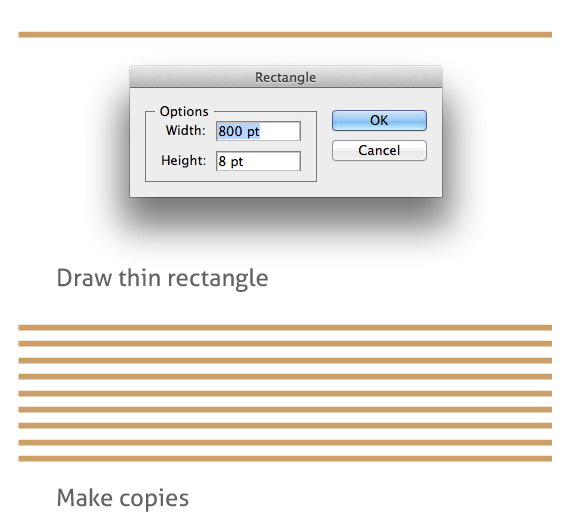
Нарисуйте прямоугольник размером 700px x 500px. Оставьте его выделенным и перейдите в Object > Path > Offset Path. Установите значение -30
Шаг 2
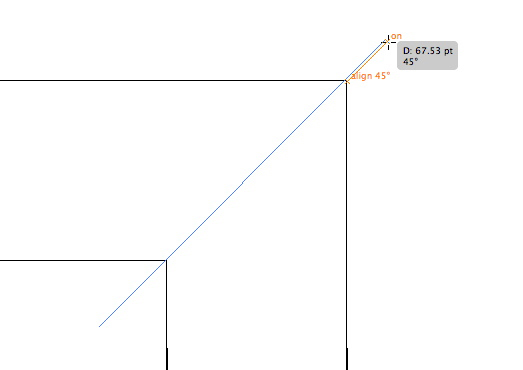
Увеличьте изображение так, чтобы иметь возможность видеть углы, и используя Line Segment tool (Backslash), нарисуйте линию наклоненную на 45 градусов. Вы можете использовать Smart Guides, чтобы облегчить себе эту задачу. Расположите линию как на скриншоте ниже. Повторите эту процедуру для каждого угла.
Шаг 3
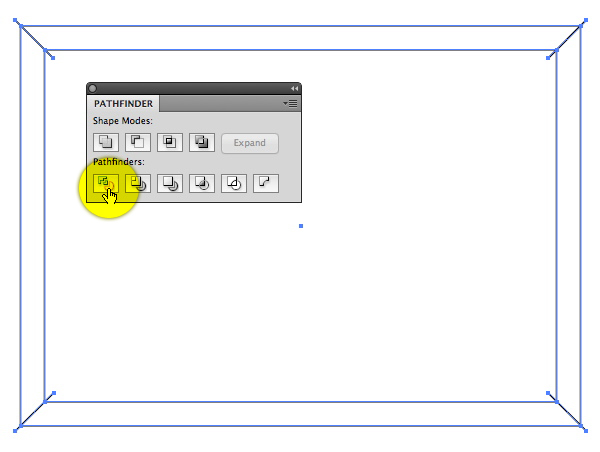
Выделите всё и нажмите Divide в панели Pathfinder.
Затем выберите инструмент Group Selection и нажмите на внутренние части линий. Нажмите Delete: таким образом вы удалите все ненужные детали.
Шаг 4
Для имитации дерева нарисуйте длинные тонкие прямоугольники. Удерживая клавишу Option/Alt, перетаскивайте слои, чтобы сделать копии. Нажмите Command/Ctrl-D, чтобы сделать больше копий.
Шаг 5
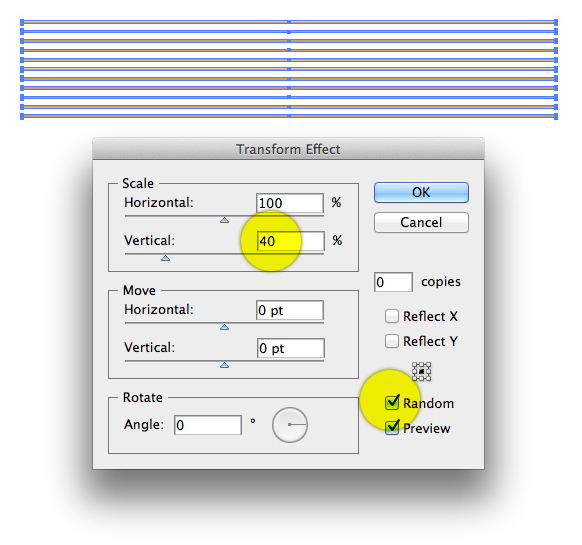
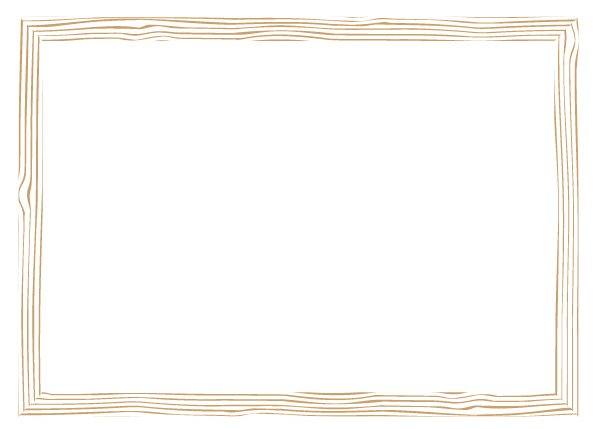
Выделите все линии и перейдите в Effects > Distort & Transform > Transform. Установите значение 40% для vertical scale и нажмите Random.
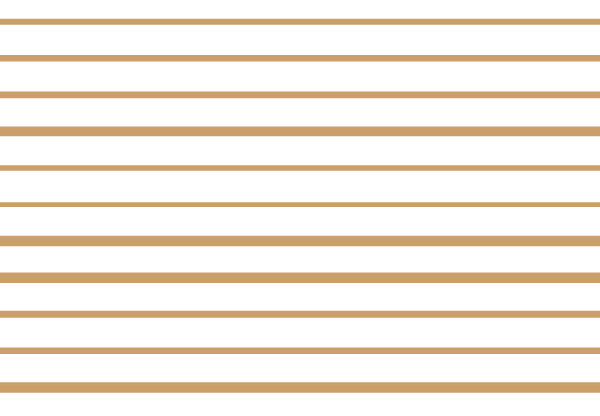
Результат должен выглядеть приблизительно так, как изображение внизу. Затем перейдите в Object > Expand Appearance.
Шаг 6
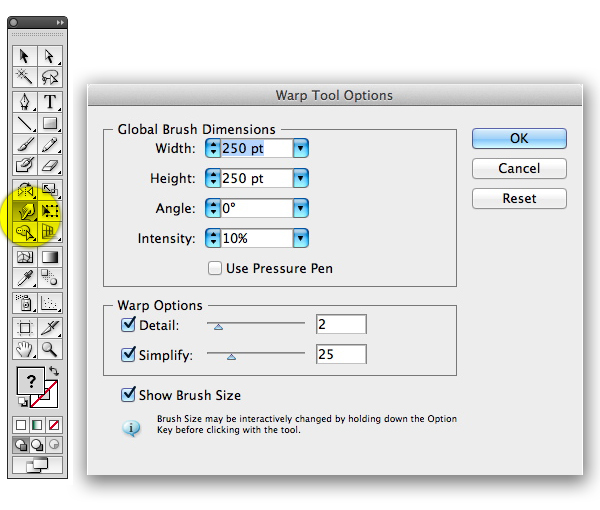
Дважды нажмите на инструмент Warp tool (Shift-R) и установите следующие значения:
Теперь перетащите линии несколько раз, чтобы деформировать их, как показано на рисунке ниже.
Шаг 7
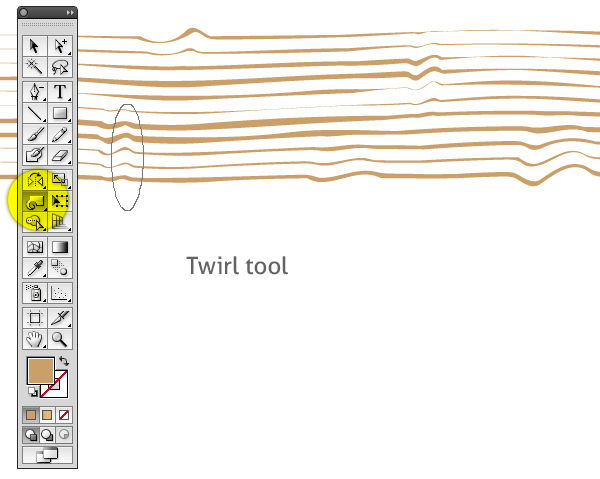
Выберите инструмент Twirl tool (возле Warp tool). Чтобы изменить форму, удерживайте Option/Alt key. Делайте это при помощи узкого овала, и слегка деформируйте линии в нескольких местах, как показано на рисунке ниже. Возможно, вам придется дважды щелкните инструмент и снизить интенсивность.
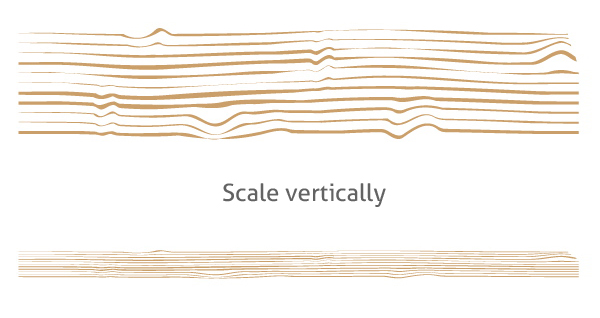
Сожмите масштаб древесины по вертикали и перетащите вниз рамки.
Вы можете повторить процесс создания древесных волокон еще три раза для каждой части доски, или просто сделать три копии.
Шаг 8
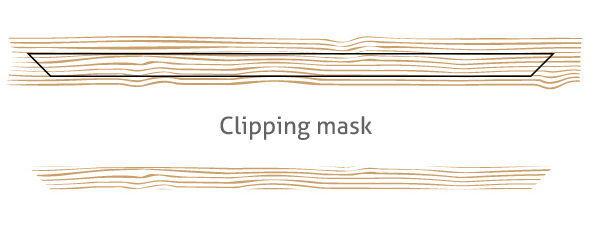
Сделайте копию формы рамки и расположите ее сбоку. Разгруппируйте, а затем поместить форму одного сегмента на верхней части. Создайте обтравочную маску, перейдя к Object> Clipping Mask. Сделайте это для каждой части кадра. Результат должен выглядеть как на картинке ниже.
Повторите то же самое для остальных сторон рамки .
Шаг 9
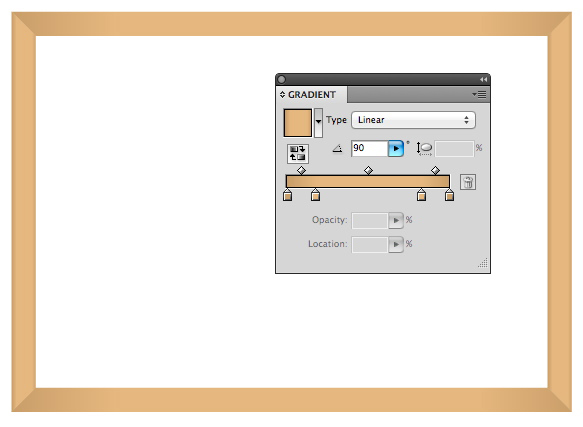
Сделайте копию формы с рамкой и залейте её градиентом, как показано на рисунке ниже.
Поместите рамку с текстурой древесины над формой с градиентной заливкой. Наша рамка готова.
Шаг 10
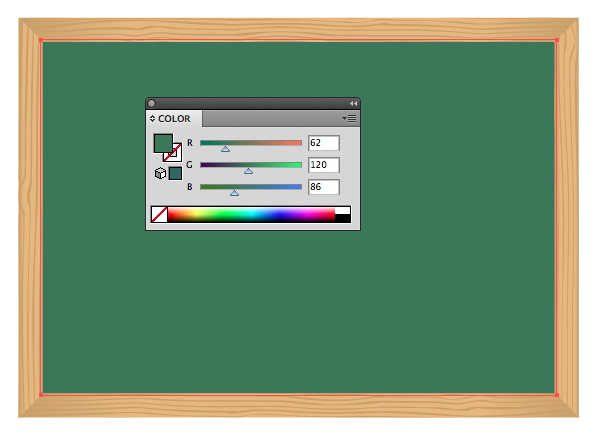
Нарисуйте прямоугольник, который немного ложится на рамку. Залейте его голубовато-зеленым цветом и расположите его под рамкой.
Шаг 11
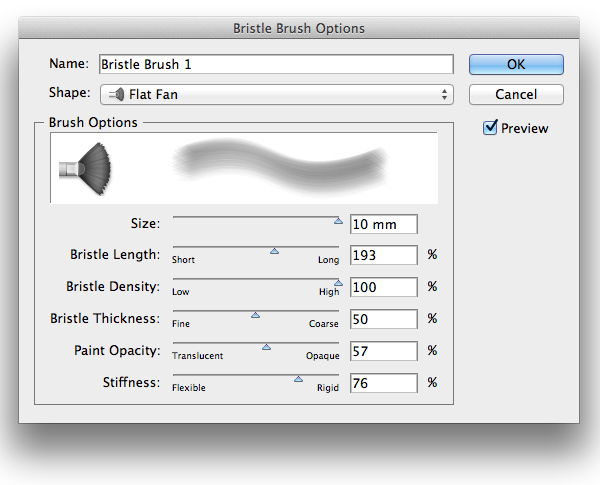
В нижней части панели с кистями, щелкните на значок Новая Кисть. Выберите Bristle brush, затем введите следующие настройки:
Шаг 12
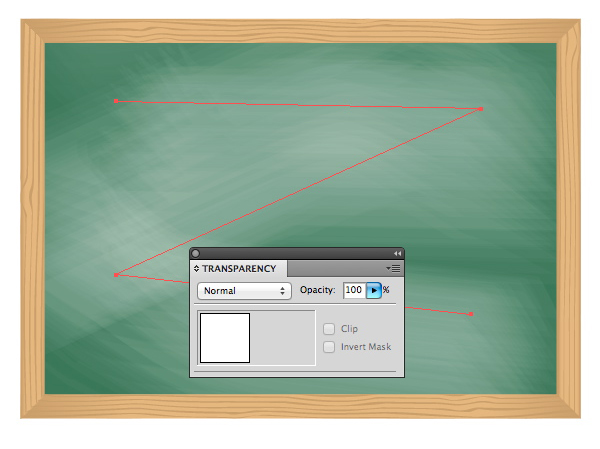
Нарисуйте простую Z-образную линию при помощи Pen Tool. Нажмите Bristle Brush в панели кистей, чтобы применить её к контуру. Вам, возможно, придется увеличить размер точки контура.
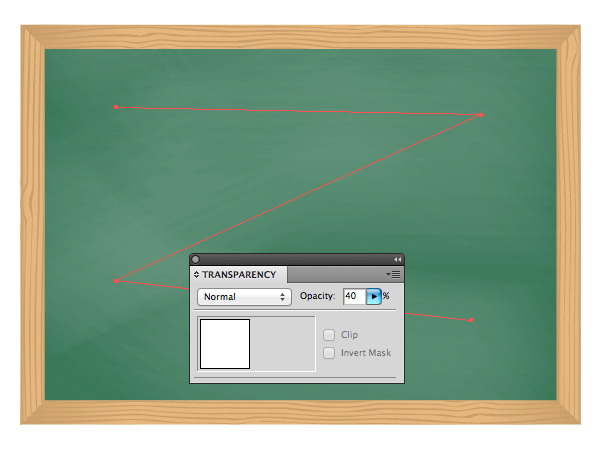
Уменьшите непрозрачность кисти, пока доска не будет выглядеть так, как будто она поцарапана.
Заключение
Добавьте любую надпись, если хотите.