Создаeм админ-панель при помощи Photoshop CS6
10 августа 2012 | Опубликовано в Уроки | 2 Комментариев »
 В Photoshop CS6 добавлено много интересных новых функций, которые помогут вам создавать лучший дизайн интерфейса. В этом уроке мы будем использовать новые векторные функции и возможности редактирования контуров для создания интерфейса панели администратора. Мы также научимся делать пиксельную сетку для того, чтобы создать аккуратный и красивый график.
В Photoshop CS6 добавлено много интересных новых функций, которые помогут вам создавать лучший дизайн интерфейса. В этом уроке мы будем использовать новые векторные функции и возможности редактирования контуров для создания интерфейса панели администратора. Мы также научимся делать пиксельную сетку для того, чтобы создать аккуратный и красивый график.
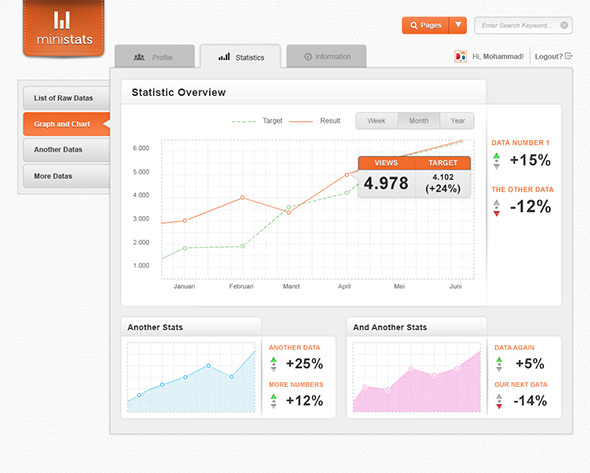
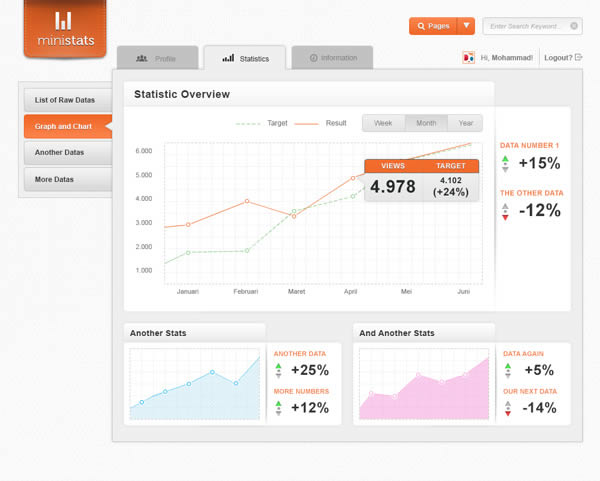
Окончательный результат:
Нам понадобятся:
- 12 -ти колоночная сетка 960.gs
- 26 Pixel Patterns от PSDfreemium
Шаг 1: Подготовка к работе
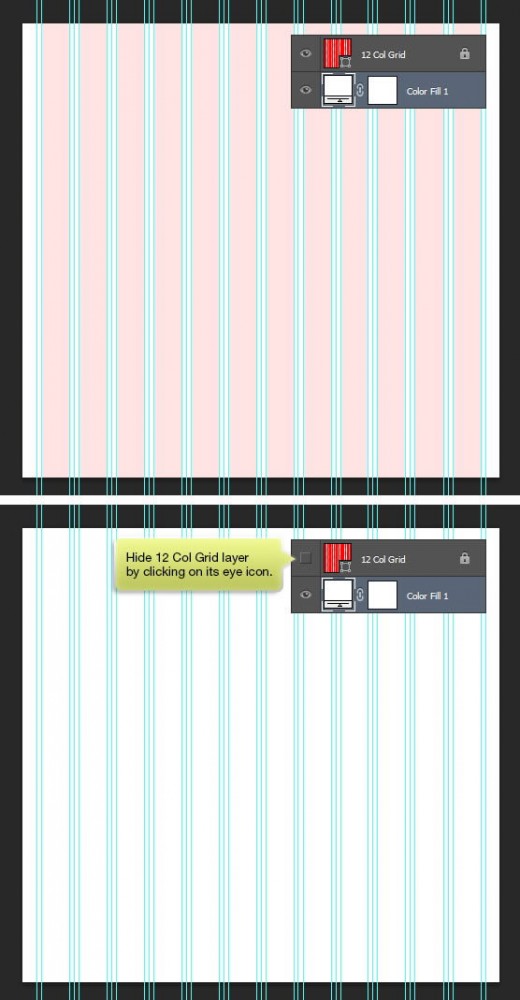
Мы будем использовать 960 Grid с 12 колонками из 960.gs как основу для нашего проекта. Скачайте файл в формате ZIP, а затем откройте 12-ти колоночный шаблон. Нажмите на иконку глаза перед слоем 12 Col Grid, чтобы скрыть его.
Шаг 2
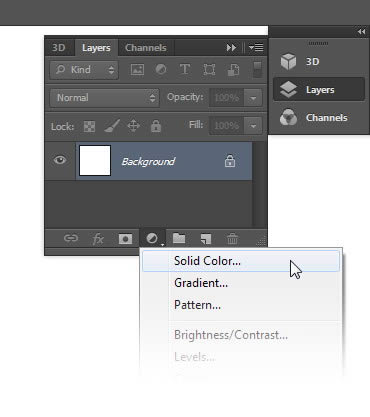
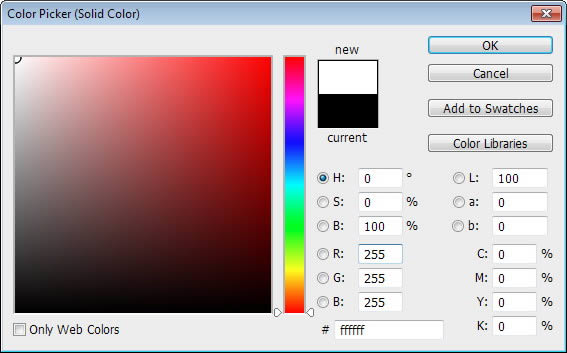
Нажмите внизу панели со слоями черно-белый круг, чтобы добавить новый корректирующий слой. Выберите Solid Color , а затем белый в следующем диалоговом окне.
Шаг 3
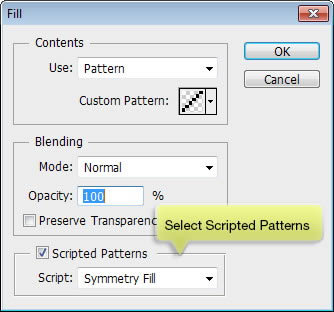
Создайте новый слой. Выберите Edit> Fill и добавьте заливку. Используйте диагональный узор от PSDfreemium (или можете создать свой). Давайте попробуем использовать свою новую функцию CS6. Поставьте галочку возле Scripted Patterns и выберите Symetry Fill.
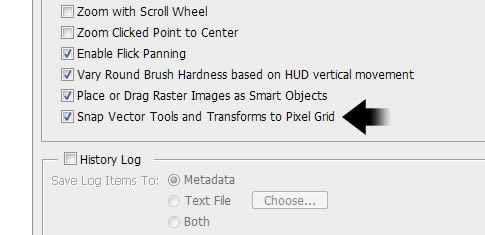
Шаг 4
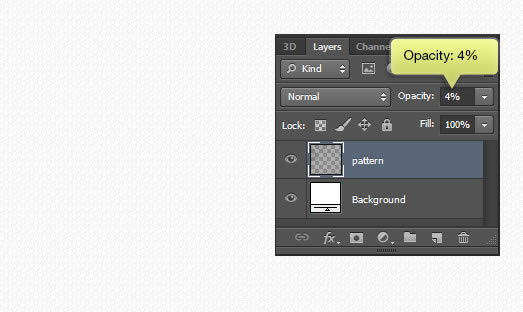
Измените прозрачность слоя до 4%.
Шаг 5
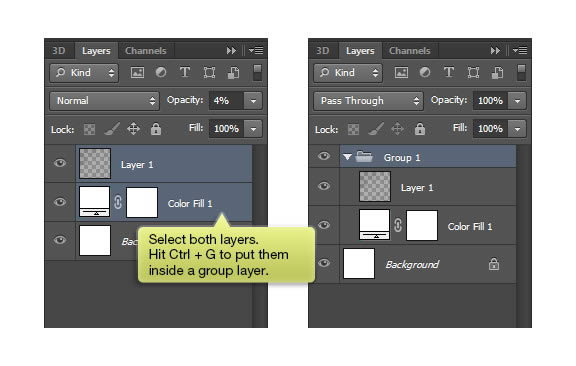
Мы хотим, чтобы все слои были хорошо организованы, поэтому давайте начнем группировать их в логическом порядке. Выберите оба слоя — фон и заливку — и затем нажмите Command / Ctrl + G, чтобы сгруппировать их.
Шаг 6
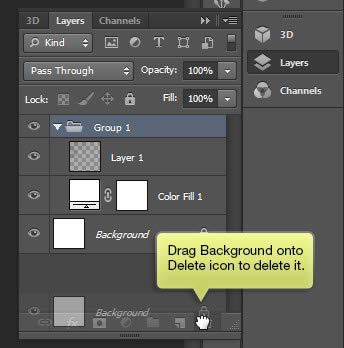
Мы не нуждаемся в фоновом слое, поэтому удалите его, нажав на значок удаления.
Шаг 7
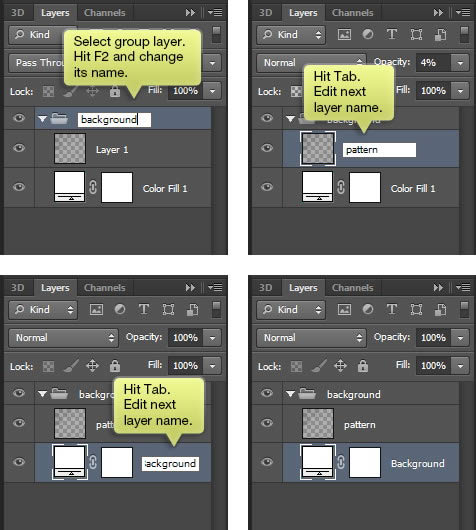
Выберите группу слоев. Нажмите F2, а затем изменить его название. Нажмите Tab для автоматического редактирования следующего слоя. Измените его имя, а затем повторите эту операцию со следующим слоем.
Шаг 8: Логотип
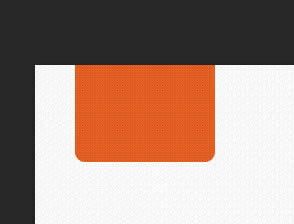
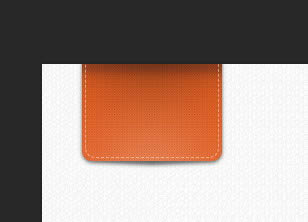
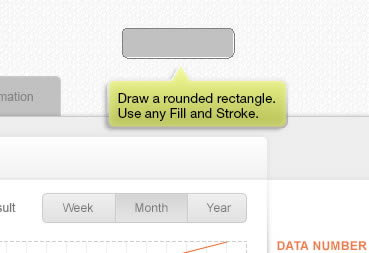
Нарисуйте прямоугольник с закругленными углами при помощи инструмента Rounded Rectangle tool с радиусом 10 пикселей и шириной двух колонок. Расположите его на правой верхней части холста. В панели опций установите цвет заливки # f16424.
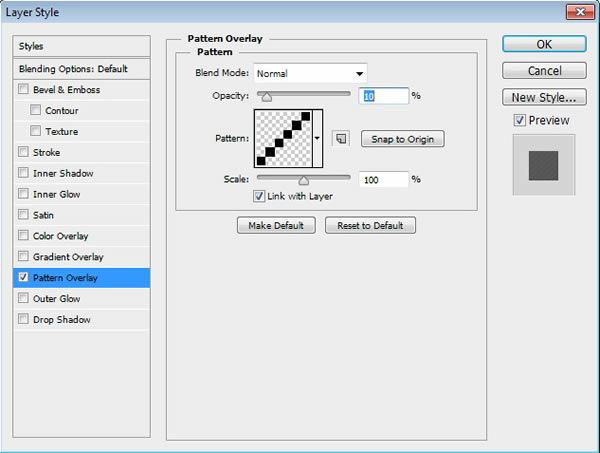
Шаг 9
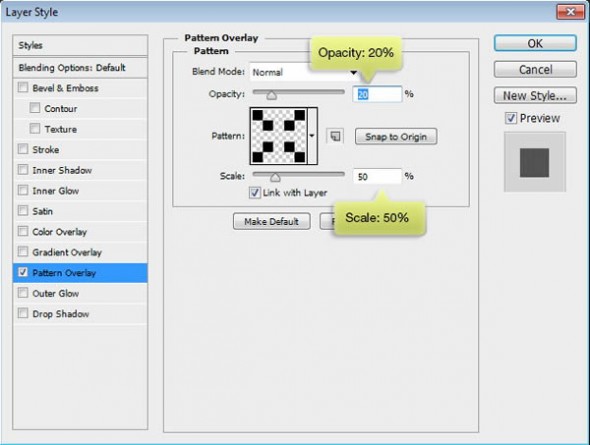
Дважды щелкните на слой с формой на панели слоев, чтобы открыть диалоговое окна со стилями слоя ( Layer Style) . Активируйте Pattern Overlay. Выберите пиксельную заливку от PSDfreemium. Уменьшите масштаб и непрозрачность, чтобы придать естественный вид текстуры ткани.
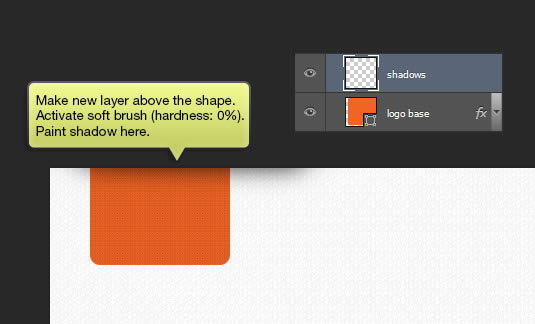
Шаг 10
Создайте новый слой над фигурой. При помощи мягкой кисти добавьте тень на верхней части фигуры.
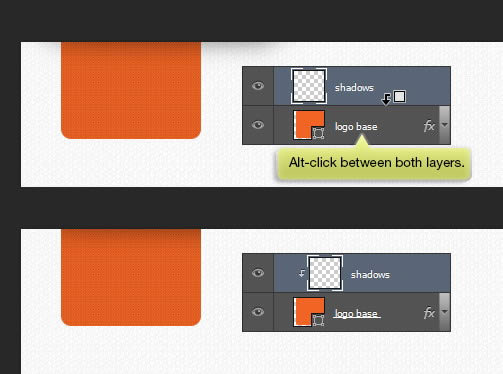
Шаг 11
Нажмите Alt между основанием логотипа и его тенью. Это позволит конвертировать слой в обтравочную маску (Clipping Mask) и поместить тень внутрь логотипа.
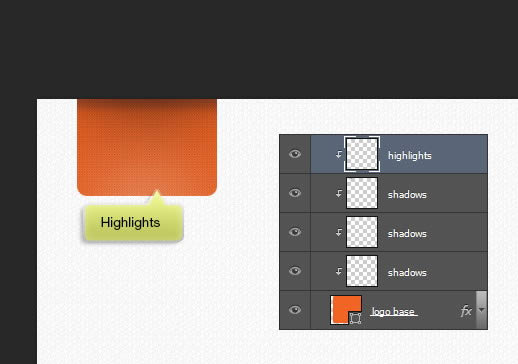
Шаг 12
Повторите процедуру несколько раз. Вы можете добавить несколько слоев, если это необходимо.
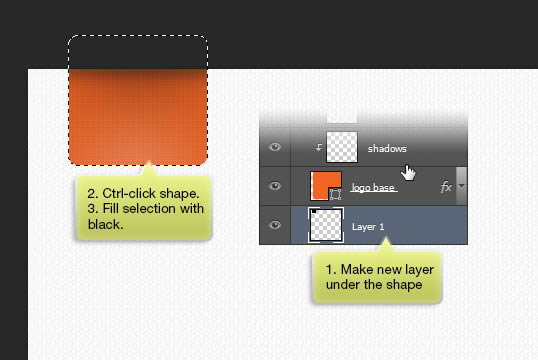
Шаг 13
Создайте новый слой под логотипом. Нажмите Ctrl/Command / — щелкните на форму, чтобы выделить её. Залейте выделение черным цветом.
Шаг 14
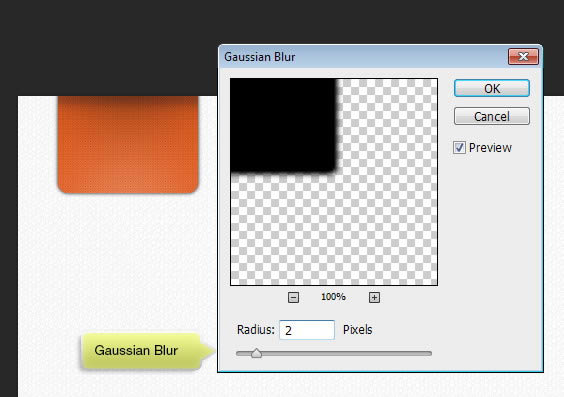
Примените фильтр "Размытие по Гауссу" (Gaussian Blur), перейдя в Filter> Blur> Gaussian Blur.
Шаг 15
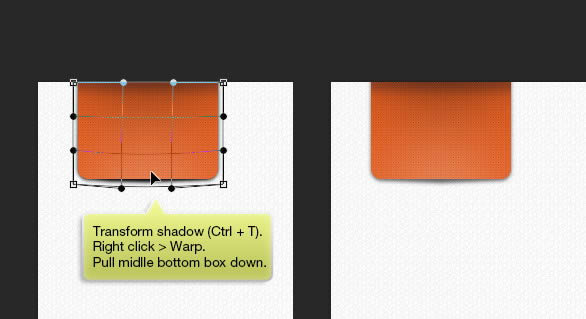
Нажмите Ctrl / Ctrl + T, чтобы выполнить преобразование. Щелкните правой кнопкой мыши и выберите Warp. Теперь наш прямоугольник делится на 3 х 3 секции. Измените немного его форму, как показано на рисунке ниже:
Шаг 16
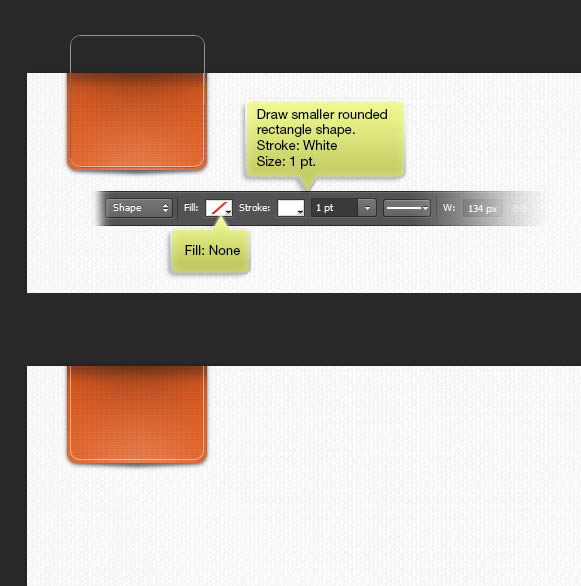
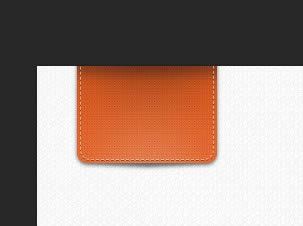
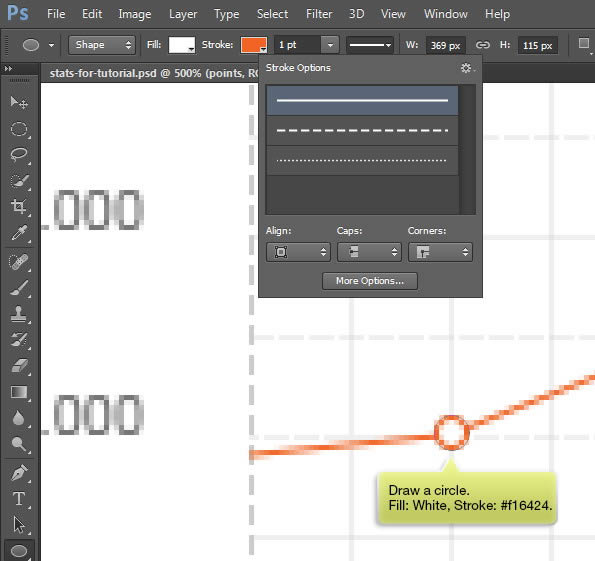
Нарисуйте меньше округлую форму прямоугольника. На панели опций уберите его заливку и установите контур белого цвета размером 1 pt.
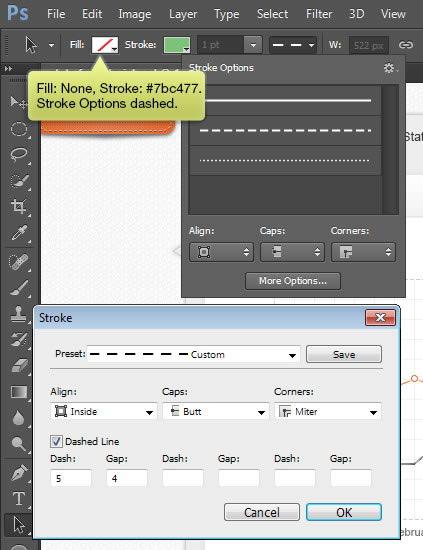
Шаг 17
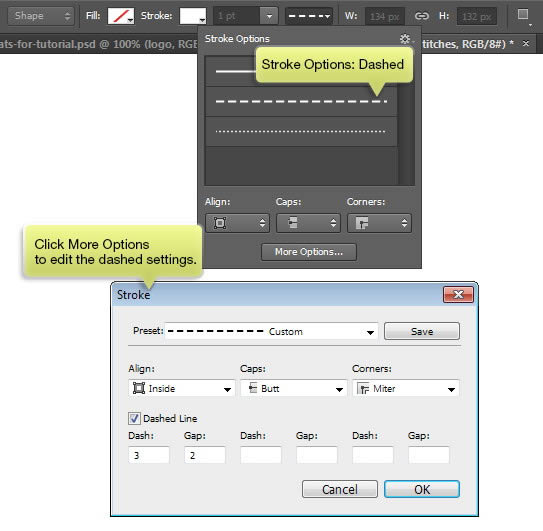
Откройте параметры контура и выберите пунктирную линию. Нажмите кнопку «Дополнительные параметры» (More Options), чтобы изменить настройки пунктирной линии.
Шаг 18
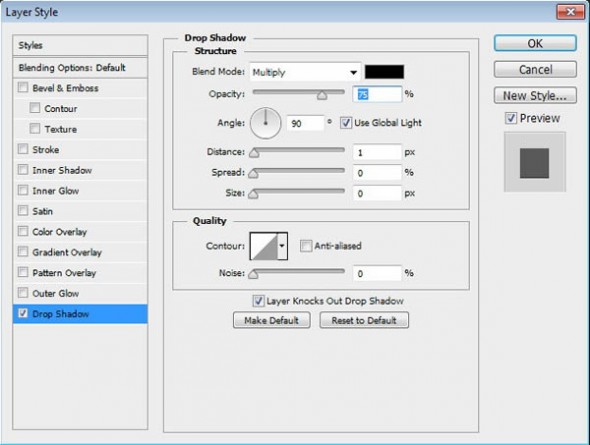
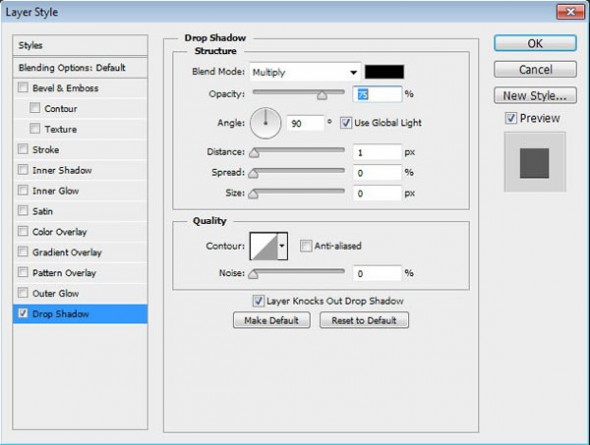
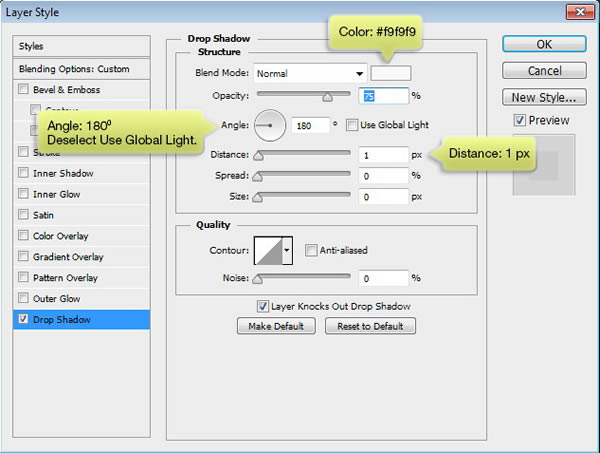
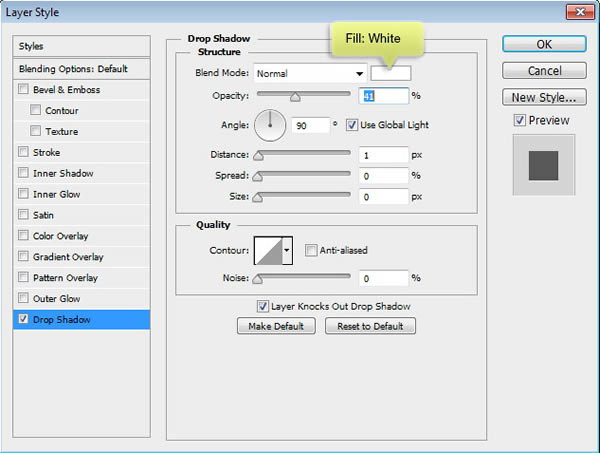
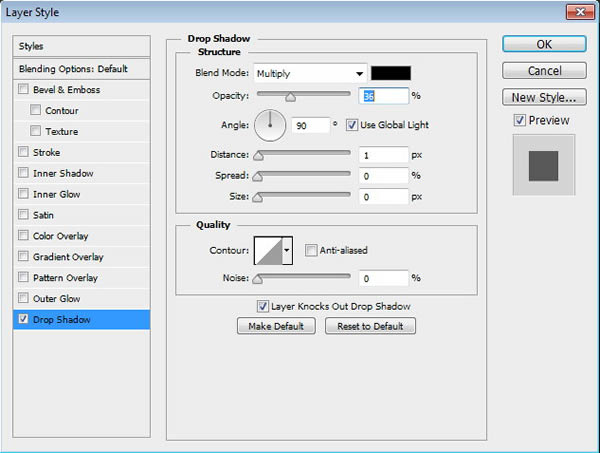
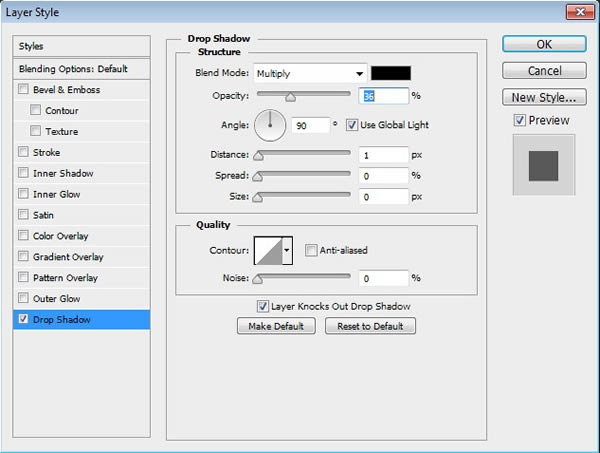
В панели слоев, дважды щелкните по слою, чтобы открыть диалоговое окно Layer Style. Добавьте внешнюю тень, установите угол 90 °, поставьте галочку возле «Использовать глобальное освещение» (Use Global Light), установить размер 0 пикселей и расстояние 1 пиксель.
Шаг 19
Активируйте инструмент «Прямоугольник» (Rectangle tool ) и щелкните один раз на холсте. В диалоговом окне установите размер 6 х 30 пикселей. Нажмите OK, чтобы начать создавать форму.
Шаг 20
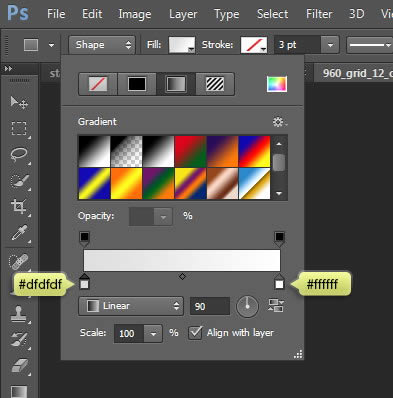
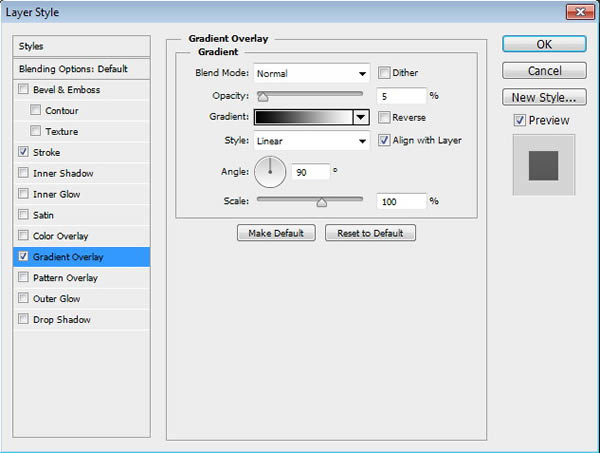
Добавьтезаливку в панели опций. Выберите инструмент Gradient и установите градиент от # DFDFDF до # FFFFFF.
Шаг 21
Нарисуйте еще два прямоугольник внутри логотипа с теми же стилями.
Шаг 22
Добавить тень к слою формы.
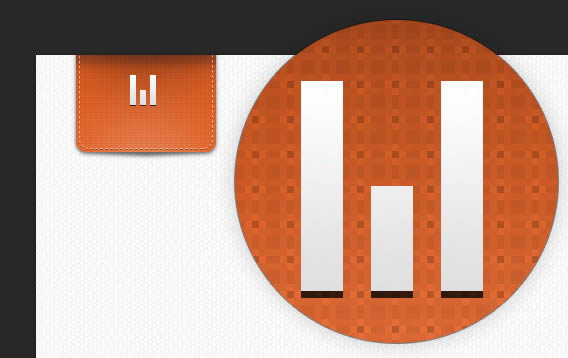
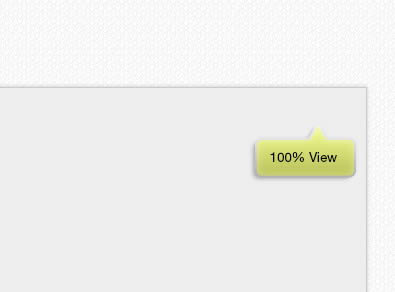
Ниже приведен результат в большом размере. Как видите, наши векторные фигуры четкие. Это стало возможным благодаря функции привязки вектора (vector snapping) в Photoshop CS6.
Шаг 23
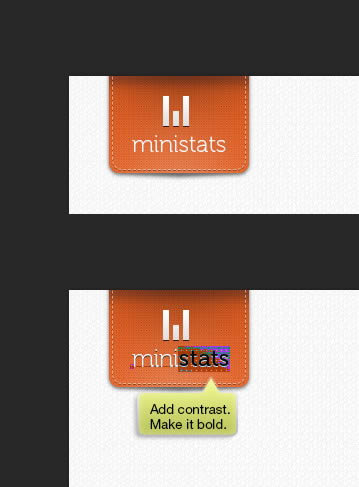
Добавьте текст к логотипу. Мы можем создать контраст, просто измените некоторые из символов.
Шаг 24
Добавьте тень нашему тексту.
Шаг 25: Основной фон контента
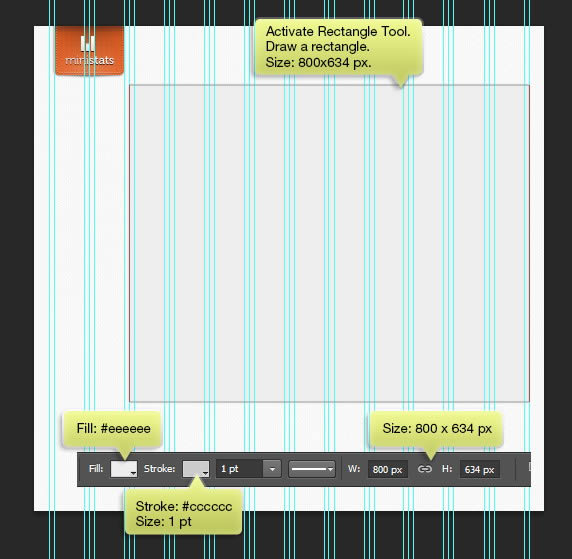
Активируйте инструмент «Прямоугольник» (Rectangle tool) и нарисуйте прямоугольник в качестве основного фона. Установите ему ширину 800 пикселей, цвет заливки: # EEEEEE, и контур цветом # CCCCCC и размером 1 pt.
Шаг 26
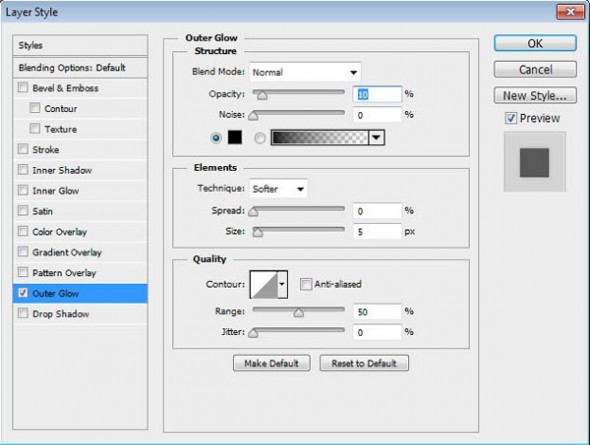
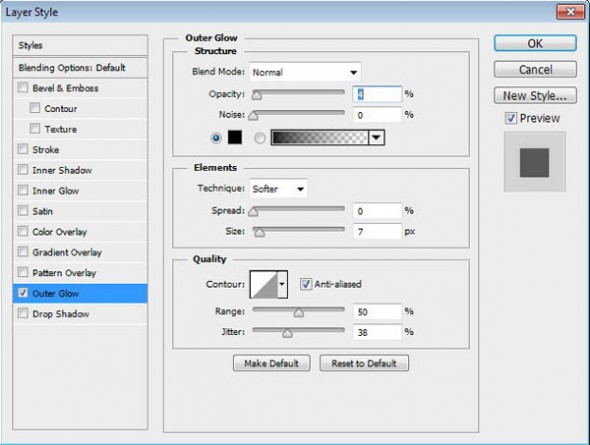
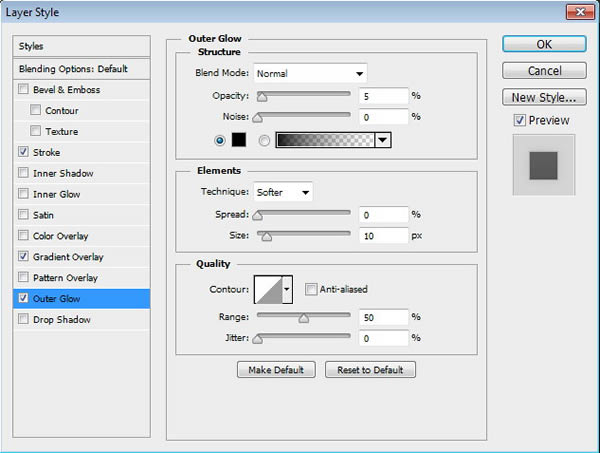
Добавьте внешнее свечение (Outer Glow) со следующими настройками:
Шаг 27
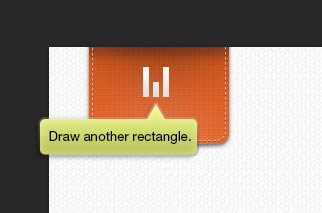
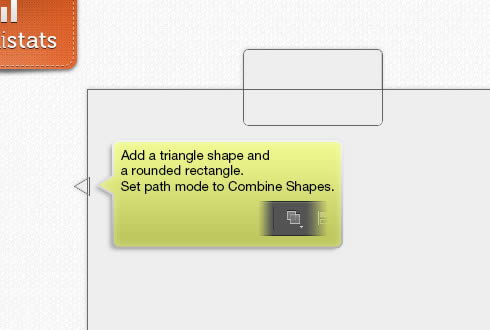
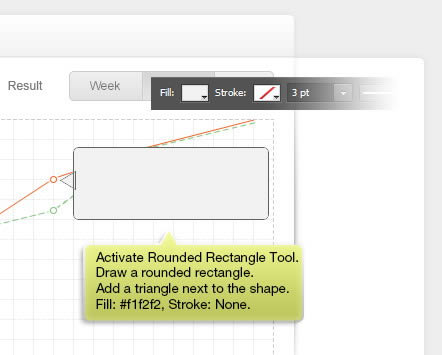
Добавить форму треугольника и прямоугольника с закругленными углами. Выберите на панели опций Path и Combine Shapes, чтобы объединить все фигуры.
Шаг 28
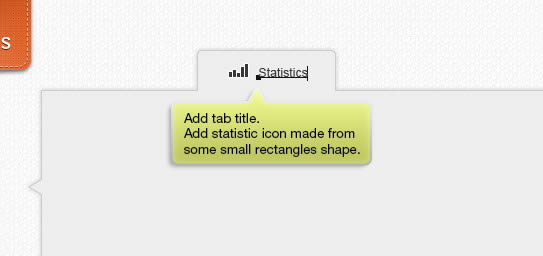
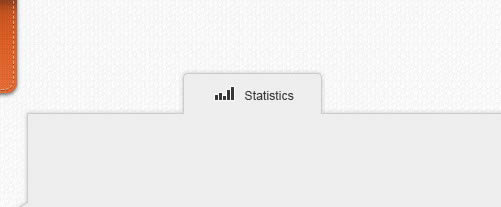
Добавьте текст и маленькую иконку статистики (создайте её из маленьких прямоугольников) на вкладке .
Шаг 29: Фон для графика
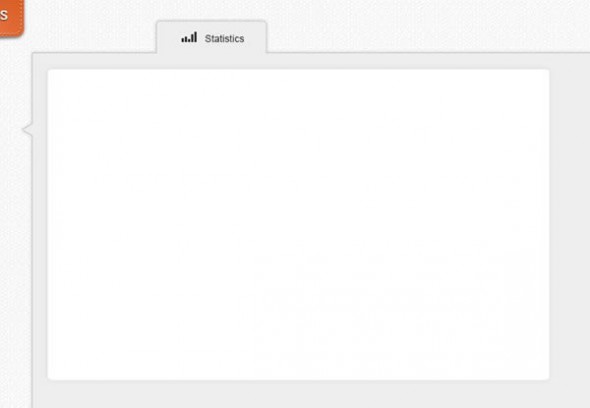
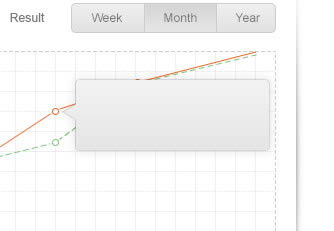
Нарисуйте белую форму прямоугольника, в качестве основы для нашего графика. Установите его ширину 8 колонок. Убедитесь в том, что контур не установлен. Добавьте стиль слоя Outer Glow.
Шаг 30
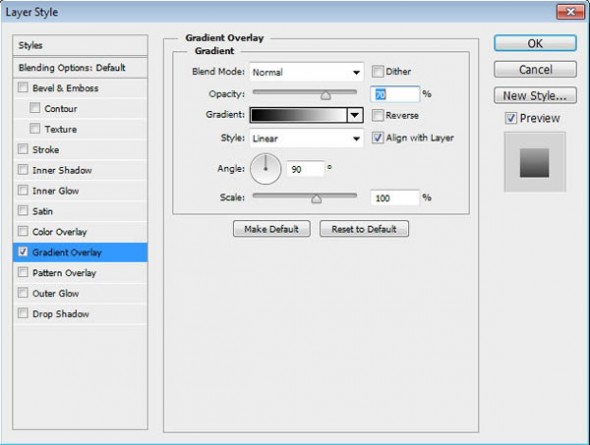
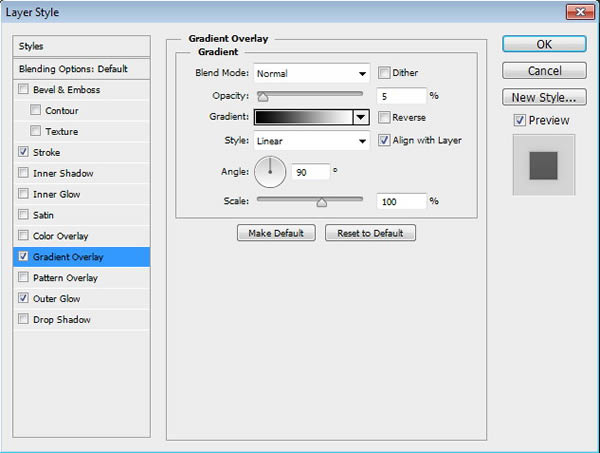
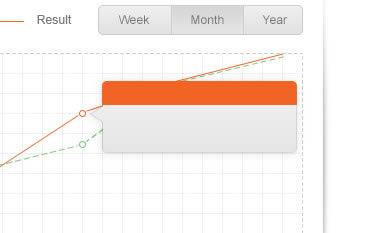
Нажмите Ctrl / Ctrl + J, чтобы дублировать форму. Добавьте большой форме прямоугольник на её нижней части и установите режим вычитания. Добавьте градиентную заливку (Gradient Overlay).
Шаг 31
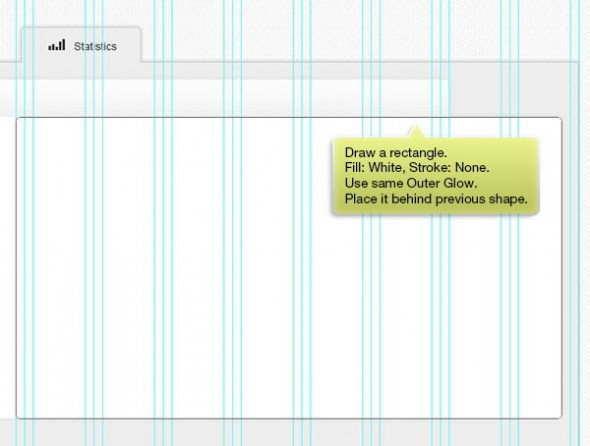
Нарисуйте прямоугольник с закругленными углами. Установите заливку (Fill) белого цвета. Добавьте внешнее свечение (Outer Glow) и поместите его за предыдущие формы.
Шаг 32
Создайте новый слой между этими двумя формами. Сделайте овальное выделение и залейте его черным цветом. Снимите выделение (Command / Ctrl + D), а затем смягчите, добавив Gaussian Blur.
Шаг 33
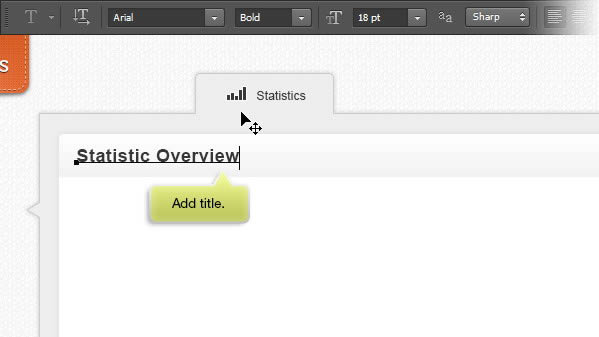
Активируйте Type tool и добавьте заголовок раздела.
Шаг 34
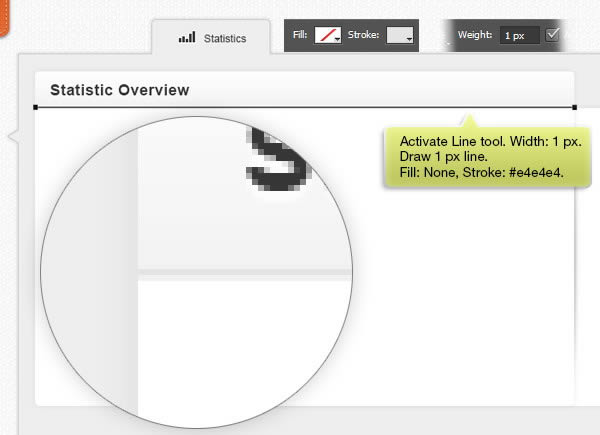
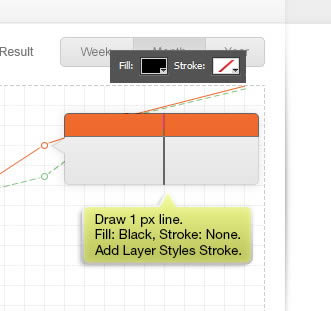
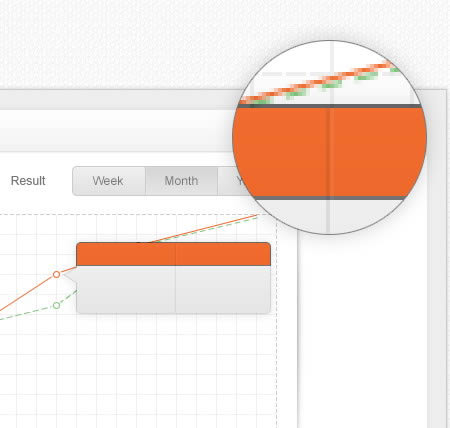
Активируйте Line Tool, а затем нарисуйте линию размером 1 пиксель. Установите цвет её контура # e4e4ee4.
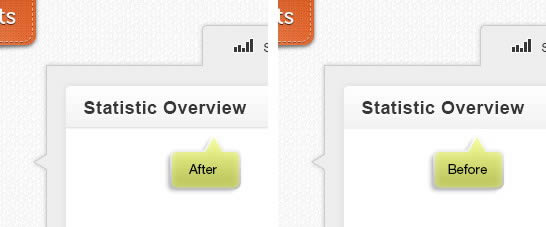
Вот разницу до и после добавления строки.
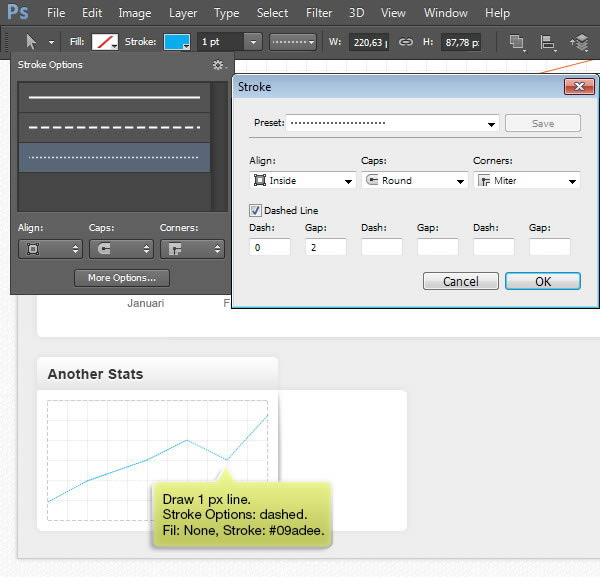
Шаг 35: Обводка для графика
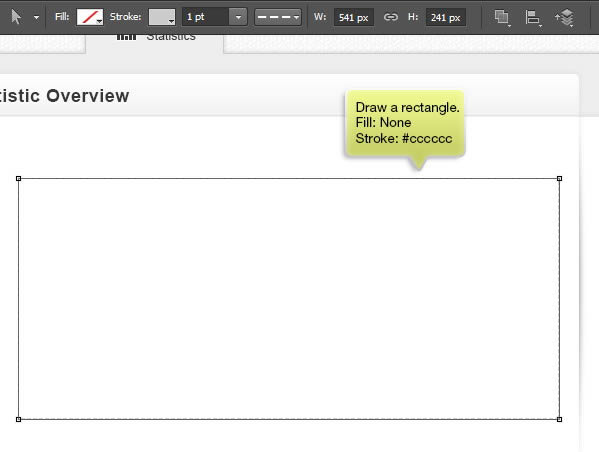
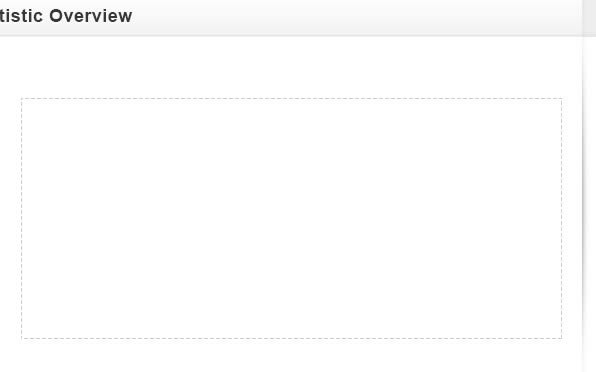
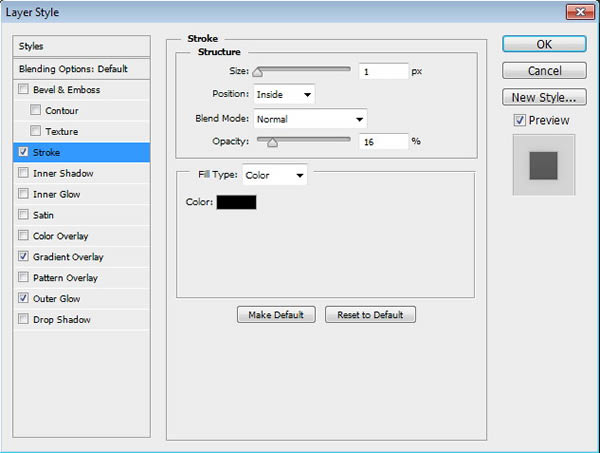
Нарисуйте прямоугольник. Уберите заливку и добавьте обводку цветом # CCCCCC.
Шаг 36
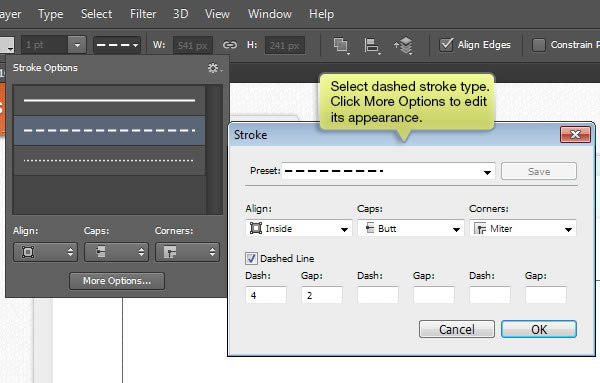
Выберите пунктирный контур на панели опций. Нажмите кнопку «Дополнительные параметры» и установите значения тире и пробелов в 4 и 2.
Шаг 37
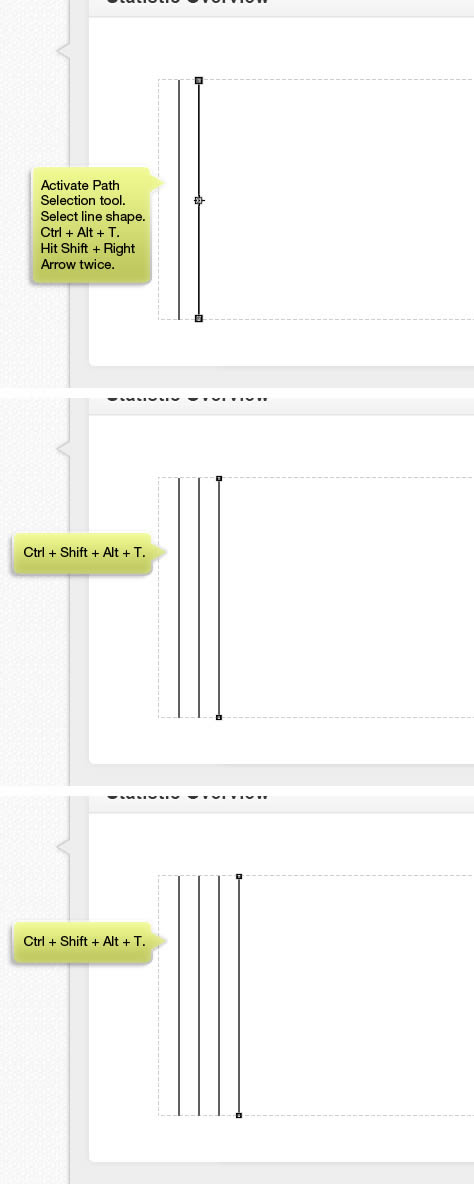
Нарисуйте 1- пиксельную горизонтальную линию с пунктирной обводкой цветом # CCCCCC.
Шаг 38
Активируйте инструмент Path Selection и выберите линию. Нажмите Ctrl / Ctrl + Alt + T, чтобы дублировать и преобразовать её. Нажмите Shift + стрелка вправо два раза, чтобы переместить её на 20 пикселей вправо. Повторите преобразование и дублирование процесса, нажав Command / Ctrl + Shift + Alt + T.
Шаг 39
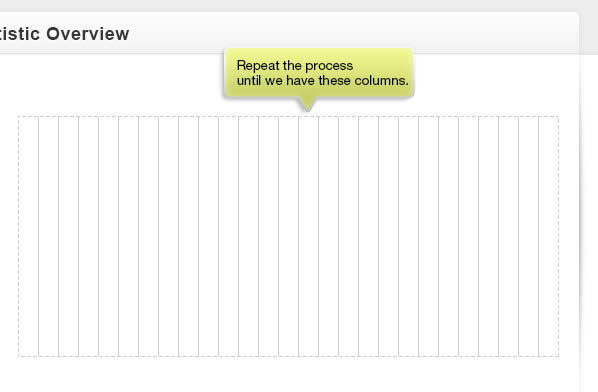
Повторяйте процедуру, пока прямоугольник не заполнится колоннами.
Шаг 40
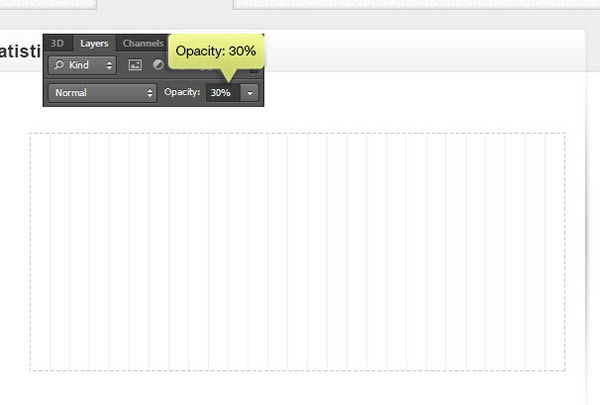
Уменьшите непрозрачность слоя до 30%.
Шаг 41
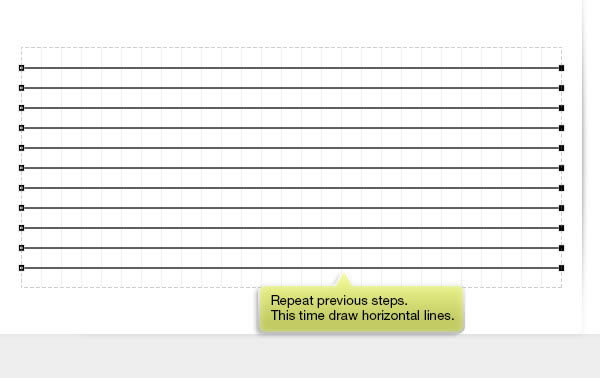
Повторите предыдущие шаги, но на этот раз с горизонтальными линиями.
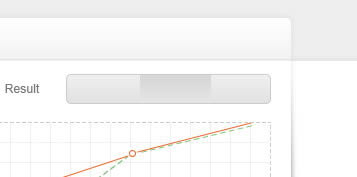
Ниже приведен результат. Теперь у нас есть тонкая сетка.
Шаг 42
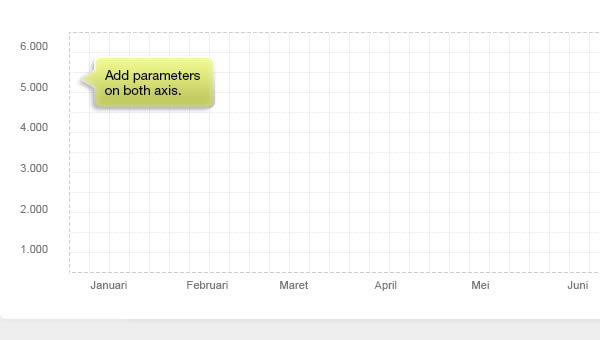
Добавьте значения для обеих осей х и у.
Шаг 43
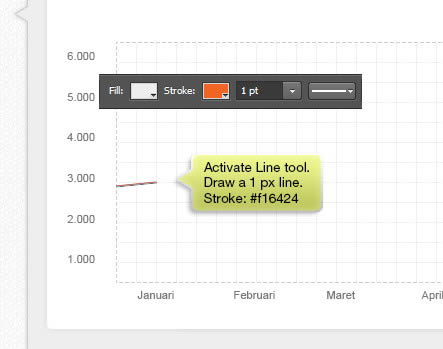
Активируйте строки и нарисуйте линию размером 1 пиксель на сетке. Задайте ей цвет # f16424.
Шаг 44
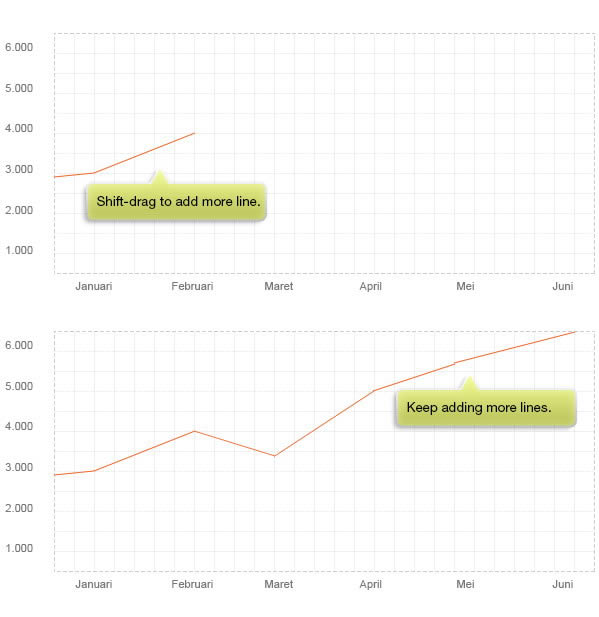
Нажимайте Shift — перетащить, чтобы добавить больше линий.
Шаг 44
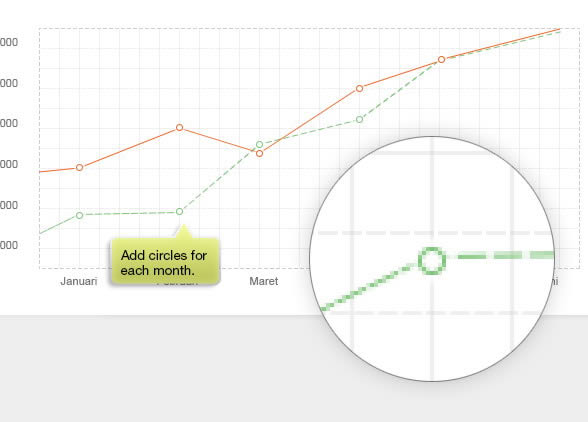
Нарисуйте маленький круг и поместить его прямо на графике. Установите белый цвет заливки, а контур — такого же цвета, как и линии.
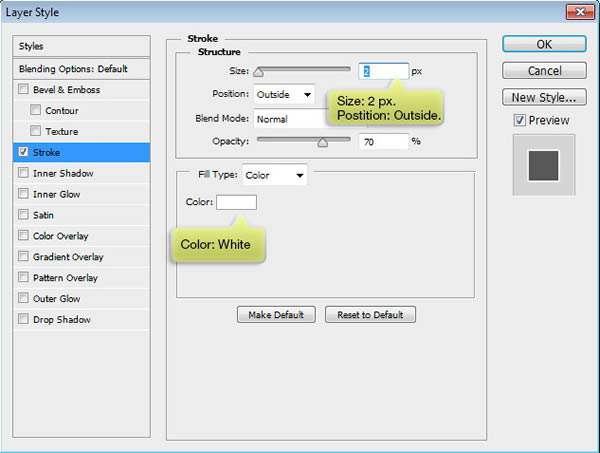
Шаг 45
Дважды щелкните на слой с кругом, чтобы активировать стили слоя. Измените цвет на белый и позицию на внешнюю ( Outside0.
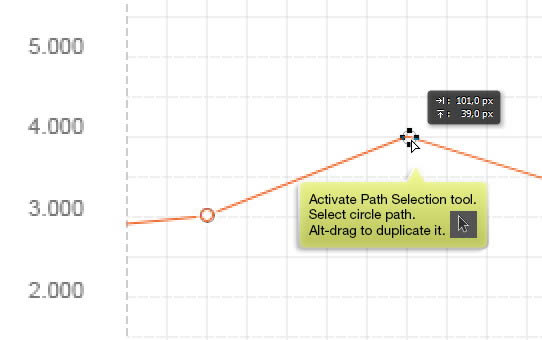
Шаг 46
Выберите круг, используя Path Direction tool, а затем нажмите Alt — перетащите его, чтобы дублировать.
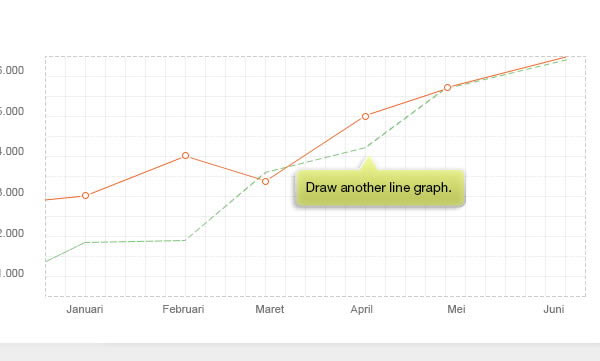
Шаг 47
Используйте те же самые шаги, чтобы сделать еще один график. На этот раз используйте другой цвет и пунктирную линию.
Как и в предыдущем графике, добавьте круги на каждом отрезке.
Шаг 48
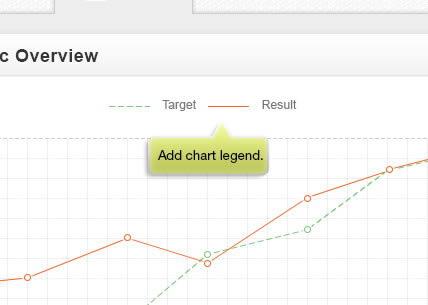
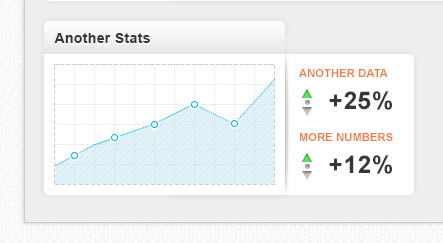
В верхней части диаграммы добавьте короткие строки, используя те же свойства, и краткое описание.
Шаг 49
Нарисуйте прямоугольник с закругленными углами. Измените цвет заливки ( Fill) на # EEEEEE и цвет контура - на # cbcbcb.
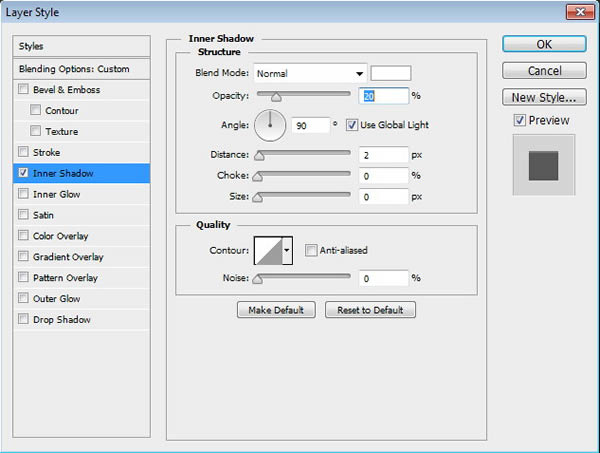
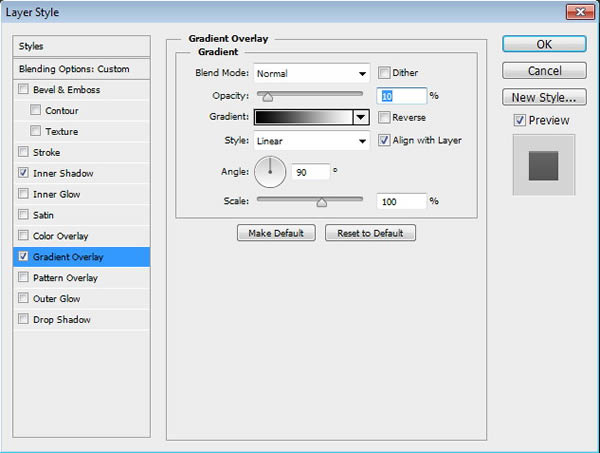
Добавить стиль слоя Inner Shadow и Gradient Overlay.
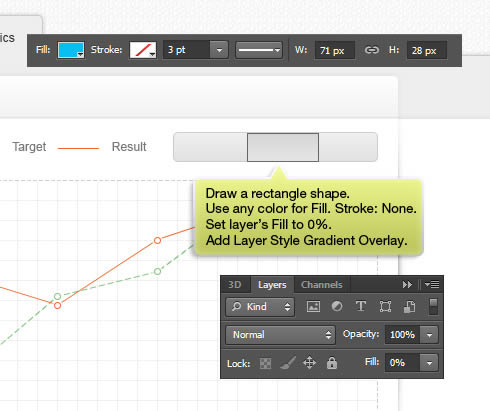
Шаг 50
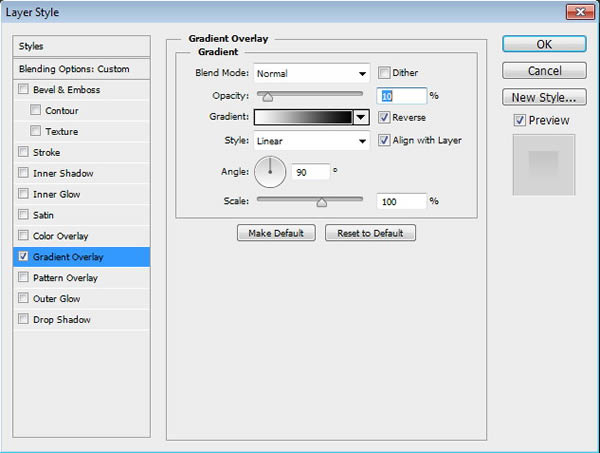
Нарисуйте прямоугольник в центре прямоугольника с закругленными углами. Вы можете использовать любой цвет для его заполнения. Уберите контур и установите значение Fill на 0%. Добавьте стиль слоя Gradient Overlay.
Шаг 51
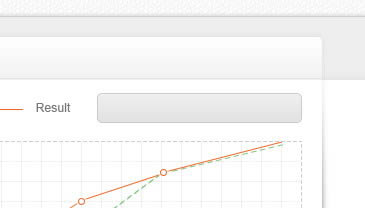
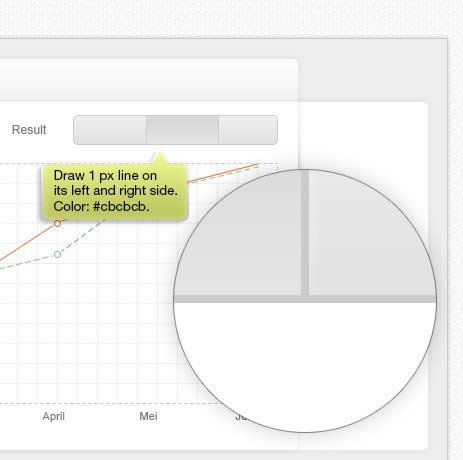
Нарисуйте линии размером 1 пиксель цветом # cbcbcb на его левой и правой стороне.
Шаг 52
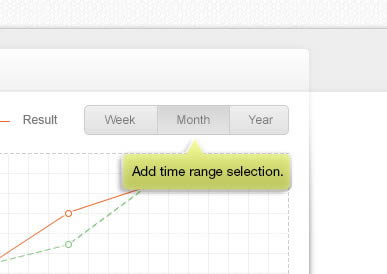
Добавьте выбор временного диапазона. Вы видите, что текст с различным фоном сейчас находится в активном состоянии.
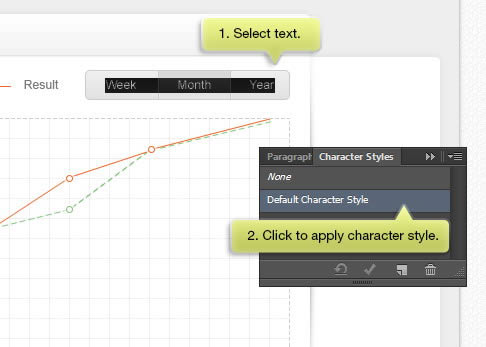
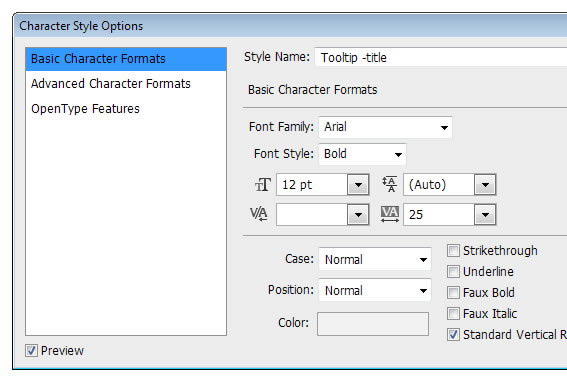
Шаг 53: Использование стилей текста
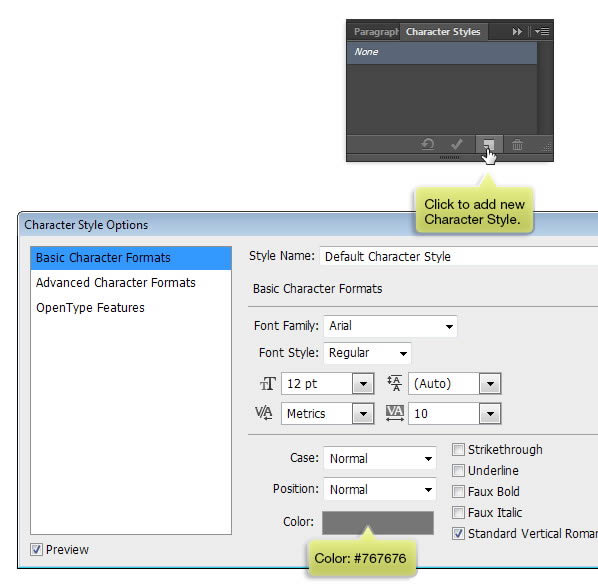
Откройте панель стили текста (Character Style) и нажмите «Создать новый». В диалоговом окне установите шрифт, Arial Regular, размер 12 пт, цвет # 767676. Мы будем использовать этот стиль текста чаще всего, поэтому мы назовём его Default Character Style.
Шаг 54
Давайте применим данный стиль текста. Для этого выделите текст и нажмите стиль текста.
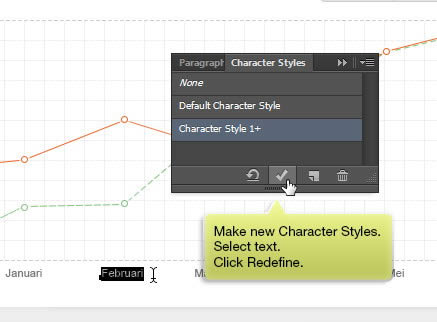
Шаг 55
Давайте создадим стили для графика оси. Сделайте новые стили символов. Выделите текст и нажмите галочку.
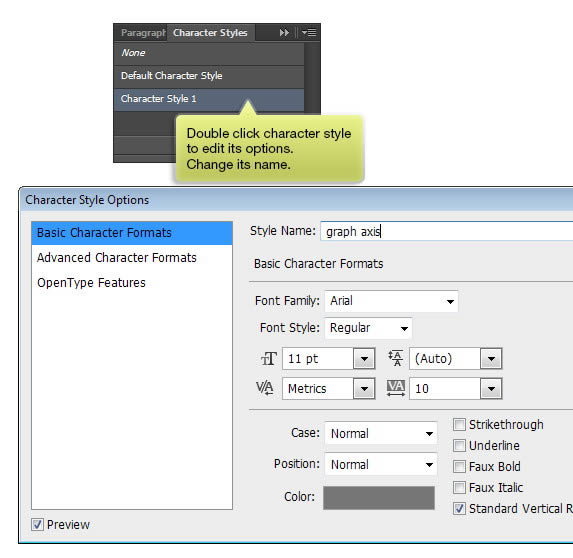
Шаг 56
Дважды щелкните стиль текста для редактирования параметров. Измените его имя. Примените этот стиль текста для всех значение по обеим осям.
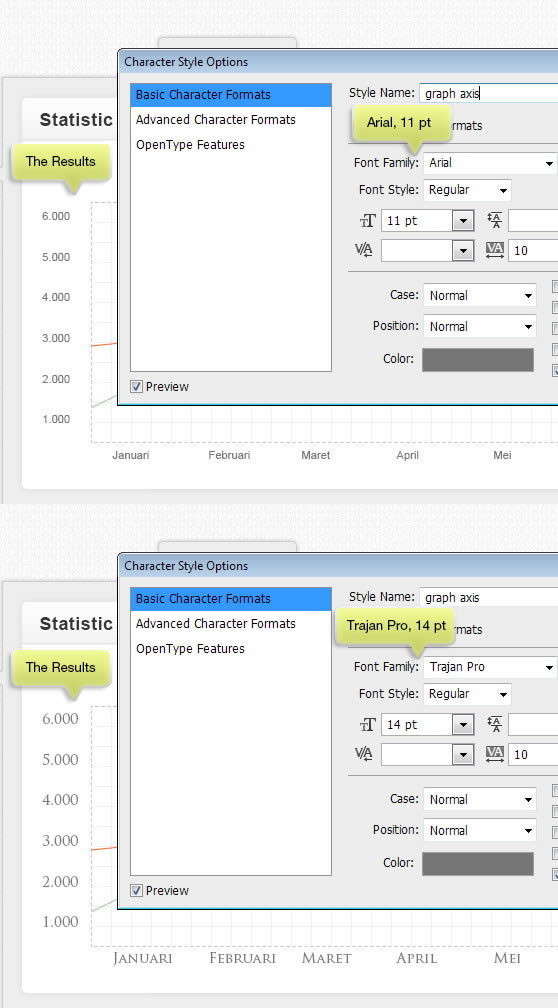
Шаг 57
Очень удобная функция в стилях текста — вы можете редактировать их вместе с редактированием текста, который использует этот стиль. Вот пример. Давайте редактировать стиль текста графика оси. Дважды щелкните по нему и изменить семейство и размер шрифта.
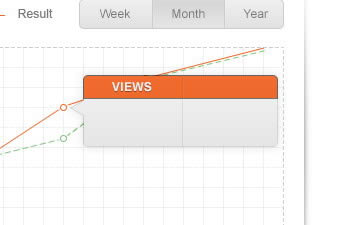
Шаг 58: Подсказки
Нарисуйте прямоугольник с закругленными углами и добавьте маленький треугольник на левом боку. Установите цвет его заливки: # f1f2f2 и уберите контур.
Шаг 59
Дважды щелкните на слое в панели слоев и добавьте ему черный контур, а также Outer Glow и Gradient Overlay.
Шаг 60
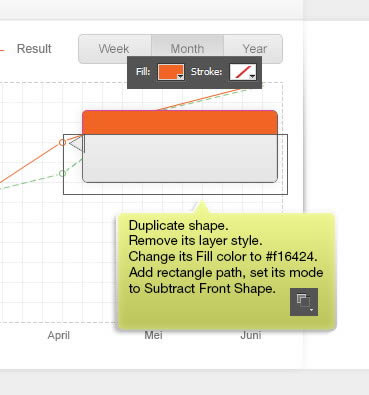
Дублируйте форму и измените цвет её заливки на # f16424 и удалите стили. Добавьте прямоугольник в нижней части и установите режим вычитания форм, чтобы получить результат как на скриншоте ниже.
Шаг 61
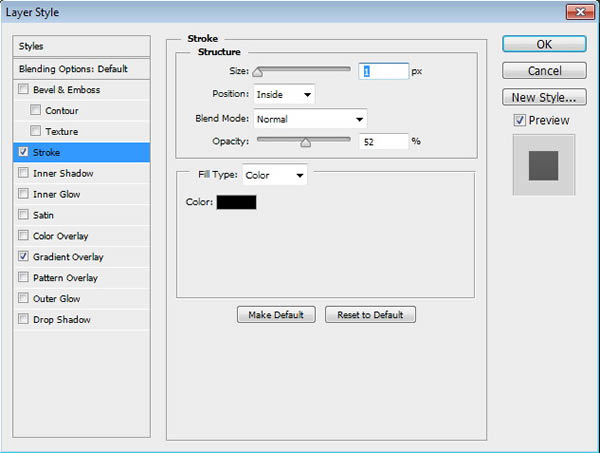
Добавьте стили слоя Stroke и Gradient Overlay к форме.
Шаг 62
Нарисуйте 1- пиксельную вертикальную линии. Задайте черный цвет заливки и добавьте Stroke в стилях слоя. Уменьшите непрозрачность слоя до 8%.
Шаг 63
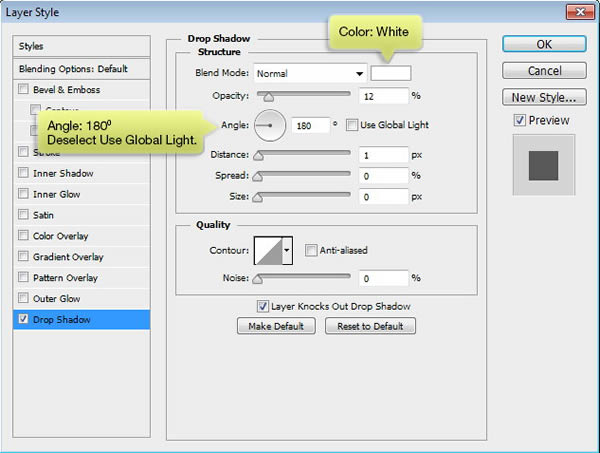
Добавьте небольшую надпись на форме. Сохраните стиль текста для этой надписи и добавьте внешнюю тень.
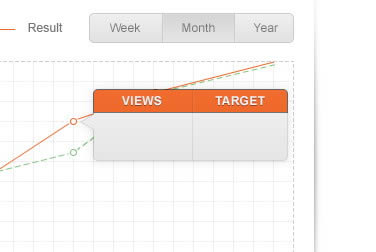
Шаг 64
Добавьте другое название с другой стороны используйте те же свойства.
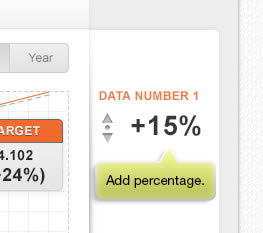
Шаг 65
Добавьте определенное процентное значение и сохраните примененные стили текста.
Шаг 66
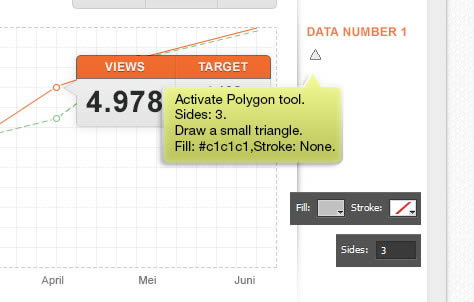
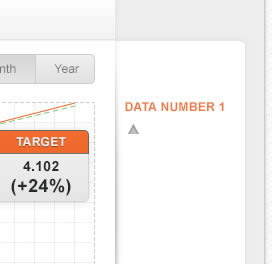
Используйте инструмент Лассо (Polygon Lasso Tool), чтобы нарисовать маленький треугольник, направленный вверх. Установите цвет его заливки: # c1c1c1 и уберите контур.
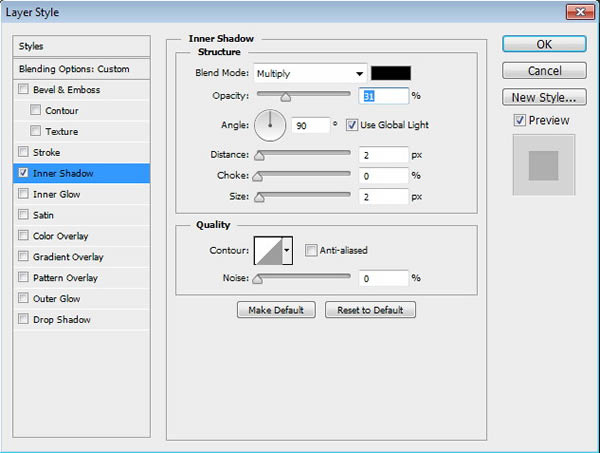
Добавьте стиль слоя Inner Shadow.
Шаг 67
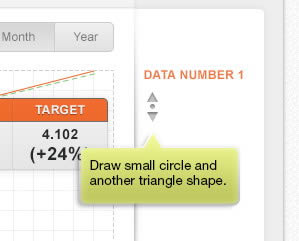
Добавьте круг и ещё один треугольник направленный вниз. Используйте те же цвета и стили слоя.
Шаг 68
Добавить процентное значение, не забыв сохранить стили текста.
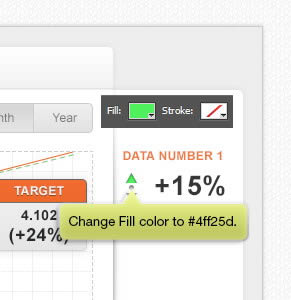
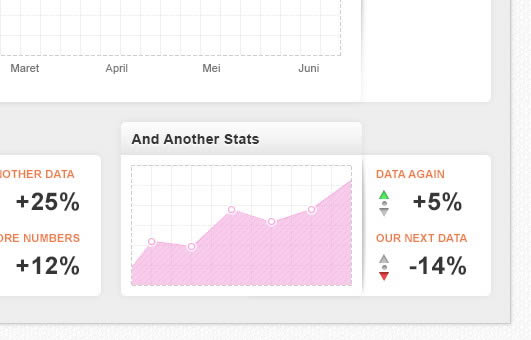
Шаг 67
Данные положительные, поэтому заполните верхний треугольник цветом # 4ff25d.
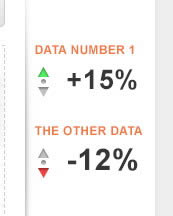
Шаг 68
Добавьте ещё одно значение.
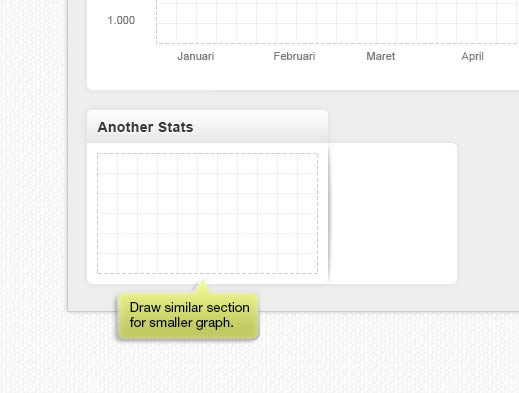
Шаг 69: Маленький график
Добавьте похожую область для маленького графика. Убедитесь в том, что вы используете меньший размер шрифта в заголовке.
Шаг 70
Нарисуйте синие 1-пиксельные пунктирные линии в сетке.
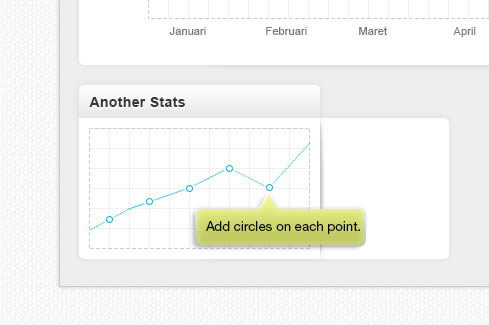
Шаг 71
Как и в основном графике, добавьте круг на каждой точке.
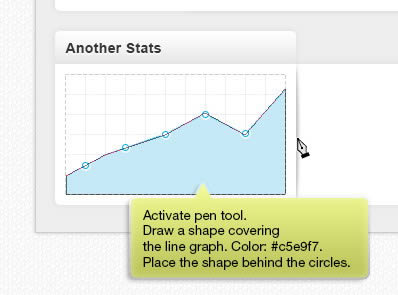
Шаг 72
Включите инструмент Pen. Нарисуйте новую форму тем же цветом, что и линии и поместите форму под кругами.
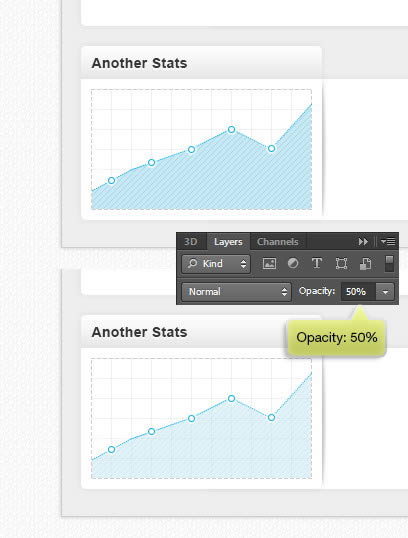
Добавить free pixel pattern из PSDfreemium .
Шаг 73
Уменьшите значение непрозрачности до 50%.
Шаг 74
Добавить процентные значения сбоку и уменьшите размер текста.
Шаг 75
Добавьте еще один график.
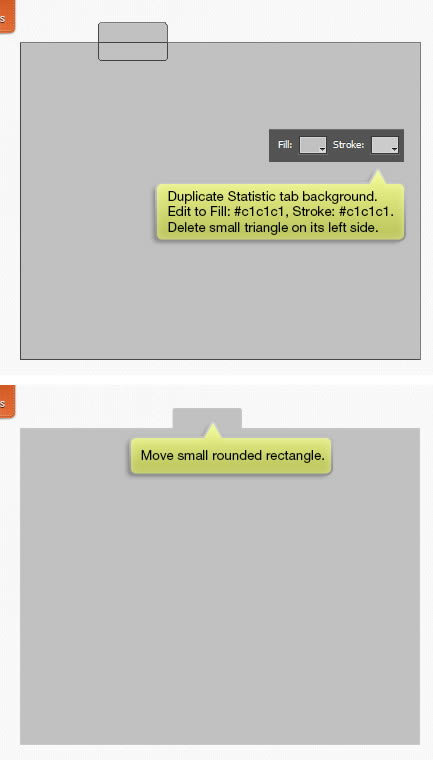
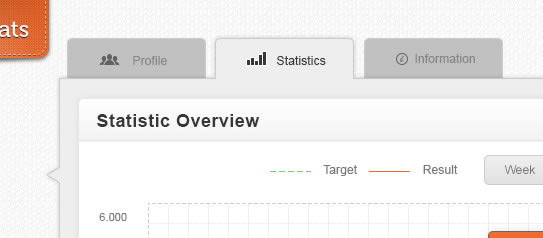
Шаг 75: Неактивные табы
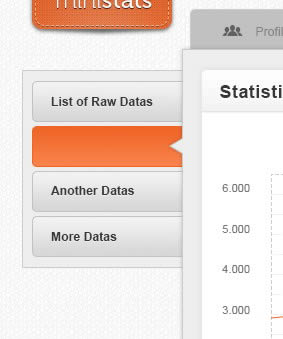
В настоящее время мы работаем над статистикой. Давайте добавим еще одну вкладку и в неактивном состоянии. Дублируйте фон вкладки «Статистика» , который мы сделали в 25 — 27 шагах. Измените цвет заливки и обводки на # c1c1c1. Удалите небольшой прямоугольник с левой стороны. Переместите верхний прямоугольник с закругленными углами с правой стороны.
Шаг 76
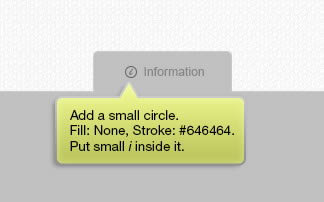
Добавьте круглый значок без заливки и с обводкой цветом # 646464 внутри нее.
Шаг 77
Нарисуйте еще одну неактивную вкладку, если это необходимо.
Шаг 78: Боковая панель меню
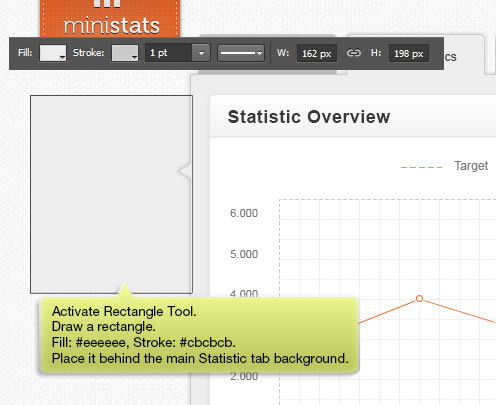
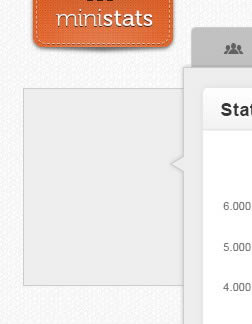
Активировать инструмент Прямоугольник и нарисуйте прямоугольник под главной вкладкой. Задайте цвет его заливки # EEEEEE и цвет контура # cbcbcb.
Шаг 79
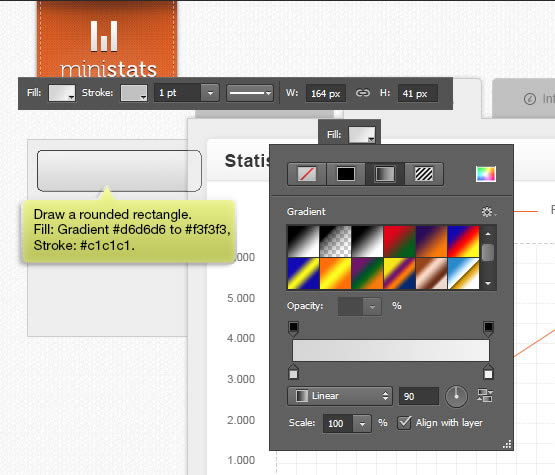
Нарисуйте прямоугольник с закругленными углами. Установите ему градиентную заливку от # d6d6d6d до #f3f3f3 и цвет контура # c1c1c1. Это будет фоном для неактивных меню.
Шаг 80
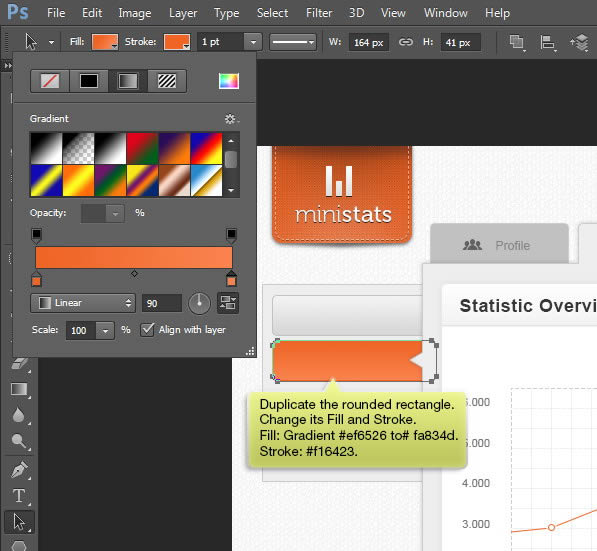
Продублируйте прямоугольник с закругленными углами. Установите градиентную заливку от # ef6526 до #fa834d и цвет контура # f16424. Этот фон будет использоваться для активного меню. Убедитесь в том, что вы поместили его под маленьким прямоугольником во вкладке «Статистика».
Шаг 81
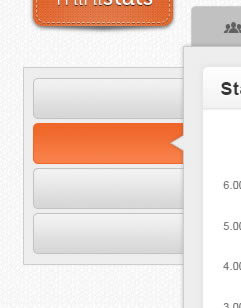
Дублируйте первый прямоугольник с закругленными углами несколько раз.
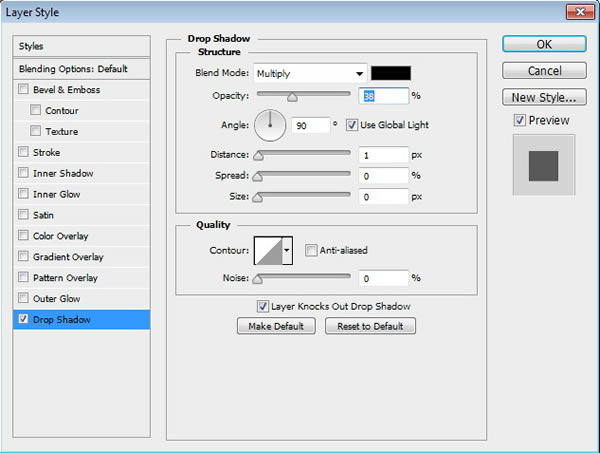
Шаг 82
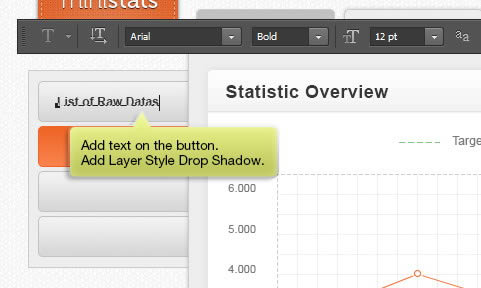
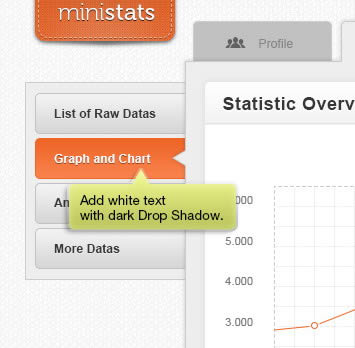
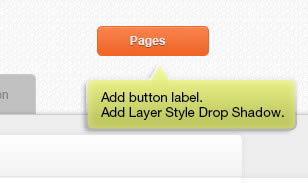
Добавить текст на кнопке. Дважды щелкните на слое, чтобы добавить стиль слоя Drop Shadow. Для неактивных меню используйте темный текст и светлые тени.
Шаг 83
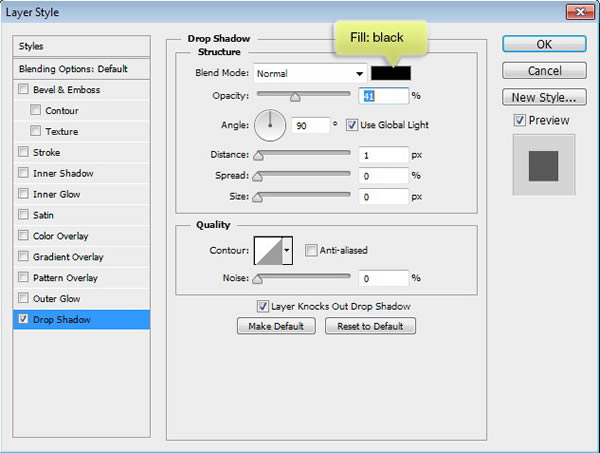
Для активного меню используйте белый текст и темные тени.
Шаг 84: Панель поиска
Нарисуйте прямоугольник с закругленными углами. Нет необходимости беспокоиться о его заливке или обводке.
Шаг 85
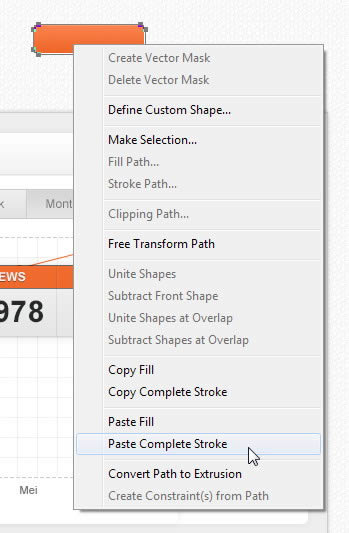
Для его заполнения мы будем использовать тот же градиент, что и для предыдущего меню на боковой панели. Активируйте Path Selection, чтобы выбрать форму. Щелкните правой кнопкой мыши и выберите «Копировать заливку» ( Copy Fill).
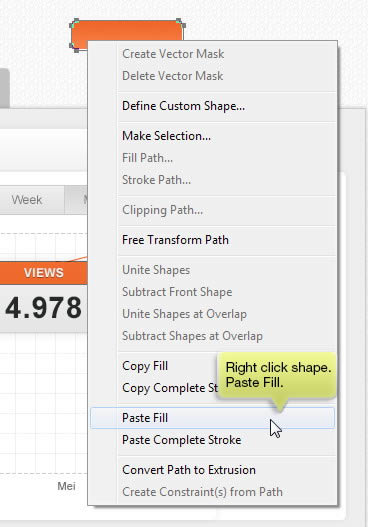
Шаг 86
Вернитесь к новой форме, щелкните правой кнопкой мыши и выберите «Вставить заливку» ( Paste Fill).
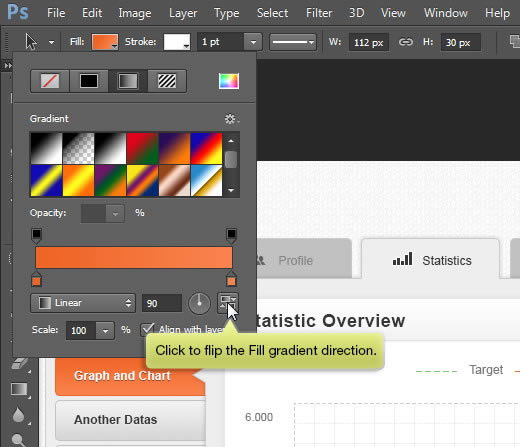
Шаг 87
Откройте опции заливки в панели опций и щелкните по значку в окне просмотра градиента, чтобы перевернуть его направление.
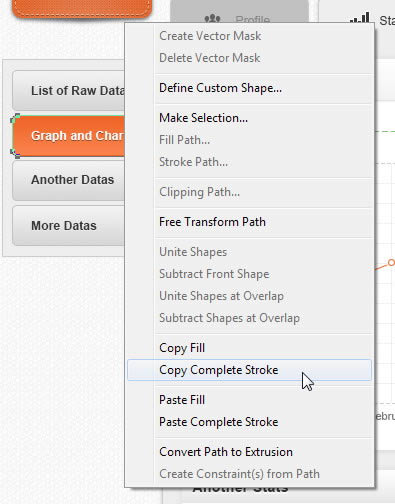
Шаг 88
Повторите тот же процесс, чтобы скопировать контур.
Шаг 89
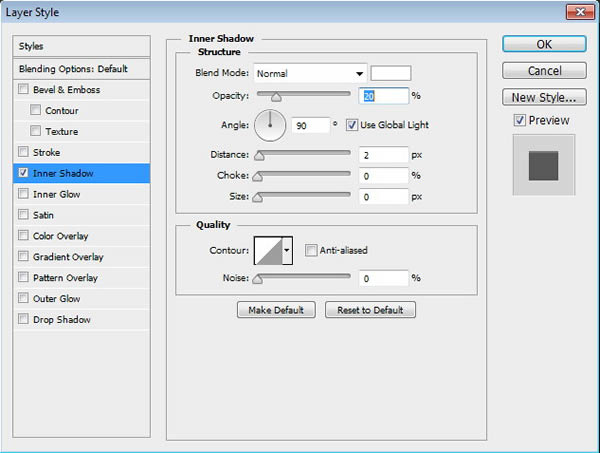
Добавьте Inner Shadow со следующими настройками.
Шаг 90
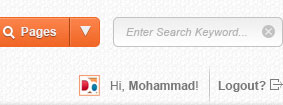
Активируйте инструмент Type и добавьте текст белого цвета, установив ему следующие параметры:
Шаг 91
Добавьте небольшой треугольник направленный вниз. Заполнить его цветом # EEEEEE и уберите контур. Добавьте такую же тень как и для текста.
Шаг 92
Добавьте 1-пиксельную линию, разделяющей надпись и стрелку цветом # b04312, а затем добавьте тень.
Шаг 93
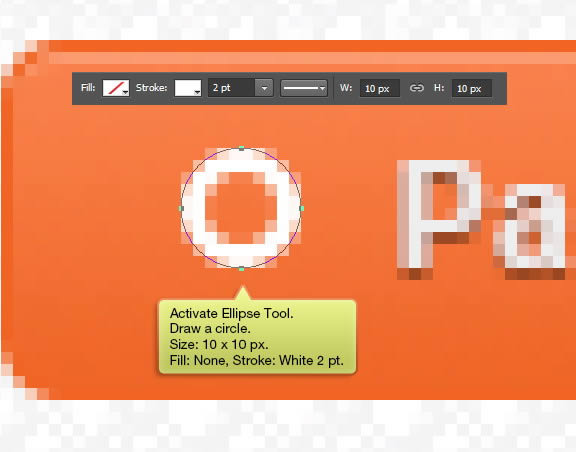
Давайте добавим мини-значок лупы на кнопке. Начните с рисования круга размерами 10 х 10 пикселей. Уберите заливку и установите контур белого цвета размером 2pt.
Шаг 94
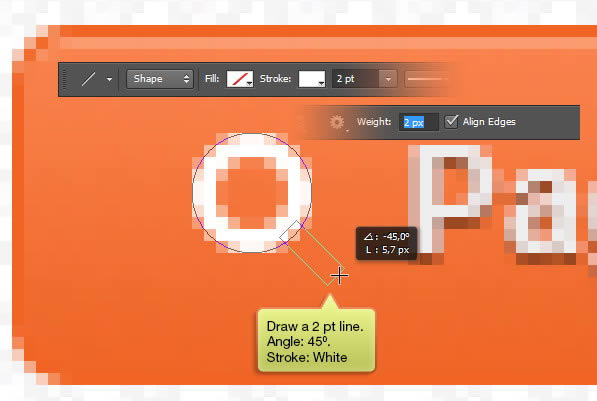
Добавьте линию рядом с кругом с наклоном 45 °.
Шаг 95
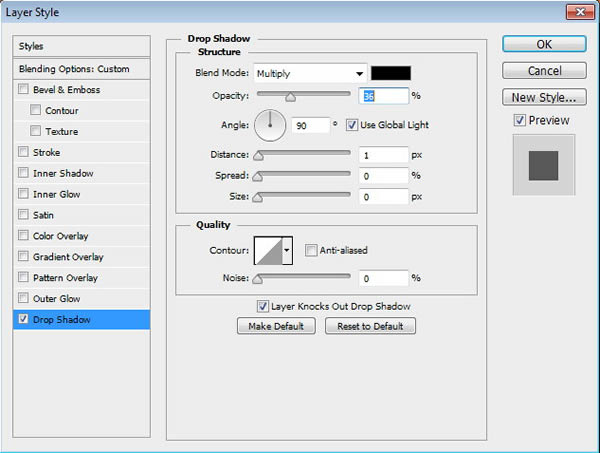
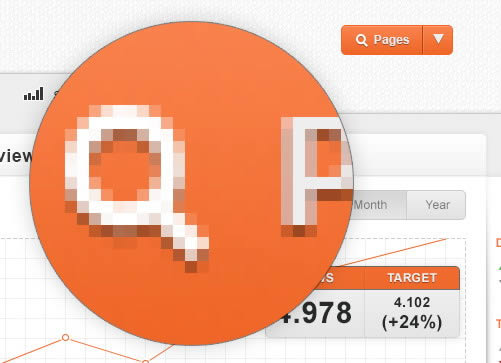
Добавьте тень для значка лупы.
Шаг 96
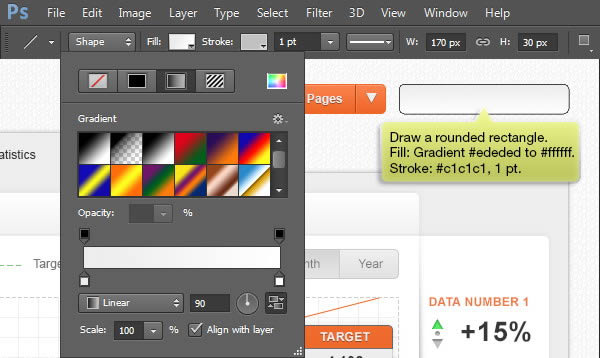
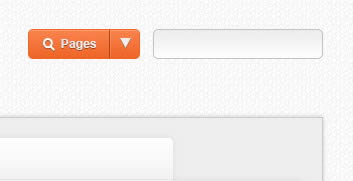
Нарисуйте прямоугольник с закругленными углами рядом с кнопкой и установите ему градиентную заливку от # ededed до белого и контур размером 1pt и цветом # c1c1c1.
Шаг 97
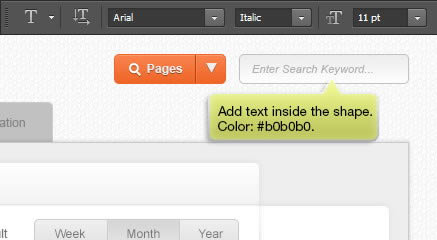
Добавьте мелкий текст внутри фигуры светло-серого цвета (# b0b0b0).
Шаг 98
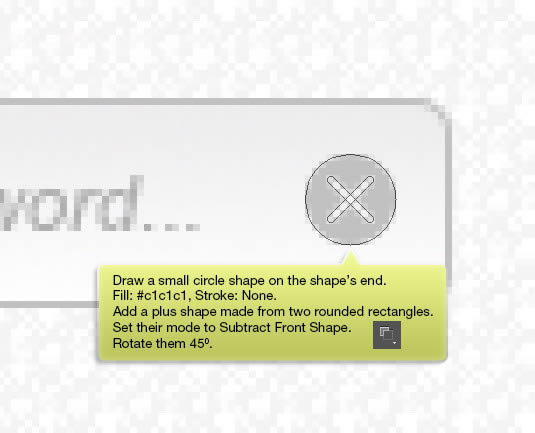
Давайте добавим еще один мини-значок. Начните с создания формы круга, а затем добавьте плюс из двух округлых прямоугольников. Установите режим вычитания форм. Выберите значок с помощью инструмента Path Selection, а затем поверните его на 45 °.
Окончательный результат:
Автор: psd.tutsplus
Перевод: Дежурка
Возможно, вас также заинтересуют статьи:





























































































































































10 августа 2012 в 17:49
класс *CRAZY*
10 августа 2012 в 22:15
Сео-коммент «Как создать макет админ-панели в Photoshop за 98 шагов...» :-D
«Как создать макет админ-панели в Photoshop за 98 шагов...» :-D