Рисуем текст-печенье в Adobe Illustrator
26 июля 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать текст из печенья в Adobe Illustrator. Мы сделаем это при помощи палитры Оформление, что поможем нам сохранить эффект в виде стиля графики, и применять его к любым другим объектам позже, при этом не повторяя весь процесс создания паттернов, новых заливок и обводок.
В этом уроке мы будем создавать текст из печенья в Adobe Illustrator. Мы сделаем это при помощи палитры Оформление, что поможем нам сохранить эффект в виде стиля графики, и применять его к любым другим объектам позже, при этом не повторяя весь процесс создания паттернов, новых заливок и обводок.
Результат

1. Создаем новый документ
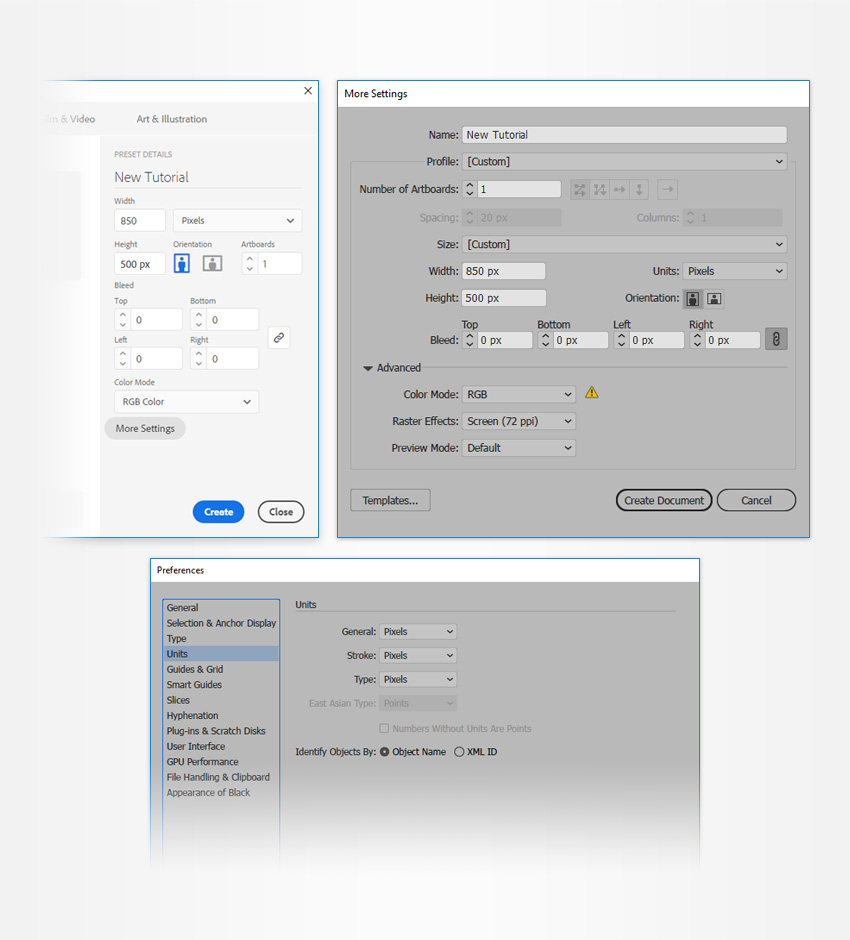
Нажмите Control-N чтобы создать новый документ. Настройте параметры как показано ниже. Также откройте в меню Edit > Preferences > Units/Редактировать>Настройки>Единицы измерения и также повторите указанные на последней картинке ниже параметры.

2. Создаем паттерн
Шаг 1
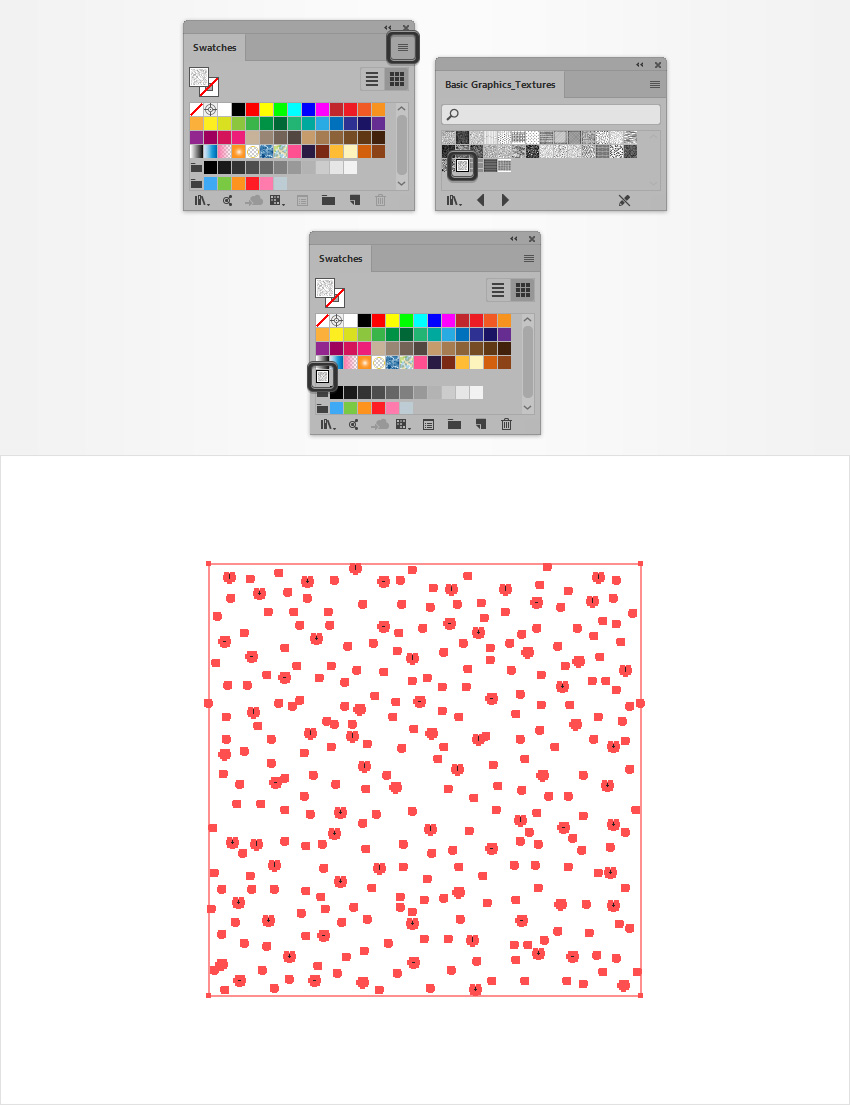
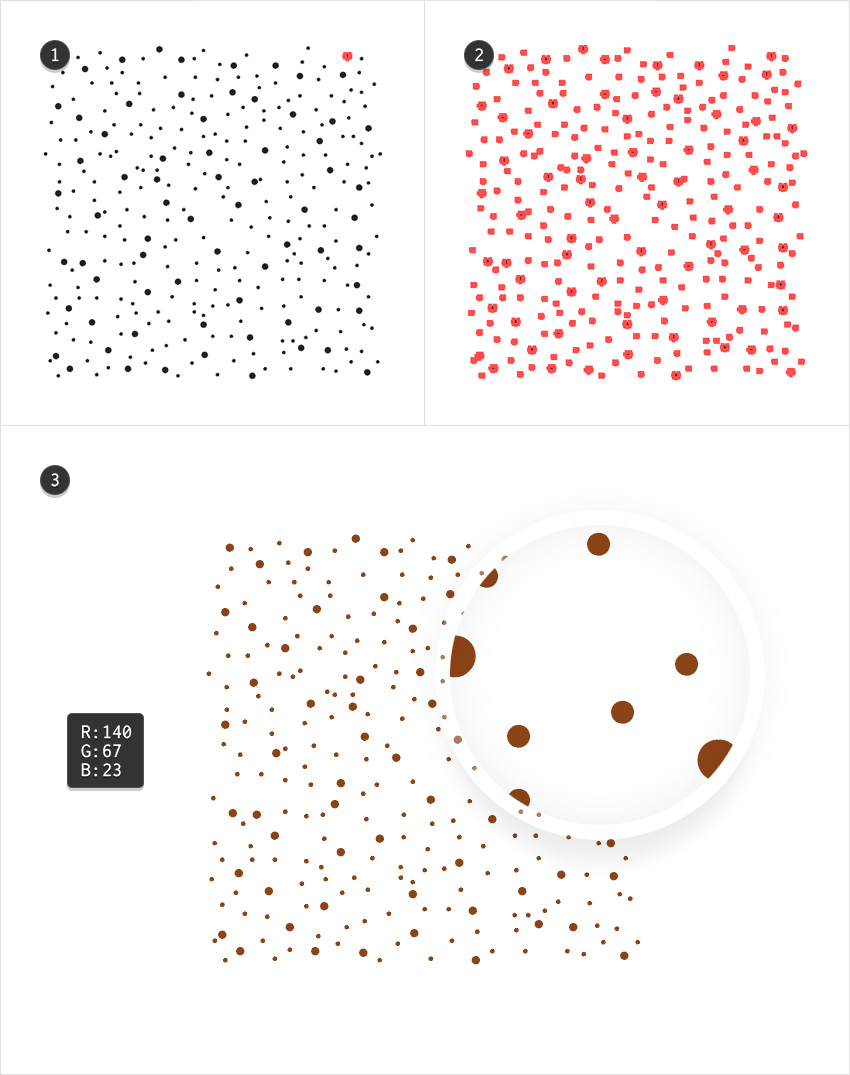
В палитре Swatches/Образцы кликните по иконке выпадающего меню и выберите Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures. Выберите паттерн USGS 22 Grave Beach и просто перетащите его на рабочую поверхность.

Шаг 2
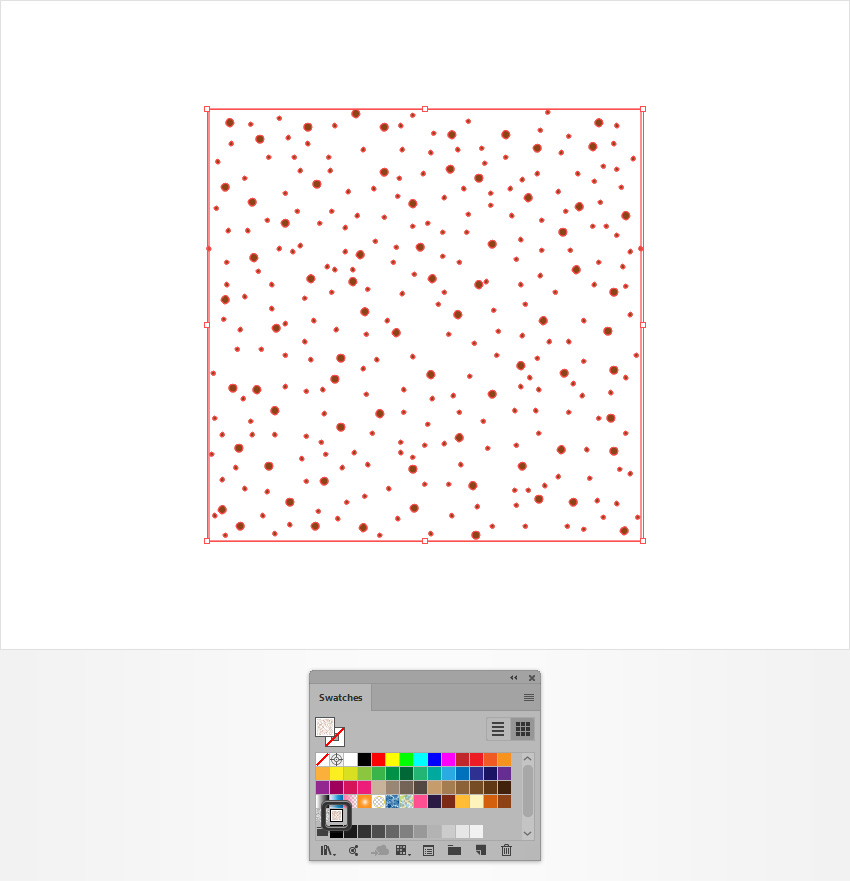
Выделите один из черных кружочков, замет в меню выберите Select > Same > Fill Color/Выделение>По общему признаку>Цвет заливки. Выделились все кружочки. Укажите им цвет R=140 G=67 B=23.

Шаг 3
Выделите все кружочки и перетащите их в палитру Swatches/Образцы. Так мы сохраним их как паттерн.

3. Создаем эффект для текста
Шаг 1
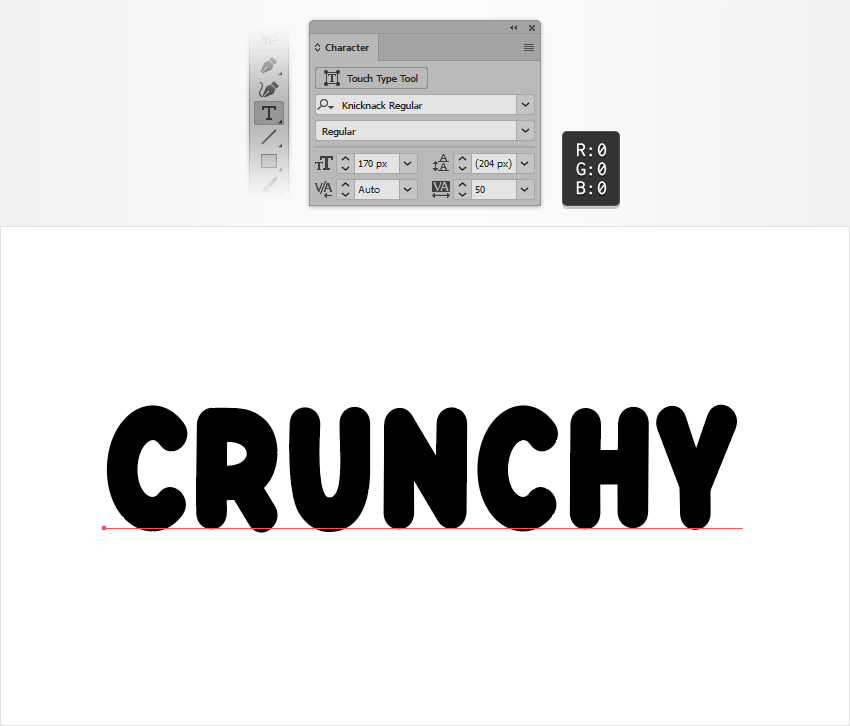
Инструментом Type/Текст (T) введите ваш текст. Настройте параметры как показано ниже и используйте шрифт Knicknack.

Шаг 2
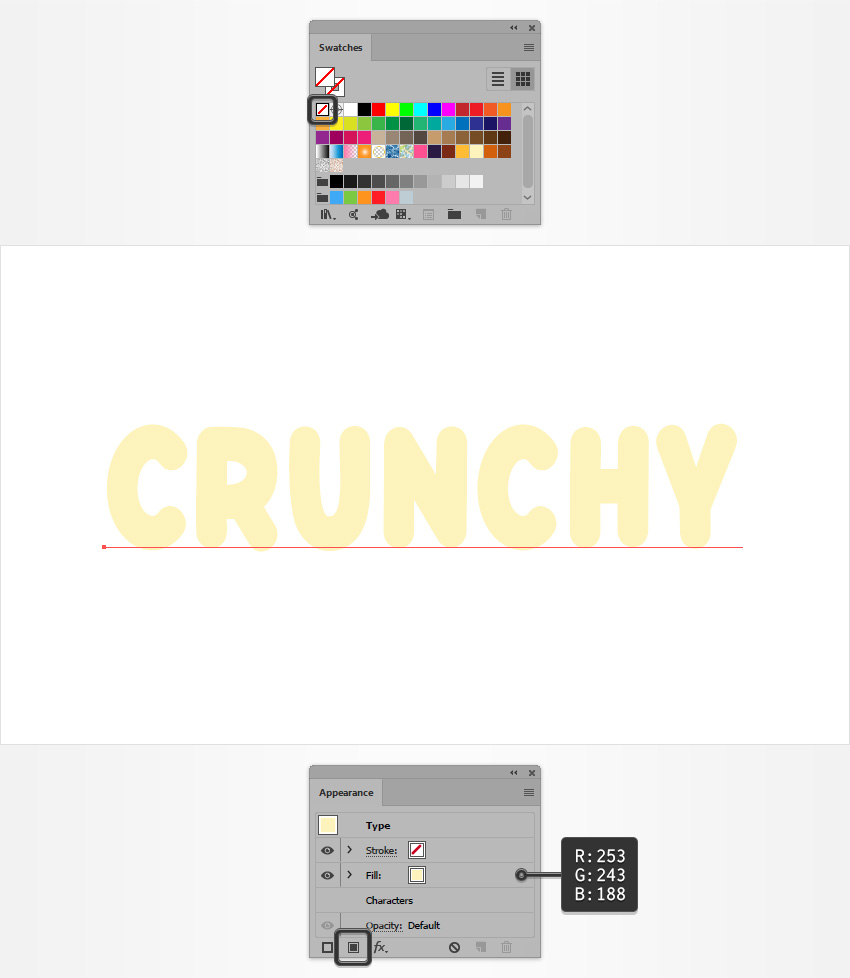
Выделите ваш текст и в палитре Swatches/Образцы укажите ему отсутствие заливки.
В палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить заливку. Выделите эту новую заливку и укажите ей цвет R=253 G=243 B=188.

Шаг 3
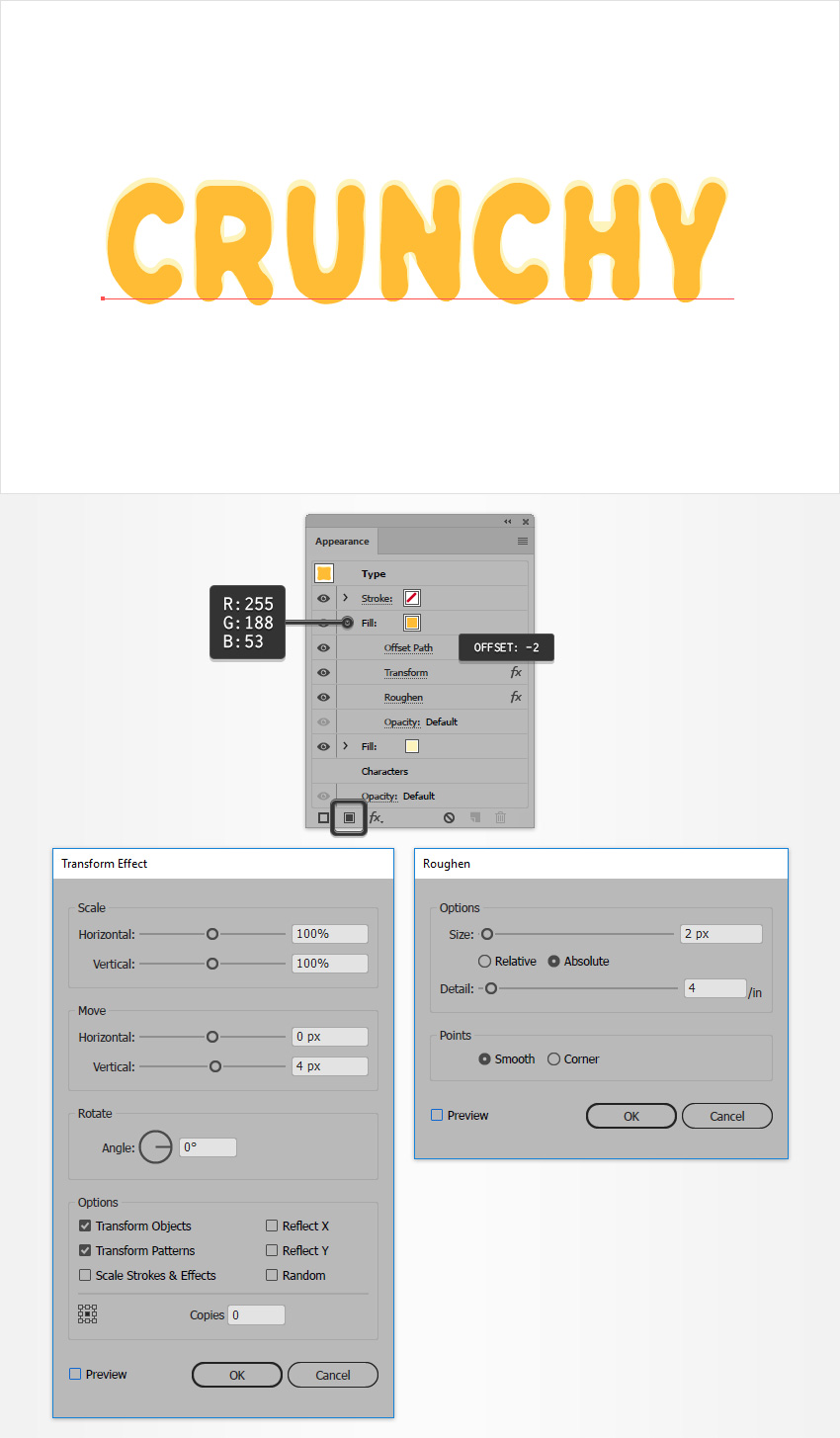
Добавьте еще одну заливку в палитре Appearance/Оформление.
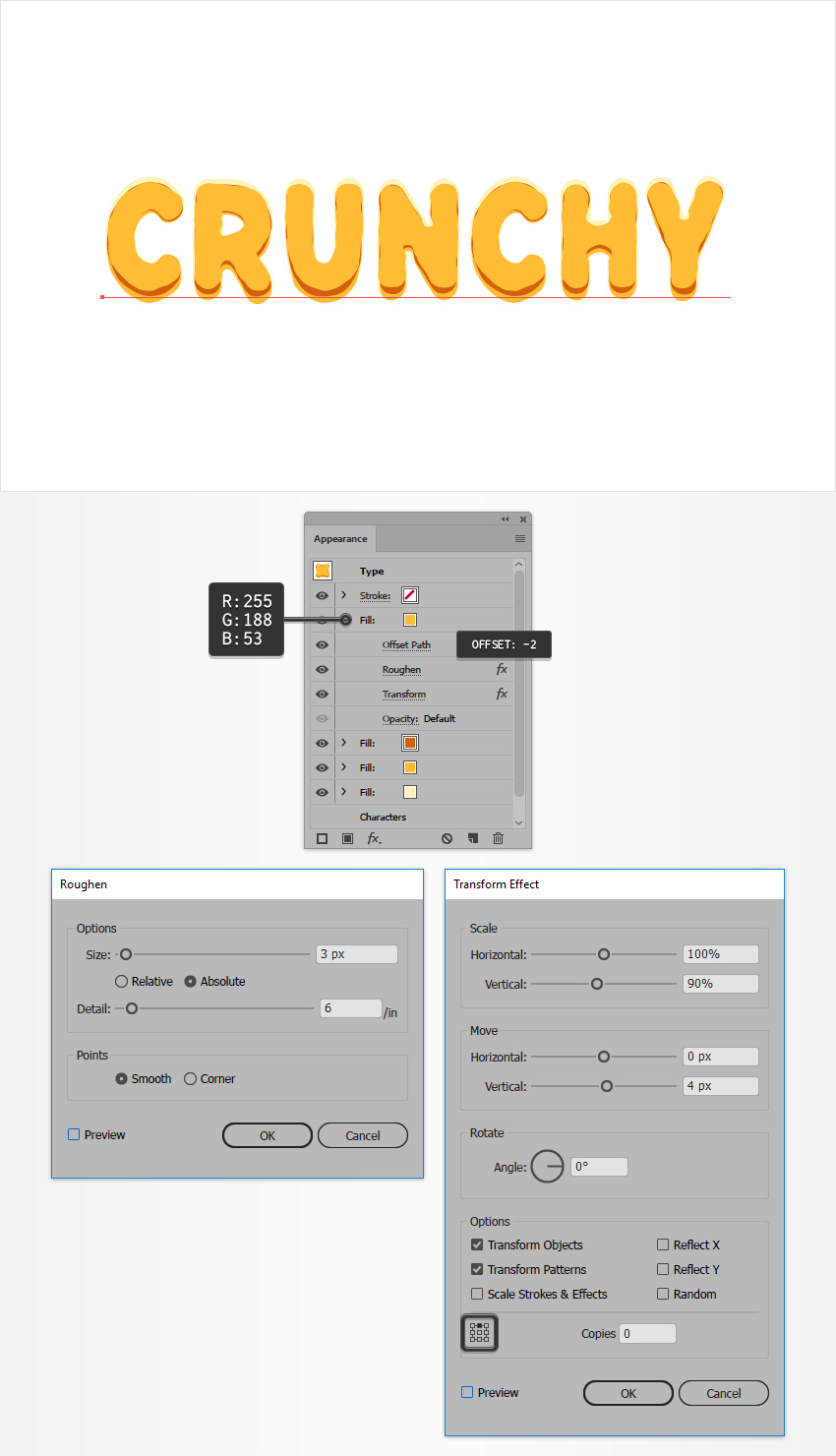
Укажите заливке цвет R=255 G=188 B=53, затем выберите в меню Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в -2 px, и нажмите OK. Выберите в меню Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже. В меню выберите Effect > Distort & Transform > Roughen/Эффект>Искажение и трансформация>Огрубление. И также укажите параметры как показано ниже.

Шаг 4
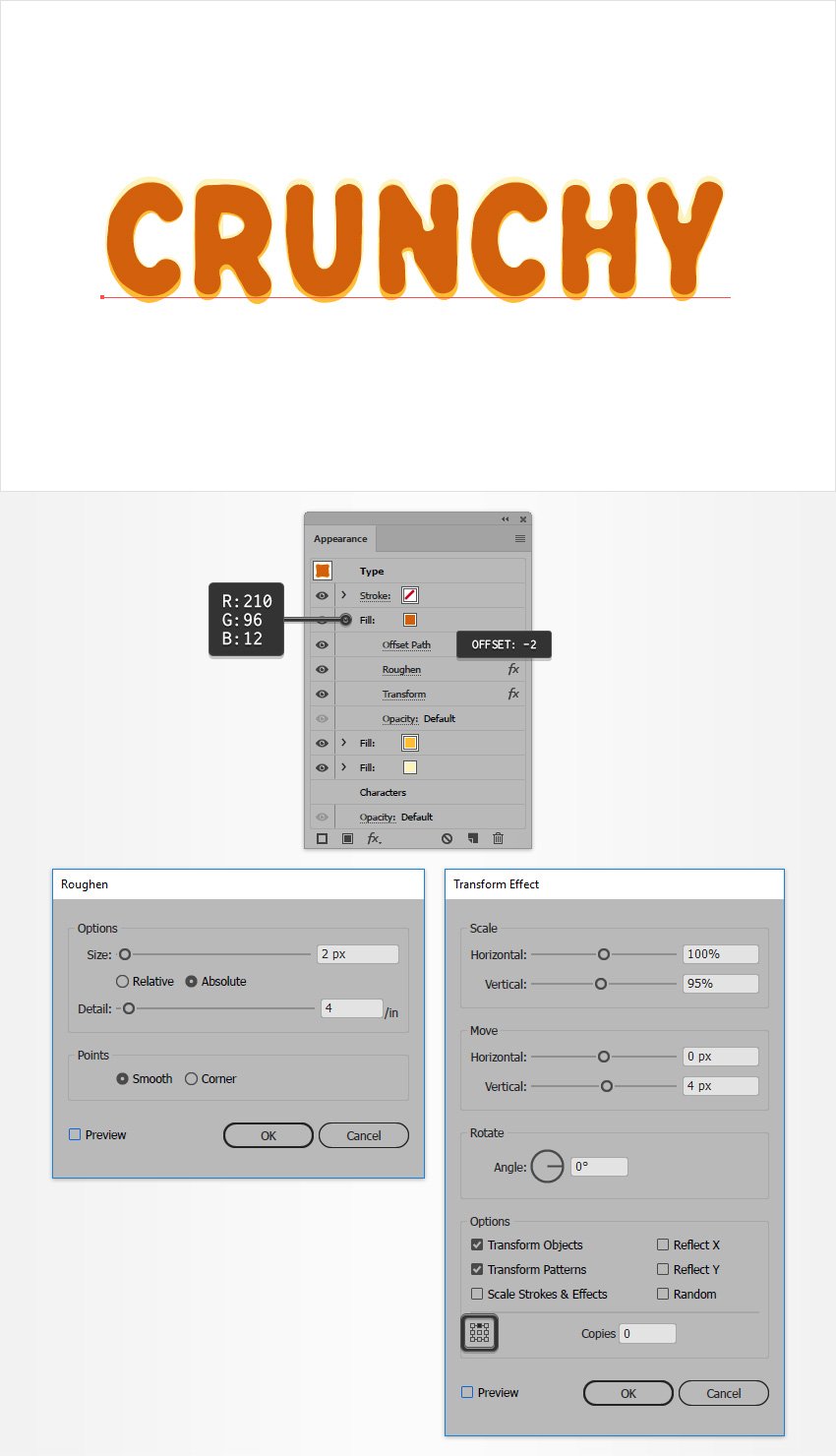
Убедитесь что ваш текст все еще выделен и снова вернитесь в палитру Appearance/Оформление. Добавьте третью заливку и выделите ее.
Укажите ей цвет R=210 G=96 B=12 и выберите в меню Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Снова укажите отступ в -2 px. Затем примените эффекты трансфорамции и огрубления с параметрами как показано ниже.

Шаг 5
Добавьте четвертую заливку цвета R=255 G=188 B=53. Создайте параллельный с отступом в -2 px. Затем примените эффект трансформации и огрубления с указанными ниже параметрами.

Шаг 6
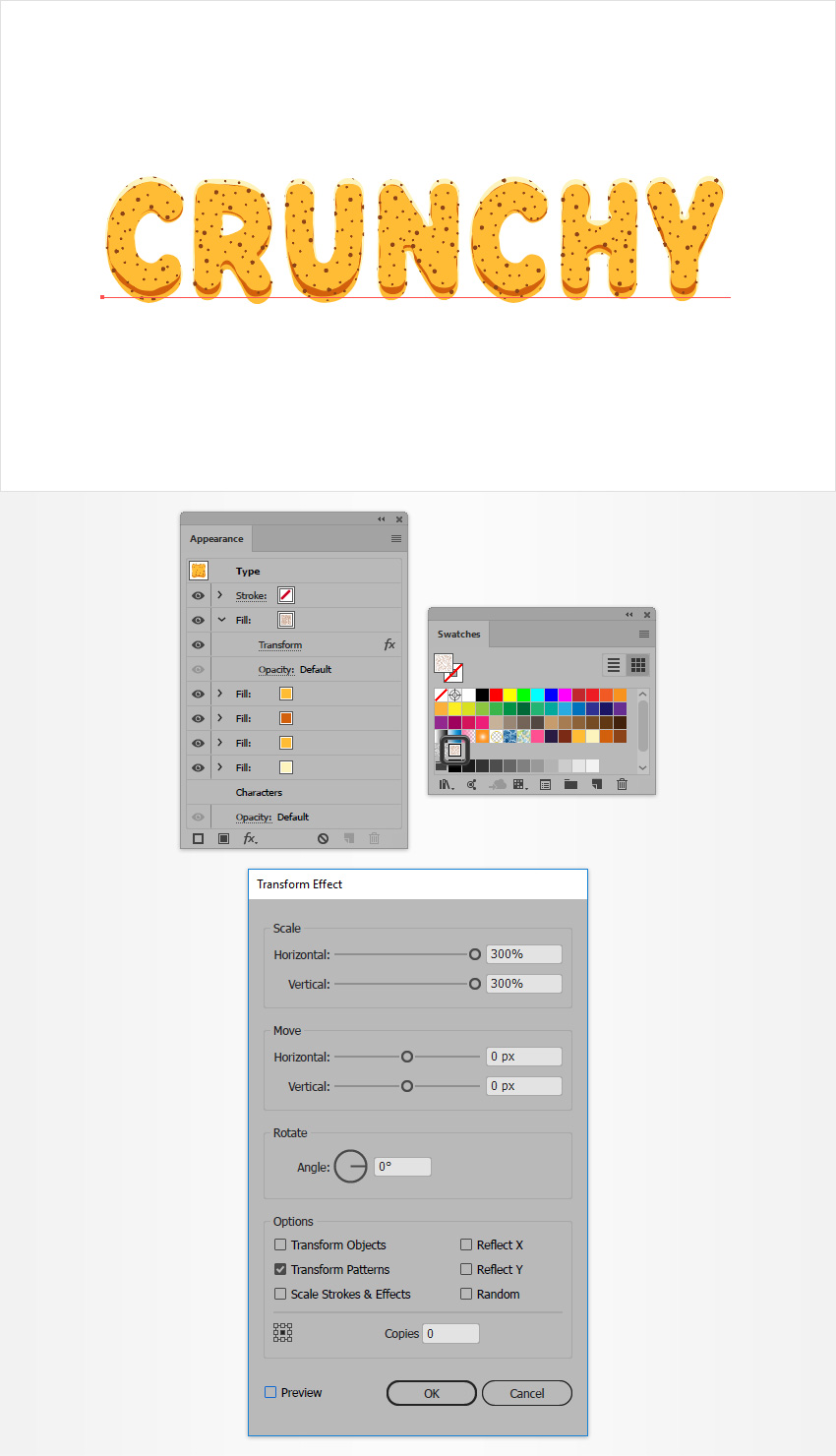
Добавьте пятую заливку, примените к ней наш паттерн, а затем эффект трансформации с параметрами как показано ниже.

Шаг 7
Добавьте шестую заливку.
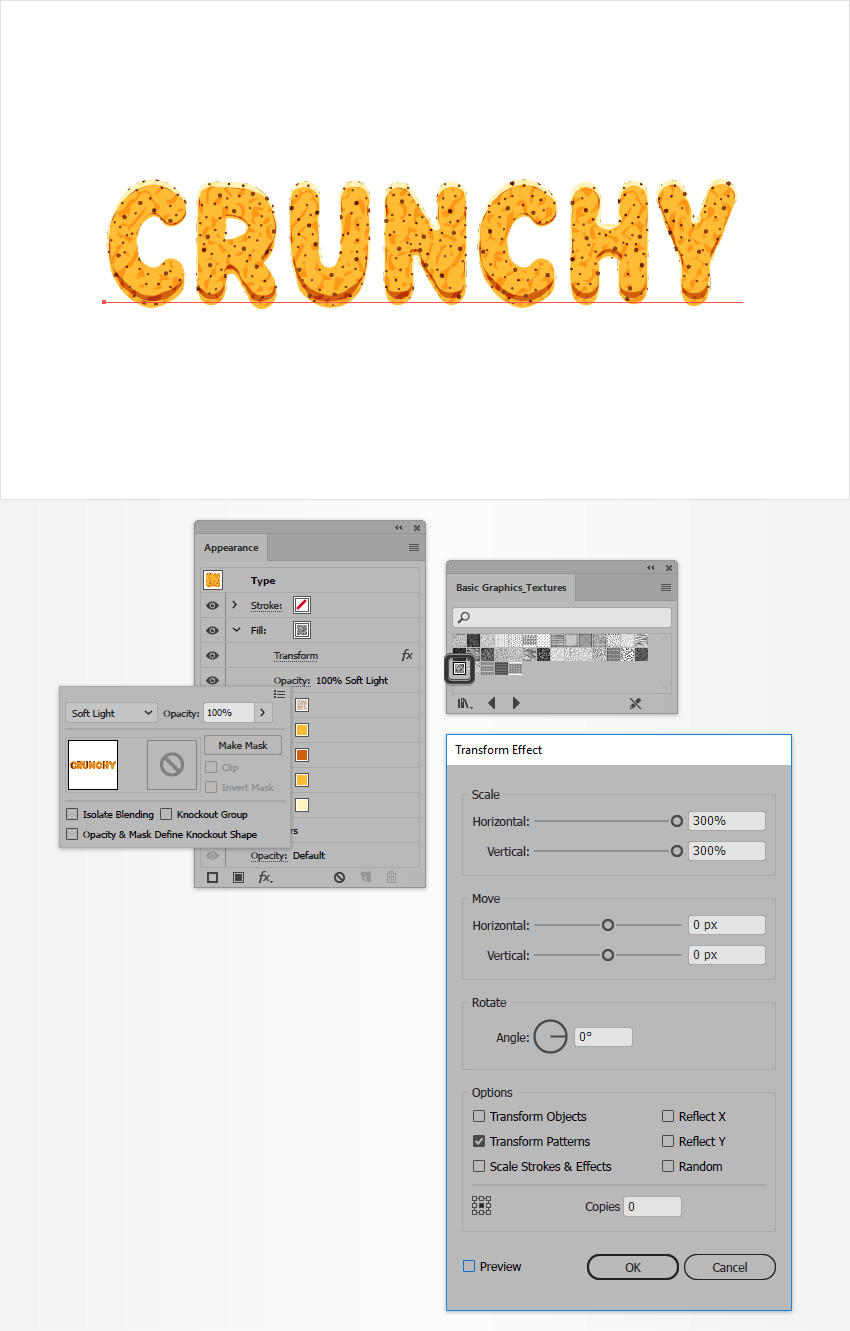
Укажите ей паттерн USGS 21 Intricate Surface из набора Basic Graphics_Textures. Укажите этой заливке режим наложения (Blending Mode) - Soft Light/Мягкий свет, и примените эффект трансформации с параметрами указанными ниже.

Шаг 8
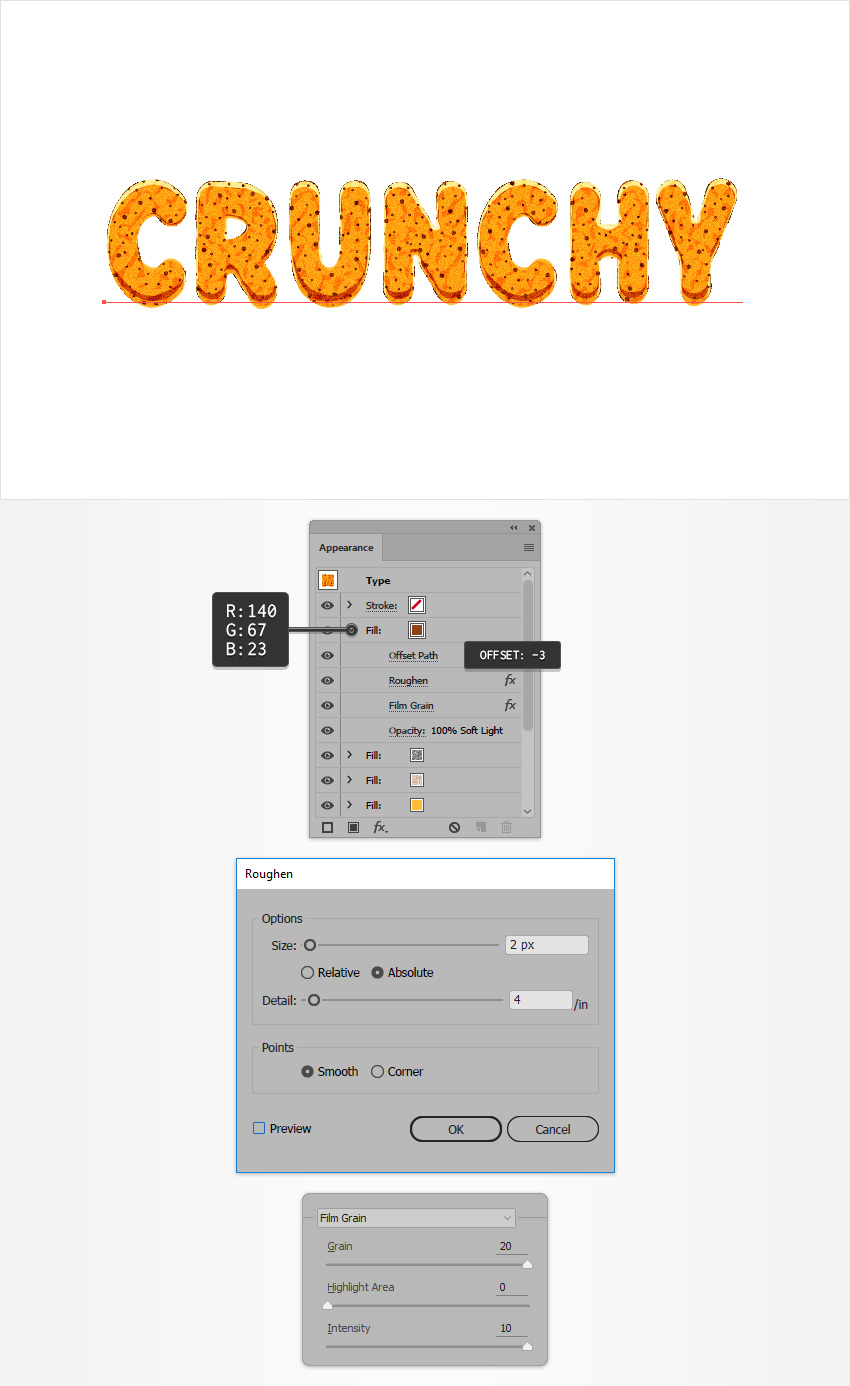
Добавляем седьмую заливку цвета R=140 G=67 B=23, в режиме наложения Soft Light/Мягкий свет. Укажите ей параллельный контур с отступом в -3 px и эффект огрубления. Затем выберите в меню Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость пленки.

Шаг 9
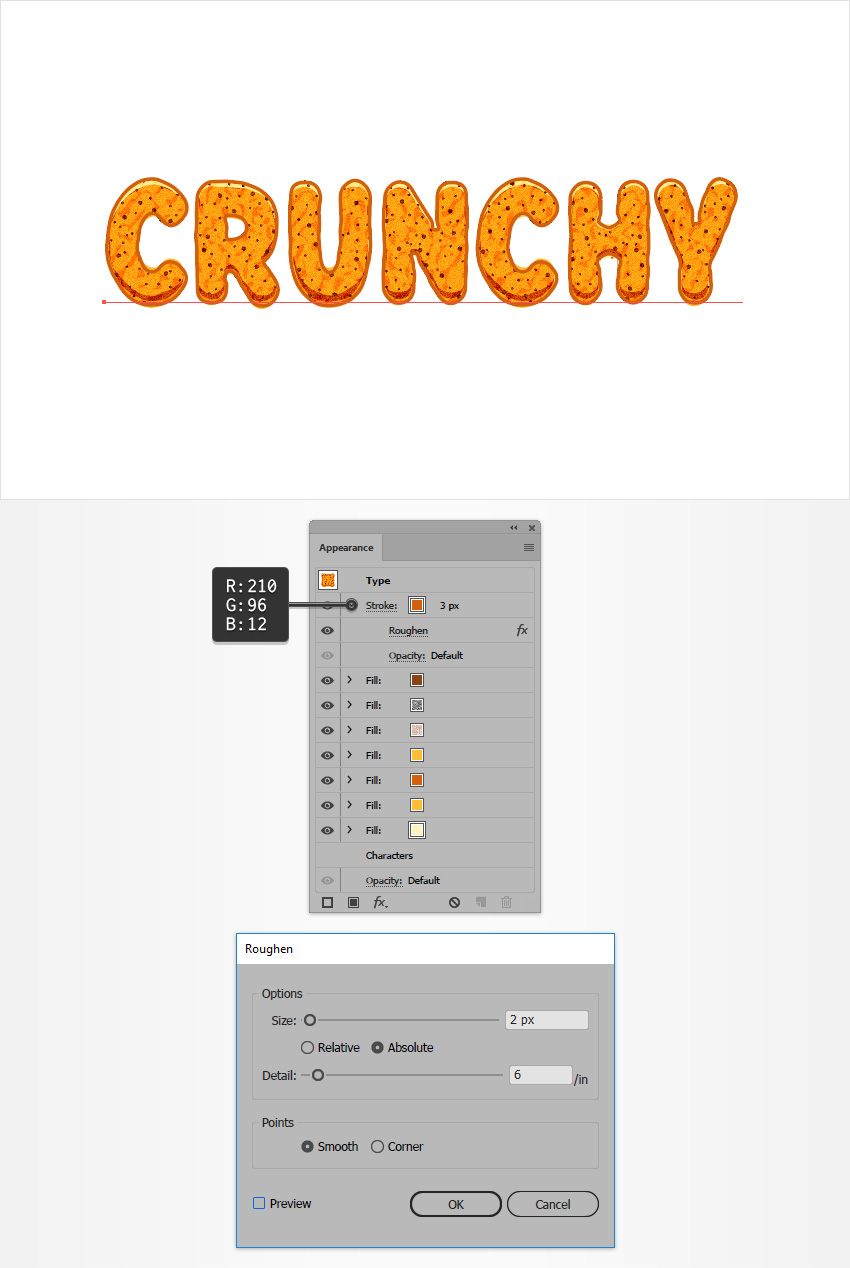
В палитре Appearance/Оформление выделите обводку.
Укажите ей цвет R=210 G=96 B=12, толщину в 3 px, и примените эффект огрубления.

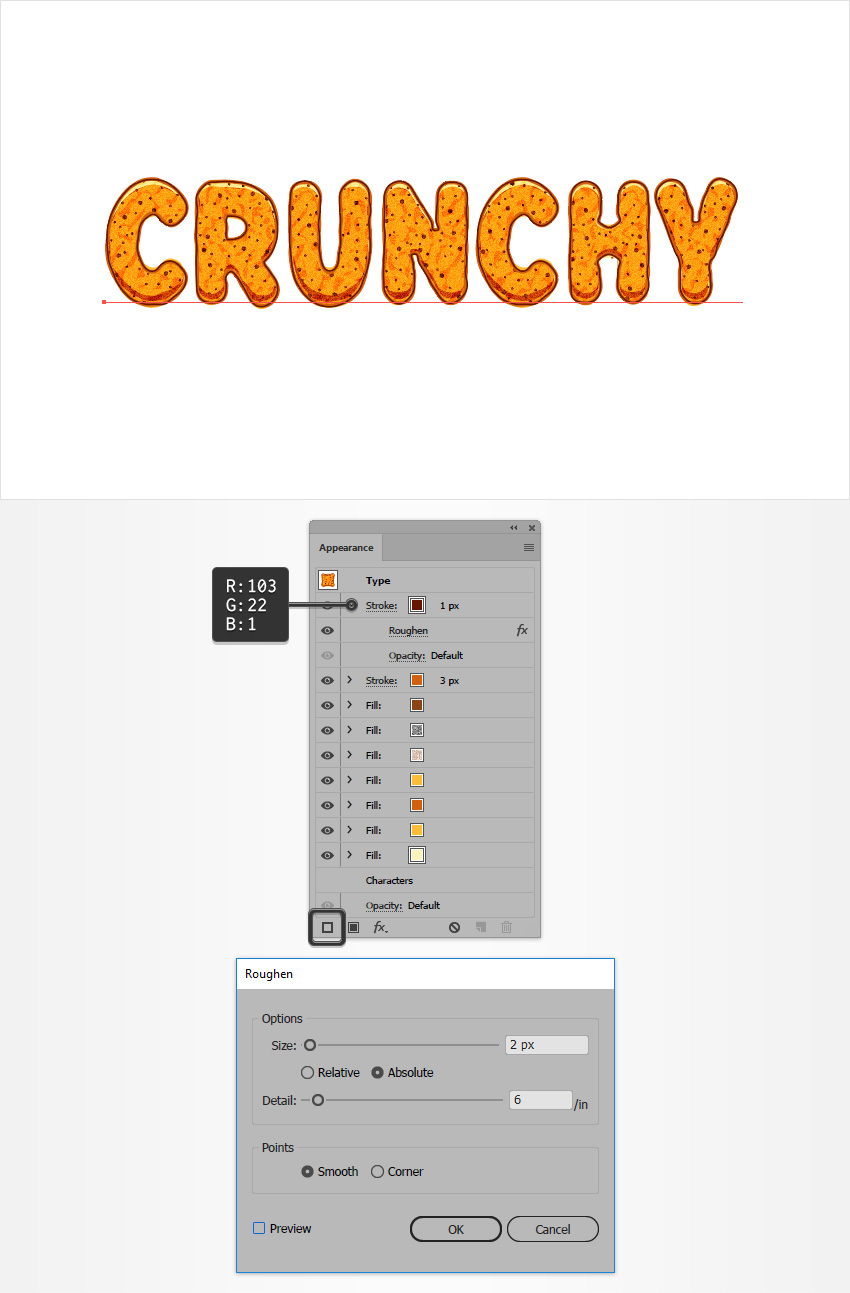
Шаг 10
Добавьте новую обводку в палитре Appearance/Оформление.
Укажите новой обводке цвет R=103 G=22 B=1, толщину в 1 px, и эффект огрубления.

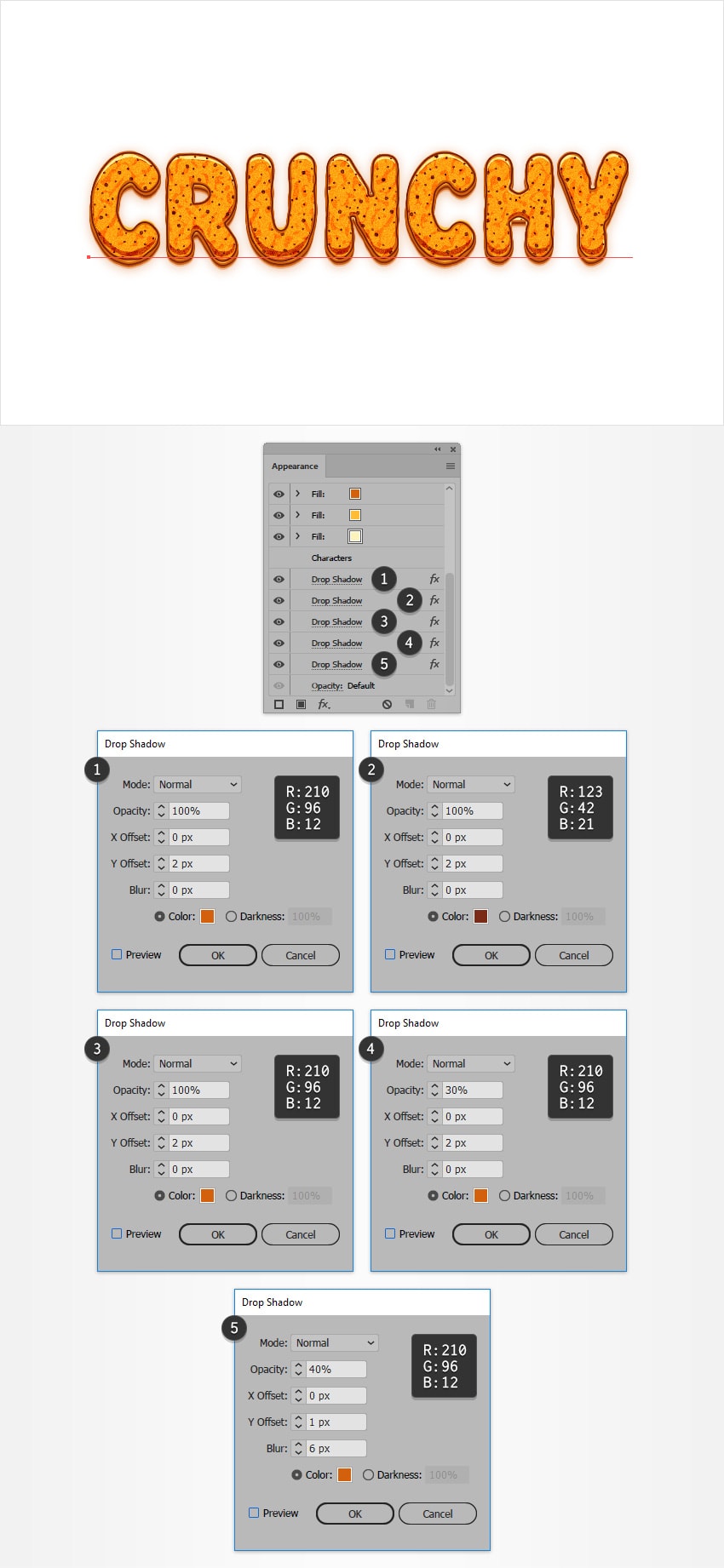
Шаг 11
Выделите весь текст, и выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры как показано ниже.

4. Сохраняем стиль слоя и добавляем крошки
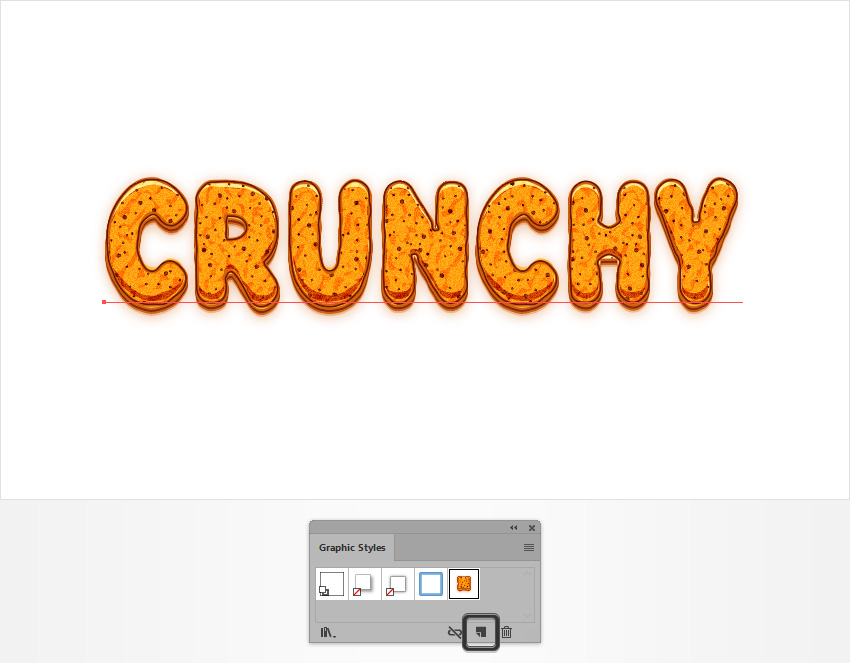
Шаг 1
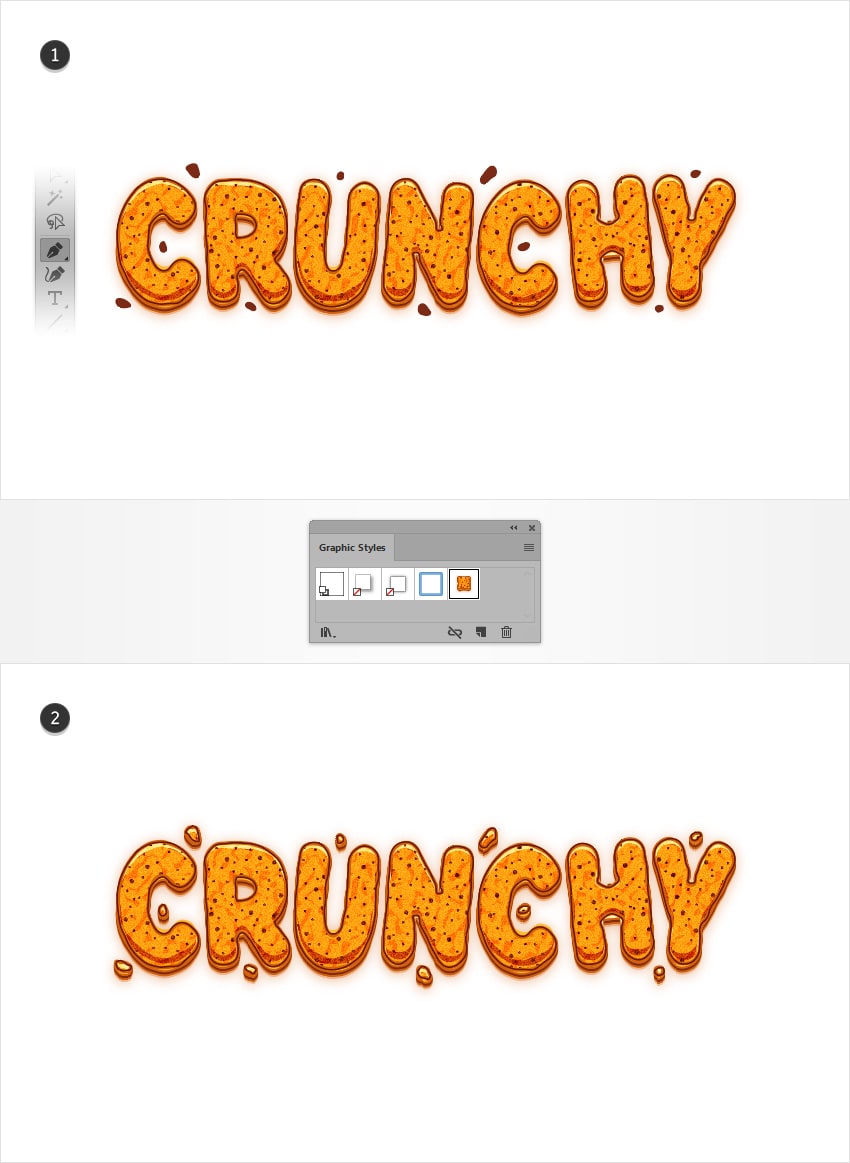
Убедитесь что ваш текст выделен и откройте палитру Graphic Styles/Стили графики. Кликните по кнопке New Graphic Style/Новый стиль графики.

Шаг 2
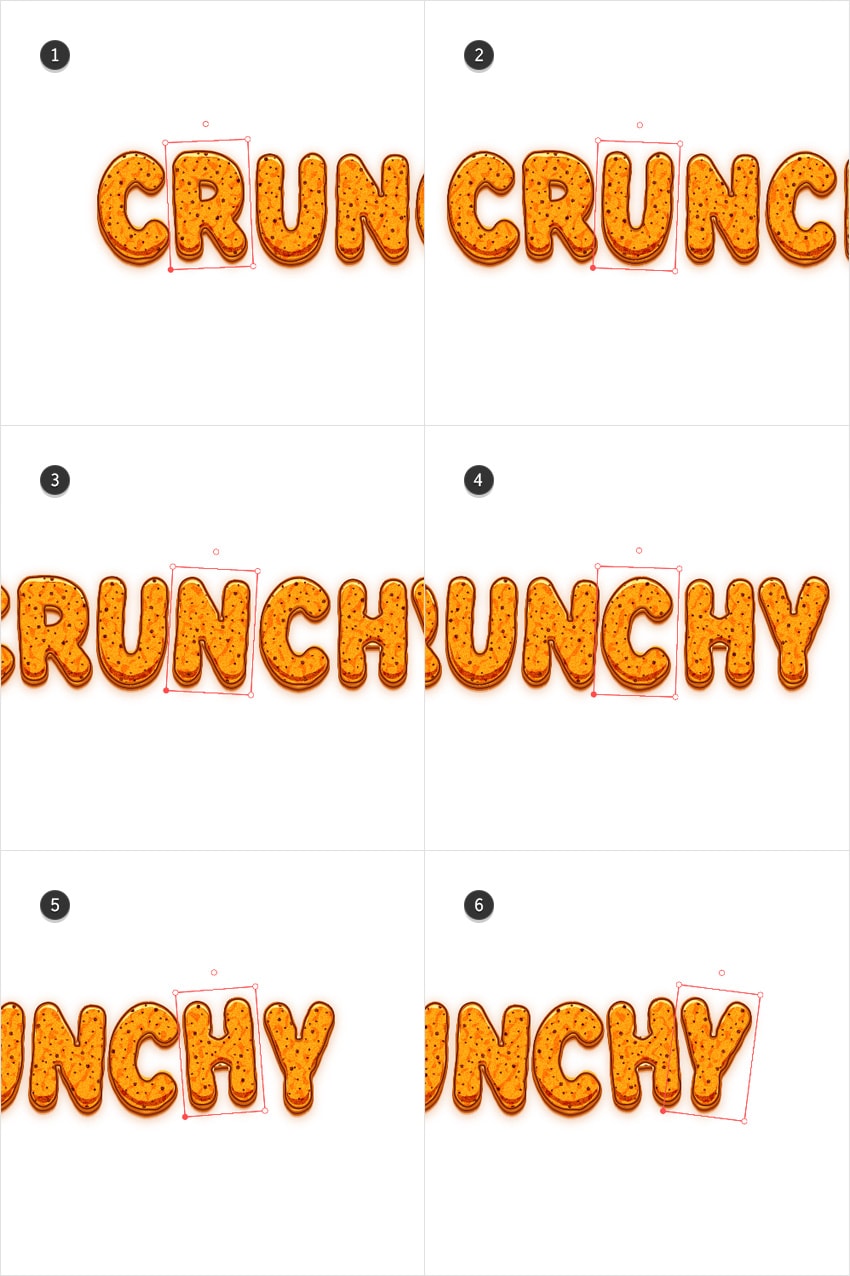
Возьмите инструмент Touch Type (Shift-T). Кликните по первой букве и немного поверните ее.

Шаг 3
Таким же образом немного измените некоторые буквы в слове.

Шаг 4
Инструментом Pen/Перо (P) или Brush/Кисть (B) нарисуйте крошки вокруг вашего текста. Выделите их и примените к ним наш стиль графики.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





