Живой векторный эффект для текста в Adobe Illustrator
2 ноября 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать очень стильный и интересный типографический векторный эффект в Illustrator. Благодаря тому что начало работы будет сделано вручную, эффект получится очень живым и интересным. Но несмотря на это, а также на использование растровых эффектов, результат работы будет полностью векторным, со всеми вытекающими преимуществами.
В этом уроке мы будем создавать очень стильный и интересный типографический векторный эффект в Illustrator. Благодаря тому что начало работы будет сделано вручную, эффект получится очень живым и интересным. Но несмотря на это, а также на использование растровых эффектов, результат работы будет полностью векторным, со всеми вытекающими преимуществами.
Результат

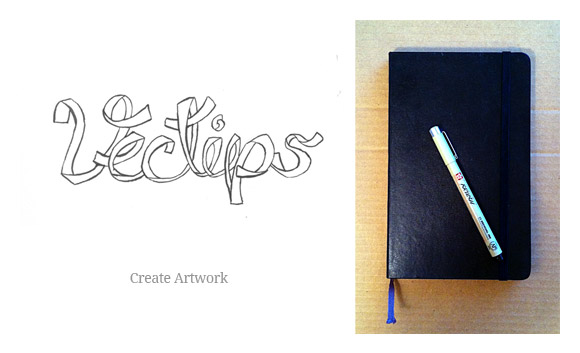
Шаг 1
Для начала вам нужно отойти от компьютера и нарисовать надпись от руки. Возьмите любой удобный лист бумаги и маркер, фломастер или ручку. Выбор за вами. Если вы не очень хорошо рисуете от руки, распечатайте любой понравившийся шрифт из Illustrator на 20% black и обведите его ручкой или маркером.

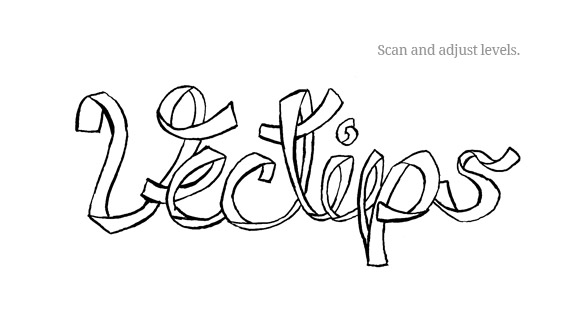
Шаг 2
Отсканируйте вашу работу и в редакторе изображения увеличьте контраст насколько это возможно, чтобы не потерять детали. Сохраните файл на компьютере. С этого и начнем работу над вектором.

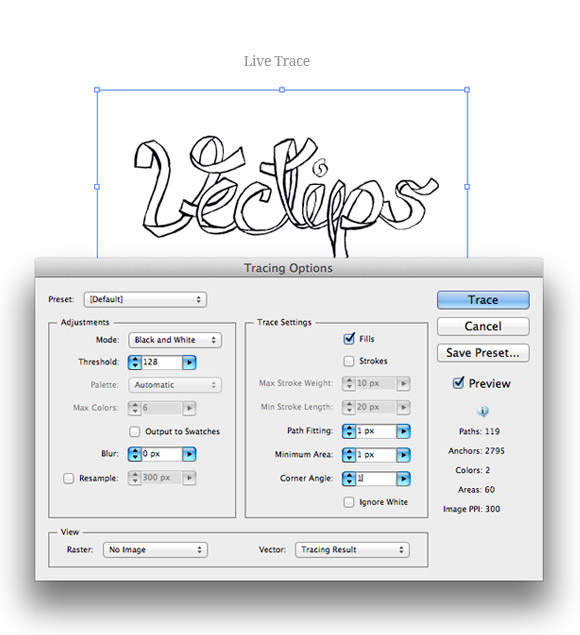
Шаг 3
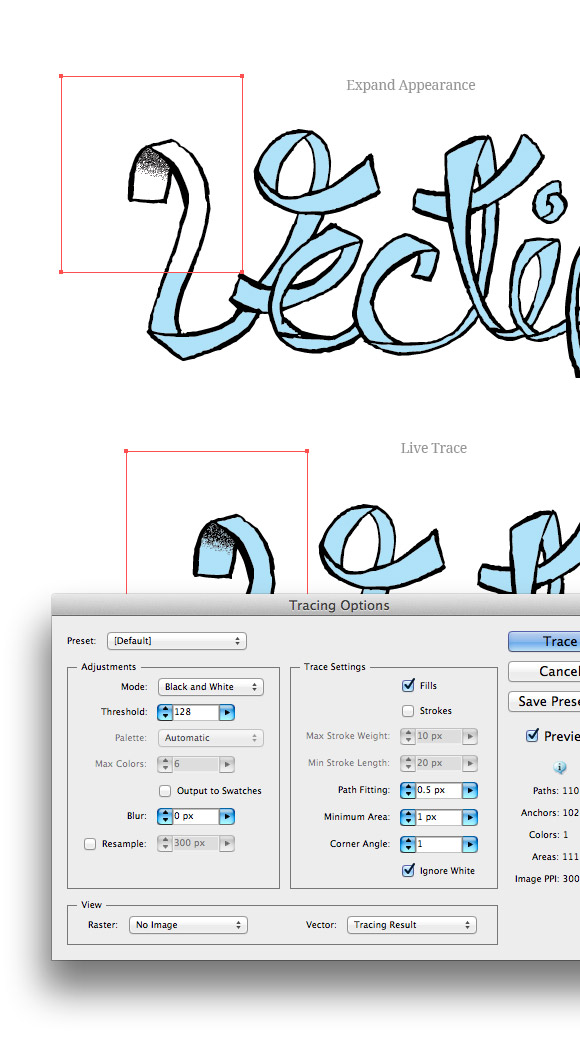
Теперь давайте переместимся в Illustrator! В новом документе поместите отсканированное изображение и откройте опции трассировки с панели настроек. В примере мы постарались сохранить максимально близкий к оригиналу результат, поэтому вот наши настройки трассировки. Вы же можете поэкспериментировать.
- Mode/Режим = Black and White / Черный и белый
- Threshold/Изогелия = Настройте в зависимости от вашей работы. Попробуйте 128.
- Blur/Размытие = 0
- Fills/Заливки = включены
- Strokes/Обводки = выключены
- Path Fitting/Путь сглаживания = 1
- Minimum/Минимум = 1
- Corner Angle/Значение угла = 1
- Ignore White/Игнорировать белый = включить

Шаг 4
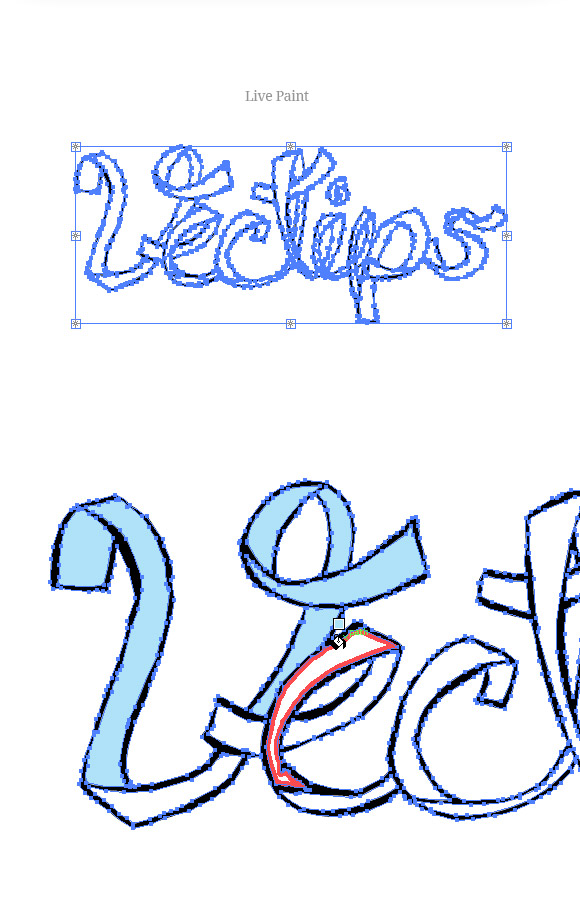
Нажмите кнопку Live Paint/Быстрая заливка на панели настроек и возьмите одноименный инструмент. Используйте его, чтобы залить закрытые области вашей работы цветом. Цвет сейчас большой роли не играет. Главное, чтобы он отличался от других цветов, представленных в работе.

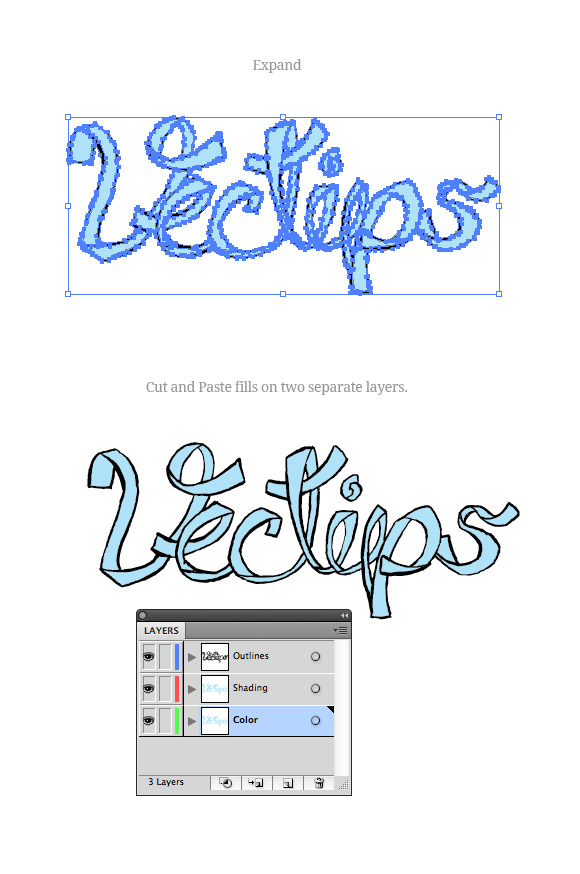
Шаг 5
Expand/Разберите группу с быстрой заливкой и Ungroup/Разгруппируйте все объекты. Инструментом Magic Wand/Волшебная палочка выделите только закрашенные заливкой объекты. Вырежьте эти фигуры и вставьте их на передний план (Paste In Front) в два разных слоя. В итоге у вас должно быть три слоя с текстом. Назовите первый слой “Outlines (обводка)”, второй “Shading (тени)” и третий “Color (цвет)”.

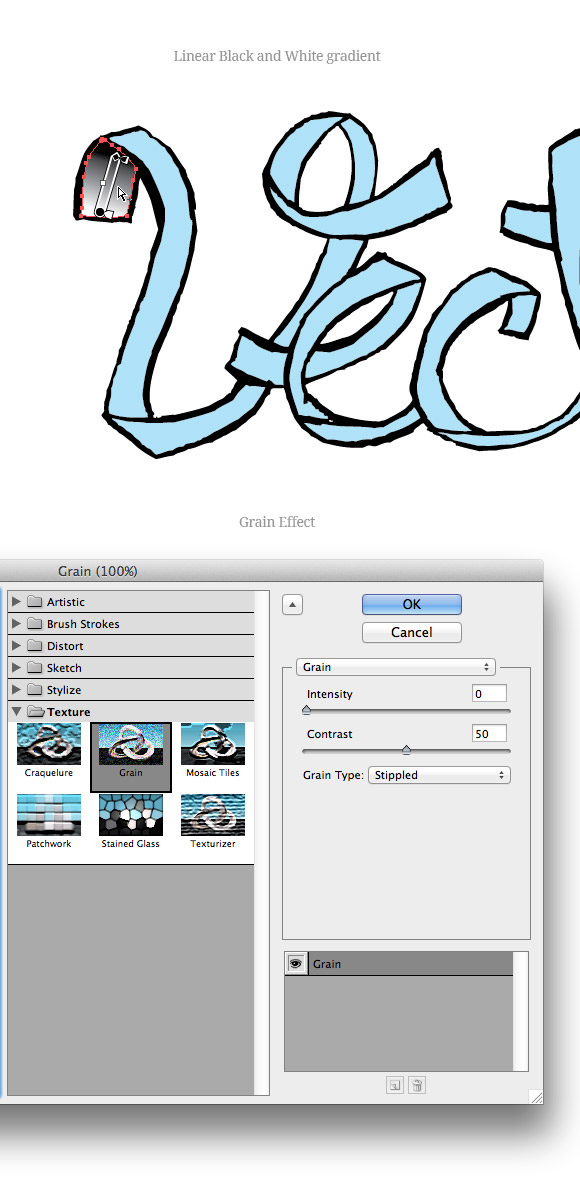
Шаг 6
В слое “Shading” выделите одну из фигур с заливкой и залейте ее линейным градиентом от черного к белому цвету. Настройте направление градиента согласно изгибу буквы и источнику света. Не снимая выделения с градиента, выберите в меню Effects > Grain/Эффекты>Зерно. В появившемся диалоговом окне настройте параметры как показано ниже.

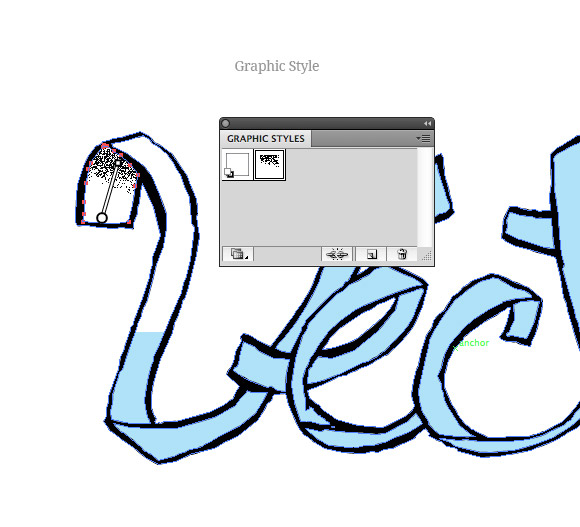
Шаг 7
Вам придется проделать это действие по отношению ко всем частям надписи. Чтобы было быстрее, сохраните зернистый градиент в качестве Graphic Style/Стиля графики. Для этого выделите градиент с эффектом зерна и кликните по иконке New Graphic Style/Новый стиль графики в палитре Graphic Styles/Стили графики.

Шаг 8
Разберите/Expand оформление/Appearance зернистого градиента и выполните трассировку изображения, используя те же параметры Live Trace/Быстрой трассировки что и раньше, но смените Path Fitting/Путь сглаживания до .5 px. Разберите/Expand объект.

Шаг 9
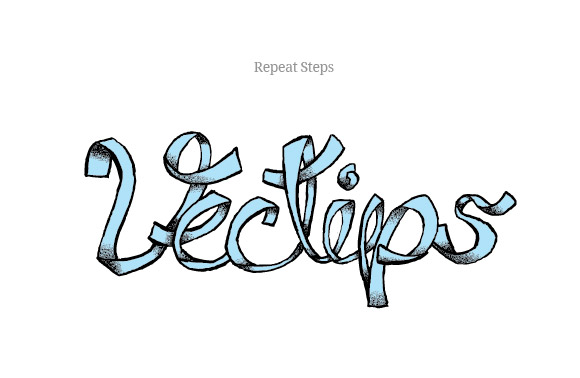
Примените ваш стиль графики к другим частям буквы, настройте направление градиента, разберите объект и выполните трассировку. Повторяйте процесс для всех частей работы. Посмотрите что получается!

Шаг 10
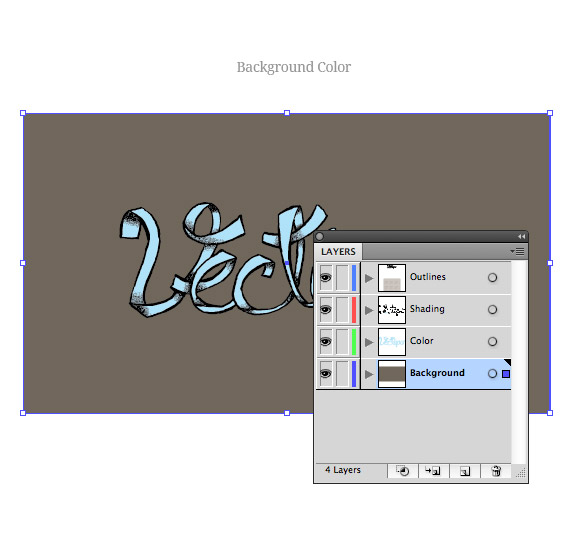
Создайте новый слой в самом низу и назовите его “Background (фон)”. В этом слое создайте прямоугольник желаемого цвета.

Шаг 11
Создайте прямоугольник размером 50×50 px и залейте его 57% black/черным. Примените к нему такой же эффект Grain/Зерна что и раньше, разберите эффект, и выполните трассировку на прежних настройках. Разберите трассировку и увеличьте размер текстуры до 100x100px. Смените заливку на белый цвет и перетащите текстуру в палитру образцов/swatches. Так мы создадим милый бесшовный текстурный паттерн. Он не идеален, но для наших целей подходит.

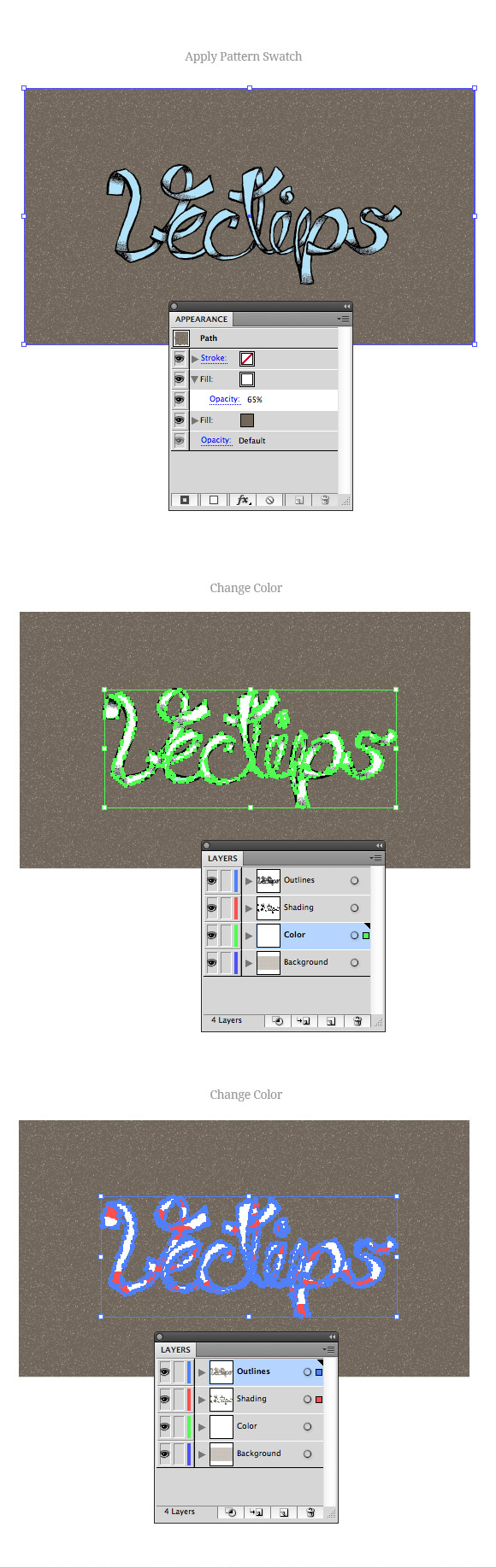
Шаг 12
Выделите прямоугольник фона и примените к нему только что созданную текстуру в качестве новой заливки через палитру Appearance/Оформление. При желании снизьте opacity/непрозрачность. Смените цвет вашего слоя “Color” на белый, а цвета слоев “Outlines” и “Shading” на цвета вашего фона.

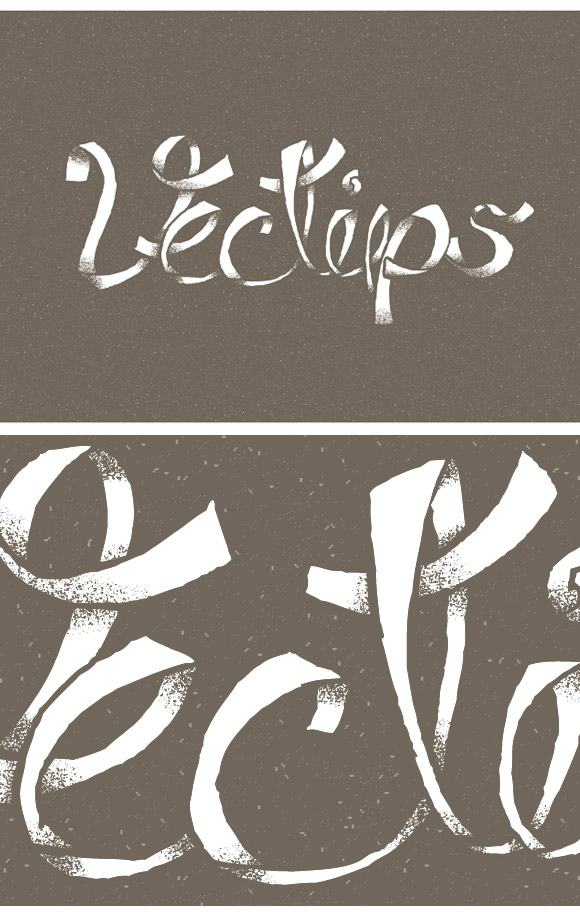
Результат

Автор урока vectips
Перевод — Дежурка
Смотрите также:





