Геометрический камень в Adobe Illustrator
9 декабря 2017 | Опубликовано в Уроки | Нет комментариев »
 Полигональная тема до сих пор популярна, особенно для брендирования в сфере технологий и ай-ти. Как правило, логотипы в этом стиле достаточно детализированы, с множеством оттенков и градиентов, что делает логотип похожим по стилю на иконку. В этом уроке мы будем рисовать логотип в виде многогранного камня в Adobe Illustrator. У нас будет две версии лого — в полном цвете и для черно-белой печати.
Полигональная тема до сих пор популярна, особенно для брендирования в сфере технологий и ай-ти. Как правило, логотипы в этом стиле достаточно детализированы, с множеством оттенков и градиентов, что делает логотип похожим по стилю на иконку. В этом уроке мы будем рисовать логотип в виде многогранного камня в Adobe Illustrator. У нас будет две версии лого — в полном цвете и для черно-белой печати.
Обычно разработка логотипа начинается с мозгового штурма, разработки концепции бренда и т. д., но мы сразу приступим к веселой части — созданию иллюстрации. Наш логотип — это абстрактная фигура из многих граней, каждая из которых своего оттенка зеленого цвета. Также мы затеним части граней, чтобы создать эффект глубины и объема.

Одно из правил логотипостроения гласит, что логотип должен быть прост, в идеале состоять из плоских цветов, чтобы его можно было печатать на черно-белом принтере и использовать в очень маленьком размере. Но если речь идет о современном бренде, тем более в области высоких технологий, основное использование логотипа будет на экранах высокого разрешения, поэтому мы хотим создать полноцветный логотип без ограничений. Тем не менее, действительно важно, чтобы лого можно было использовать в любой ситуации, поэтому мы разработаем и упрощенную версию.

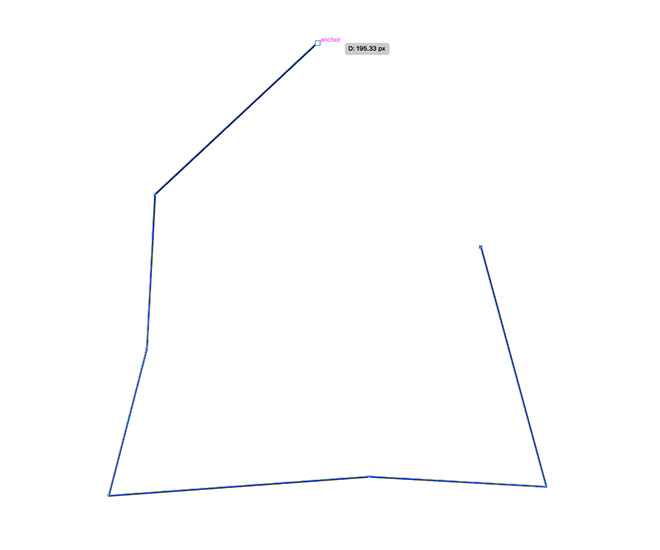
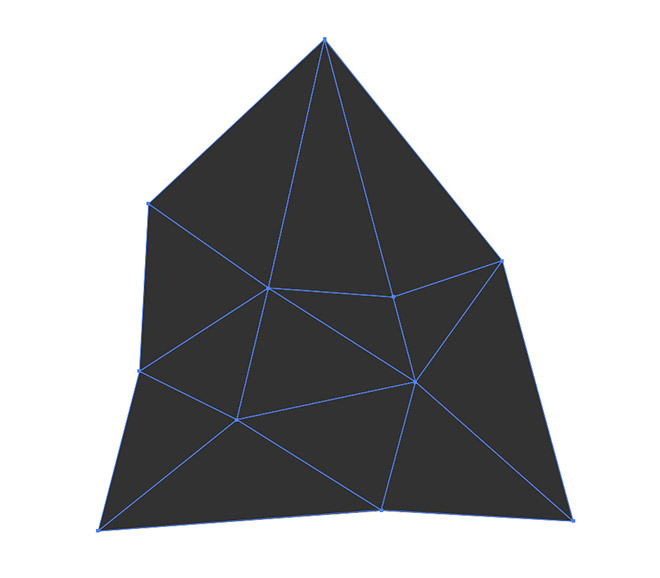
Откройте Adobe Illustrator и создайте новый документ. Размер документа не имеет значения, покуда у вас достаточно места для экспериментов. Используйте инструмент Pen/Перо, чтобы нарисовать базовую форму вашего камня. Не усердствуйте - создайте фигуру при помощи нескольких кликов. Снимите белую заливку и оставьте только черную обводку.

Включите Smart Guides/Умные направляющие через меню View/Просмотр, чтобы было проще работать дальше. Теперь ломанной линией соедините точки горизонтально — буквально несколькими линиями. Пусть у каждой линии будет несколько изломов внутри фигуры.

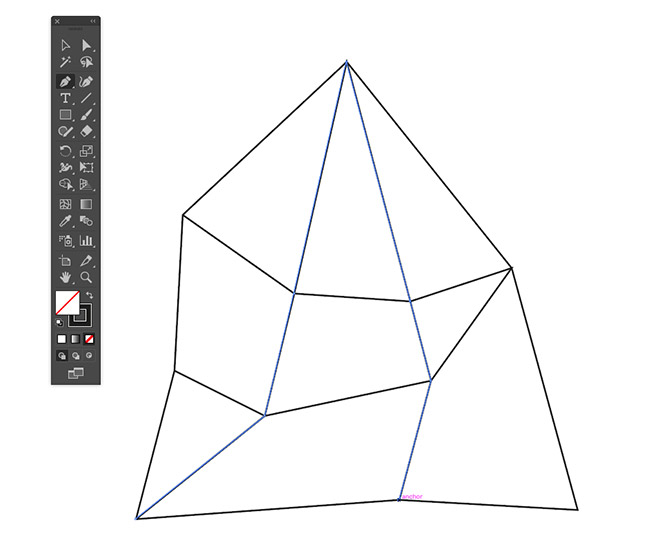
Нарисуйте вертикальные ломанные линии, которые соединят нижние точки с верхними, проходя сквозь изломы горизонтальных линий.

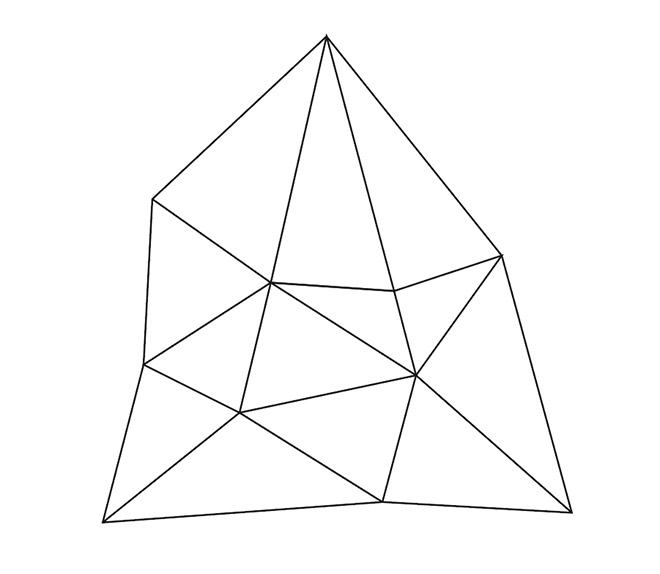
Добавьте несколько коротких линий, которые разделят некоторые образовавшиеся грани. Пусть они начинаются и заканчиваются в уже существующих углах.

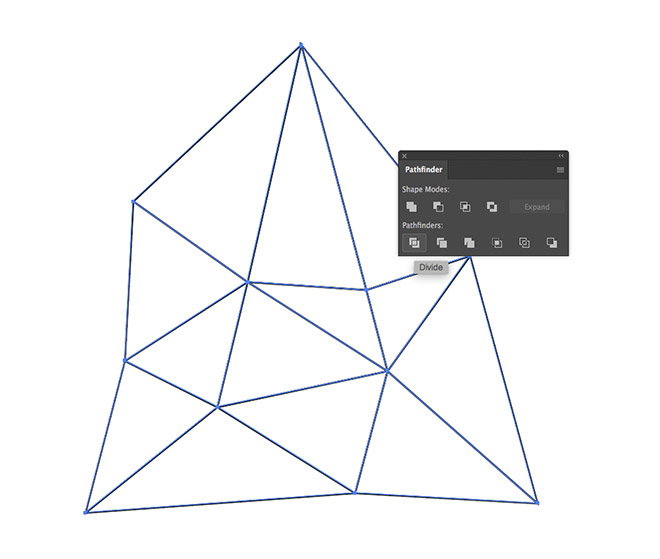
Возьмите инструмент Selection/Выделение и растяните выделение вокруг всей фигуры, чтобы выделить все объекты. Кликните по иконке Divide/Разделить в палитре Pathfinder/Обработка контура.

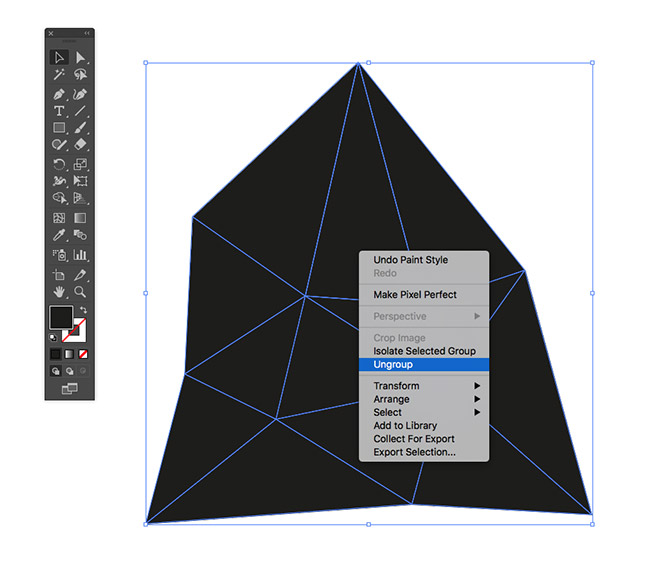
Поменяйте местами заливку и обводку, кликните по выделенным объектам правой кнопкой и выберите Ungroup/Разгруппировать.

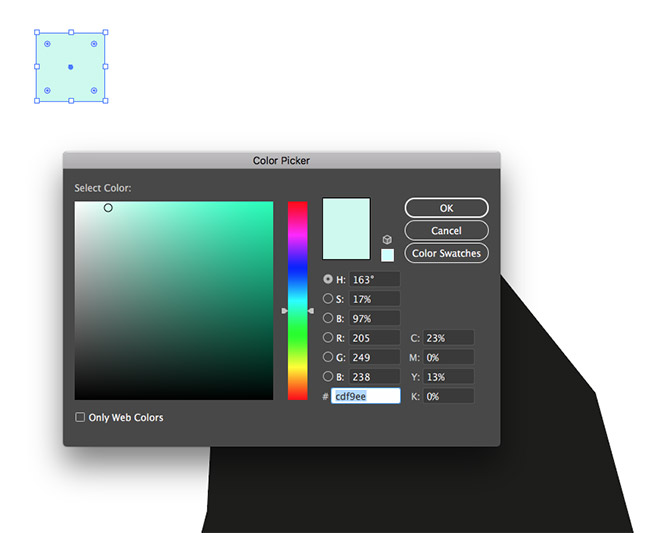
Инструментом Rectangle/Прямоугольник растяните небольшой квадрат где-нибудь в документе. Укажите ему самый светлый оттенок цвета, который хотите использовать для вашего камня. В нашем случае это светло-зеленый #cdf9ee.

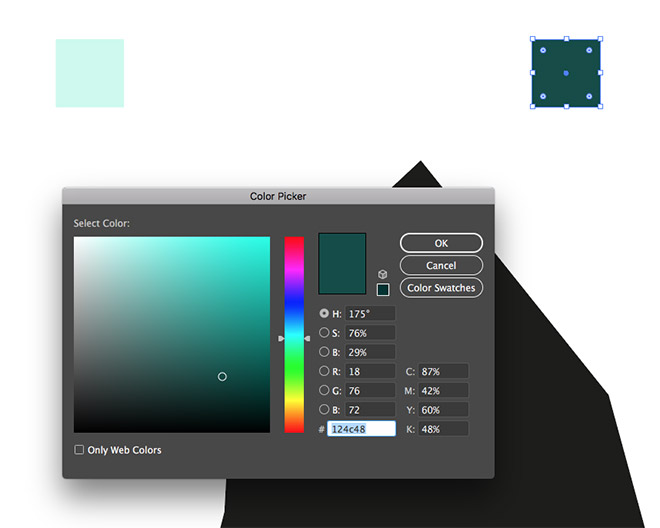
Дублируйте квадрат и перетяните его копию вправо. Укажите ей самый темный оттенок вашего цвета. В нашем случае это #124c48.

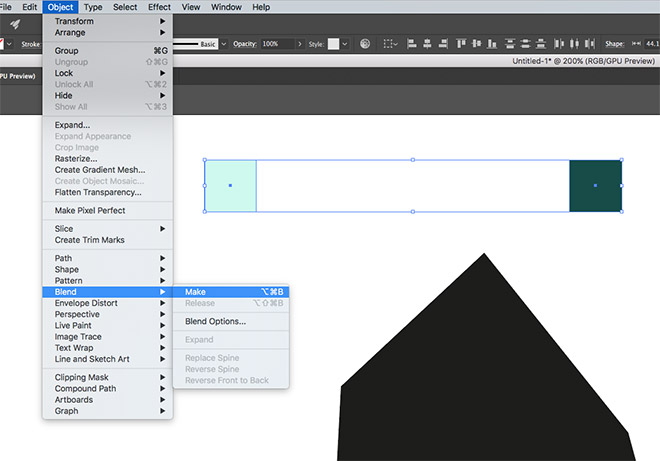
Выделите оба квадрата и выберите в меню Object > Blend > Make/Объект>Переход>Создать. Таким образом вы создадите плавный переход между двумя цветами и сразу получите оттенки, с которыми будете работать.

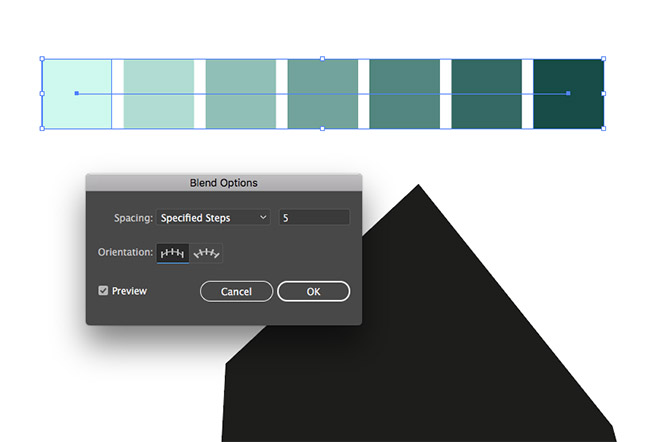
Не снимая выделение с нашего перехода, выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода. Выберите Specified Steps (заданное количество шагов) и укажите 5.

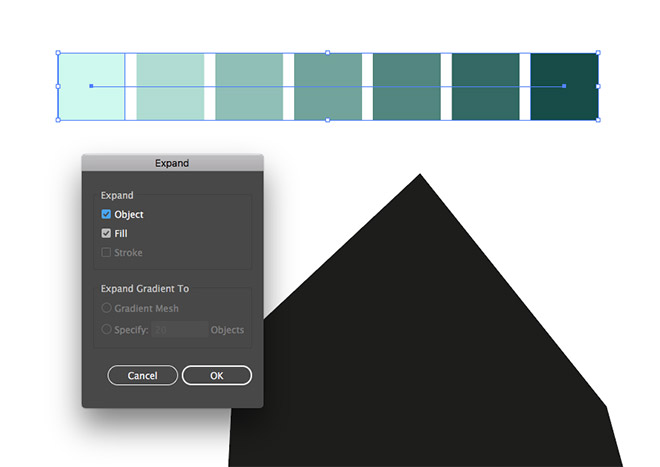
Выделите этот блок цветов, и выберите в меню Object > Expand/Объект>Разобрать.

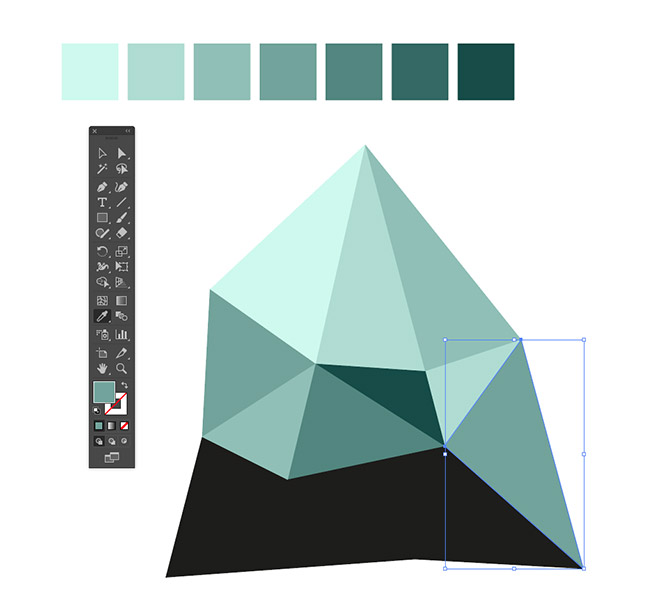
При помощи инструмента Eyedropper/Пипетка копируйте цвета из блоков, указывая их граням нашего камня.

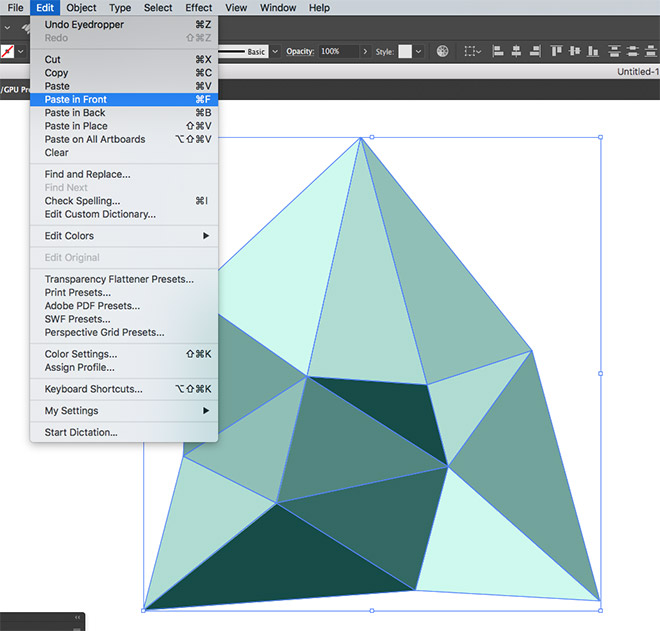
После того как все грани выкрашены, выделите все грани, копируй их (Ctrl+C) и вставьте на передний план, нажав CMD/Ctrl+F.

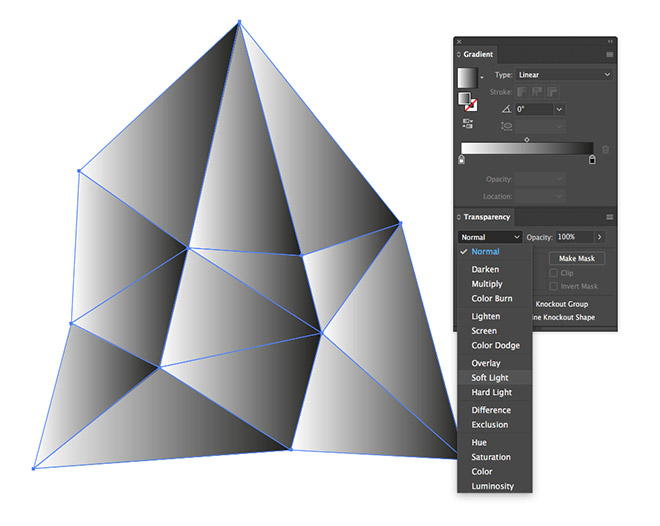
Укажите всем копиям граней черно-белый стандартный градиент и blending mode/режим наложения Soft Light/Мягкий свет в палитре Transparency/Прозрачность.

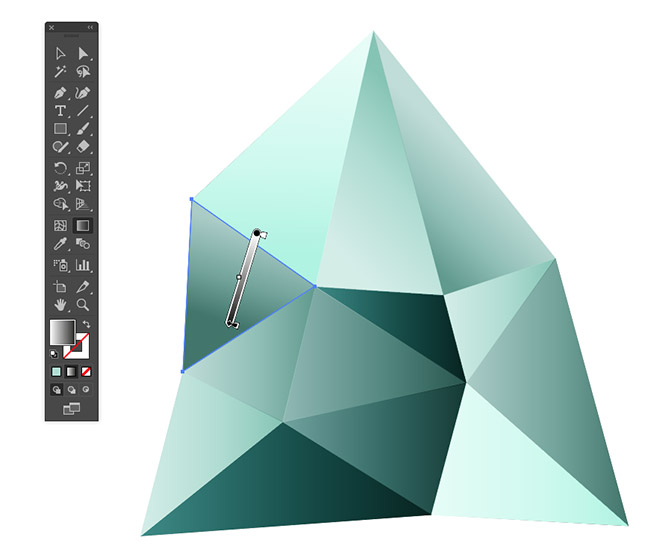
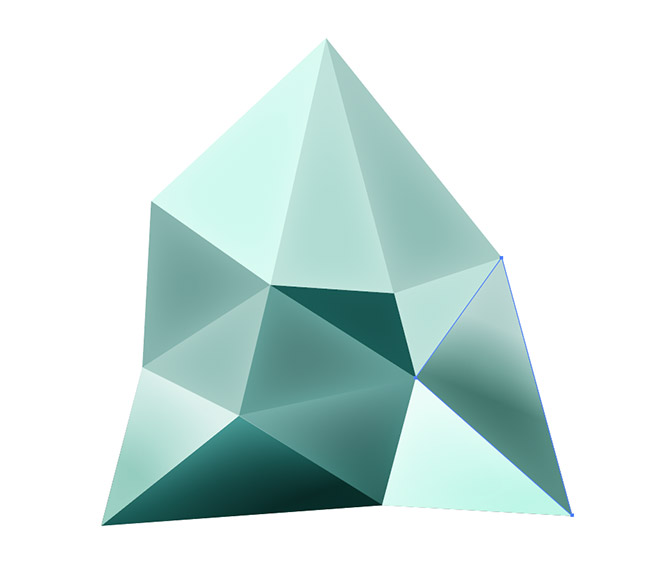
Снимите выделения и возьмите инструмент Gradient/Градиент. Отредактируйте угол градиента для каждой отдельной грани. Просто растяните градиенты в случайном порядке.

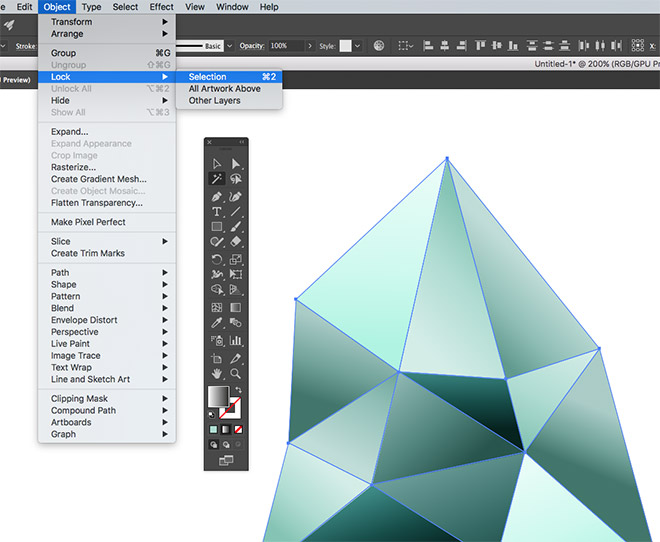
Это поможет сделать грани объемнее, придаст глубины работе. Но мы добавим еще и небольшой эффект сияния, чтобы усилить эффект. Инструментом Magic Wand/Волшебная палочка кликните по одной из граней с черно-белым градиентом. Так вы выделите все грани с этим градиентом. В меню выберите Object > Lock/Объект>Заблокировать.

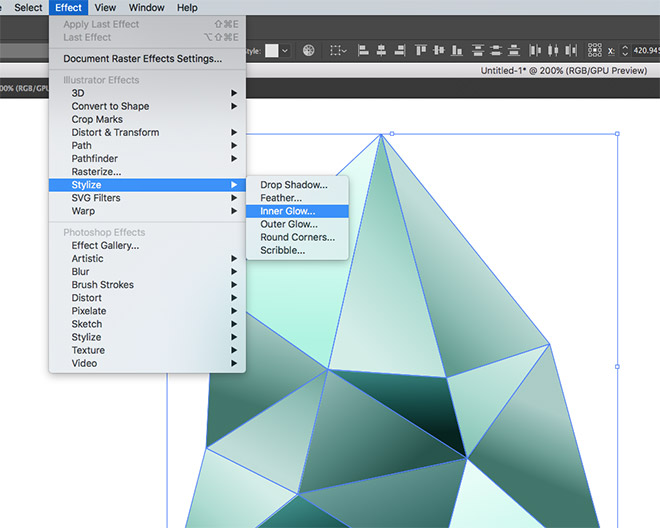
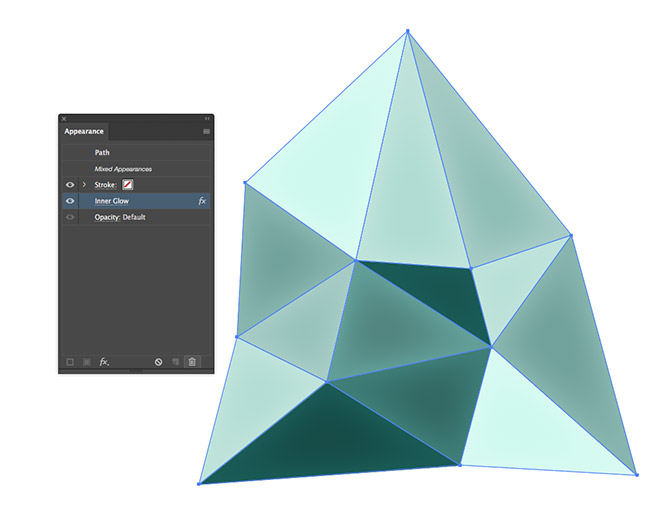
Теперь доступны для редактирования остались только грани с плоским цветом (грани с градиентом все еще видимы, но вы не сможете их выделить). Выделите все грани с цветом и выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение.

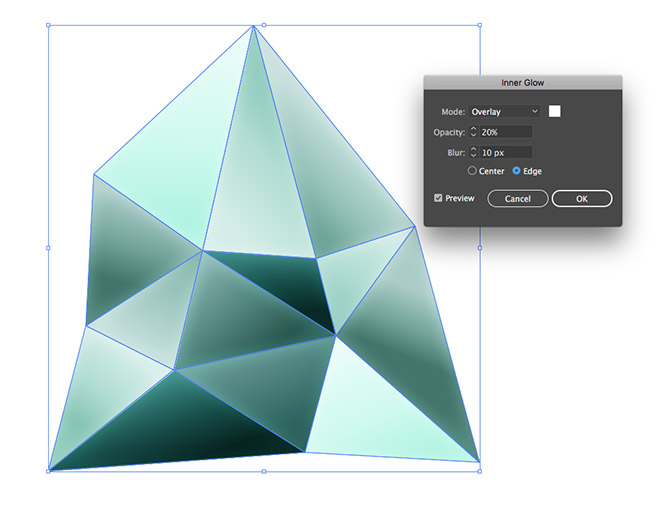
Выберите режим Overlay/Перекрытие, белый цвет, Opacity/Непрозрачность в 20% и Blur/Размытие в 10px.

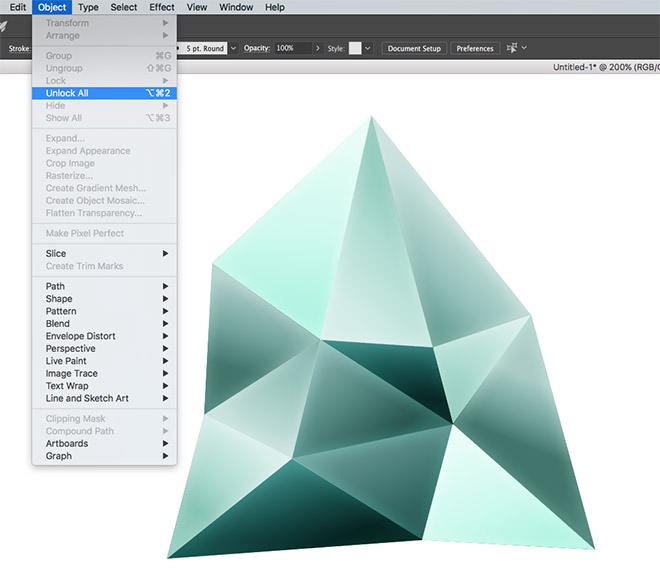
В меню выберите Object > Unlock All/Объект>Разблокировать все.

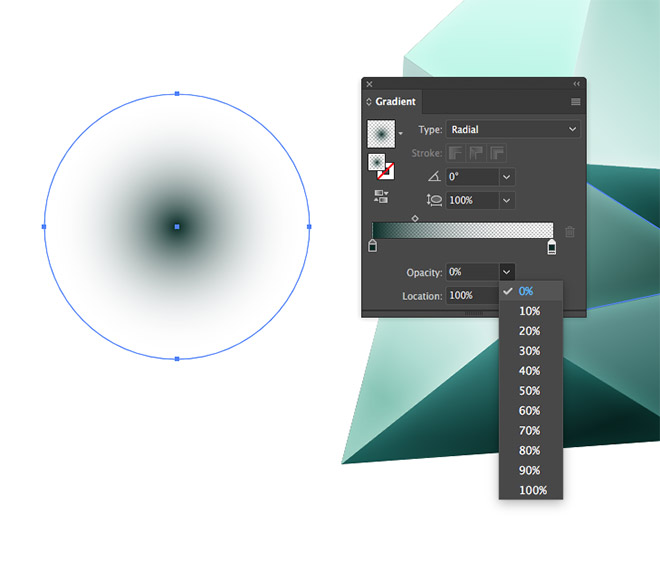
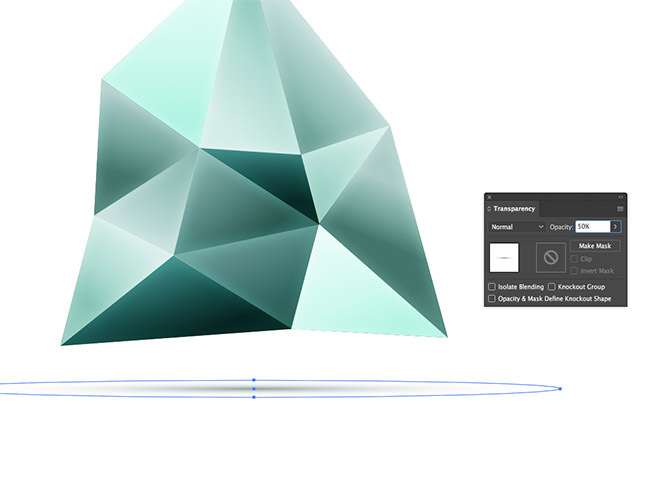
Обычно работы в этом стиле дополняют тенью. Мы тоже это сделаем. Нарисуйте круг при помощи инструмента Ellipse/Эллипс. Укажите ему радиальный градиент. Выберите темный цвет на обоих цветов градиента, но укажите внешнему цвету opacity/непрозрачность в 0%.

Сплющите наш круг как показано выше и разместите под нашим камнем, чтобы создать иллюзию будто объект парит в воздухе.

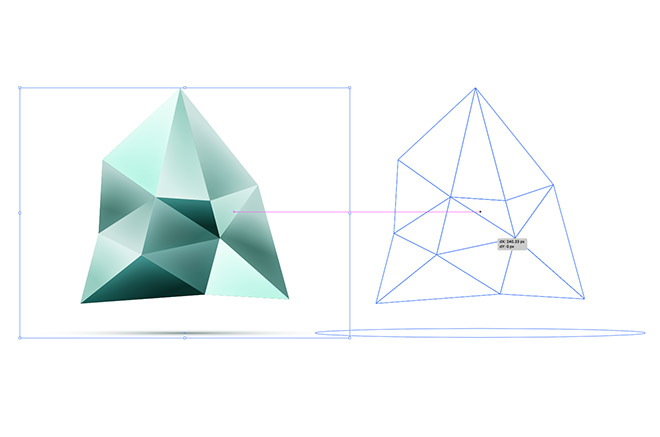
Мы говорили о том, что в этом уроке также сделаем версию для черно-белой печати или использования в очень маленьком размере. Давайте займемся этим. Дублируйте наш камень. Для этого просто перетащите его, удерживая клавишу ALT.

Работаем с копией. Выделите и удалите все фигуры с градиентом.

Выделите все грани и удалите эффект Inner Glow/Внутреннее свечение в палитре Appearance/Оформление.

Укажите всем граням один цвет. В нашем случае это темный оттенок серого. Конечно на этом этапе мы получим сплошную черную фигуру. Давайте немного над ней поработаем, чтобы это исправить.

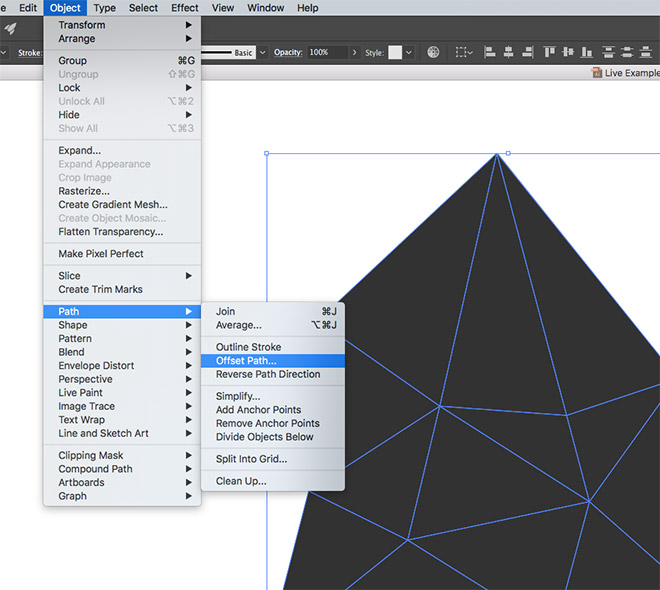
В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -1px.

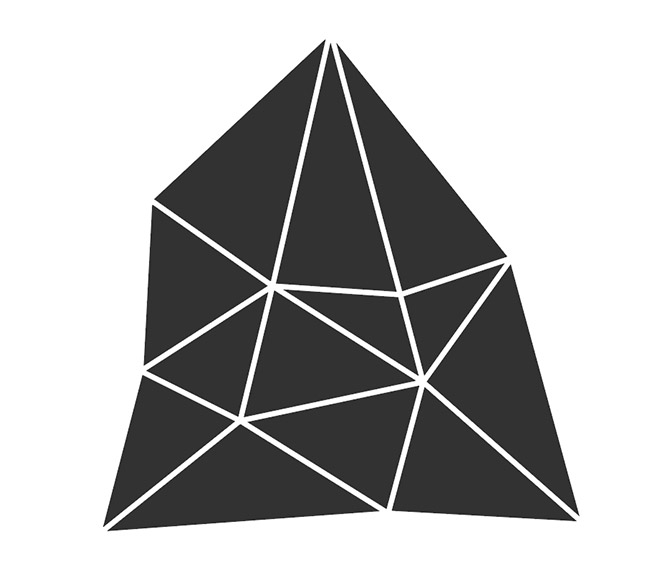
Теперь между гранями есть просвет, но нам мешает оригинальная фигура. Не снимая выделение, нажмите CMD/Ctrl+X чтобы вырезать фигуру с отступами. Затем просто удалите оригинальную фигуру и нажмите CMD/Ctrl+F чтобы вставить фигуру с отступами.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:






