Объемный текстовый эффект в стиле «гранж» в Adobe Illustrator
25 февраля 2019 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать текстовый эффект в стиле гранж в Adobe Illustrator. Мы создадим плоский фон и добавим текст. Затем при помощи нескольких заливок и палитры Appearance/Оформление создадим эффект объема. Текст при этом останется редактируемым. И в завершении мы добавим гранж-текстуру, используя радиальный градиент и эффект зернистой пленки.
В этом уроке мы будем создавать текстовый эффект в стиле гранж в Adobe Illustrator. Мы создадим плоский фон и добавим текст. Затем при помощи нескольких заливок и палитры Appearance/Оформление создадим эффект объема. Текст при этом останется редактируемым. И в завершении мы добавим гранж-текстуру, используя радиальный градиент и эффект зернистой пленки.
Результат

Шаг 1
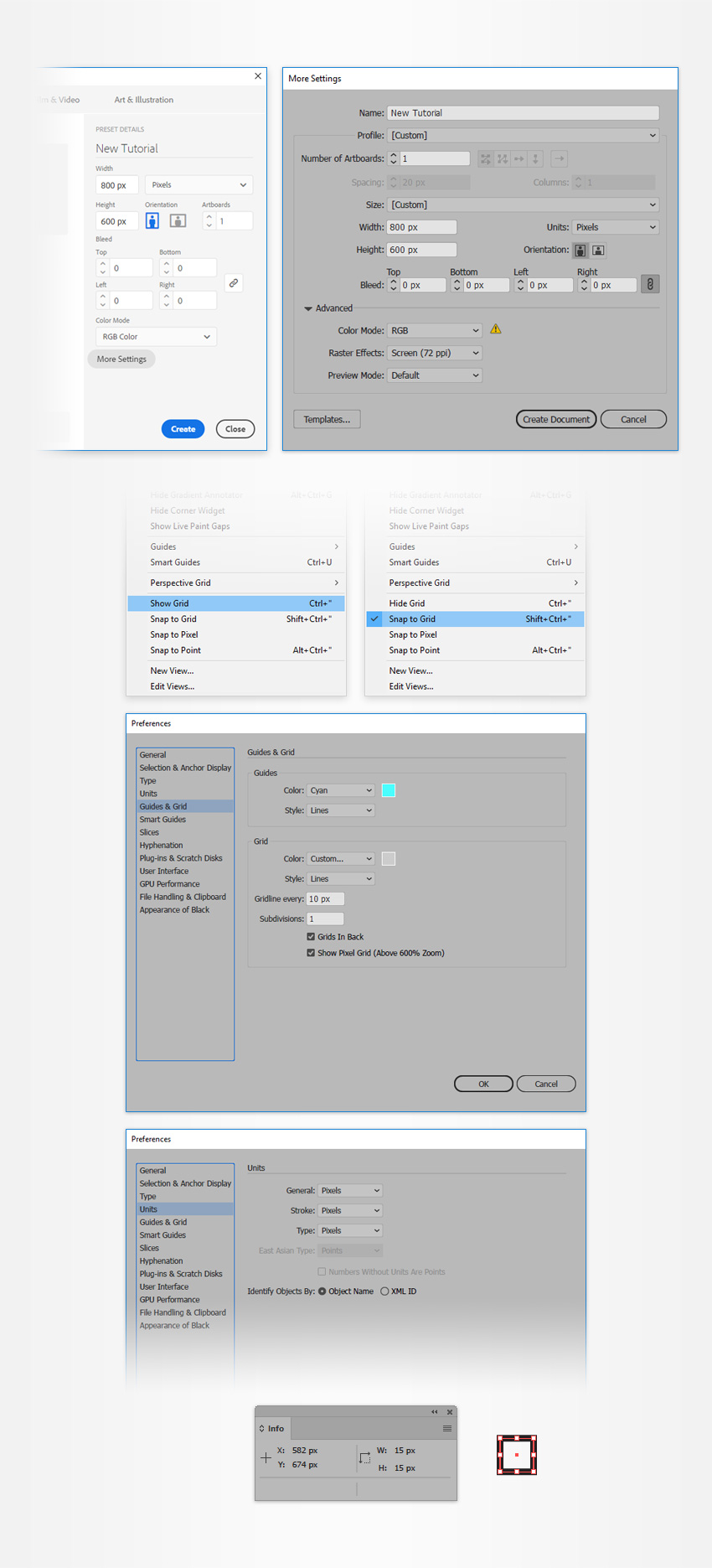
Нажмите Control + N чтобы создать новый документ. Настройте параметры как показано ниже и нажмите OK.
Активируйте Grid/Сетку (View > Show Grid/Просмотр>Показать сетку) и опцию Snap to Grid/Привязка к сетке (View > Snap to Grid/Просмотр>Привязка к сетке). Вам понадобится сетка через каждые 10 px. Настроить это можно, выбрав в меню Edit > Preferences > Guides & Grid/Редактировать>Установки>Направляющие и сетка, и введите параметры как показано ниже.
Также откройте палитру Info/Информация (Window > Info/Окно>Информация), чтобы видеть предпросмотр всего документа. Не забудьте указать в качестве единиц измерения пиксели через меню Edit > Preferences > Units > General/Редактировать>Установки>Единицы измерения>Основные. Все эти действия — хорошая привычка, которая сделает вашу работу быстрее.

Шаг 2
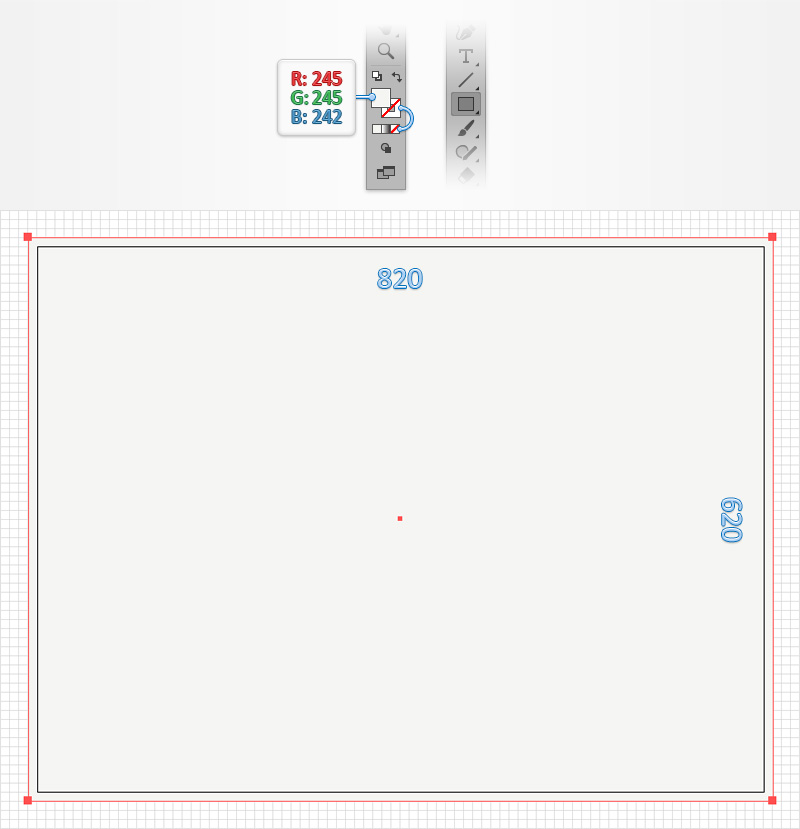
Возьмите инструмент Rectangle/Прямоугольник (M) и обратите внимание на палитру с инструментами. Укажите обводке отсутствие цвета и выберите в качестве цвета для заливки R=245 G=245 B=242.
Нарисуйте прямоугольник размером 820 x 620 px и поместите его так, чтобы он перекрывал всю вашу рабочую поверхность.

Шаг 3
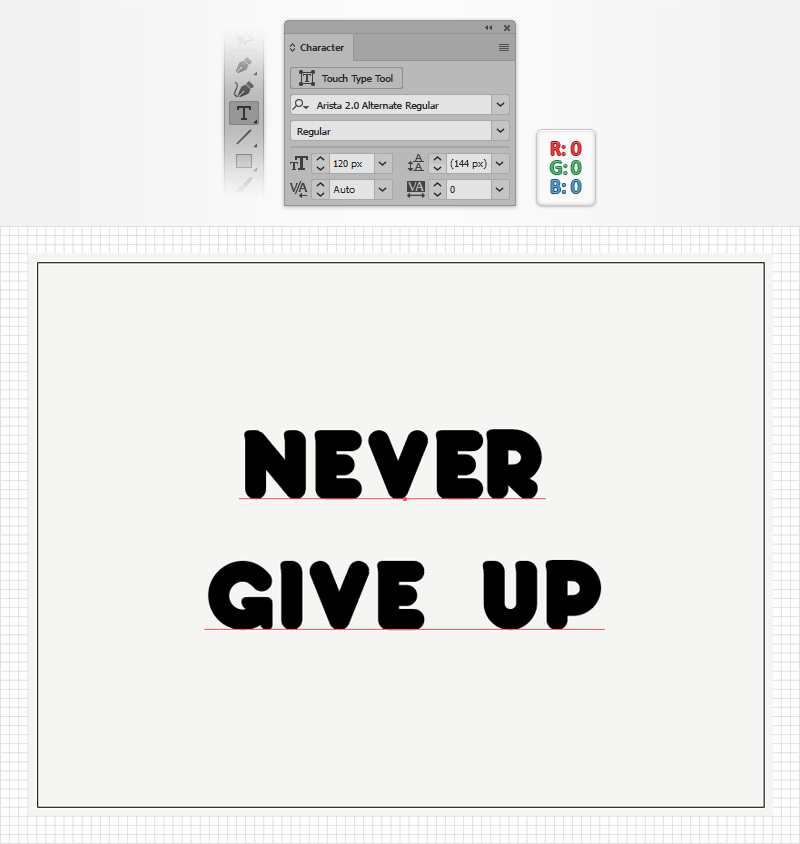
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы. Используйте шрифт Arista font размером в 120 px. Просто кликните внутри рабочей области и введите ваш текст. Пусть на этом этапе он будет черным.

Шаг 4
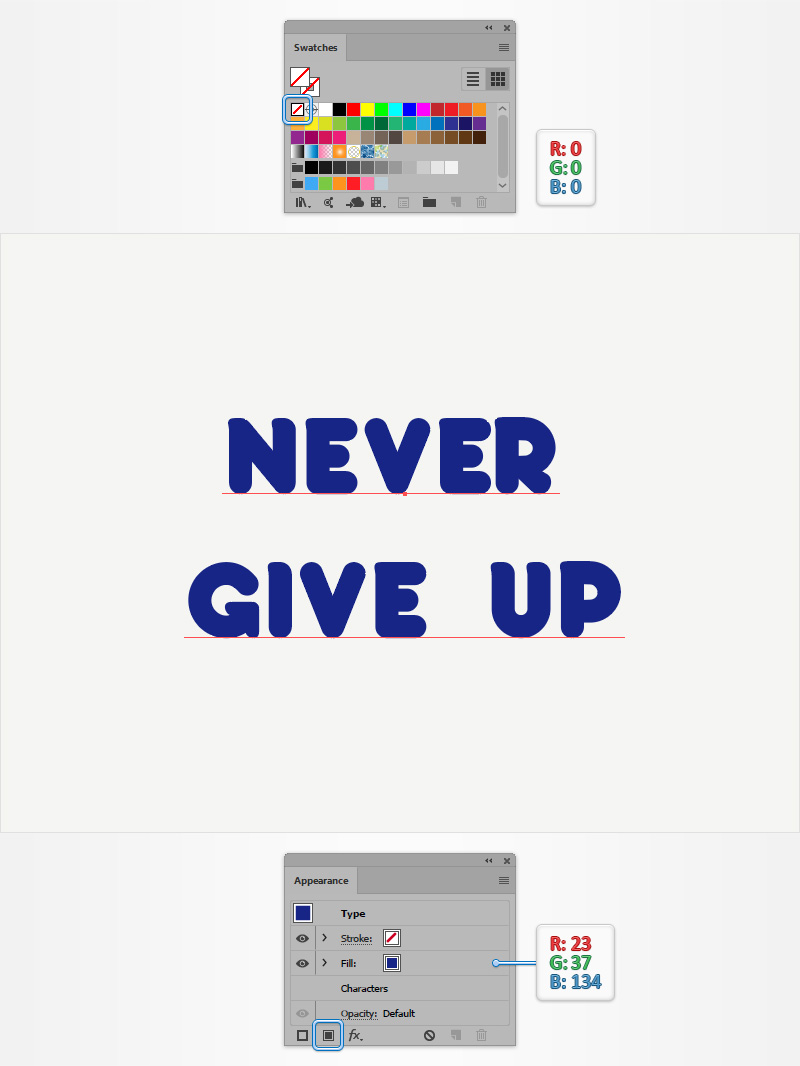
Убедитесь, что ваш текст все еще выделен. Зайдите в палитру Swatches/Образцы и кликните по иконке отсутствия цвета, чтобы убрать цвет для заливки.
Откройте палитру Appearance/Оформление и кликните по иконке Add New Fill/Добавить заливку. Выделите ее и укажите ей цвет R=23 G=37 B=134.

Шаг 5
Убедитесь, что ваш текст по прежнему выделен и в палитре Appearance/Оформление добавьте еще одну заливку.
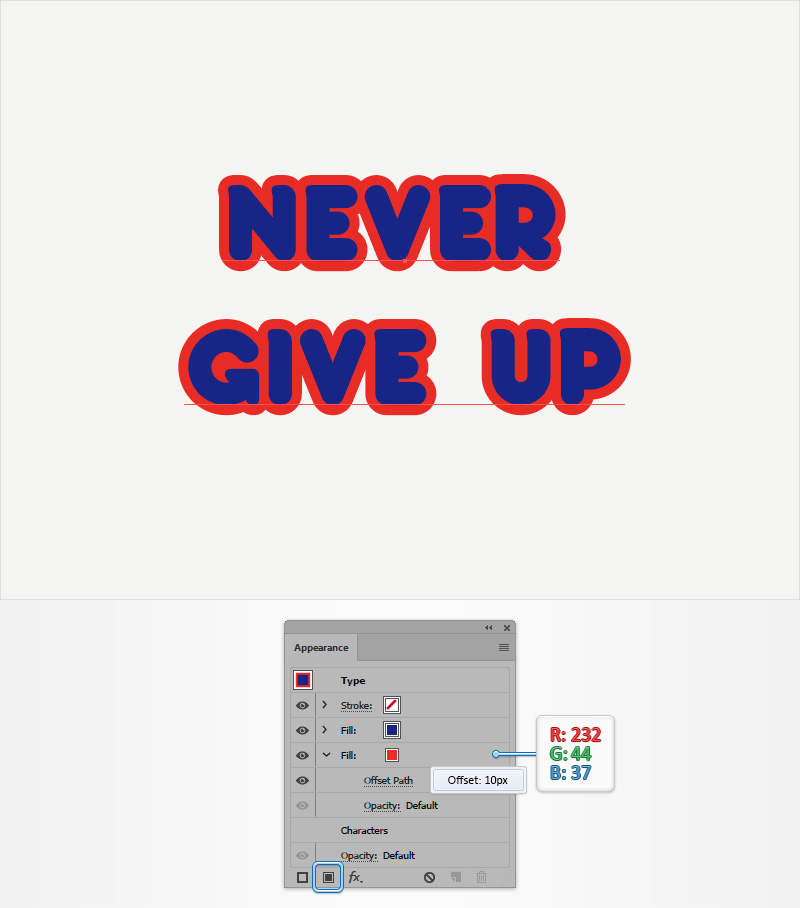
Выберите ее, укажите ей цвет R=232 G=44 B=37 и перетащите под синюю заливку. Затем выберите в меню Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в 10 px и нажмите OK.

Шаг 6
Все время что мы работаем в палитре Appearance/Оформление ваш текст должен быть выделен. Убедитесь что это так, и добавьте третью заливку.
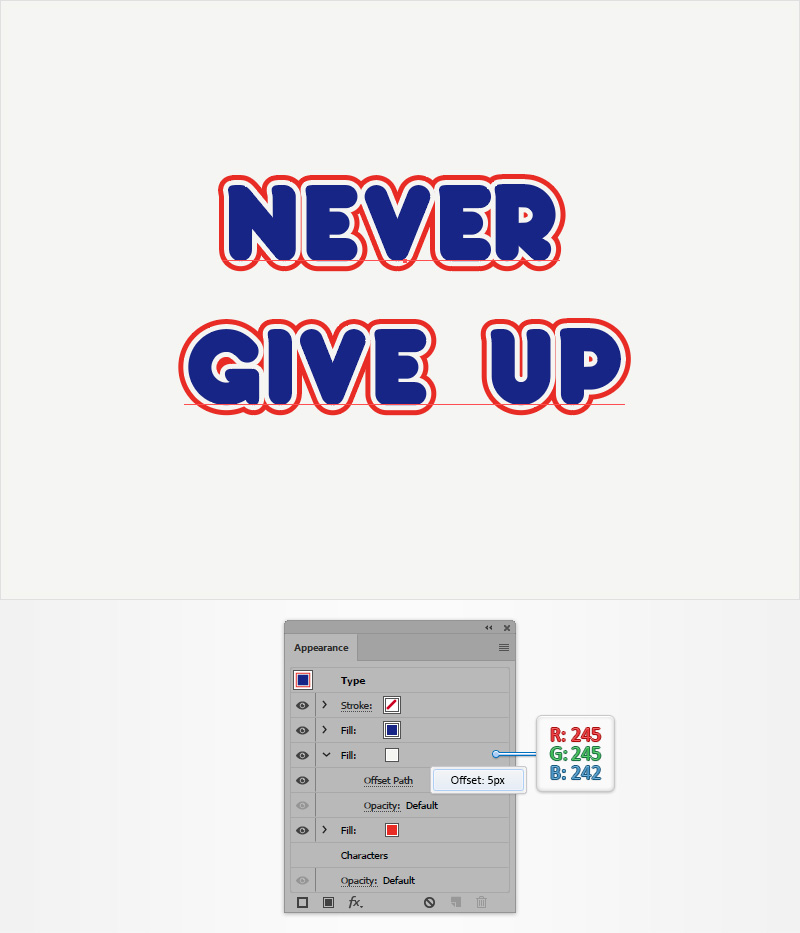
Укажите этой заливке цвет R=245 G=245 B=242 и поместите между предыдущими двумя. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в 5 px.

Шаг 7
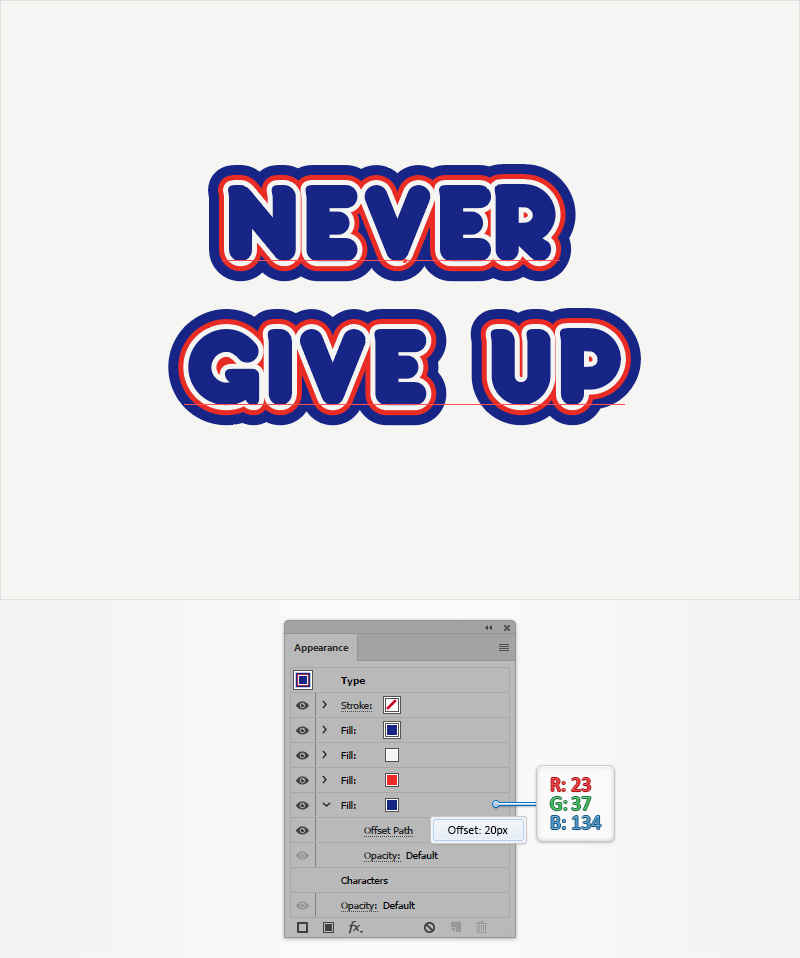
Добавьте четвертую заливку и укажите ей цвет R=23 G=37 B=134. Поместите ее в самый низ — под всеми предыдущими заливками. Создайте параллельный контур с отступом в 20 px.

Шаг 8
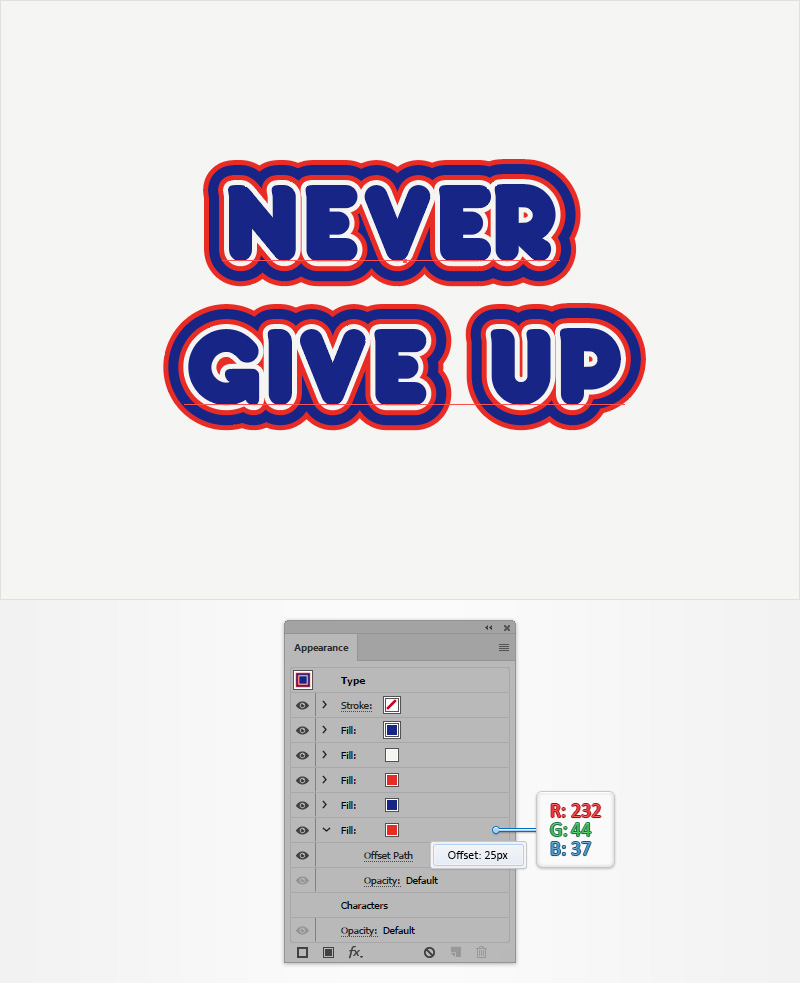
Добавляем пятую заливку цвета R=232 G=44 B=37. Снова помещаем ее в самый низ, указываем отступ для параллельного контура в 25 px.

Шаг 9
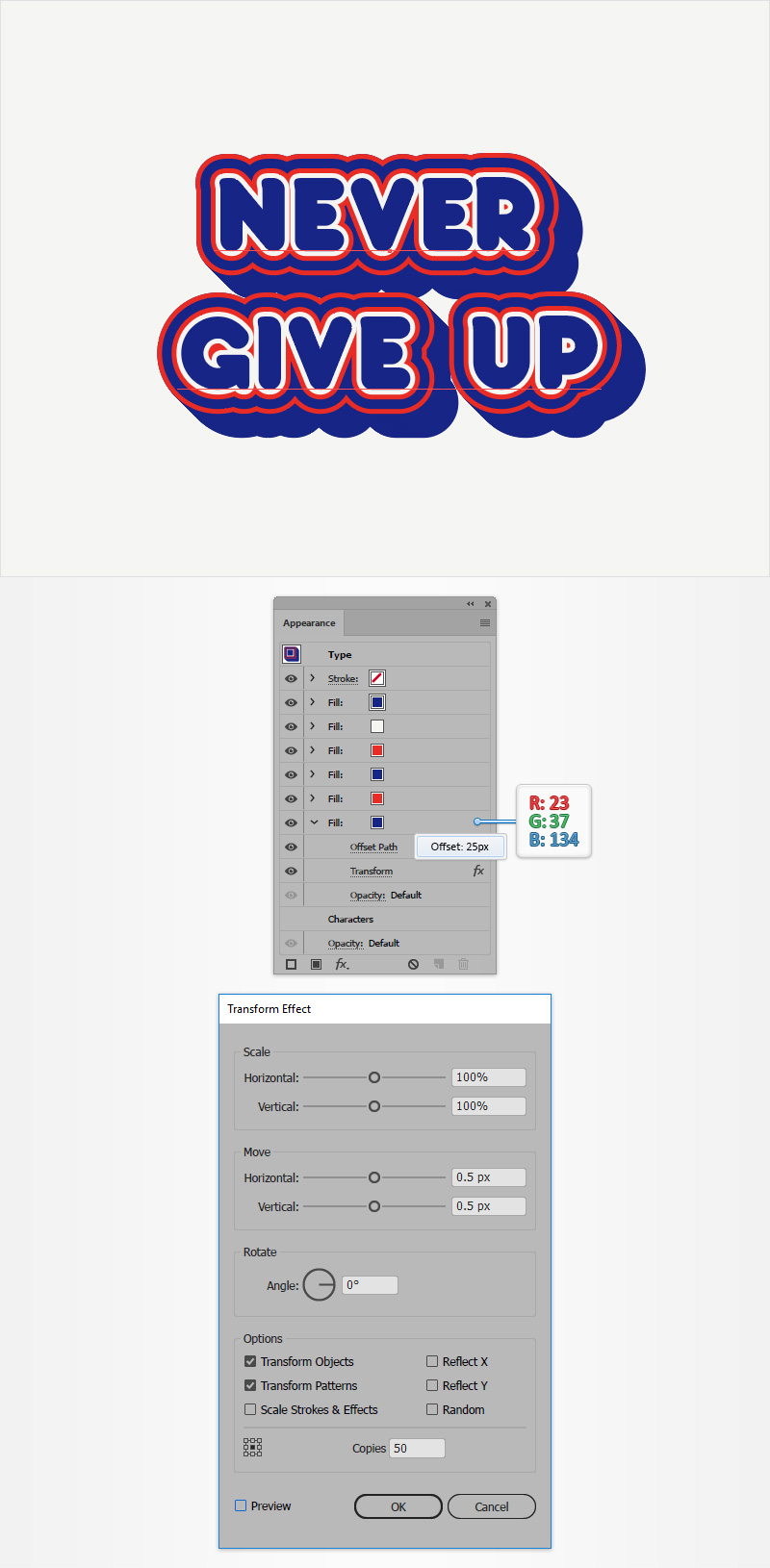
Добавьте шестую заливку, укажите ей цвет R=23 G=37 B=134 и поместите в самый низ. Укажите заливке параллельный контур с отступом в 25 px. Затем в меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Введите параметры как показано ниже и нажмите OK.

Шаг 10
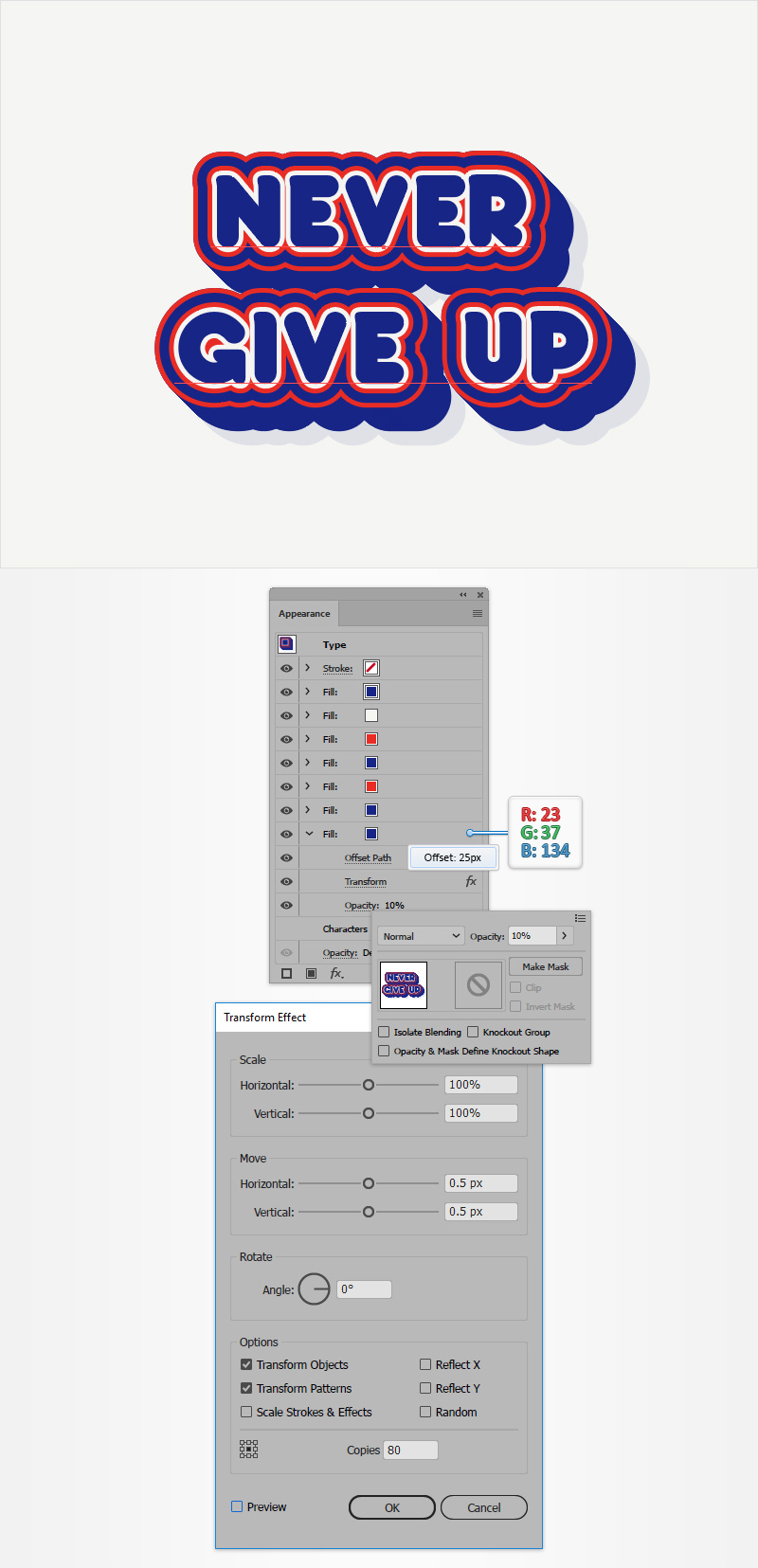
Снова в палитре Appearance/Оформление добавляем заливку — седьмую. Укажите ей цвет R=23 G=37 B=134 и снизьте Opacity/Непрозрачность до 10%. Поместите эту заливку в самый низ и укажите ей параллельный контур с отступом в 25 px. Затем укажите ей эффект Transform/Трансформировать с параметрами указанными ниже.

Шаг 11
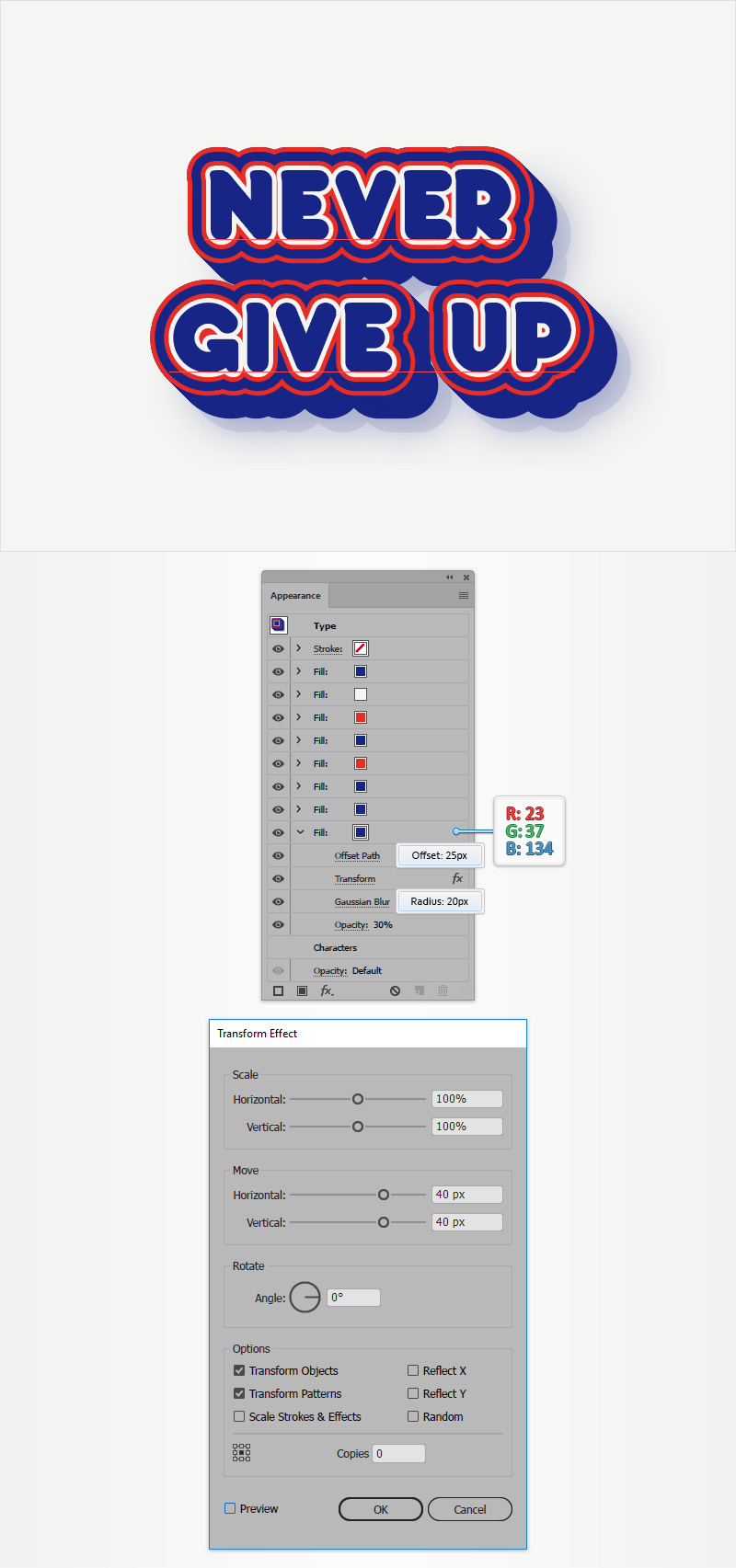
Добавляем последнюю заливку в палитре Appearance/Оформление. Укажите ей цвет R=23 G=37 B=134 и Opacity/Непрозрачность в 30%. Поместите ее в самый низ, укажите параллельный контур с отступом в 25 px и эффект трансформирования как показано ниже. Затем в меню выберите Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу. Укажите радиус размытия в 20 px.

Шаг 12
Выделите фоновый прямоугольник и дублируйте его (Control + C > Control + F). Выделите копию и поместите ее на передний план (Shift + Control + ]).
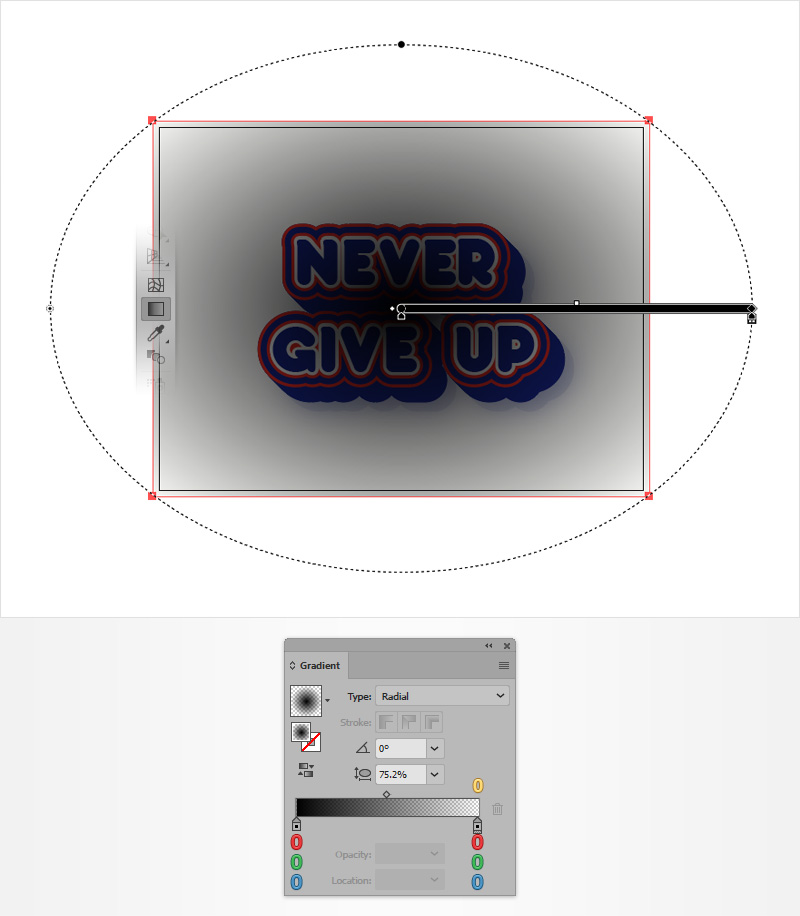
Укажите прямоугольнику радиальный градиент как показано ниже. Чтобы настроить его используйте инструмент Gradint/Градиент (G).

Шаг 13
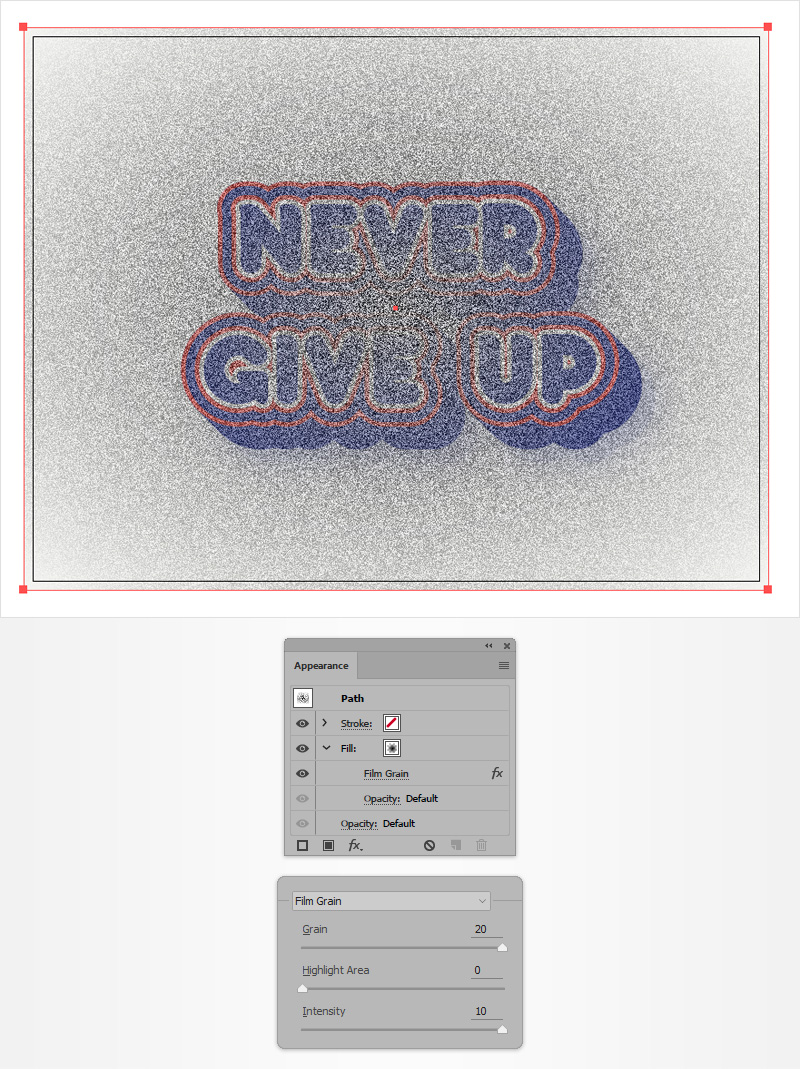
Убедитесь что прямоугольник с градиентом все еще выделен, и зайдите в палитру Appearance/Оформление. Выделите заливку этого прямоугольника и выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры показанные ниже.

Шаг 14
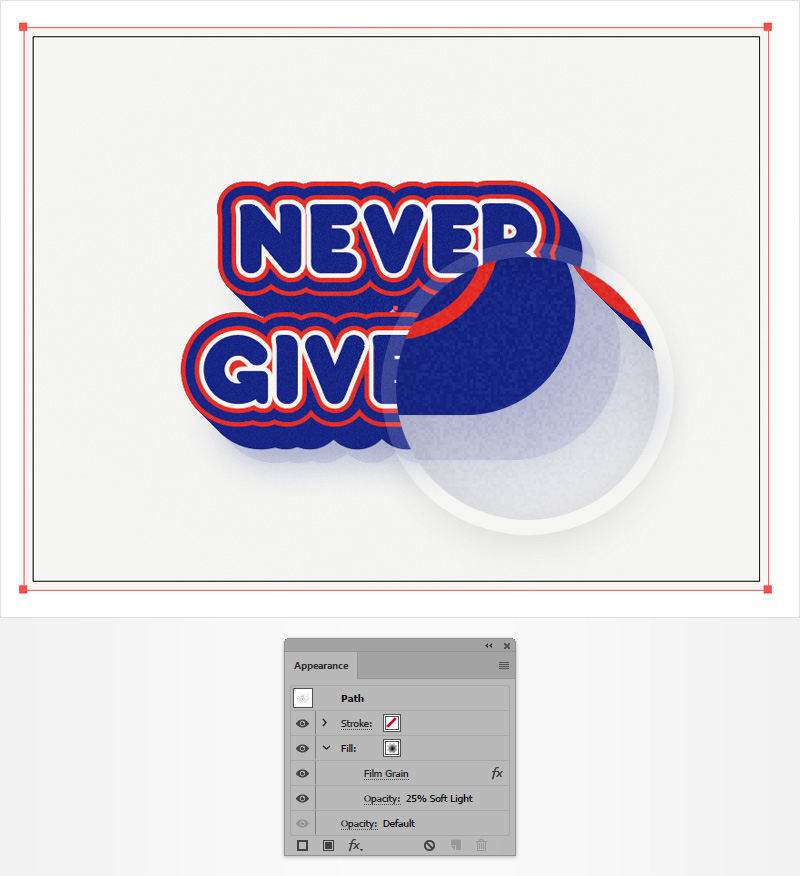
В палитре Appearance/Оформление укажите заливке с зернистым градиентом Opacity/Непрозрачность в 25% и Blending Mode/Режим наложения -Soft Light/Мягкий свет.

Шаг 15
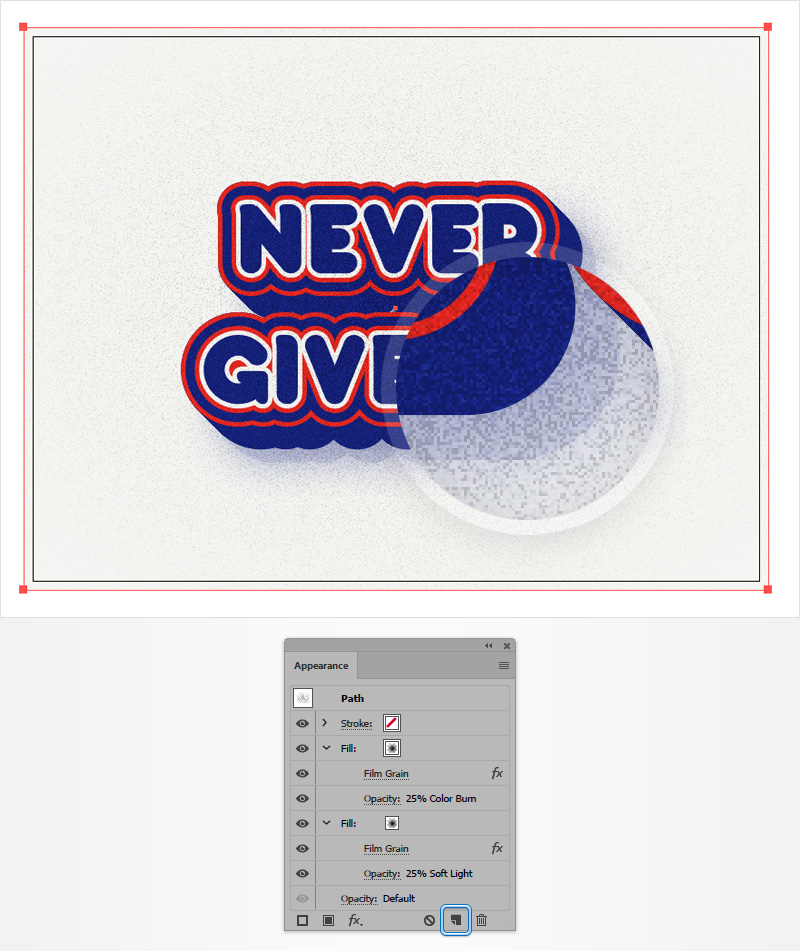
Дублируйте заливку с зернистым градиентом, кликнув в палитре Appearance/Оформление по иконке Duplicate Selected Item/Дублировать выделенный объект. Укажите копии заливки режим наложения Color Burn/Затемнение основы.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





