Новогодняя иллюстрация в Adobe Illustrator
12 декабря 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать реалистичную новогоднюю иллюстрацию в Adobe Illustrator. Нашим основным инструментом станет сетчатый градиент. Именно с его помощью получается рисовать такие объемные и реалистичные объекты в векторном формате.
В этом уроке мы будем рисовать реалистичную новогоднюю иллюстрацию в Adobe Illustrator. Нашим основным инструментом станет сетчатый градиент. Именно с его помощью получается рисовать такие объемные и реалистичные объекты в векторном формате.
Результат
1. Рисуем бокалы шампанского
Шаг 1
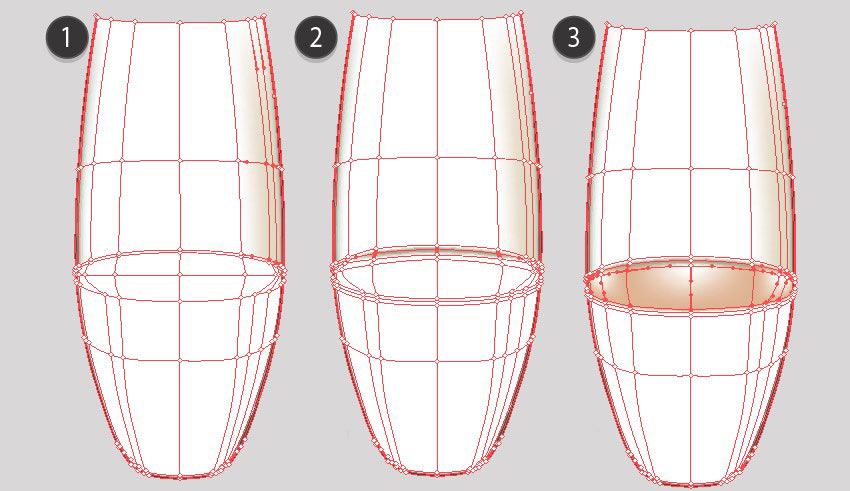
Наш основной инструмент в этом уроке — Mesh Tool/Сетчатый градиент (U). С его помощью создайте сетку и форму бокала, как показано ниже.
Пусть бокал пока остается белым, но выкрасите крайние точки в цвет #454B3B чтобы создать обводку. Покрасьте еще немного точек в цвет #A5B29F.

Шаг 2
Продолжаем раскрашивать бокал. Нам понадобятся оттенки:
#E1D9C5#ABA28A#D7B594

Шаг 3
Продолжаем добавлять цвета:
#96BA77#160901#CB9011

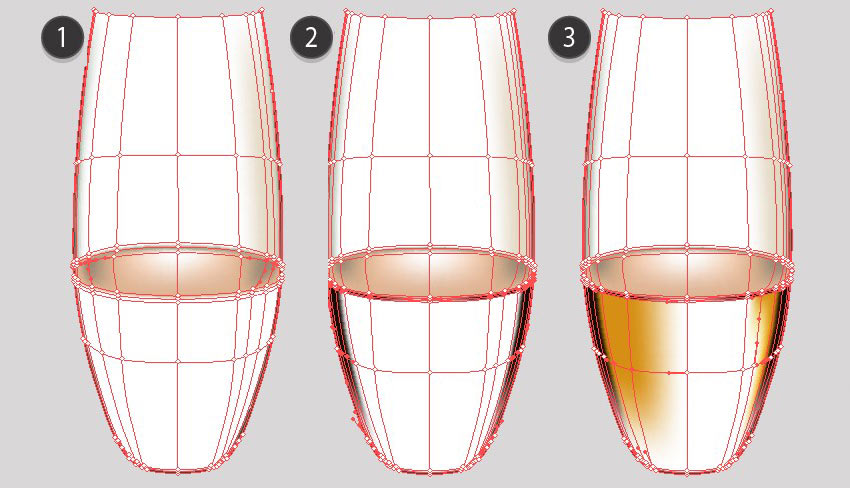
Шаг 4
Завершаем бокал.
#431C02#EACE7A#F8EBA6

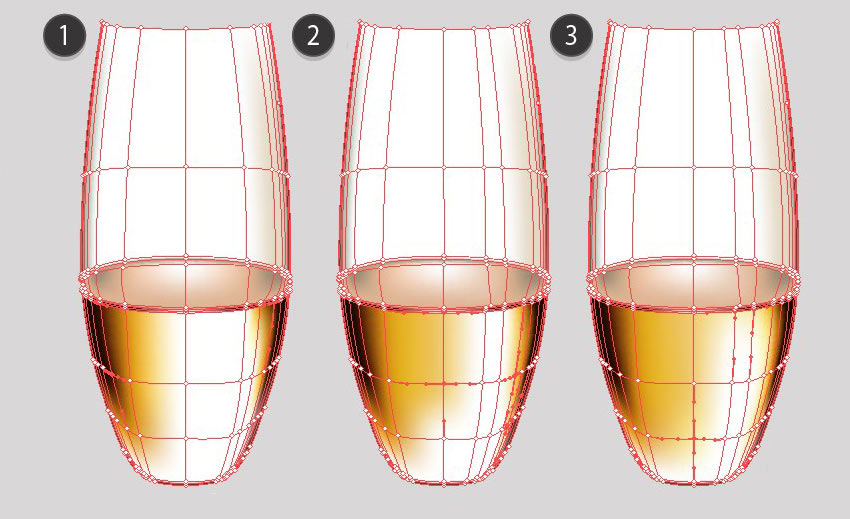
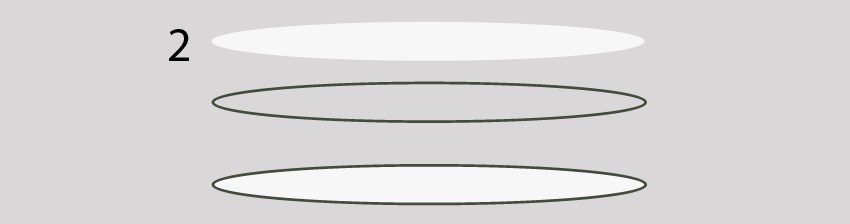
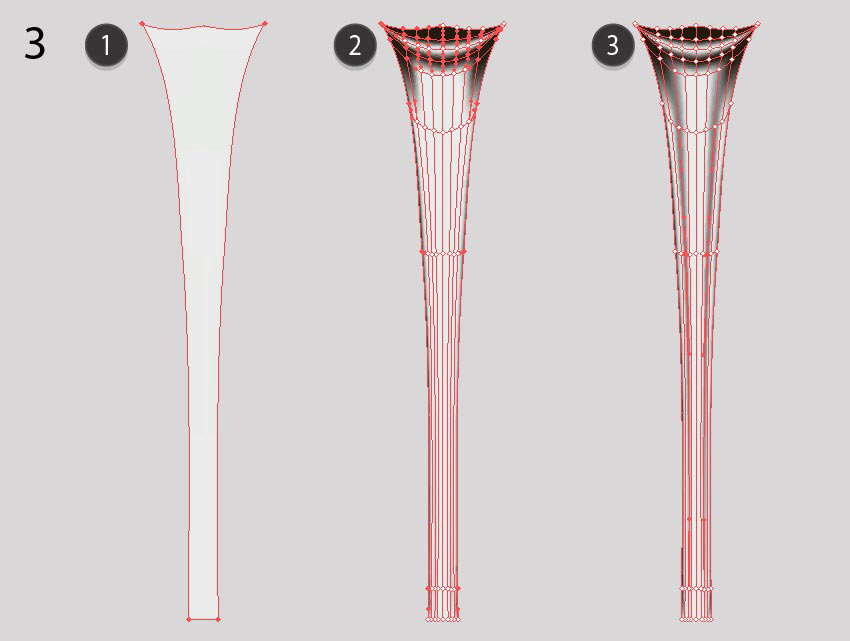
Шаг 5
Рисуем овал цвета #F7F7F7. Добавляем ему окаемку цвета #454B3B.

Шаг 6
Рисуем стеклянную ножку.
#EAEBEA#211B14#7C8281

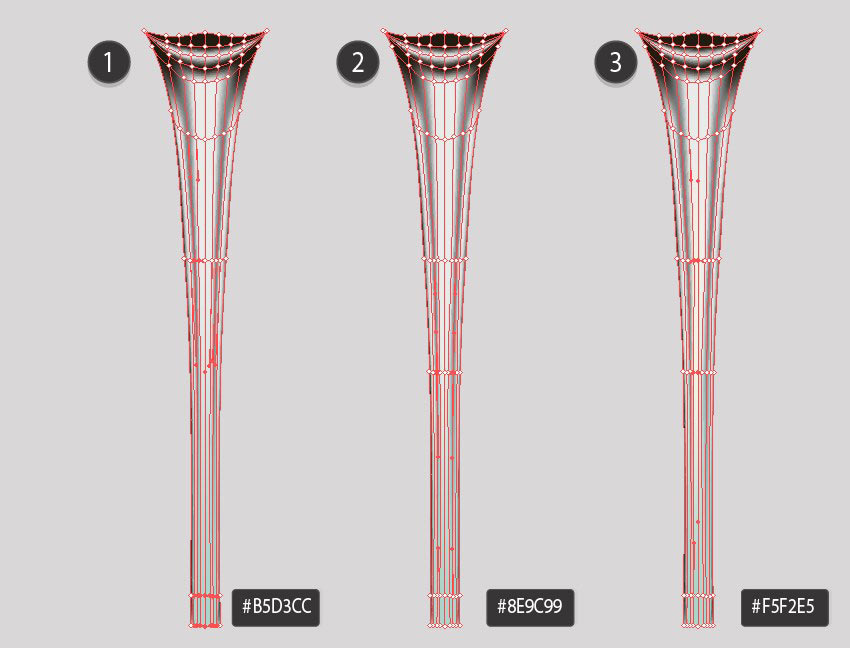
Шаг 7
Завершаем работу над ножкой.
#B5D3CC#E89C99#F5F2E5

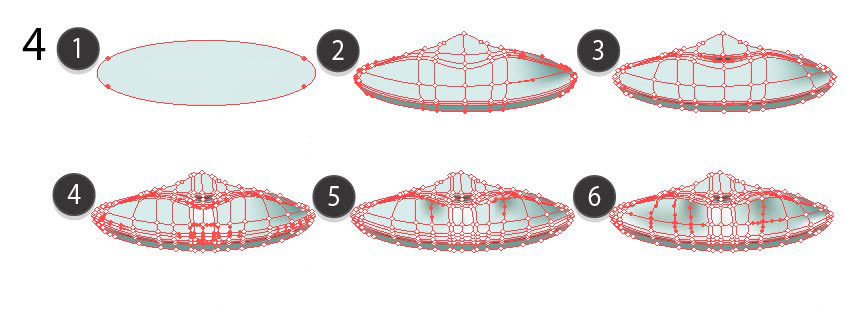
Шаг 8
Рисуем базу для ножки.
#DBECEB#789B96#41514C#FFFFFF#87998F#B7C7BF

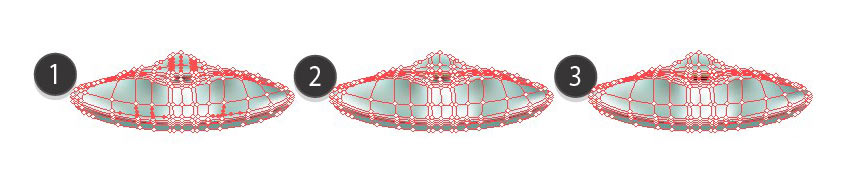
Шаг 9
Завершаем сетчатый градиент.
#A1C6BD#C7BC7E#000000

Шаг 10
Собираем все элементы воедино.

Шаг 11
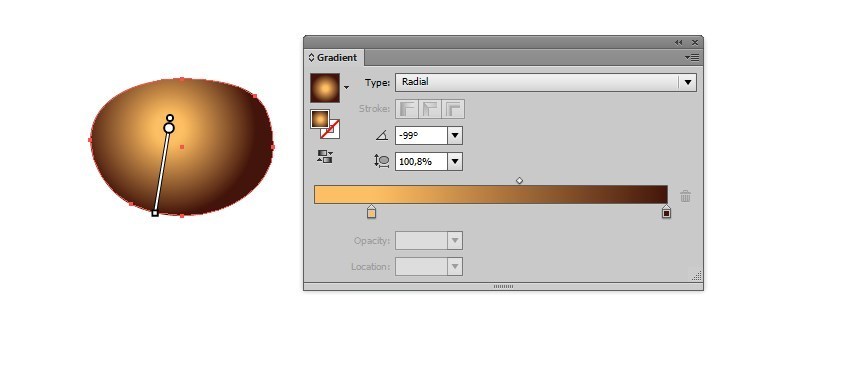
Рисуем пузырьки для шампанского.
Для этого используем радиальный градиент цветов #F7C263 и #3D170D.

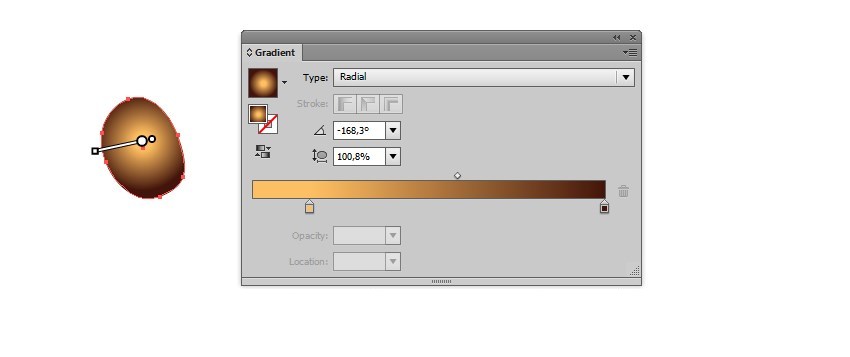
Шаг 12
Рисуем еще один пузырек.

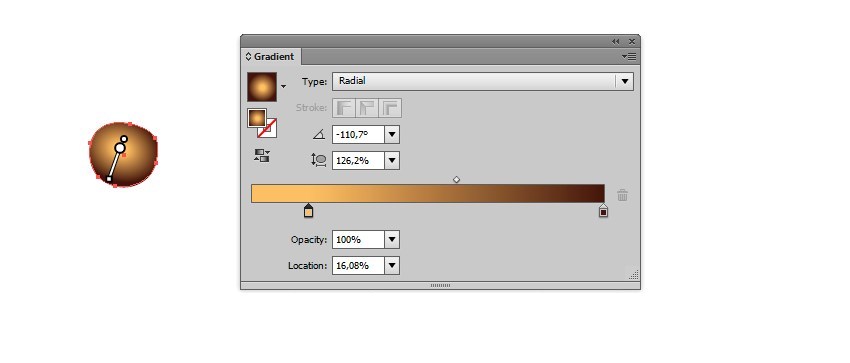
Шаг 13
И еще один.

Шаг 14
Поместите пузырьки в шампанское.

Шаг 15
Измените режим наложения стакана в палитре Transparency/Прозрачность на Multiply/Умножение.

2. Рисуем еловую ветку
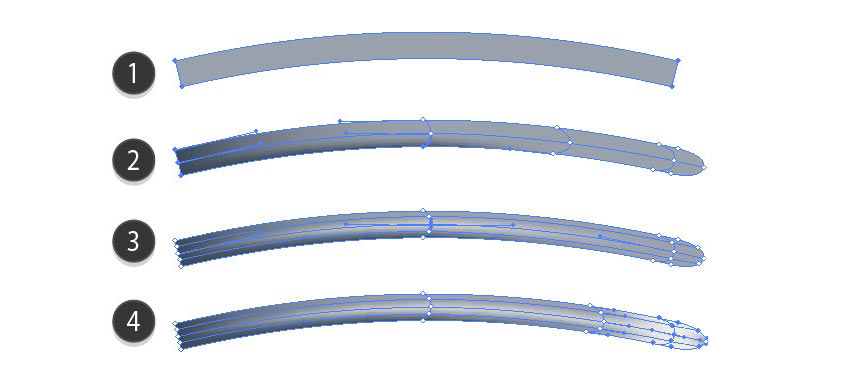
Шаг 1
Начнем с создания еловой еголки.
#9CA1AD#3D485A#CDCDD0#EEEDEC

Шаг 2
Рисуем еще одну иголку.
#434E5F#1E2230#D6D6D9

Шаг 3
Продолжаем раскрашивать иголки.
#8A939E#7D838F

Шаг 4
Еще больше иголок.
#434E5F#1E2230#7E8896#767F8E

Шаг 5
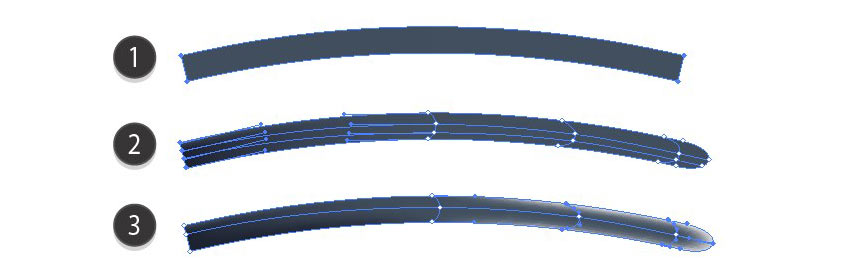
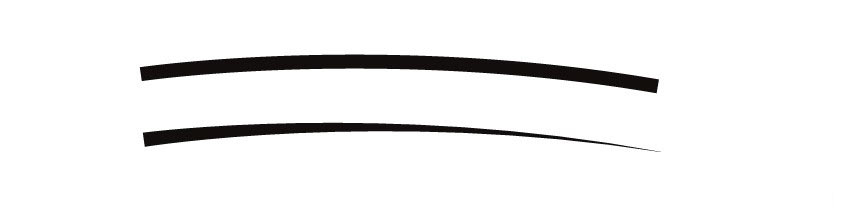
Рисуем черную веточку, используя соответствующие настройки обводки в палитре Stroke/Обводка.

Шаг 6
Собираем иголки на ветку.

Шаг 7
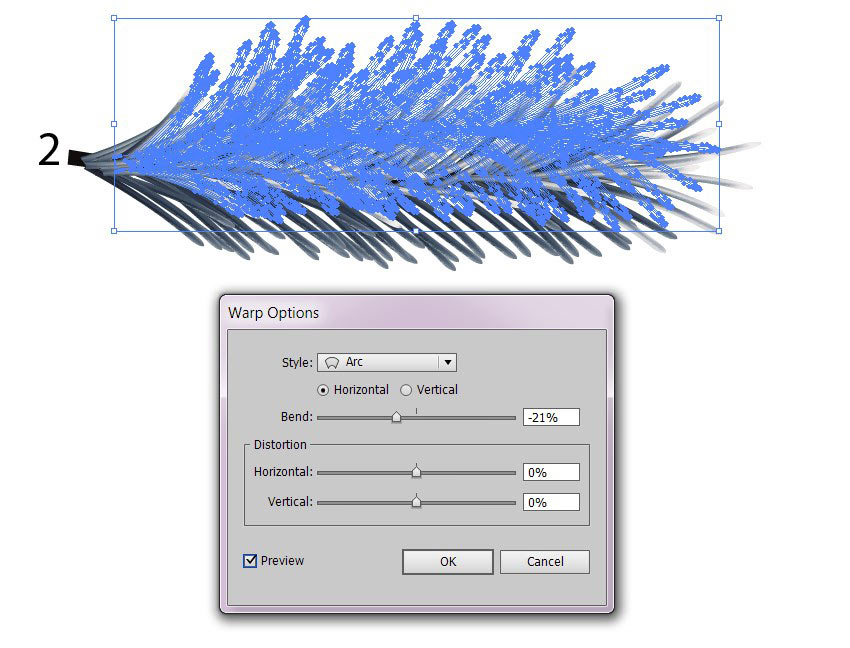
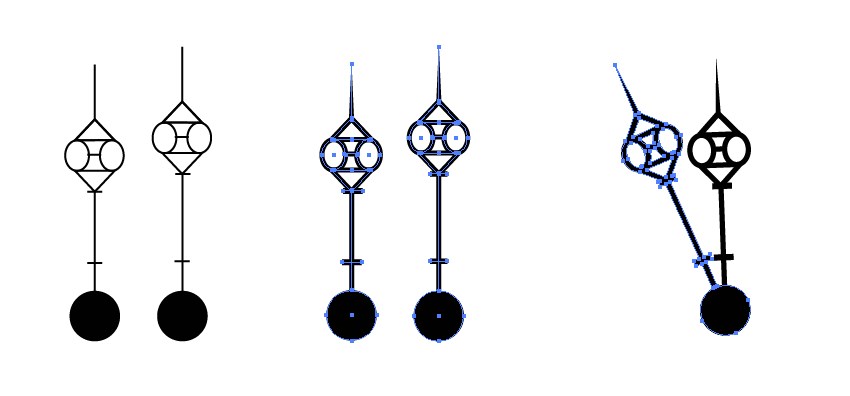
Создайте копию ветки и в меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга.
Используйте изгиб в -21%, затем Expand Appearance/Разберите оформление.

Шаг 8
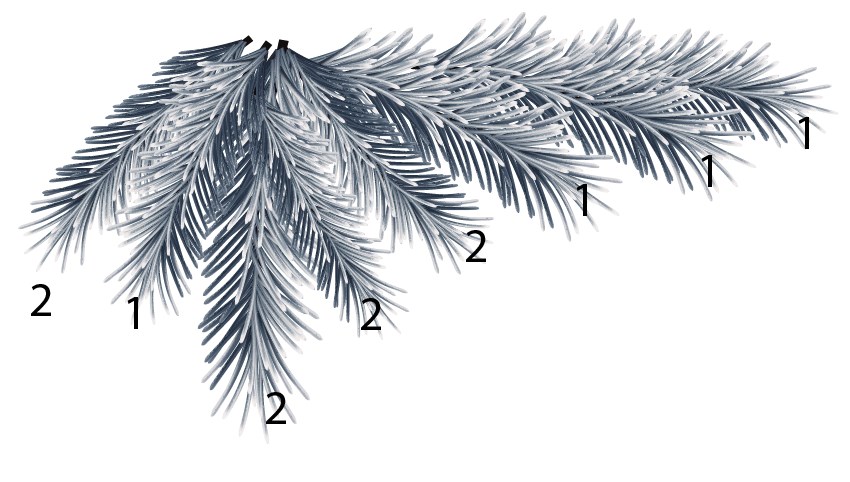
Собираем веточки в большую ветку.

3. Рисуем часы
Шаг 1
Следующий элемент, за который мы возьмемся — часы.
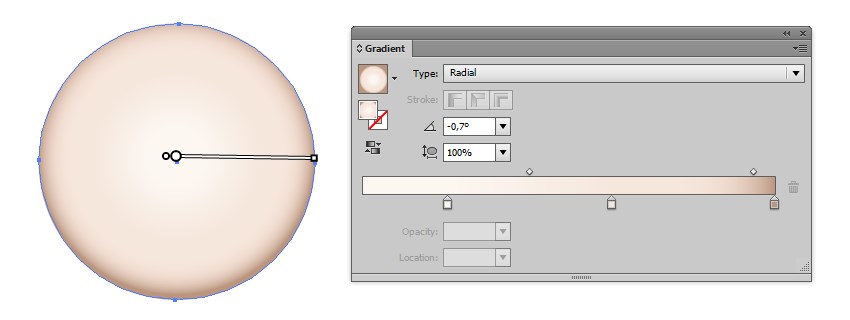
Начнем с круг с радиальным градиентом цветов #FDF8F2 , #F5E8DD и #B4967F.

Шаг 2
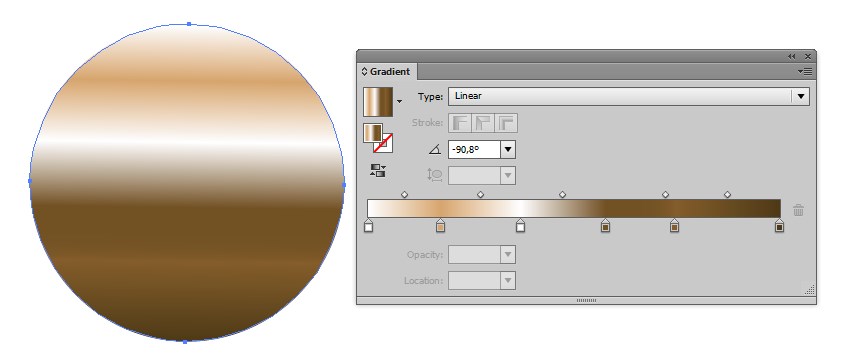
Рисуем еще один круг и применяем к нему линейный градиент цветов:
#FFFFFF#CEA66E#FFFFFF#6D5125#7F5E2C#4A3919

Шаг 3
Еще один круг с еще одним линейным градиентом.
#DFC5A1#20190E

Шаг 4
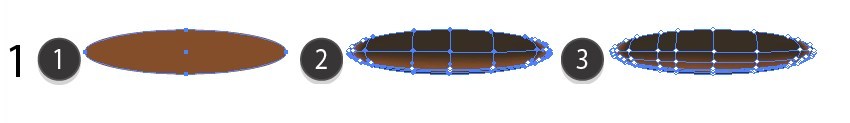
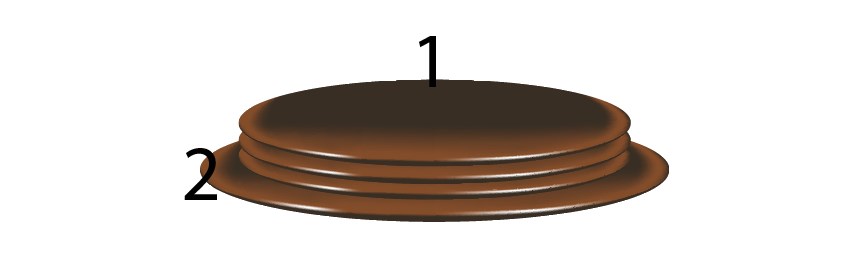
Рисуем подставку.
#7E4F2B#362E25#FFFFFF

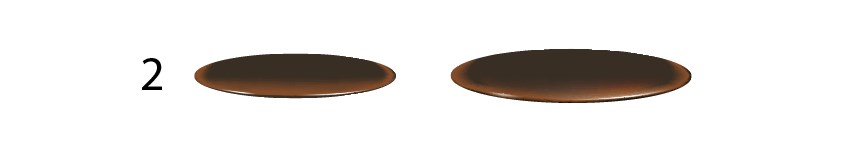
Шаг 5
Создаем копию побольше.

Шаг 6
Собираем подножки в одну большую общую.

Шаг 7
Собираем часы — пока без стрелок и цифр.

Шаг 8
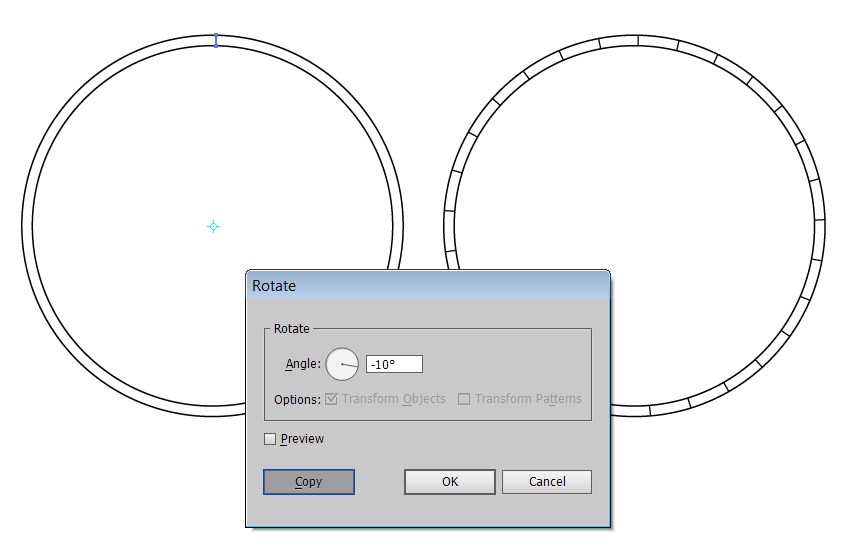
Начинаем рисовать циферблат. Начнем с двух кругов без заливки и с обводкой черного цвета. Соединяем их вертикальной линией. Выделите линию и возьмите инструмент Rotate/Поворот ®. Зажмите клавишу Alt (так вы создадите копию) и поверните копию на -10º. Повторите пока не заполните весь круг.

Шаг 9
Рисуем маленький круг в центре. Возьмите инструмент Type on a Path/Текст по контуру (найдете его под инструментом Type/Текст).
Кликните по маленькому кругу и введите цифры. В нашем примере использован шрифт Birch Std.

Шаг 10
Рисуем стрелки, используя лини и обводку. Но обязательно Expand/Разберите обводку после этого.

Шаг 11
Собираем циферблат на часах.

4. Рисуем ленту
Шаг 1
Рисуем сначала часть ленты и указываем ему линейный градиент.
#69471B#BC994F#FFFFF0#FFE295#69471B

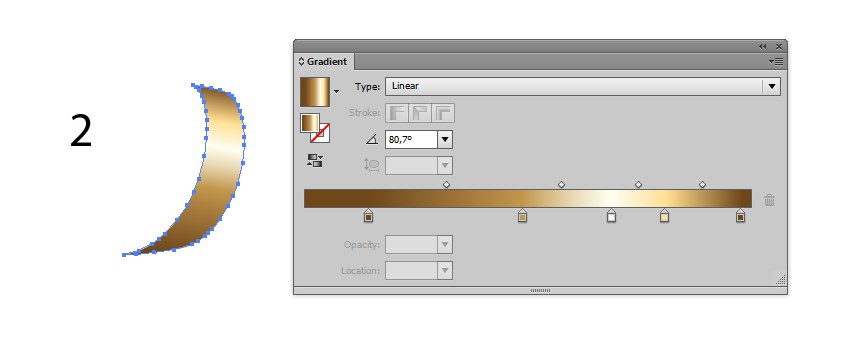
Шаг 2
Такой же градиент используем для другой части.

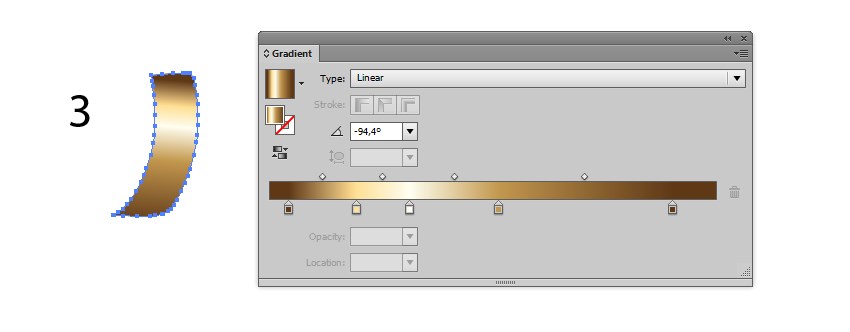
Шаг 3
Еще один кусочек ленты и чуть другой градиент.
#593919#FFE295#FFFFF0#BC994F#593919

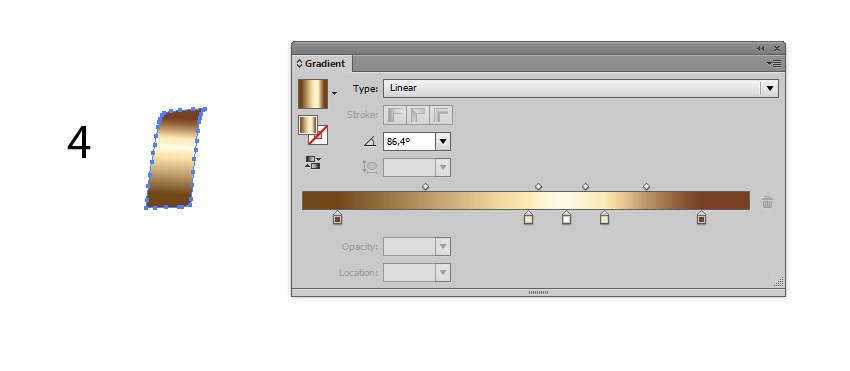
Шаг 4
Другая часть ленты.
#69471B#FFEBB2#FFFCE5#FFEBB2#6F4120

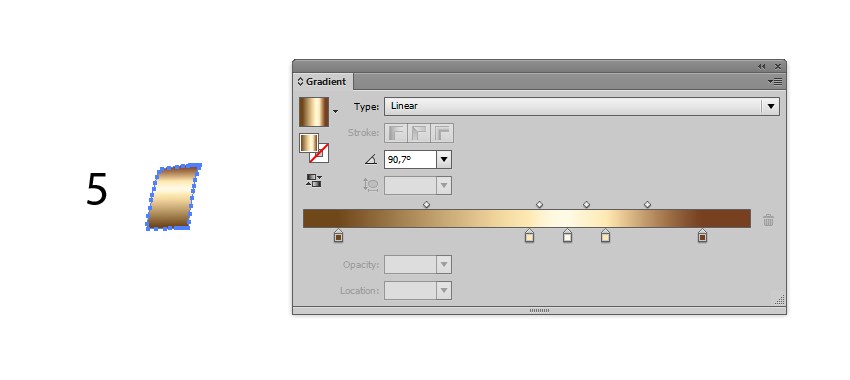
Шаг 5
И тот де градиент для следующей части.

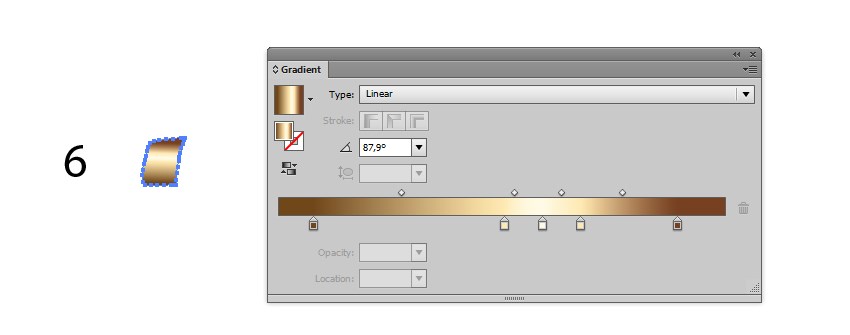
Шаг 6
Продолжаем использовать тот же градиент.

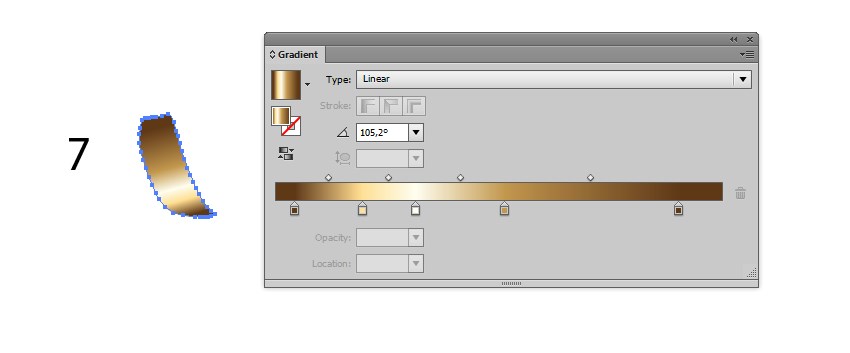
Шаг 7
Еще одна фигура.
#593919#FFE295#FFFFF0#BC994F#593919

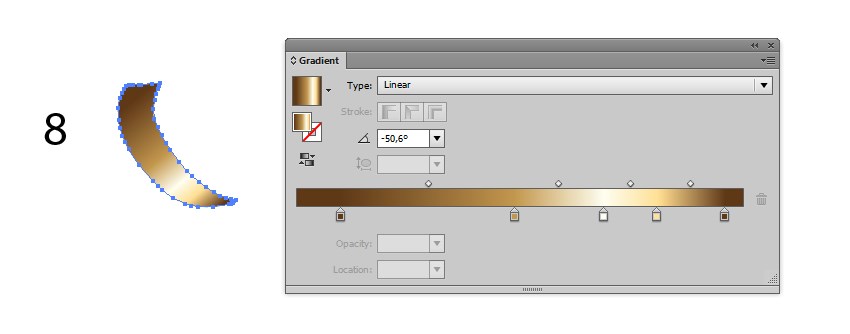
Шаг 8
И последний градиент.
#593919#BC994F#FFFFF0#FFE295#593919

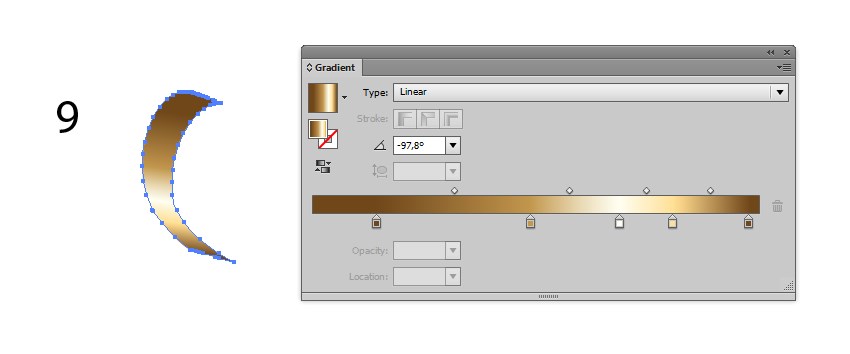
Шаг 9
Его же используем для последней части ленты.

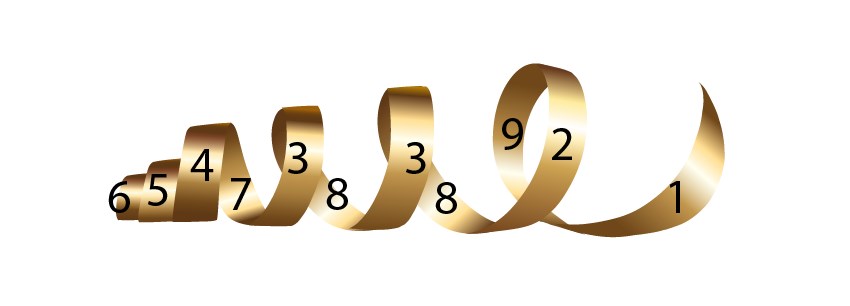
Шаг 10
Собираем ленту воедино.

5. Рисуем фон в стиле ретро
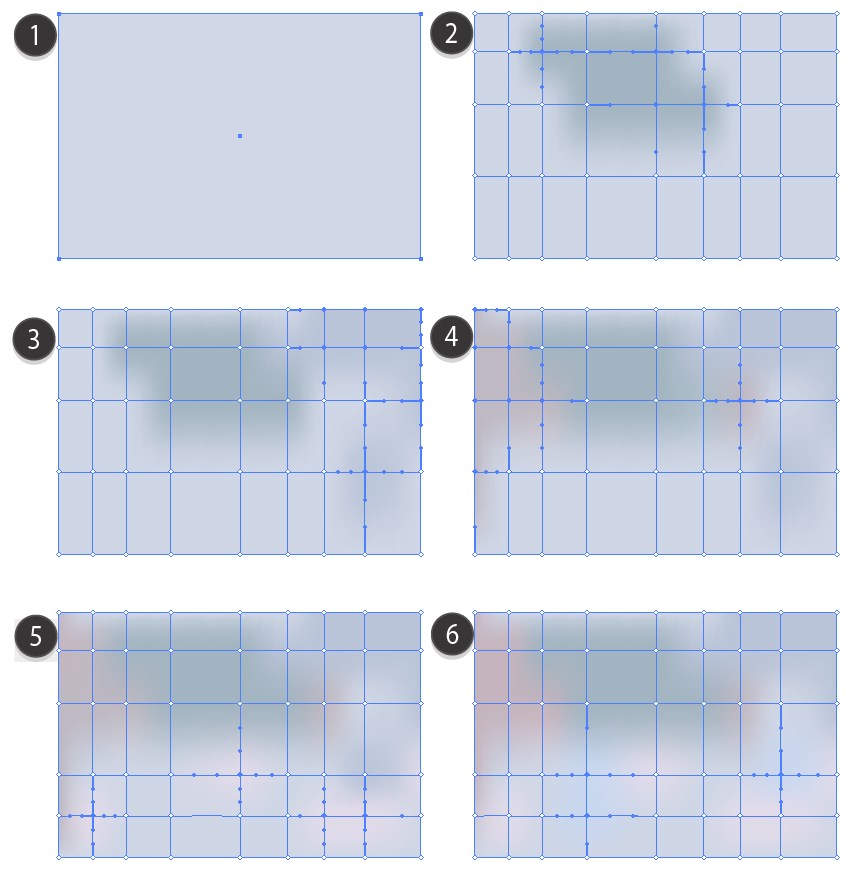
Шаг 1
Рисуем прямоугольный фон с сетчатым градиентом из цветов:
#D1D7E6#A7B5C1#D1D7E6#BDB9C2#E0DCEA#CBD8F0

Шаг 2
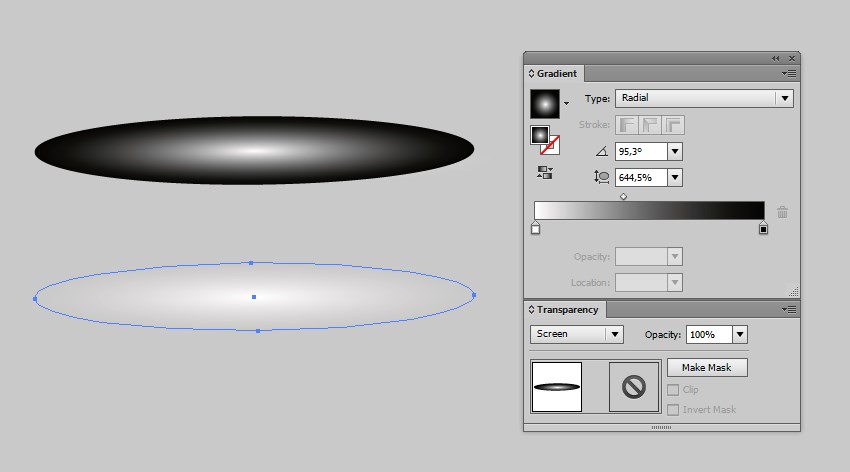
Добавляем блик. Для этого рисуем овал с радиальным градиентом. Измените режим наложения фигуры на Screen/Осветление.

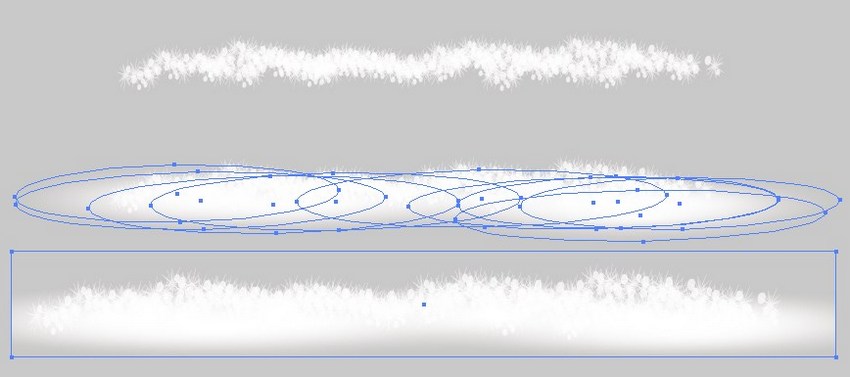
Шаг 3
Добавляем снежок. Как его сделать описано в этом уроке.
Добавьте бликов и примените к этой композиции прямоугольную обтравочную маску.

Шаг 4
Поместите на фон часы.

Шаг 5
Добавьте веточки, шампанское и ленту.

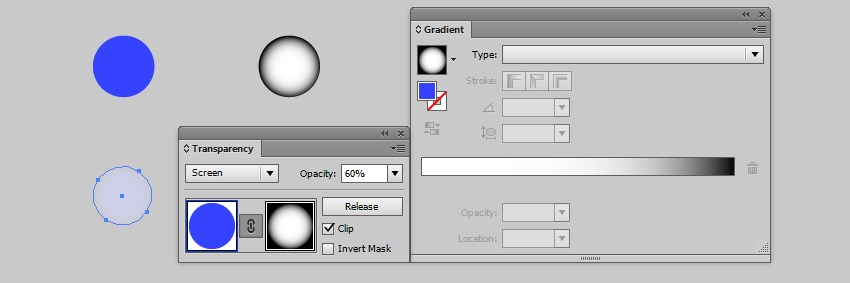
Шаг 6
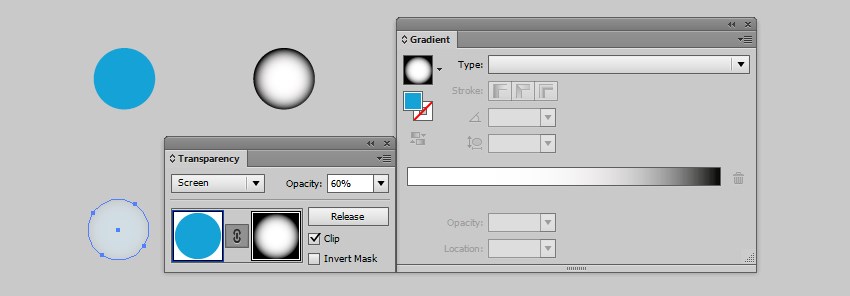
Рисуем боке. Для этого используем базу цвета #223AFF и Gradient Transparency Mask/Градиентную маску. Укажите получившейся фигуре режим наложения Screen/Осветление и 60% Opacity/Непрозрачности.

Шаг 7
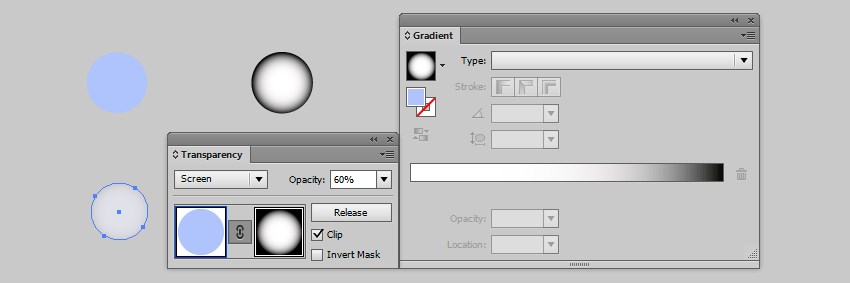
Добавляем еще один такой же элемент, но цвета #4CA2D5.

Шаг 8
И еще один цвета #B1C3FF.

Шаг 9
Собираем эффект боке.

Шаг 10
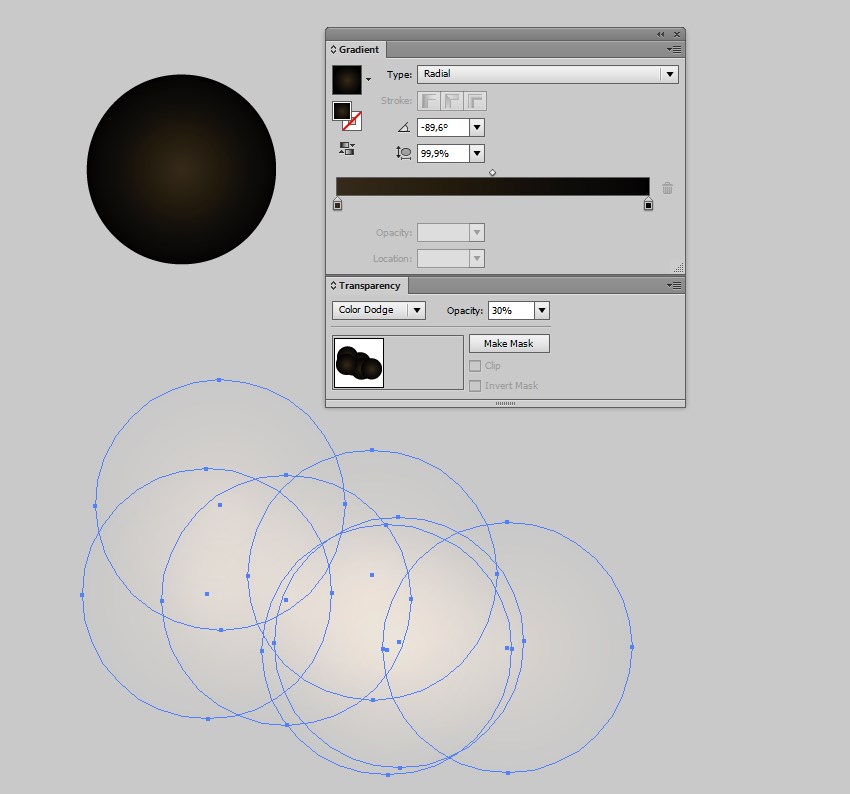
Добавляем больше бликов, используя радикальный градиент от #342A1C к черному цвету в режиме наложения Color Dodge/Осветление основы и на 30% Opacity/Непрозрачности.

Шаг 11
Добавляем немного снега.

Шаг 12
Помещаем все украшательство на нашу работу!

Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:






