Изометрический текстовый эффект в Adobe Illustrator
25 июля 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать изометрический эффект для текста в Adobe Illustrator. Для начала мы создадим 3D-текст из обычного плоского, при помощи функции вытягивания и скоса. Потом вы узнаете как выделить много фигур одновременно по общему признаку. Мы создадим составные контуры и перекрасим нашу работу, чтобы получить пиксельный эффект.
В этом уроке мы будем создавать изометрический эффект для текста в Adobe Illustrator. Для начала мы создадим 3D-текст из обычного плоского, при помощи функции вытягивания и скоса. Потом вы узнаете как выделить много фигур одновременно по общему признаку. Мы создадим составные контуры и перекрасим нашу работу, чтобы получить пиксельный эффект.
1. Создаем новый документ с текстом
Шаг 1
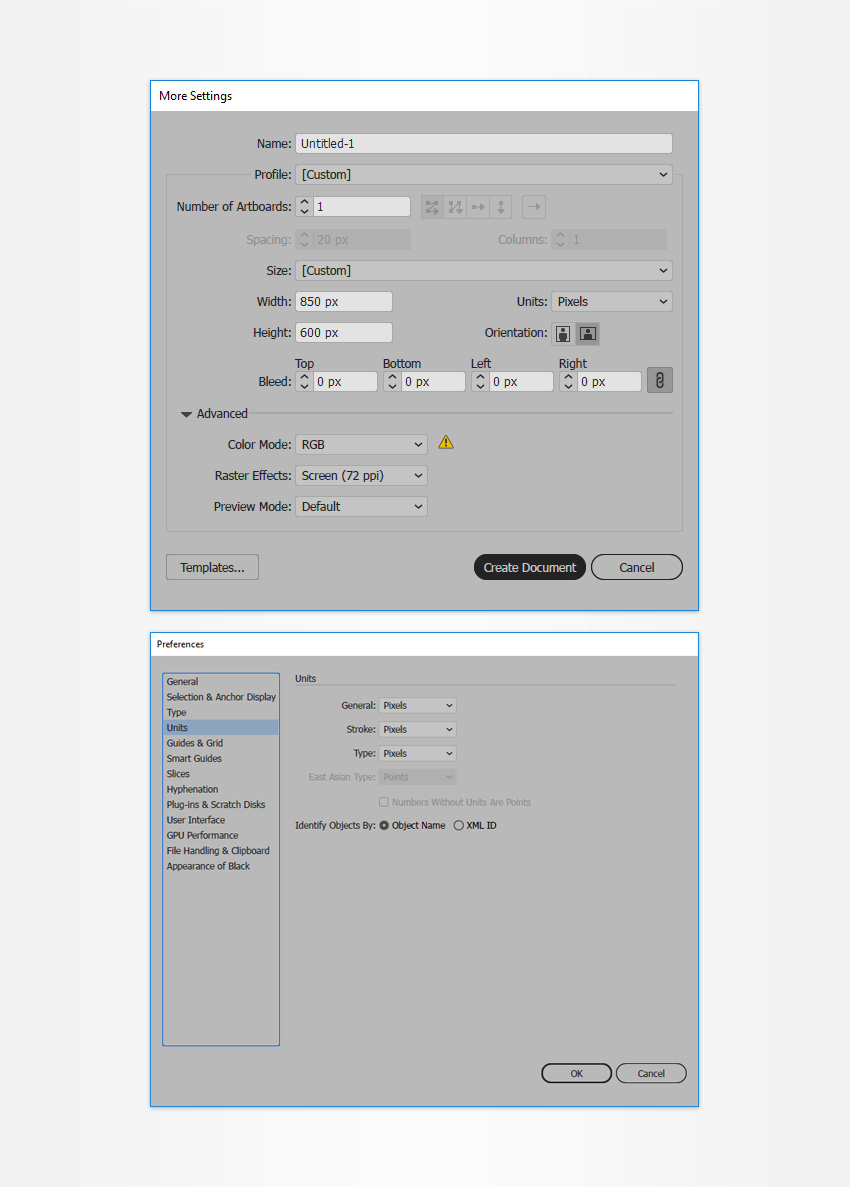
Нажмите Control-N для создания нового документа. Укажите параметры как на скриншоте ниже. В меню выберите Edit > Preferences > Units/Редактировать>Настройки>Единицы измерения и убедитесь что во всех трех полях указаны пиксели.

Шаг 2
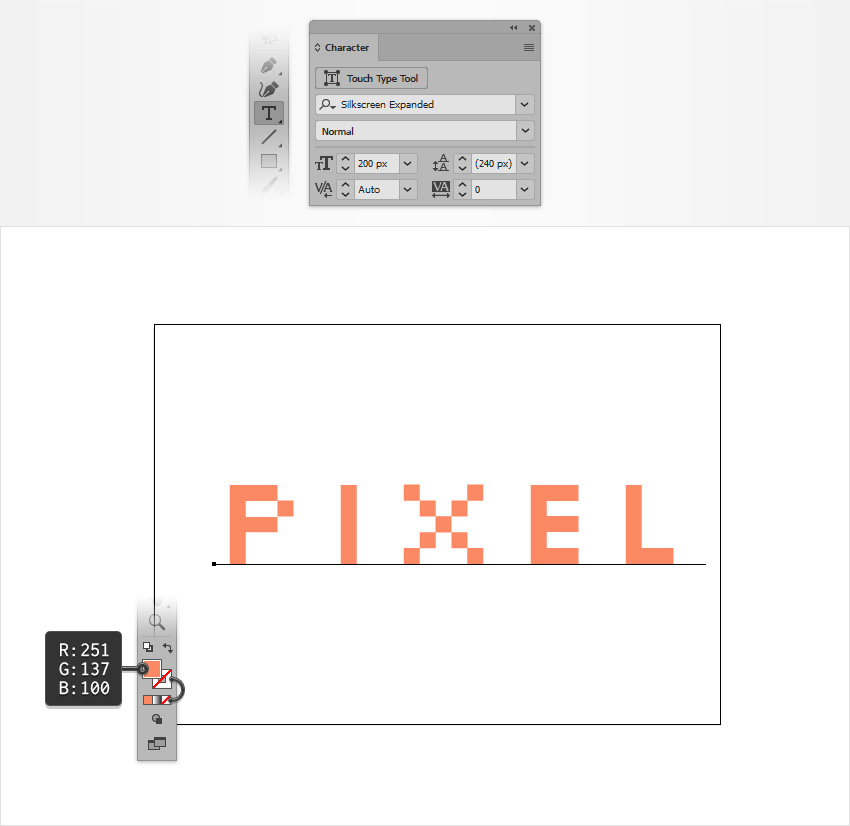
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы (Window > Type > Character/Окно>Текст>Символы). Выберите шрифт Silkscreen Expanded Font и укажите ему размер в 200 px.
Переместитесь в рабочую область и просто кликните. Введите ваш текст и укажите ему цвет R=251 G=137 B=100.

2. Создаем 3D-эффект
Шаг 1
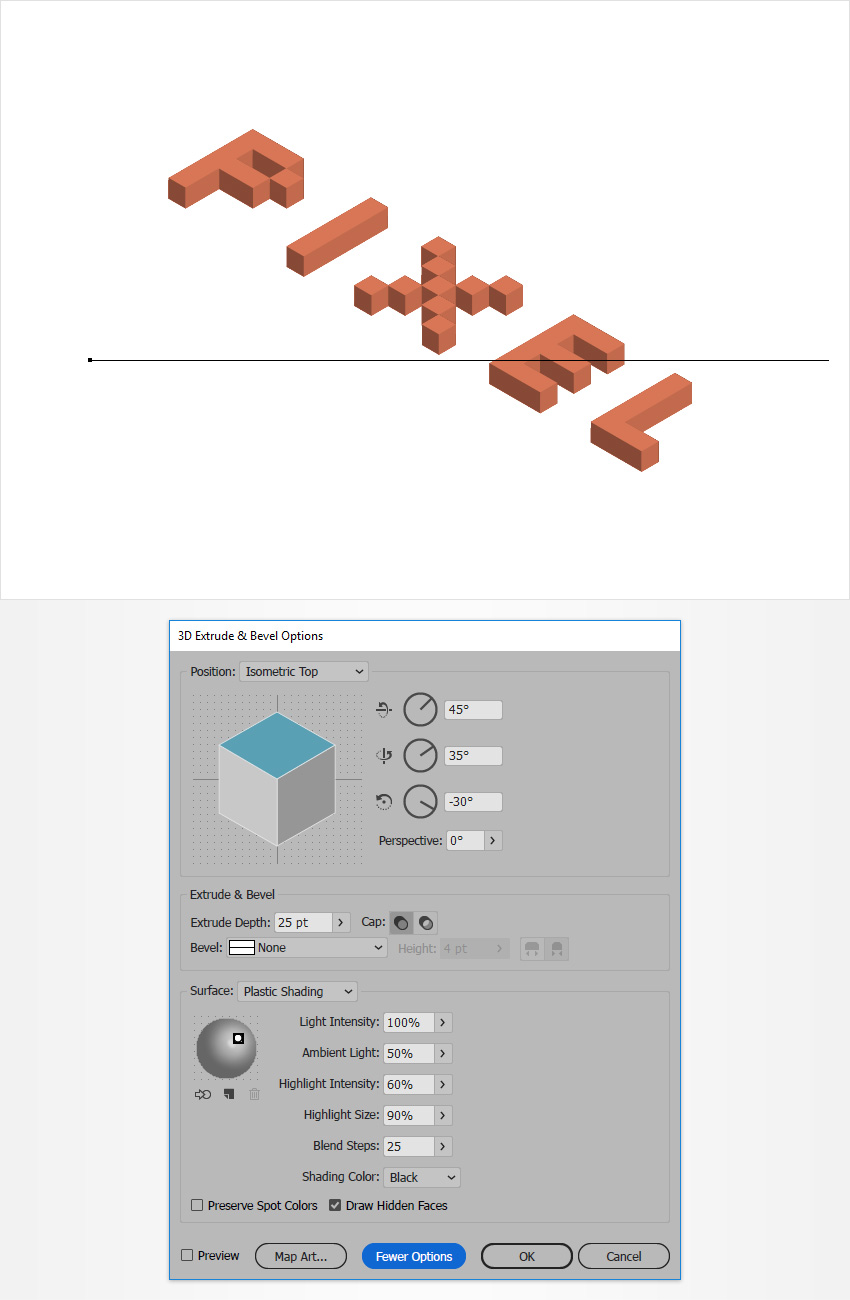
Убедитесь что вам текст выделен и выберите в меню Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. Кликните по кнопке More Options/Больше настроек, введите параметры как на картинке ниже и нажмите OK. В итоге должно получиться примерно следующее:

Шаг 2
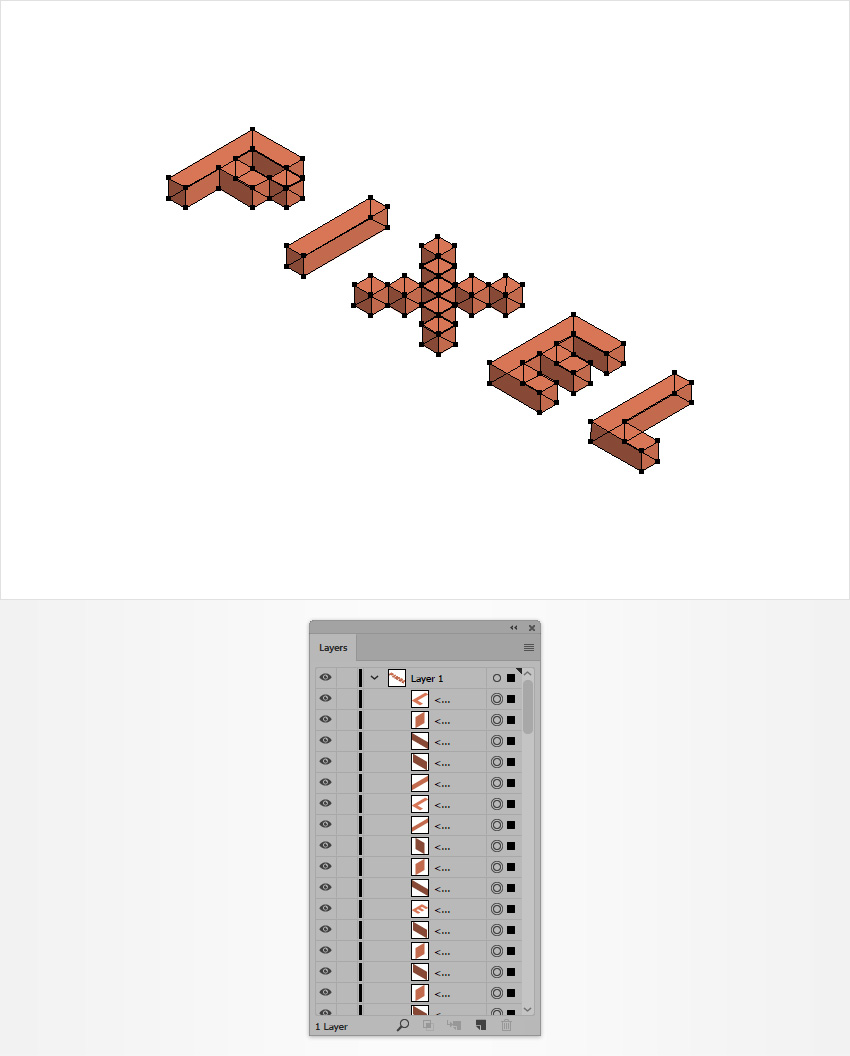
Не снимая выделение с объекта, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Затем нажмите Shift-Control-G три раза, чтобы рагруппировать общую группу и все подгруппы.
Откройте в палитру Layers/Слои (Window > Layers/Окно>Слои), разверните слой и вы увидите множество фигур, как на картинке ниже.

3. Раскрашивает текст
Шаг 1
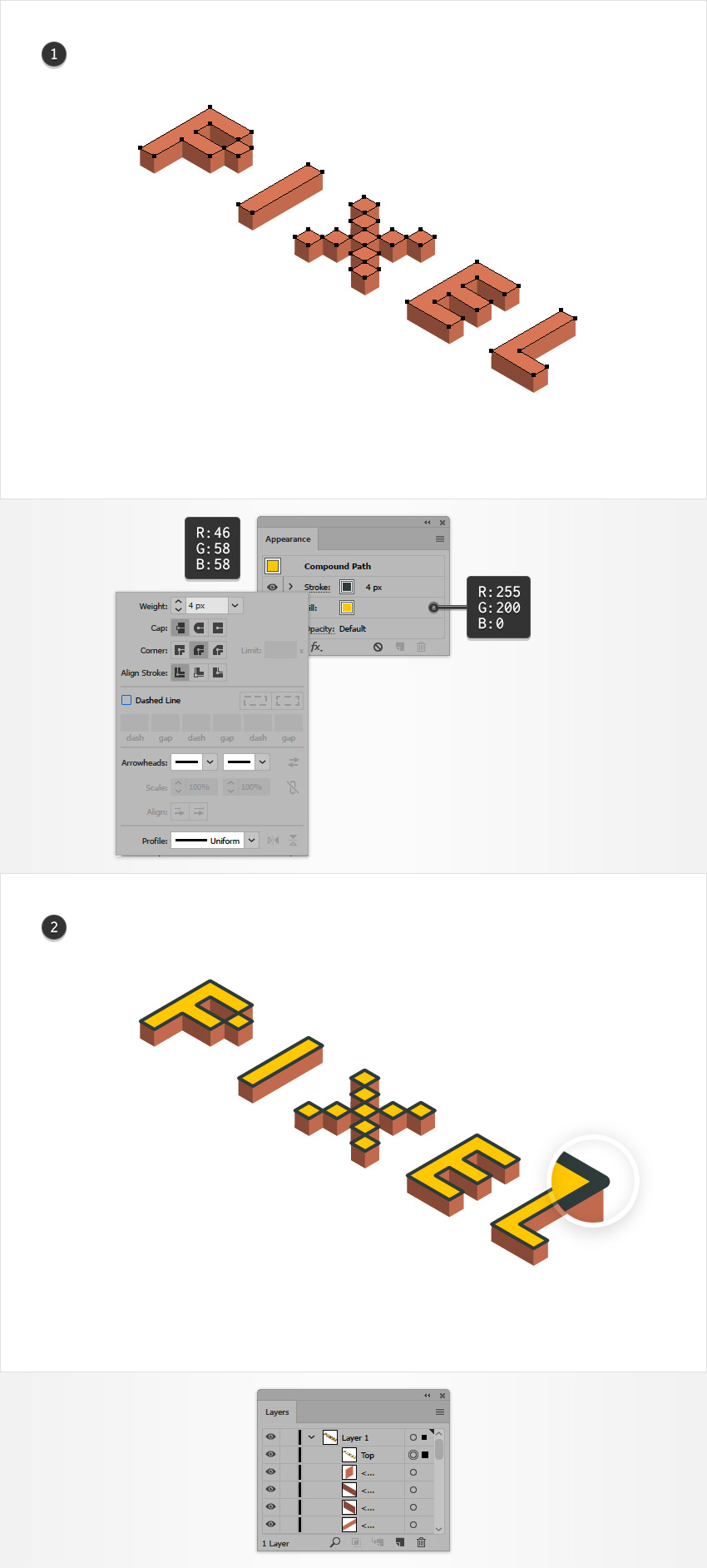
Возьмите инструмент Selection/Выделение (V) и выделите все верхние части текста. Теперь в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.
Убедитесь что ваш составной контур все еще выделен, и нажмите Shift-Control-] - так вы поместите его на передний план. Откройте меню Appearance/Оформление (Window > Appearance/Окно>Оформление) и сосредоточтесь на нем.
Для начала замените нынешнй цвет на R=255 G=200 B=0, затем выберите Stroke/Обводку. Укажите обводке цвет R=46 G=58 B=58, толщину в 4 px, и скругленные углы.

Шаг 2
Вернитесь в палитру Layers/Слои и посмотрите в наш слой. Составной контур должен находиться на самом верху. Переименуйте его в «Top», затем отключите его видимость, кликнув по иконке глаза рядом с ним.
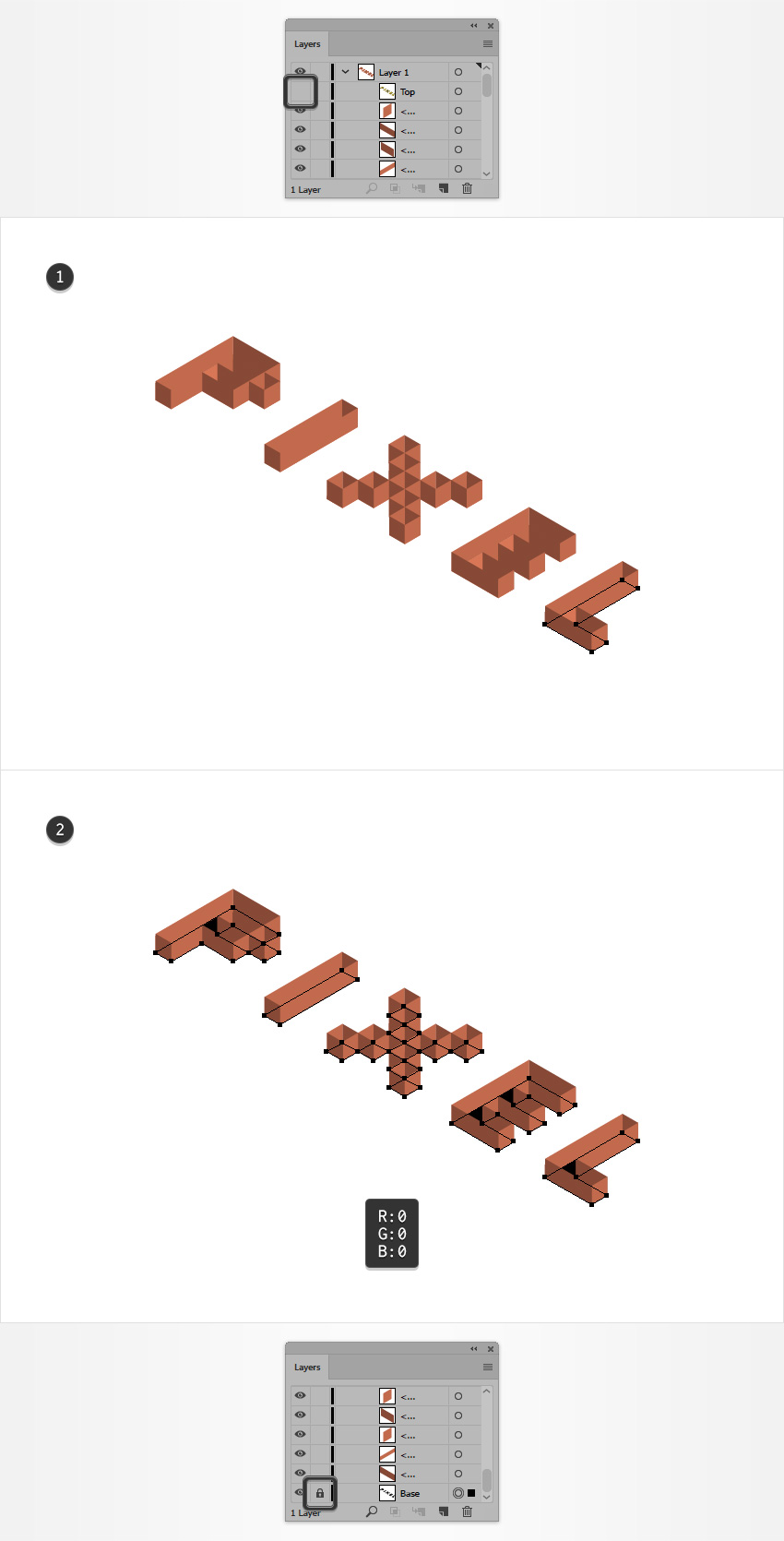
Теперь нам нужно выделить все фигуры, которые составляют базу текста (самые нижние). Инструментом Selection/Выделение (V) выделите одну из этиъ фигур. Затем в меню выберите Select > Same > Appearance/Выделить>По общему признаку>Оформление. Так вы выделите все фигуры базы автоматически.
После того как вы выделили все базовые фигуры объедините их в составной контур (Control-8). Теперь укажите получившемуся объекту черный цвет заливки и отравьте его на задний план, нажав Shift-Control-[ .
Составной контур должен оказаться в самом низу в палитру Layers/Слои. Найдите его и переименуйте в «Base». Затем заблокируйте фигуру, чтобы она не мешала работать.

Шаг 3
Этот шаг можно пропустить, так как на внешний вид работы он никак не влияет. Его смысл в том, чтобы навести порядок в палитре Layers/Слои. Если вы не испытываете такой необходимости, переходите к следующему шагу.
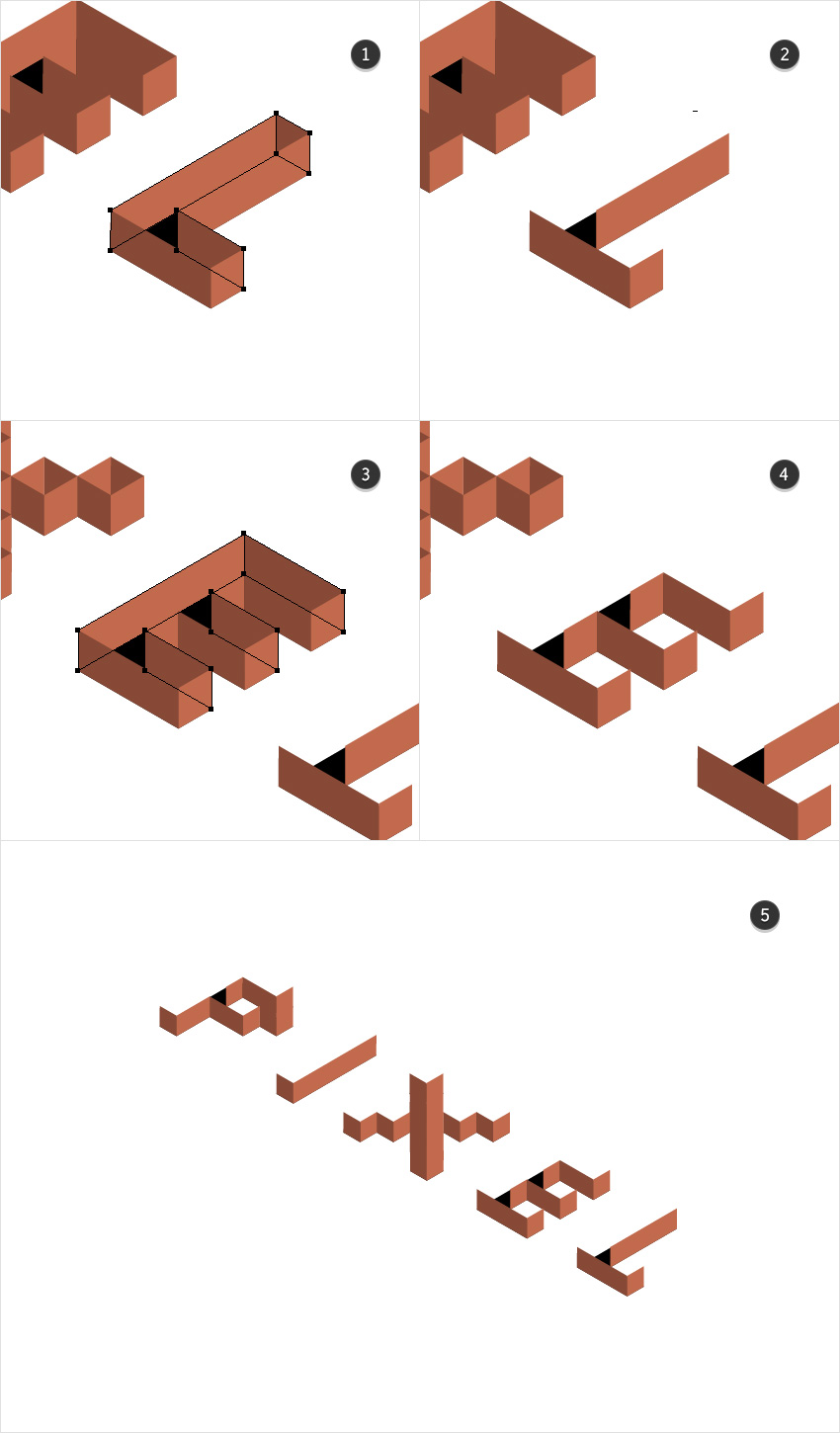
Нам нужно удалить те стороны в буквах, которые не будут видны после того как мы вернем видимость верхней фигуре. Пройдитесь по каждой букве, и удалите все лишние части, просто выделяя их и нажимая Delete. В итоге должно получиться нечто похожее на пятое изображение.

4. Раскрашиваем стороны букв
Шаг 1
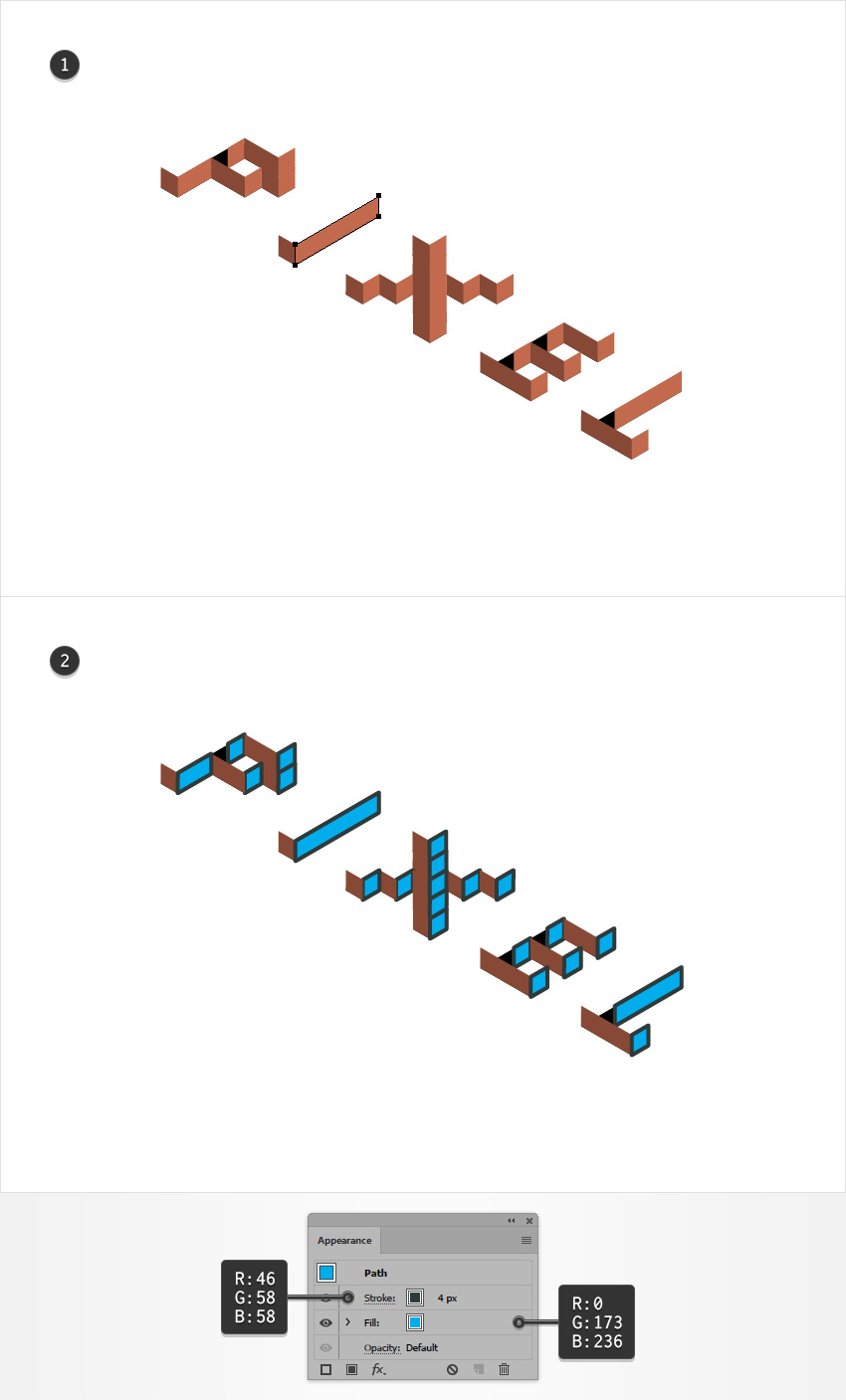
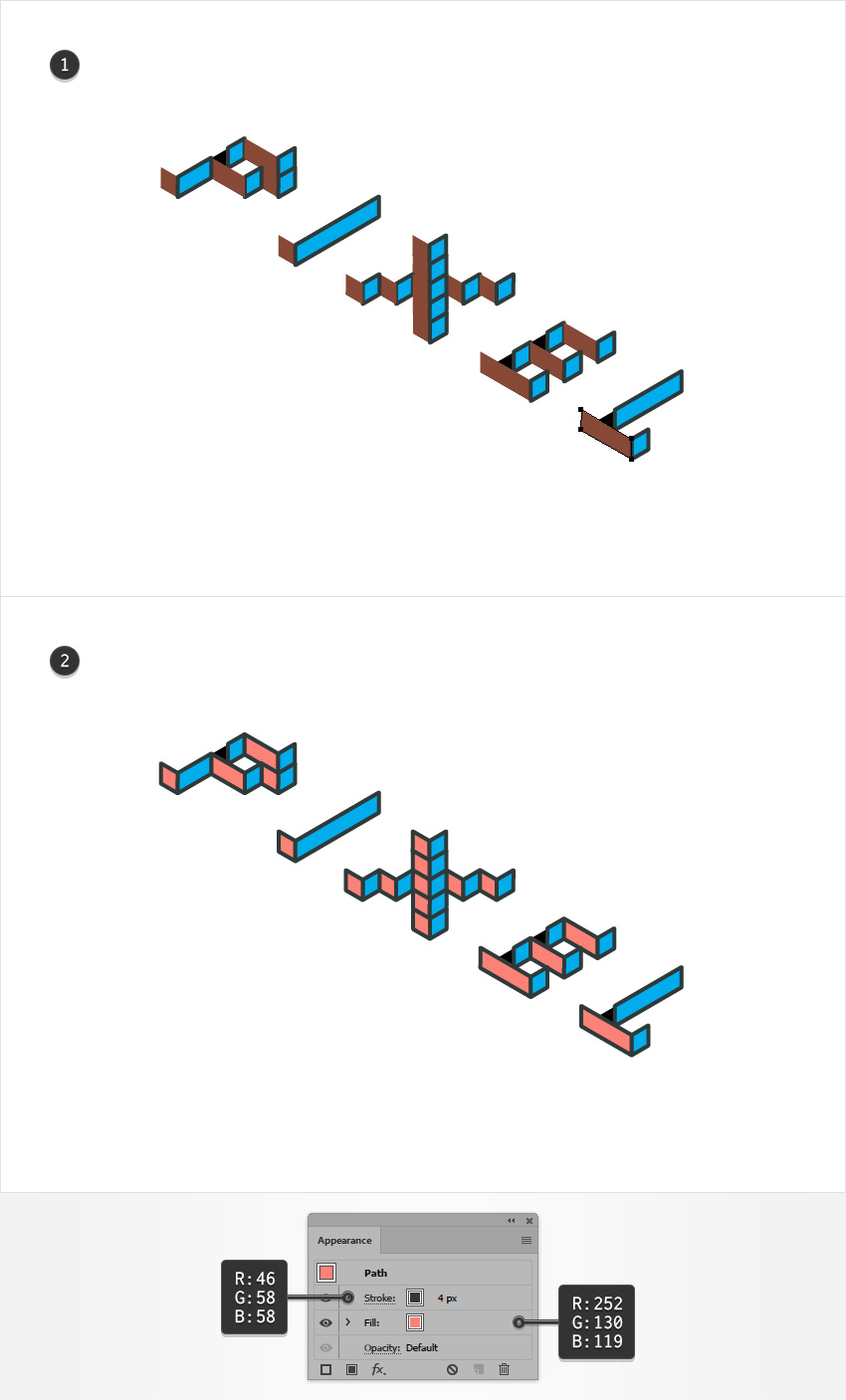
Выделите одну из светло-коричневых сторон и выберите в меню Select > Same > Fill Color/Выделить>По общему признаку>Цвет заливки. Укажите этим фигурам цвет заливки R=0 G=173 B=236, и обводку цветa R=46 G=58 B=58, толщиной в 4 px и со скругленными углами.

Шаг 2
Выделите одну из оставшихся коричневых фигур, и выберите в меню Select > Same > Fill Color/Выделить>По общему признаку>Цвет заливки. Укажите выделенным фигурам цвет заливки R=252 G=130 B=119, и обводку цвета R=46 G=58 B=58 толщиной в 4 px со скургленными углами.

5. Добавляем фон и простую тень
Шаг 1
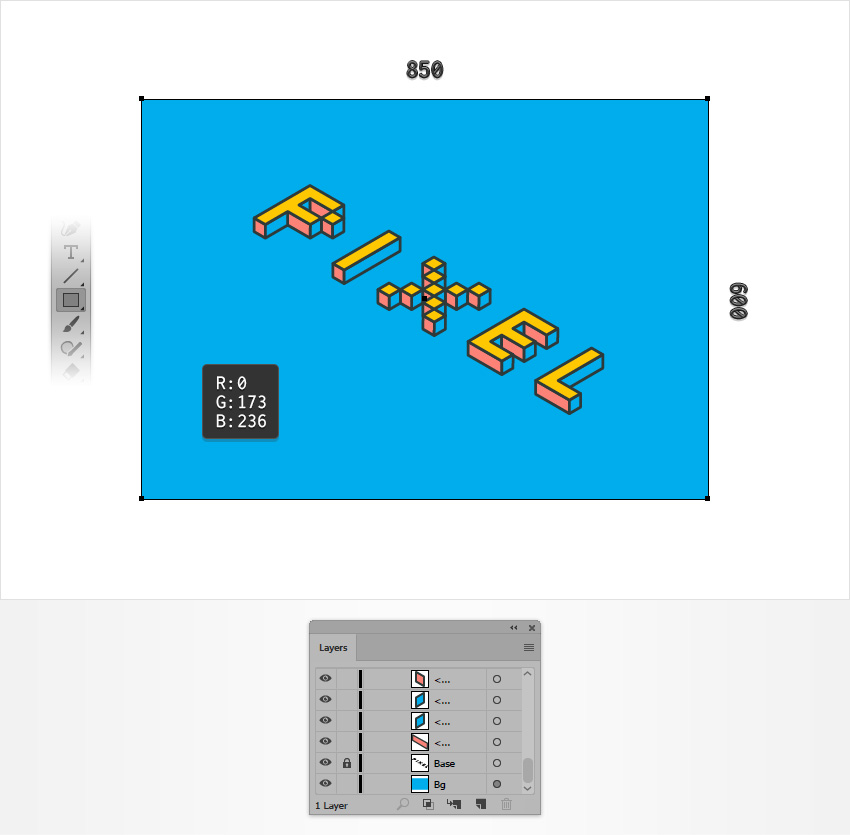
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 850 x 600 px. Убедитесь что она перекрывает целиком рабочую область, и укажите цвет заливки R=0 G=173 B=236.

Шаг 2
Вернитесь в палитру Layers/Слои и разблокируйте составной контур «Base». Выделите его и перейдите в палитру Appearance/Оформление.
Смените Blending Mode/Режим наложения составного контура на Soft Light/Мягкий свет. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите 2 px в параметре Offset/Отступ и круглые Стыки/Joins. Нажмите OK и выберите в меню Effect > Distort & Transform > Transform/Эффект>Искажение и трансфорация>Трансформировать. Переместите слайдер смещения по горизонтали на 0.2 px, укажите 100 в поле Copies/Копии и нажмите OK.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





