Рисуем лиственный паттерн в Adobe Illustrator
10 февраля 2018 | Опубликовано в Уроки | 1 Комментарий »
 Это простой и быстрый урок по созданию лиственного паттерна в Adobe Illustrator. Для начала мы нарисуем сам лист. Для него нам понадобятся два овала и работа с палитрой обработки контура, а также несколько манипуляций над узлами. Дырочки и продольные отверстия в листе нарисуем ластиком, а затем используем инструмент Adobe Illustrator для создания паттернов.
Это простой и быстрый урок по созданию лиственного паттерна в Adobe Illustrator. Для начала мы нарисуем сам лист. Для него нам понадобятся два овала и работа с палитрой обработки контура, а также несколько манипуляций над узлами. Дырочки и продольные отверстия в листе нарисуем ластиком, а затем используем инструмент Adobe Illustrator для создания паттернов.
Результат

1. Рисуем лист
Шаг 1
Создайте новый документ (File > New/Файл>Создать) размером 850 х 850 px.
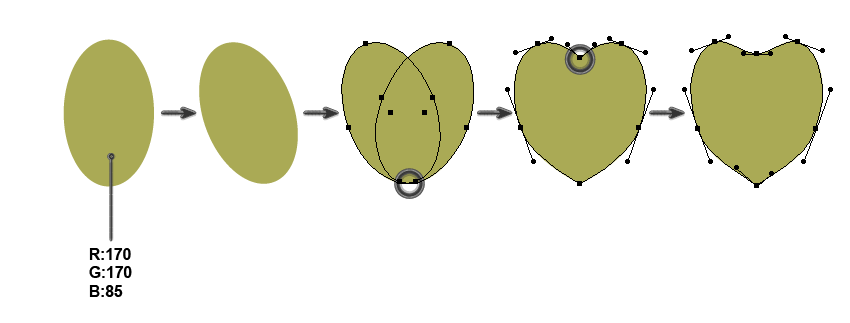
Нарисуйте овал инструментом Ellipse/Эллипс (L) и укажите ему зеленый цвет заливки и поверните немного. Выделите овал и кликните по нему правой кнопкой. Выберите Transform > Reflect/Трансформировать>Отразить. В диалоговом окне выберите Axis Vertical/Вертикальную ось, Angle 90 degrees/Угол в 90 градусов, и нажмите Copy/Копия. Переместите овал как показано ниже.
Выделите оба овала, и в палитре Pathfinder/Обработка контура кликните по иконке Unite/Объединить. Получится сердцеобразная фигура.
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите нижнюю точку. В верхней панели настроек в разделе Anchor Point/Опорная точка выберите Convert selected anchor points to corner/Преобразовать выделенные опорные точки в угол. Затем выделите верхнюю центральную точку и выберите Convert selected anchor points to smooth/Преобразовать выделенные опорные точки в кривые.

Шаг 2
Теперь давайте рисовать отверстия. Возьмите инструмент Eraser/Ластик (Shift-E). Кликните по инструменту дважды, чтобы указать ему настройки. выберите угол в 0 градусов, Roundness/Скругление 100%, Size/Размер примерно в 10 pt (зависит от размера вашего листа), нажмите OK. Теперь ластиком сотрите части листа как показано ниже. Делайте движения из центра листа наружу.
Теперь нарисуйте несколько отверстий внутри листа.

Шаг 3
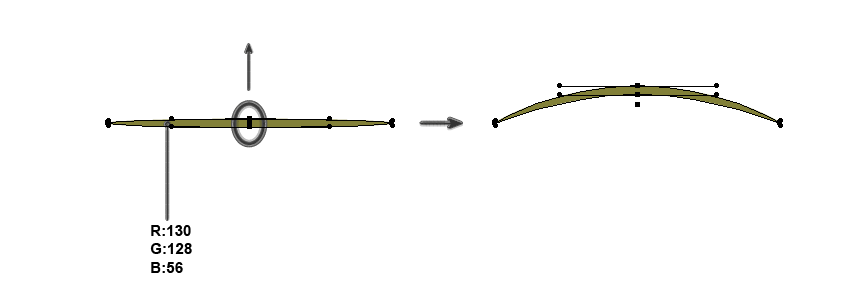
Рисуем прожилки. Инструментом Ellipse/Эллипс (L) нарисуйте длинный, тонкий овал темно-зеленого цвета. Инструментом Direct Selection/Прямое выделение (A) выделите центральные точки и переместите их вверх, чтобы изогнуть фигуру.

Шаг 4
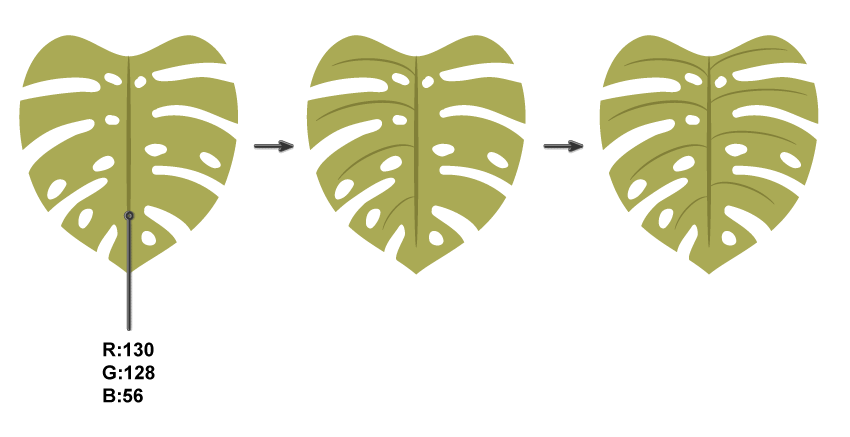
Продолжаем создавать прожилки. Нарисуйте одну большую прожилку посредине листа, затем поместите созданную ранее. Дублируйте изогнутую прожилку (Control-C, Control-V) и поместите копию ниже. Так расплодите все прожилки на левой стороне листа. Выделите все прожилки слева, отразите их при помощи функции Transform > Reflect/Трансформировать>Отразить. Выберите вертикальную ось, 90 градусов и нажмите Copy/Копия. Разместите отраженные копии справа. При необходимости поправьте положение и углы наклона.

Шаг 5
Создайте копию всего листа. Нам нужно поменять положение дырочек на нем, но это не отдельные фигуры, а часть одной большой. Как же быть? Кликните дважды по листу. Таким образом вы войдете в режим изолированного редактирования этой фигуры. В этом режиме вы можете менять положение дырочек. Чтобы выделить отверстие, кликните по его краю, а не по центру. Укажите листу другой, более темный оттенок зеленого. Когда вы завершите изменения, кликните дважды по рабочей области, чтобы вернуться в обычный режим.
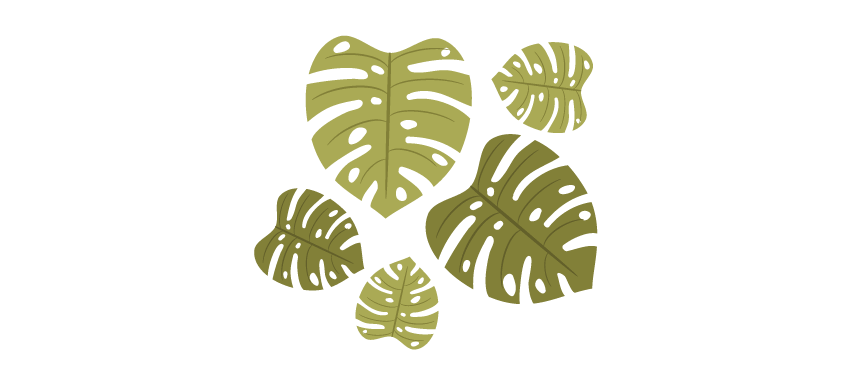
Выделите весь лист с прожилками и сгруппируйте объекты, (ctrl+G). Создайте несколько копий листов, сделайте их разного размера и поверните под разными углами, формируя примерный узор.

2. Создаем узор
Шаг 1
Разместите листья в предварительный узор. Старайтесь заполнить пустоты между большими листьями более мелкими.

Шаг 2
Выделите листья, и выберите в меню Object > Pattern > Make/Объект>Узор>Создать. Вы войдете в режим редактирования узора. Настройте параметры так, чтобы вам нравился результат. Все зависит от размеров ваших объектов.
Вы можете выбрать тип Here you can choose the Tile Type/Тип разбиения (Grid, Brick by Row/ Сетка, кирпичи и т. д.). Ширина и высота узора будет определена автоматически, поэтому тут можно ничего не менять. Для этого включите опцию Move Tile with Art/Художественное перемещение плитки. Поэкспериментируйте с параметрами Overlap/Наложение и Copies/Копии. Убедитесь что включены опции Dim Copies to/Тусклые копии: 50% и Show Tile Edge/Показать края плитки. Это поможет вам видеть границы узора.
В этом режиме вам будет удобно редактировать узор. Добавляйте листья, меняйте размер и угол наклона, пока не получите такой узор, который будет вам нравиться. После этого нажмите кнопку Done/Готово, чтобы выйти из режима редактирования паттерна. Теперь ваш узор появился в палитре Swatches/Образцы. Он сохранен, поэтому можете смело удалять листья с рабочей области.
Выберите ваш паттерн в палитре Swatches/Образцы и возьмите инструмент Rectangle/Прямоугольник (M). Растяните прямоугольник по размеру рабочей области.

Шаг 3
У нашего узора прозрачный фон. Это значит, что вы можете поместить его на фон любого цвета. Растяните его один прямоугольник по размеру рабочей области (или создайте копию последнего). Укажите новому прямоугольнику бежевый цвет заливки.

Шаг 4
Поместите бежевый прямоугольник под прямоугольник с узором (Control-X, Control-B) и выровняйте оба прямоугольника по центрам относительно рабочей области.

Результат

Автор урока Nataliya Dolotko
Перевод — Дежурка
Смотрите также:






13 февраля 2018 в 16:25