Рисуем счастливый клевер в Adobe Illustrator
25 апреля 2016 | Опубликовано в Уроки | 1 Комментарий »
 Как известно, четырехлистный клевер — символ счастья, удачи, победы. Может быть, именно поэтому его часто используют в логотипах или, например, в паттернах на растительную тематику. Мы подумали, что каждому стоит научиться легко и просто создавать клеверный лист в Adobe Illustrator, и хотим поделиться этим уроком с вами.
Как известно, четырехлистный клевер — символ счастья, удачи, победы. Может быть, именно поэтому его часто используют в логотипах или, например, в паттернах на растительную тематику. Мы подумали, что каждому стоит научиться легко и просто создавать клеверный лист в Adobe Illustrator, и хотим поделиться этим уроком с вами.
Что хотим нарисовать:

Шаг 1.
Для начала нарисуем круг при помощи инструмента Ellipse Tool / Эллипс.
Выделите круг с помощью инструмента Selection Tool / Выделение, затем удерживайте клавишу Alt (так копируется выделенный объект) и клавишу Shift (ставит объект на место). С этими нажатыми клавишами сделайте и перетащите еще одну копию круга. Выделите оба круга и примените Add / Добавить и Expand / Разобрать в панели Pathfinder / Обработка контуров.

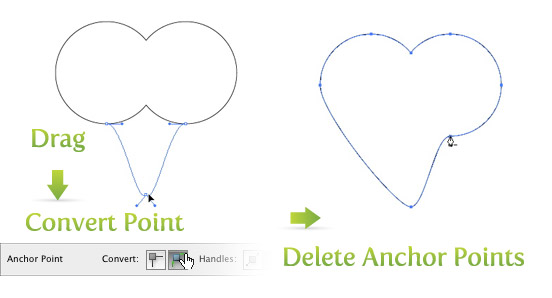
При помощи инструмента Direct Selection Tool / Прямое Выделение выделите нижний угол — тот, где пересекаются ваши круги. Не отменяя выделение, потяните угол вниз, как показано на картинке внизу. Держа угол выделенным, используйте Convert / Преобразовать и сгладьте угол (инструмент Smooth / Сглаживание). Далее используйте Delete Anchor Point Tool / Перо- (Удалить опорную точку), чтобы удалить узлы по правую и левую сторону от вершины, которую мы только что вытянули вниз.

И вот наши круги превращаются в листочек, но им нужен цвет, чтобы еще больше походить на четырехлистный клевер. Перед тем, как закрасить фигуру, мы разделим ее на две части. При помощи инструмента Line Segment Tool / Отрезок линии нарисуйте линию в центре листочка. Выделите обе фигуры и нажмите Horizontal Align Center / Выравнивание по горизонтали в палитре Align / Выравнивание.
Не убирая выделения обеих фигур, нажмите кнопку Divide / Разделение в меню Pathfinder / Обработка контуров и разгруппируйте эти фигуры, воспользовавшись Object > Ungroup / Объект > Разгруппировать.

Выделите одну из этих фигур и задайте Radial Gradient / Радиальный Градиент. Используйте светло-зеленый и темно-зеленый, чтобы добиться красивого перехода. Возьмите инструмент Gradient Tool / Градиент, кликните и перетащите его из правой верхней части в левую нижнюю. Ориентируйтесь на картинку внизу.
Повторите то же самое для другой части листика.

Шаг 2.
Один лист есть, но нужно еще три, чтобы наш клевер стал счастливым. Мы, конечно, можем три раза повторить все предыдущие действия, но это слишком долго.
Вот где нам пригодится эффект трансформирования! Выделим обе части листочка и сгруппируем их при помощи Group/ Сгруппировать. Теперь идем в Effect > Distort & Transform > Transform / Эффект > Исказить и трансформировать > Трансформировать и открываем окно трансформации. В этом окне нам нужно поменять количество копий на 3, указать поворот на 90 градусов и выбрать точку внизу по центру (смотрите на картинку внизу — там, где сбоку матрица 3 на 3).
Теперь у клевера 4 листка! Неплохо было бы сделать Object > Expand Appearance / Объект > Разобрать оформление. Если вы этого не сделаете и однажды соберетесь его развернуть, результат будет непредсказуем.
Теперь возьмемся за стебель.

Шаг 3.
Нарисуйте длинный прямоугольник со скругленными краями (используйте Rounded Rectangle Tool / Прямоугольник со скругленными углами). Сделайте его такого размера, каким видите стебель своего клевера. Потом выбираем Effect > Warp > Arch / Эффект > Деформация > Дуга и делаем, как показано на рисунке внизу.
Затем идем в Object > Expand Appearance / Объект > Разобрать оформление. Зададим стеблю Linear Gradient / Линейный градиент с оттенками зеленого темнее, чем на листьях.
Теперь поверните лист и стебель в положение, которое кажется вам идеальным.
Ну вот и все!

Автор — vector
Перевод — Дежурка
Смотрите также:
- Как создать эффект объемной открытки в Illustrator
- Набор симпатичных линейных иконок за 20 минут в Adobe Illustrator
- Рисуем сову при помощи круглой сетки в Adobe Illustrator





