Иконка аутентификации на мобильном устройстве в Adobe Illustrator
14 июля 2017 | Опубликовано в Уроки | 1 Комментарий »
![]() В этому уроке мы будем рисовать иконку, символизирующую аутентификацию на мобильном устройстве. Это как раз тот случай, когда традиционно при помощи Adobe Illustrator создаются векторные упрощенные иконки для иллюстрации определенного действия. Они очень популярны в вебе, а часто просто необходимы для того, чтобы пользователю было проще понять что от него требуется.
В этому уроке мы будем рисовать иконку, символизирующую аутентификацию на мобильном устройстве. Это как раз тот случай, когда традиционно при помощи Adobe Illustrator создаются векторные упрощенные иконки для иллюстрации определенного действия. Они очень популярны в вебе, а часто просто необходимы для того, чтобы пользователю было проще понять что от него требуется.
Результат

Шаг 1
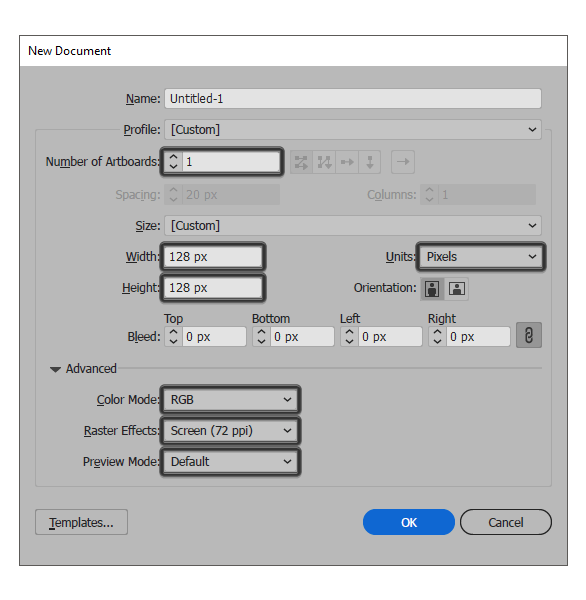
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как на картинке ниже.

Шаг 2
Теперь нарисуйте круг размером 92 x 92 px при помощи инструмента Ellipse/Элипс, и укажите фигуре цвет заливки #FFC550. Отцентруйте круг относительно рабочей области.
![]()
Шаг 3
Рисуем форму телефона при помощи инструмента Rounded Rectangle/Прямоугольник со скругленными углами. Создайте фигуру размером 64 x 116 px и радиусом скругленных углов в 8 px. Также укажите фигуре обводку толщиной в 4 px цвета #2C3435. Также выровняйте фигуру по центру.

Шаг 3
Рисуем экран телефона при помощи прямоугольника размером в 52 x 92 px с цветом заливки #71E1FF. Отцентруйте прямоугольник относительно формы телефона.

Шаг 4
Укажите прямоугольнику обводку цвета #2C3435 и толщиной в 4 px с округлыми углами, которые можно настроить в палитре Stroke/Обводка.

Шаг 5
Рисуем передний динамик при помощи лини длиной в 16 px и толщиной в 4 px. Цвет линии как у всей обводки в работе. Также укажите округлые концы. Расположите динамик как показано ниже, затем создайте его копию, и расположите ниже. Выделите обе линии и сгруппируйте их, нажав Control-G.

Шаг 6
Начнем работу над стилизованным интерфейсом. Создайте круг размером 12 x 12 px (#2C3435) и два прямоугольника высотой в 4 px, как показано ниже. Расположите их согласно картинке, выделите все три элемента и сгруппируйте (Control-G).

Шаг 7
Создайте оставшиеся части интерфейса, дублируя оригинал (Control-C > Control-F три раза). Расположите копии как показано ниже.

Шаг 8
Начнем работу над полем ввода пароля. Начнем с создания прямоугольника размером 28 x 20 px (#5AE577). Выделите два левых угла и укажите им скругление радиусом в 4 px в палитре Transform/Трансформирование в разделе Rectangle Properties/Свойства прямоугольника. Укажите получившейся фигуре обводку толщиной в 4 px (#2C3435), и разместите фигуру как показано ниже.
![]()
Шаг 9
Нарисуем маленькую иконку ключа. Составьте ее из круга размером 8 x 8 px, прямоугольника размером 4 x 5 px и еще одного прямоугольника размером 12 px (#2C3435). Расположите элементы как показано ниже, выделите их и сгруппируйте (Control-G).

Шаг 10
Само поле создайте из прямоугольника размером 64 x 20 px (#FFFFFF), у которого будут скруглены правые два угла радиусом в 4 px (цвет обводки -#2C3435). Разместите прямоугольник как показано ниже.
![]()
Шаг 11
А теперь добавим маску пароля, нарисовав круг размером 8 x 8 px (#2C3435), и разместив его копии как показано ниже. Выделите все круги пароля и сгруппируйте их (Control-G).

Шаг 12
Нарисуем тень от поля, при помощи прямоугольника размером 64 x 4 px, который будет расположен под прямоугольником поля.

Шаг 13
Завершающими штрихами будут разрывы в некоторых местах обводки. Инструментом Pen/Перо создавайте дополнительные точки в местах, которые хотите разорвать. Затем по краям от точки разрыва, создавайте еще по одной точке. Выделяйте ту что посредение и удаляйте ее. Чтобы разрывы выглядели красиво, убедитесь, что обводке указаны скругленные концы в палитре Stroke/Обводка.
![]()
Результат

Автор урока vectips.com
Перевод — Дежурка
Смотрите также:





