Текстовый эффект со множественной обводкой в Adobe Photoshop
7 февраля 2016 | Опубликовано в Уроки | 2 Комментариев »
 Последняя версия Photoshop позволяет создавать множественные одинаковые стили слоя для одного объекта. Это открывает нам новые горизонты. Сегодня вы узнаете как создать простой, но симпатичный эффект для текста при помощи множественных стилей слоя Stroke/Обводка.
Последняя версия Photoshop позволяет создавать множественные одинаковые стили слоя для одного объекта. Это открывает нам новые горизонты. Сегодня вы узнаете как создать простой, но симпатичный эффект для текста при помощи множественных стилей слоя Stroke/Обводка.

Шаг 1
Для этого эффекта мы используем в качестве фона паттерн Carbon fibre.
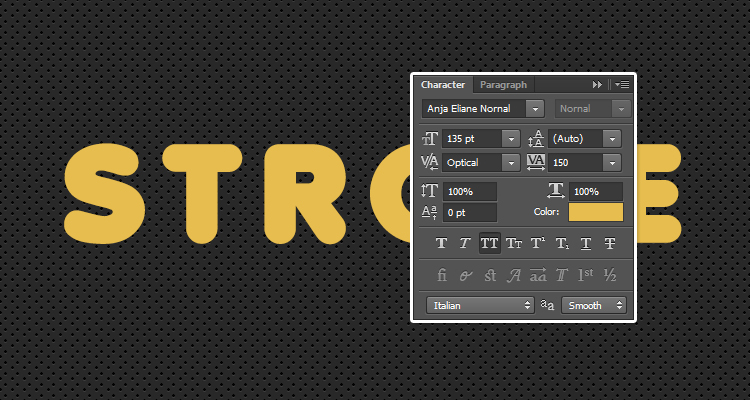
Создайте текст, к которому хотите применить эффект. Весь текст должен состоять из заглавных букв, используйте шрифт Anja Eliane Normal. Укажите текстур размер в 135 pt, цвет #e7bd4f, Kerning/Кернинг — Optical/Оптический, и Tracking/Трекинг в 150, чтобы избежать наложения обводок.

Шаг 2
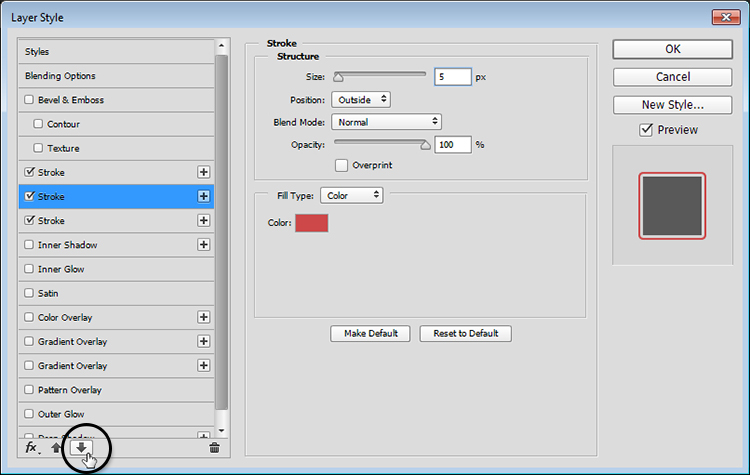
Кликните дважды по слою с текстом, чтобы открыть стили слоя. Добавьте слою стиль Stroke/Обводка толщиной в 5 px и цвета #cd4949.

Шаг 3
Получится простая красная обводка вокруг текста.

Шаг 4
Нажмите маленький плюсик на вкладке Stroke/Обводка. Так вы добавите еще один стиль Обводка над уже имеющимся.
Перейдите в новую вкладку Stroke/Обводка и укажите Size/Размер в 3 и Opacity/Непрозрачность в 0%. Также убедитесь что Overprint/Перекрытие не включена.

Шаг 5
Это создаст прозрачную обводку между текстом и красной обводкой.

Шаг 6
Создайте еще один слой Stroke/Обводка.
Порядок расположения стилей очень важен. Вы можете контролировать его при помощи кнопки Move effect/Переместить эффект в нижней части окна Layer Style/Стиль слоя.
Сейчас вам нужно переместить новый стиль в самый низ.

Шаг 7
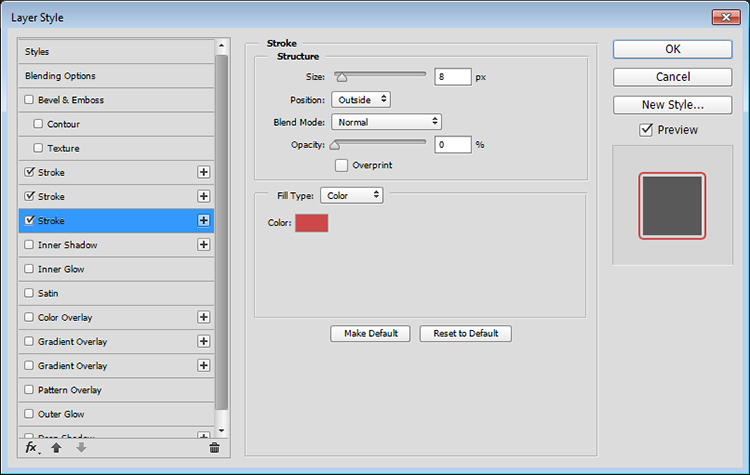
После того как вы сделаете это, укажите Size/Размер в 8 и Opacity/Непрозрачность в 0%.

Шаг 8
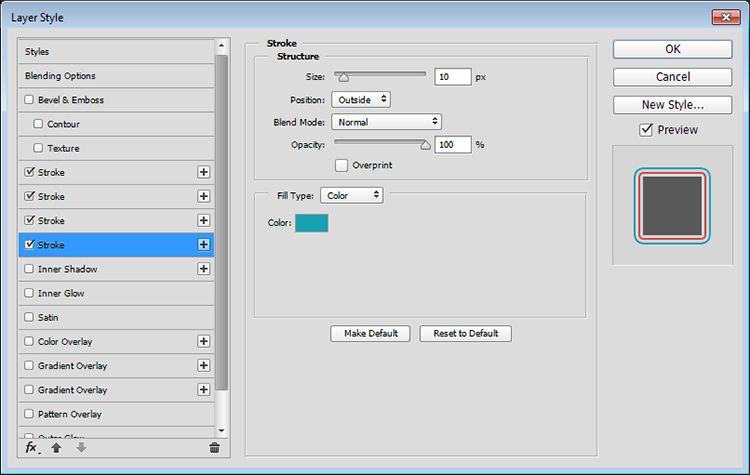
Создайте еще один стиль слоя Stroke/Обводка, и укажите Size/Размер в 10, Opacity/Непрозрачность в 100% и Color/Цвет #16a2b3.

Шаг 9
Вот что должно получиться.

Шаг 10
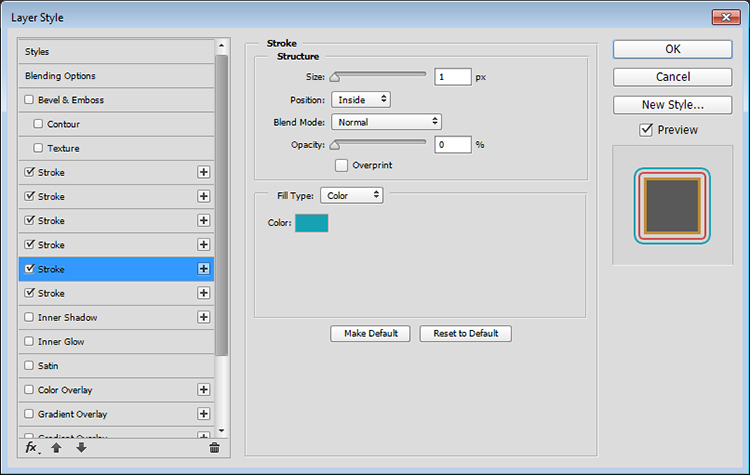
Вы также можете создавать подобный эффект внутрь текста. Для этого создайте еще один такой же стиль слоя, поместите его в низ стопки, укажите Size/Размер в 1, Position/Положение Inside/Внутрь, и Opacity/Непрозрачность в 0%.

Шаг 11
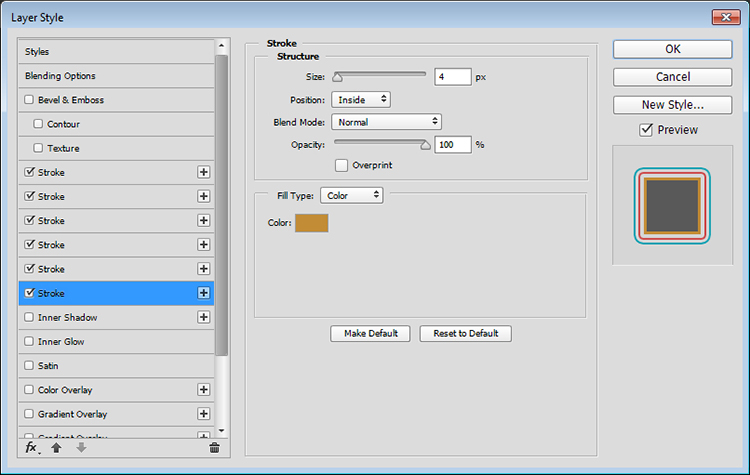
Создайте еще один стиль слоя, укажите Size/Размер 4, Position/Положение Inside/Внутрь, Opacity/Непрозрачность в 100% и цвет #c28c36.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:






11 февраля 2016 в 13:06
это что за версия ФШ? нет у меня плюсиков возле обводки.