Объемный текст в Adobe Illustrator
25 февраля 2016 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать объемный текст в Adobe Illustrator. Вся работа будет происходить в палитре Оформление, что позволит нам создать стиль графики с готового эффекта, и использовать его в будущем в качестве заготовки. Применив готовый стиль графики к любому графическому объекту, вы получите готовый эффект мгновенно. Вам останется лишь настроить параметры под ваши конкретные нужды.
В этом уроке мы будем создавать объемный текст в Adobe Illustrator. Вся работа будет происходить в палитре Оформление, что позволит нам создать стиль графики с готового эффекта, и использовать его в будущем в качестве заготовки. Применив готовый стиль графики к любому графическому объекту, вы получите готовый эффект мгновенно. Вам останется лишь настроить параметры под ваши конкретные нужды.
Результат

Шаг 1
Для начала создайте новый документ и инструментом Rectangle/Прямоугольник (M) по размеру документа и укажите ему заливку серого цвета. Так нам будет легче видеть изменения текста, которые мы будем производить.

Шаг 2
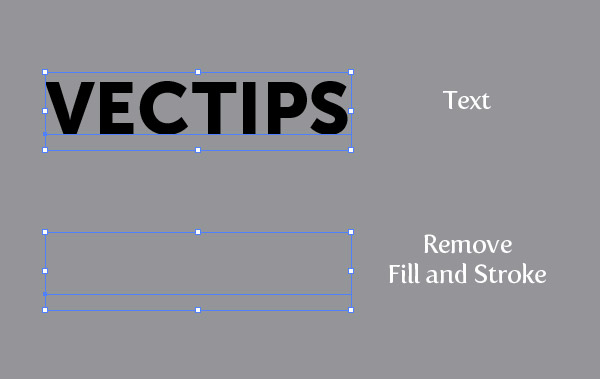
Инструментом Type/Текст (T) введите вашу надпись. В нашем случае размер текста примерно 100pt, но это не принципиально. Выберите удобный вам размер текста. Теперь укажите тексту отсутствие обводки и заливки, их мы настроим в палитре Appearance/Оформление.

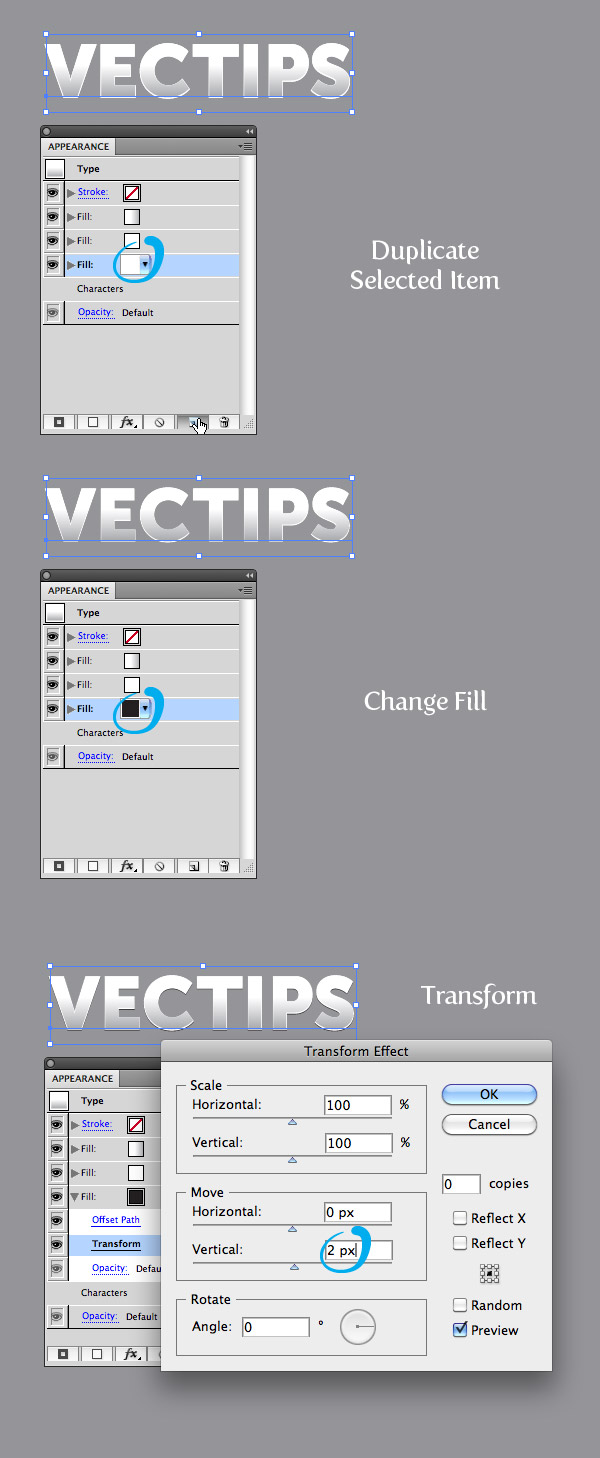
Шаг 3
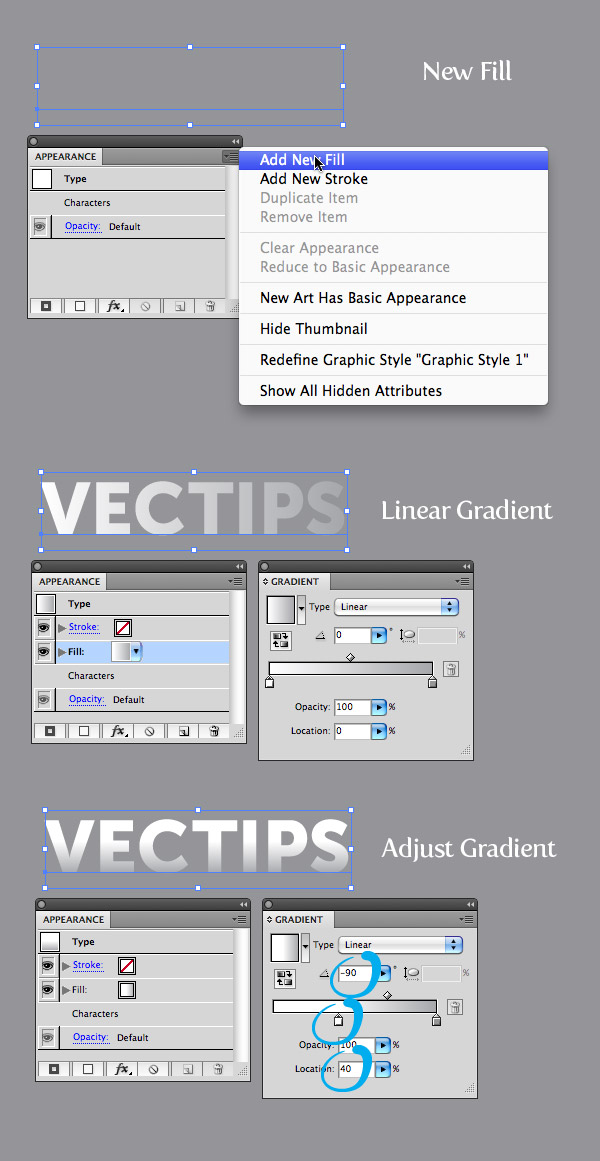
Не снимая выделения с текста, выберите Add New Fill/Добавить заливку в палитре Appearance/Оформление. Укажите заливке линейный градиент от белого к светло-серому цвету. В палитре Gradient/Градиент укажите Location/Расположение первого (белого) цвета в 40, и Angle/Угол в -90 градусов.

Шаг 4
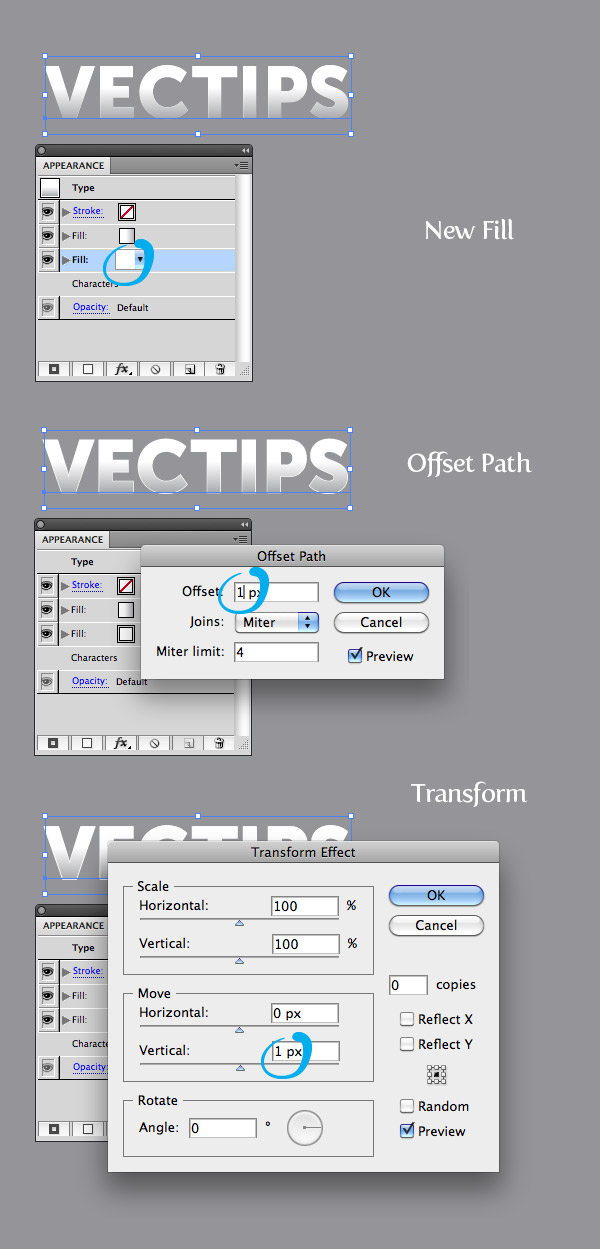
В палитре Appearance/Оформление создайте еще одну новую заливку, укажите ей белый цвет и убедитесь что заливка белого цвета расположена под заливкой с градиентом. Выберите белую заливку и в меню найдите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. В появившемся диалоговом окне укажите Offset/Отступ в 1 px. Не снимая выделения с белой заливки, вновь зайдите в меню и выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В диалоговом окне в поле Vertical Move/Переместить вертикально укажите 1 px.

Шаг 5
Вновь выберите белую заливку в палитре Appearance/Оформление и нажмите на иконку Duplicate Selected Item/Дублировать выделенный объект. Выберите нижнюю копию заливки и укажите ей черный цвет. Кликните по маленькой стрелочке возле названия заливки, чтобы развернуть ее параметры. В появившихся вариантах кликните по вкладке Transform/Трансформировать, чтобы открыть диалоговое окно трансформации. В нем укажите в параметре Vertical Move/Переместить вертикально 2 px.

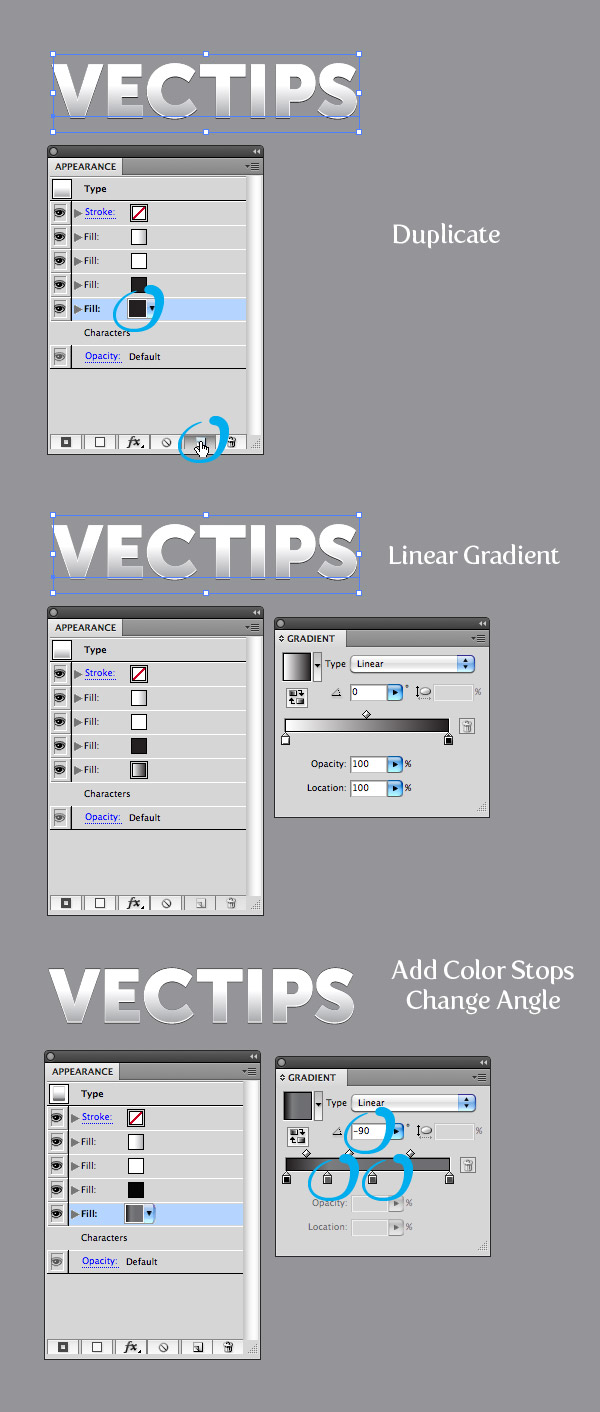
Шаг 6
Дублируйте черную заливку, как мы делали ранее. Смените черный цвет на линейный градиент. Добавьте градиенту дополнительные два цвета. Укажите первый цвет градиента черного цвета, второй — темно-серого, третий — чуть более светлый серый, и четвертый — чуть более темный серый. Затем смените Angle/Угол градиента на -90.

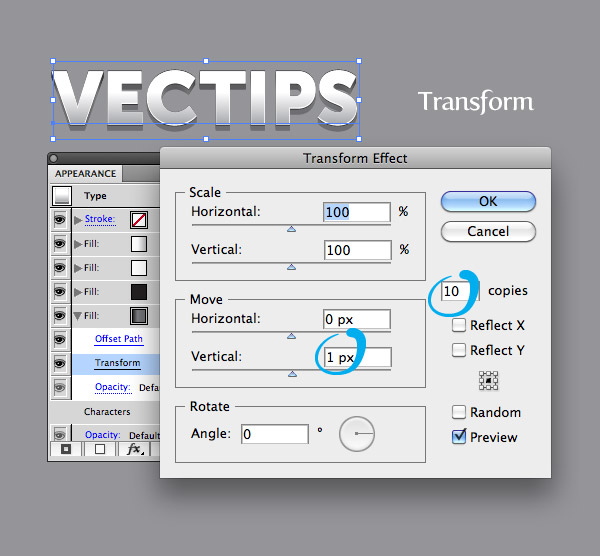
Шаг 7
Раскройте параметры линейного градиента в палитре Appearance/Оформление, кликните по вкладке Transform/Трансформировать. В диалоговом окне укажите в графе Copies/Копии число 10, и в поле Vertical Move/Переместить вертикально введите 1 px.

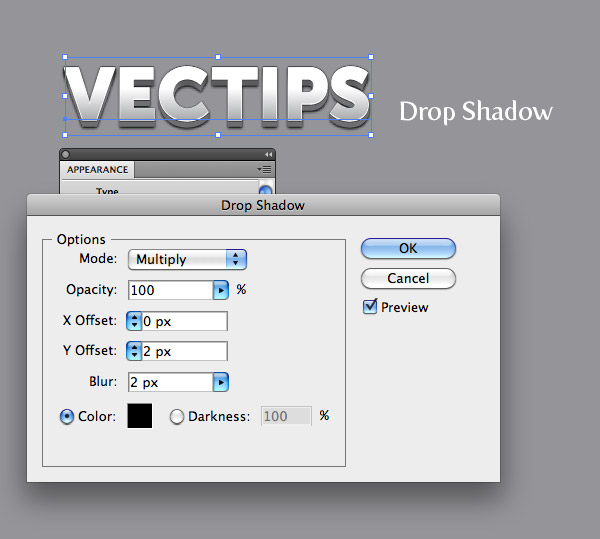
Шаг 8
Не снимайте выделения с последней заливки с градиентом, и в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры тени как показано ниже.

Шаг 9
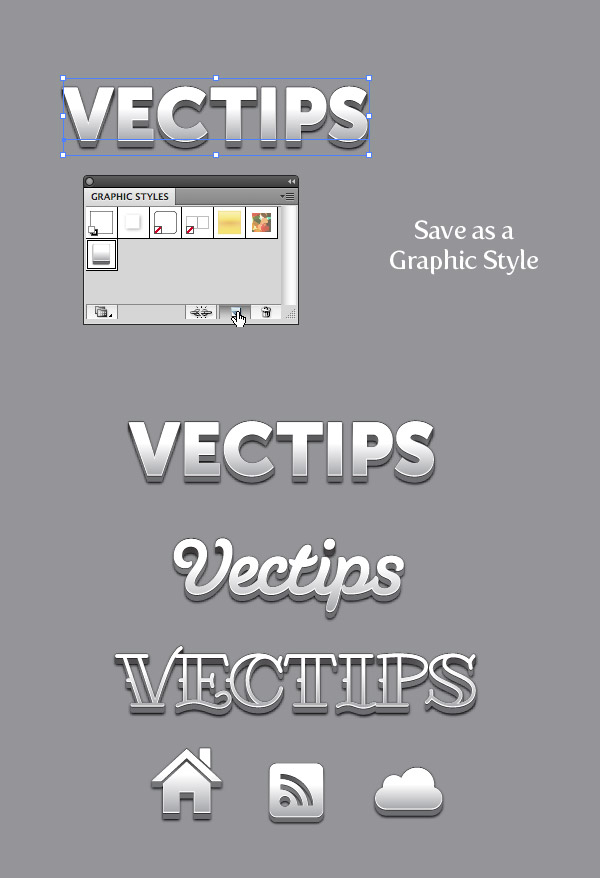
Текст готов. Вы можете сохранить настройки оформления как стиль графики, и применять их в будущем одним кликом. Для этого выделите текст и кликните по иконке New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Попробуйте применить новый стиль графики к любому графическому объекту.

Результат

Автор урока vectips
Перевод — Дежурка
Смотрите также:





