Создаем дырявый текст в Adobe Photoshop
19 марта 2014 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке мы научимся создавать симпатичный типографический эффект. Нам предстоит нарисовать текст с дырочками и на заклепках. Урок довольно прост и понятен. Мы будем работать с контуром и применять к нему обводку. Также особое внимание уделим стилям слоя и корректирующим слоям. Надеемся, урок будет для вас полезен.
В этом уроке мы научимся создавать симпатичный типографический эффект. Нам предстоит нарисовать текст с дырочками и на заклепках. Урок довольно прост и понятен. Мы будем работать с контуром и применять к нему обводку. Также особое внимание уделим стилям слоя и корректирующим слоям. Надеемся, урок будет для вас полезен.
Исходники
- Текстура коричневой бумаги от Enchantedgal-Stock.
- Шрифт Coolvetica.
- Cardboard Паттерн от Atle Mo.
Шаг 1
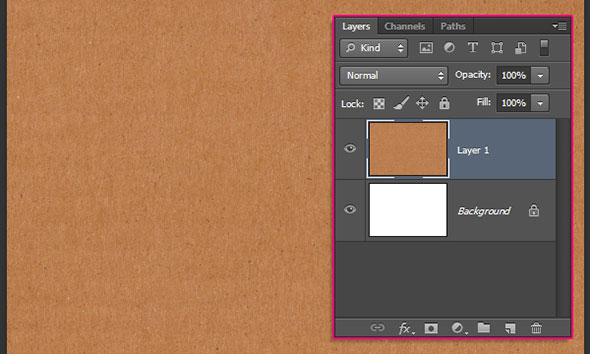
Создайте новый документ размером 1600 x 1067px, вставьте текстуру коричневой бумаги. Вы можете ее поворачивать и масштабировать при необходимости.
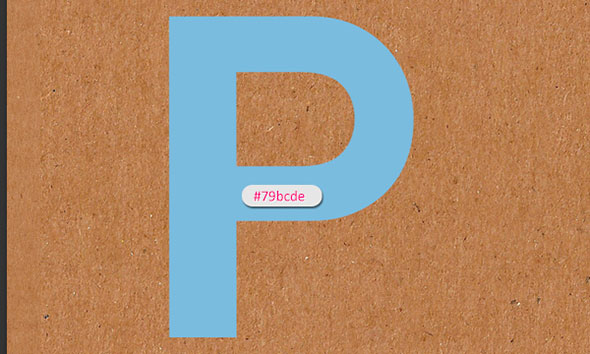
Создайте первую букву надписи шрифтом “Coolvetica”, размером примерно 590pt. Выберите для буквы светлый цвет. В примере использован голубой #79bcde.
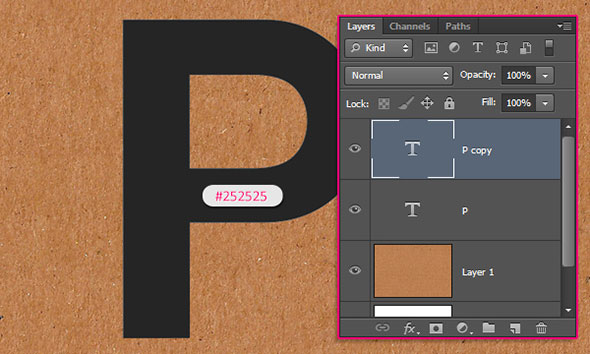
Дублируйте слой и укажите копии цвет #252525.
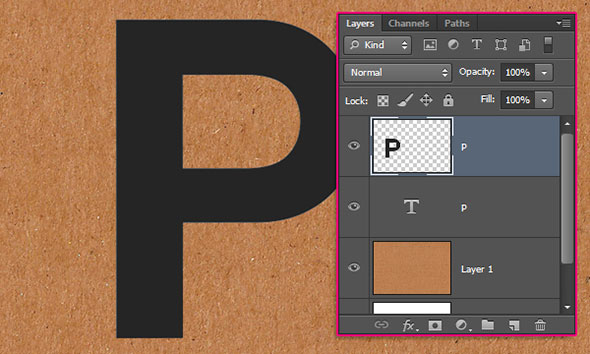
Кликните правой кнопкой мыши по слою-копии и выберите “Rasterize Type/Растрировать шрифт”.
Шаг 2
Возьмите инструмент Pen Tool/Перо и в панели настроек выберите Path/Контур. Нам нужно создать контур внутри буквы.
Кликните один раз, чтобы создать угол, кликните и тяните, чтобы создать кривую. Не закрывайте контур. Закончите его на небольшом расстоянии от замыкания. Не старайтесь сделать контур сразу идеальным, мы поправим его позже.
Возьмите инструмент Direct Selection Tool/Прямое выделение, и правьте контур. Вы можете двигать точки и манипуляторы, чтобы задавать изгиб кривой.
Шаг 3
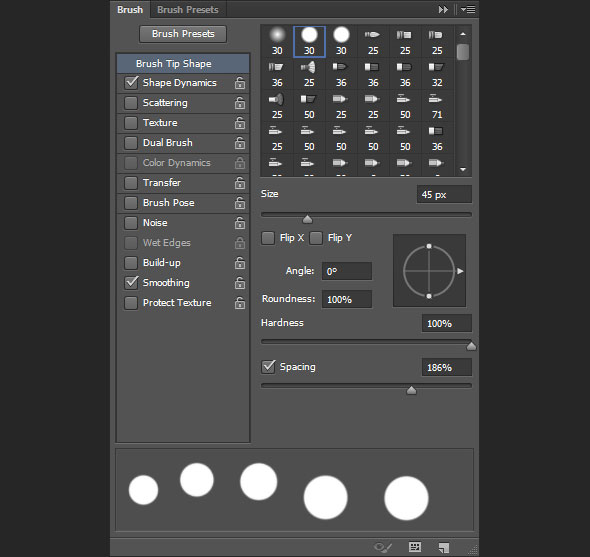
Выберите инструмент Eraser Tool/Ластик и откройте палитру Brush/Кисти (Window -> Brush/Окно>Кисти). В настройках Brush Tip Shape/Форма отпечатка кисти выберите круглую четкую кисть. Укажите ей Size/Размер примерно в 45px, и Spacing/Интервалы в 186%.
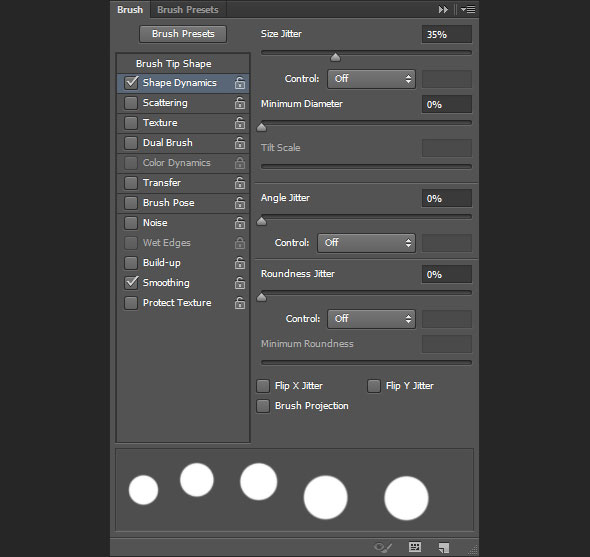
Также в закладке Shape Dynamics/Динамика формы укажите Size Jitter/Колебание размера в 35%.
Шаг 4
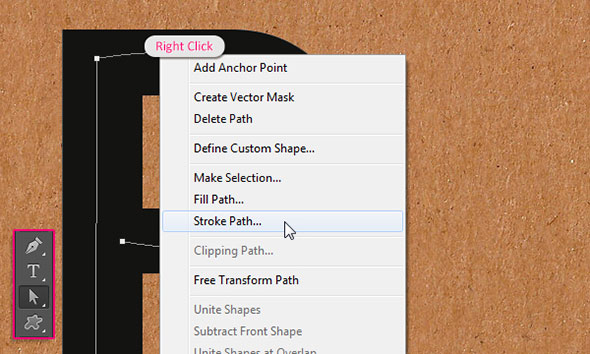
Возьмите инструмент Direct Selection Tool/Прямое выделение, кликните правой кнопкой по контуру и выберите Stroke Path/Выполнить обводку контура.
В появившемся окне выберите Eraser/Ластик и убедитесь что опция Simulate Pressure/Имитировать нажим отключена.
Таким образом вы сделаете круглые отверстия в растрированной букве. Если вам не нравится как выглядят дырочки, можете еще раз выполнить обводку контура, или попробовать другой размер кисти для ластика. Когда вы будете довольны результатом, нажмите Enter/Return, чтобы избавиться от рабочего контура.
В меню выберите Edit -> Transform -> Rotate/Редактировать>Трансформирование>Поворот, затем немного поверните растрированную букву. Нажмите Enter/Return, чтобы принять изменения. Также можете немного повернуть и букву-оригинал.
Шаг 5
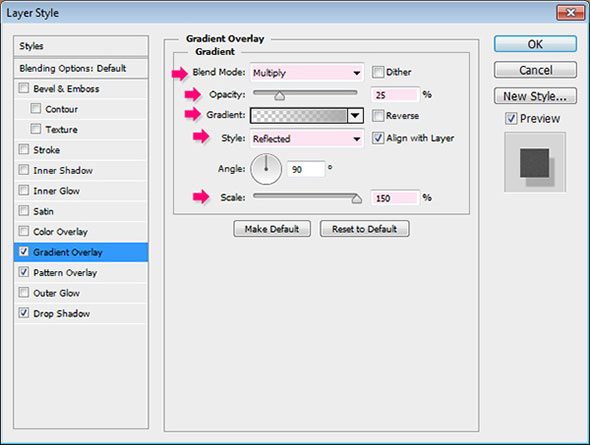
Кликните дважды по слою с буквой-оригиналом, чтобы применить следующие Layer Style/Стили слоя:
Gradient Overlay/Перекрытие градиентом:
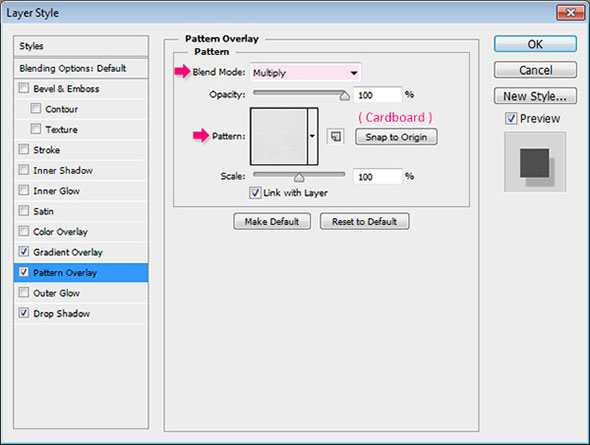
Pattern Overlay/Перекрытие узора:
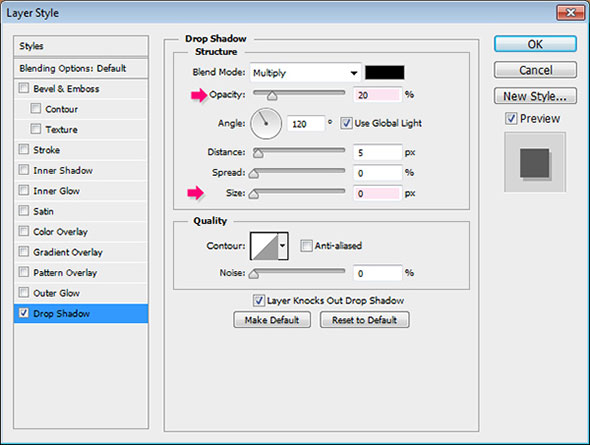
Drop Shadow/Тень:
Это придаст тексту объем.
Шаг 6
Кликните дважды по слою с растрированной буквой и укажите ему стиль слоя Drop Shadow/Тень:
Вот что должно получиться:
Шаг 7
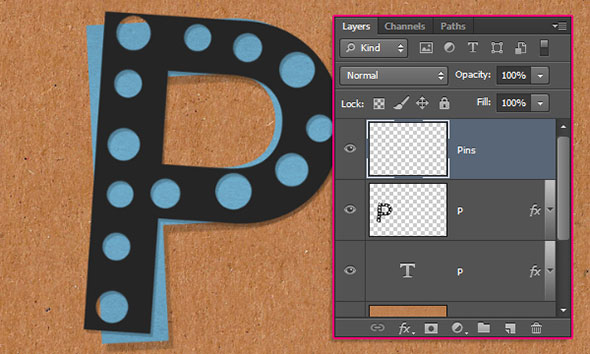
Создайте новый слой поверх остальных и назовите его “Pins”.
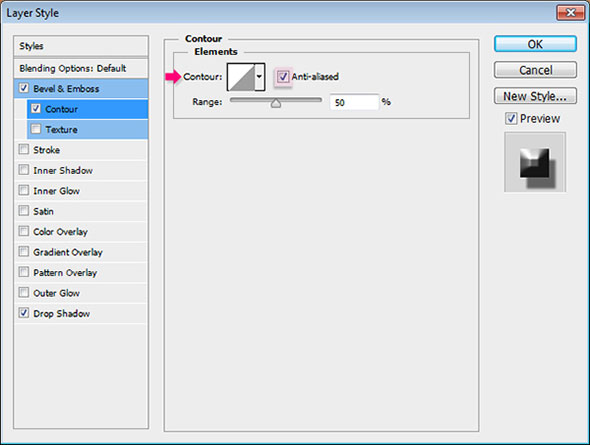
Примените к нему следующие Layer Style/Стили слоя:
Bevel and Emboss/Тиснение:
Contour/Контур:
Drop Shadow/Тень:
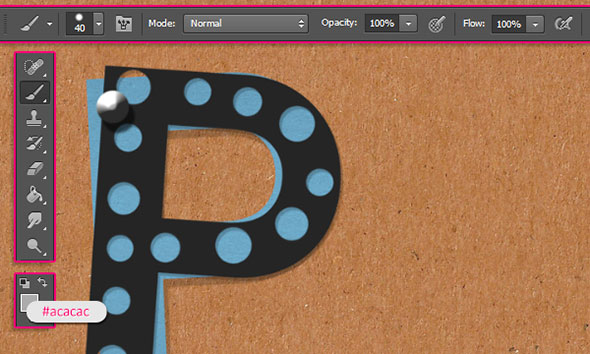
Шаг 8
Возьмите инструмент Brush Tool/Кисть, выберите четкую круглую кисть размера примерно 40px (размер варьируется в зависимости от того, насколько большими вы хотите видеть заклепки). Укажите первый цвет #acacac. Просто кликайте по местам, где хотите поставить заклепку.
Теперь вам нужно таким же способом сделать все остальные буквы. Цвета букв следующие: розовый #ff8e94, зеленый #82ca89, оранжевый #ff933c и лиловый #8560a8.
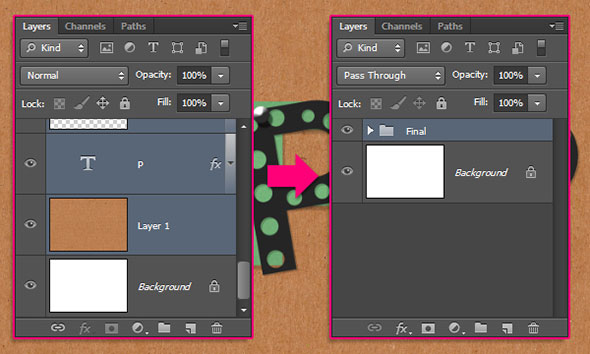
Когда вы закончите, сгруппируйте все созданные до этого момента слои. Для этого удерживая Shift кликните по каждому слою в палитре Layer/Слои, затем в меню выберите Layer -> Group Layers/Слой>Сгруппировать слои.
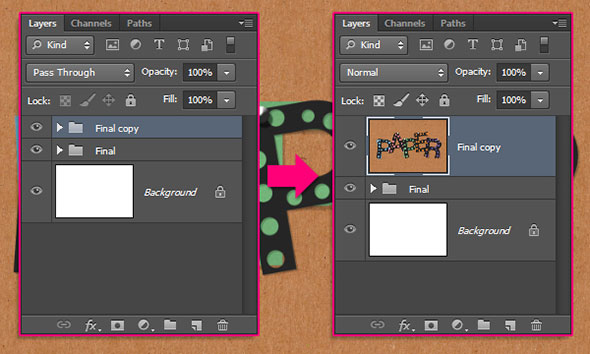
Дублируйте группу и объедините слои в группе копии: Layer -> Merge Group/Слой > Объединить группу.
Шаг 9
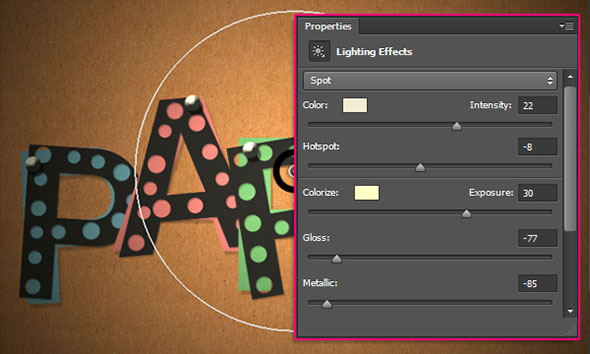
В меню выберите Filter -> Render -> Lighting Effects/Фильтр>Рендеринг>Эффекты освещения. Выберите вариант Spot/Прожектор и укажите параметры как показано на картинке ниже. Цвета: # f3edd3 и #fffec6.
Затем растяните белый круг, чтобы изменить размер и положение освещаемой области. Ориентируйтесь на картинку ниже.
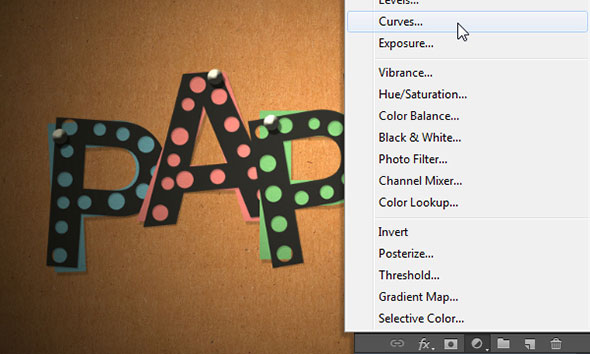
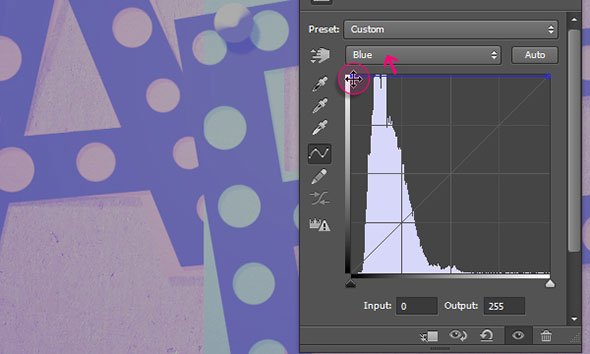
Кликните по иконке «Create new adjustment layer/создать новый корректирующий слой», которая находится в нижней части палитры Layers/Слои. Выберите Curves/Кривые.
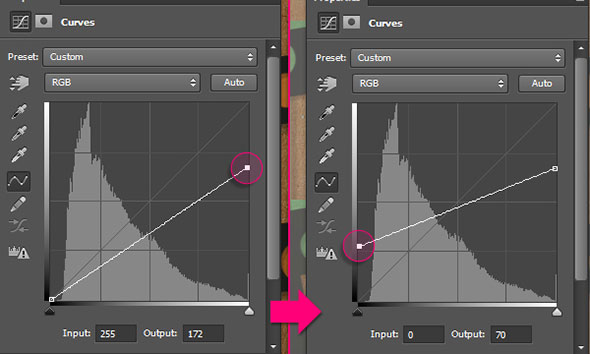
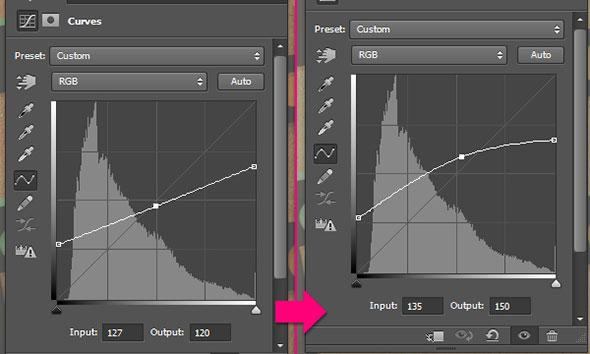
Настройте кривые как показано ниже.
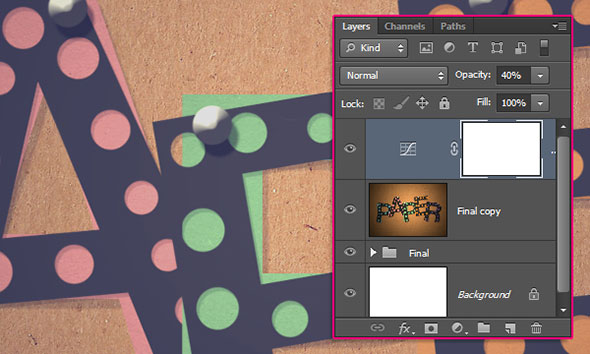
Смените для слоя с кривыми параметр Opacity/Непрозрачность на 40%.
Шаг 10
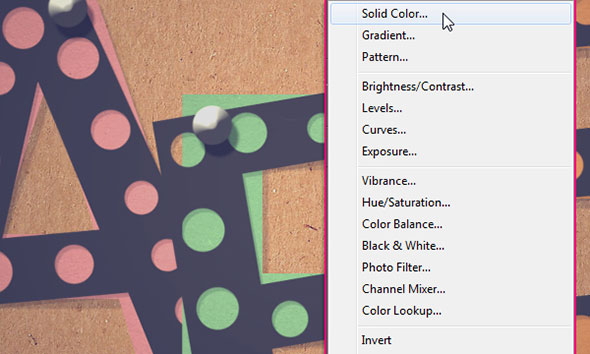
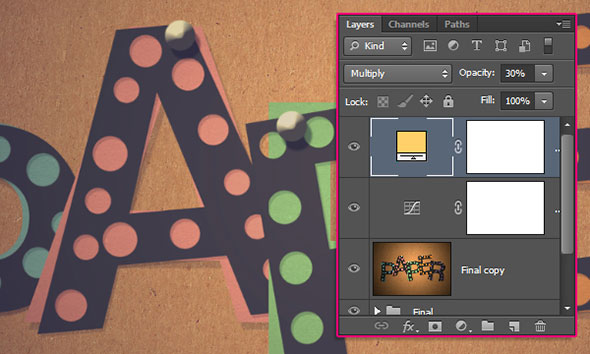
При помощи той же иконки создайте новый слой-заливку Solid Color/Цвет.
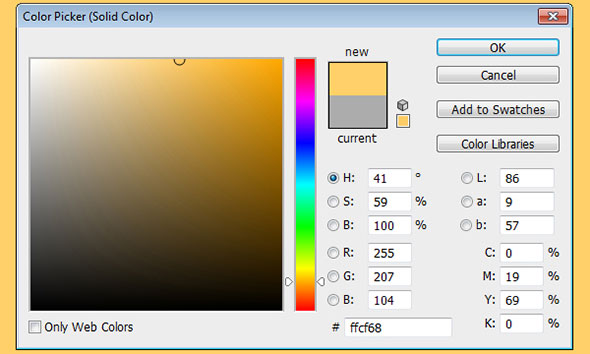
Выберите цвет #ffcf68.
Смените параметр Blend Mode/Режим наложения на Multiply/Умножение и укажите Opacity/Непрозрачность в 30%.
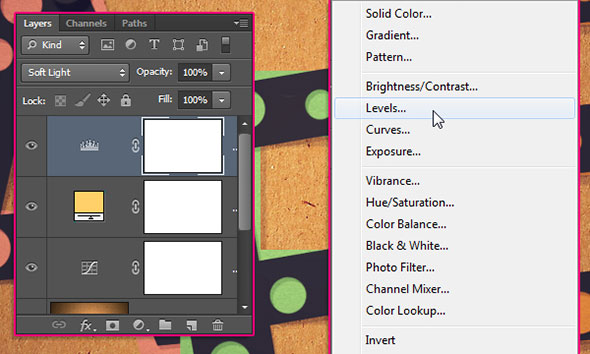
Создайте еще один корректирующий слой Levels/Уровни, смените его режим наложения (Blend Mode) на Soft Light/Мягкий свет.
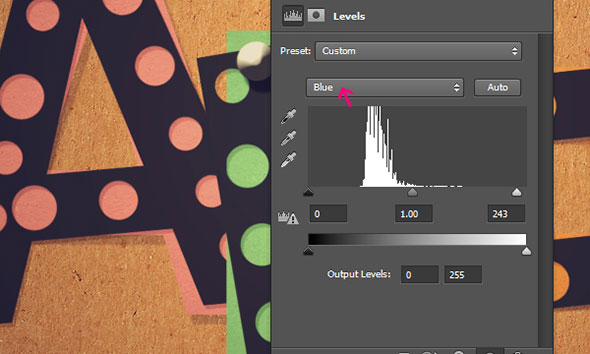
Настройте уровни как показано ниже.
Финальный результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:












































9 сентября 2014 в 5:03
Почему написано — «деревянный текст», если на самом деле он бумажный?
А сам урок не плохой, мне понравился!
ноября 12, 2014 at 9:25 дп
Не деревянный, а дырявый)